Do you have problems with creating beautiful HTML newsletters? It’s something that many people struggle with on a daily basis, but there is a simple way to create HTML newsletters in minutes. In this article, you’ll learn exactly how to create HTML newsletters and send them to your targets.
“HTML newsletters”, two words that, when combined, can bring a racing heart and sweaty palms to marketers and developers. If you’re an HTML developer, it’s inevitable that coding an email will be a daunting task that will come to your desk at some point in your career, whether you like it or not.
But fret not, through this article we are going to help you create HTML newsletters in a simple and easy way.
Newsletters have always been a great tool for digital marketers and brands to stay on the top of mind of customers. Email newsletters are a great way to engage customers and prospects. It’s a method to create a more intimate relationship with an audience than simply sharing content on social media. Don’t believe us? Take a look at these mind-blowing stats:
- 83% of B2B companies use email newsletters as part of their content marketing program.
- 40% of B2B marketers say email newsletters are the most critical part of their content marketing success.
- It’s estimated that the U.S. will spend over 350 million dollars on email advertising in 2019.
As you can see, HTML Newsletter has been a key component of a company’s marketing mix and are instrumental in getting those conversion rates up!
What Exactly Are HTML Newsletters?
Just in case you need it, here’s a quick refresher and overview on what HTML newsletters are.
In the world of email marketing, there are two types of email. Plain-text emails and HTML emails.
HTML stands for hypertext markup language. It also makes up the skeleton of your websites.
An HTML email helps to bring the visual advantages of the Web to an email inbox. The world prior to HTML emails, messages were previously shared by only plain boring text. As email inboxes become cluttered, HTML email provided a visual way to stand out from the crowd of messages.
Some of the available elements for HTML emails include graphics like images and videos, formatted text and background colors. If used strategically, HTML emails have the potential to communicate more information, which can lead to higher response rates.
Why Should We Create HTML Newsletters?
The need for an email newsletter depends on your business. Here are some of the ways you use HTML newsletters:
- Drive sales through featured products and discount coupons.
- Connect with customers and clients through helpful tips and information.
- Boost your social following or traffic to your site.
Most organizations, especially those that use email for marketing, use HTML emails.
It’s a cost-effective way for companies to communicate with their users, clients, and customers.
If work in fashion, for example, your newsletter could invite customers to read about recent trends in fashion, celebrity fashion, new collections, product sales, etc.
If you work in content publishing, your newsletter could include an attractive headline for each new article to get users to click over to your site. This helps you engage your audience, generate traffic to your website and ultimately resulting in higher profits for your business.
As long as you’re offering content that your customers or users find useful, email newsletters will help to keep your brand fresh in people’s minds.
Talking about content, let’s see what we should add in create an engaging HTML newsletter!
Read more: HTML Emails: The Complete Guide (+ The Best HTML Email Generator)
What Should We Add In HTML Newsletter?
1. A Good Title
This is one of the first things your readers will see and is likely to be in the subject line of your email so make it fun and interesting!
2. Eye-catching Visuals
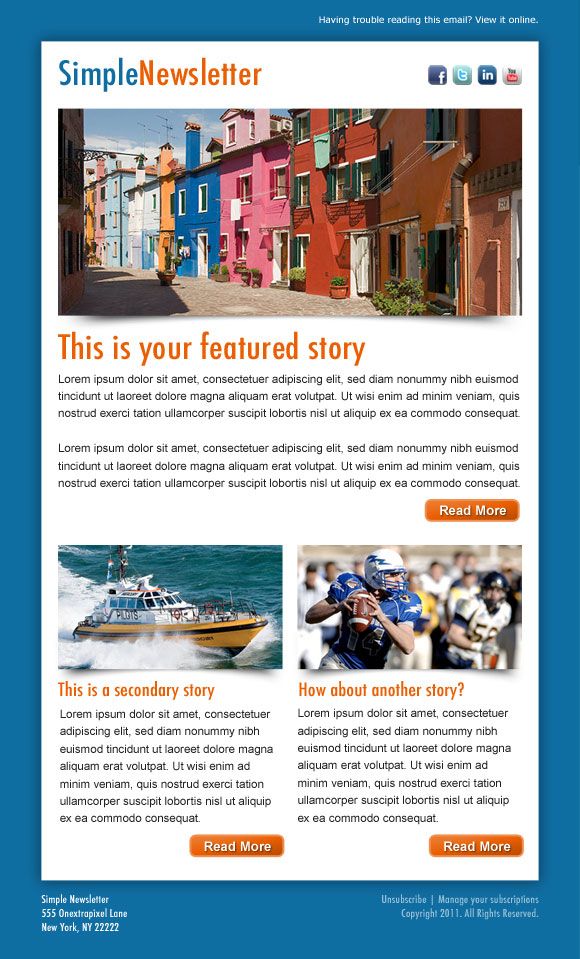
Visuals are always the first thing people see before they start to read your newsletter, beautiful images and engaging graphics will always catch the reader’s eye and help convey what your newsletter is about.
3. Relevant and Informative Content
It is important that your newsletter is about subjects related to your industry, expertise, etc. Your newsletter can be personal, light-hearted and you should always bring it back to what you do best, that provides relevant content to viewers.
4. Call-to-Action
Add buttons and links to push traffic to a website, blog, social profile, account sign-ups, products, application downloads, etc. Remember that this is your time to get your audience to interact and move them down your sales and marketing funnel!
5. Link Social Media Profiles
It may sound obvious, but if your brand is on social media make sure you let people know! Always include links to your social media profiles in your newsletter. This can lead to higher follower counts, brand engagement, increased touch points across platforms, and an increase in your click rates.
Now that we’ve gone through the components you can add in a newsletter, let’s jump right into the fun stuff….creating your HTML newsletter!
The Best Ways to Create HTML Newsletters
- Adobe Photoshop
- Adobe InDesign
- elink.io – Easiest and fastest way of creating html newsletter
Create HTML Newsletter Using Adobe Photoshop
- Start by creating a new blank document.
- The width should be a tad bit bigger than a usual newsletter(500-600 pixels) because this will allow you to include a background to your HTML newsletter. The recommended total width anywhere between 800-850 pixels.
- Choose a length of 1000-1200 pixels. This should be enough for most newsletter content.
- Coming to resolution, 72 DPI will suffice for a newsletter. Like all images for the web, you should choose RGB color, as it is better for printing.
- Create a 600-650-pixel-wide box in the document and center it. This is where your newsletter’s content will go. Next, choose a background color for the document. White or light gray as a background color creates a pleasant reading experience that is not distracting and gaudy.
- Following the header comes the body of your newsletter or email campaign. Insert a 600-650-pixel rectangle here, and add text and insert images to your liking. You can edit the image and text in Photoshop itself. You can also add an optional link on top of the header to view in the browser.
- If you want to add more content to your newsletter, copy the first content block and insert it underneath. Make sure you use sufficient spacing to ensure proper segmentation and improve readability.
- Finally, add the footer where users can update their subscription preferences. You may use smaller fonts to keep it discreet but should be visible enough to the readers.
And done, with these steps you have designed an HTML newsletter on Adobe Photoshop. Phew you just have to add the awesome image(s) to your HTML email newsletter code and you’re good to go!

Related: 30 Awesome Curated Newsletter Ideas For 2021
Create HTML Newsletter Using Adobe InDesign
1. To design an HTML Newsletter using Adobe InDesign, you need to create a new document with 600-700 pixels page width. As far as the length is concerned, go with 1000-1200 pixels. There is no limit to length so go with whatever you’re comfortable with. Save the page as a custom format and launch it. Your email layout will follow the same structure as when using Photoshop:
- Optional link to view in browser
- Header image above the fold
- Body (main content)
- Footer
2. Use the rectangular tool to create 3 rectangles on top of each other that will have page-wide width. This is where you will insert the header, newsletter content, and footer.
3. Now add an image to the header like the way you did in Photoshop. Make sure that the images you’ll use in an InDesign newsletter must be hosted online so that your viewers will be able to see them.
4. Add a background of your choice in the newsletter body to make your newsletter pop out. Feel free to add some text and images here. Make sure that the page has proper margins to give it a clean look.
5. After that add the footer with a call to action like view more, or subscribe now, etc.
Your HTML newsletter is ready to be shared with your world!

Phew! That’s a whole lot of steps just to create a simple HTML newsletter!
Don’t you think there should be an easier way to do this?
Also, unfortunately, it won’t make a good HTML newsletter as it isn’t optimized and your design might look different on email. You will still have to program these designs in HTML for better optimization and make sure they look as intended.
Create HTML Newsletter Using Elink.io
Using Photoshop and InDesign is not easy. You need loads of practice to master these two softwares and that requires a lot of time and energy. On top of all this, they are really expensive too! So how can we create beautiful HTML newsletters within minutes? That’s where elink.io comes in!
elink.io is a great solution to send out visually appealing and responsive newsletters. Elink significantly reduces the amount of time it takes to create a newsletter.
How significantly you ask? It will take you less than 5 minutes to make an awesome looking newsletter and don’t worry about it working on a desktop or mobile device.
This nifty tool offers a huge collection of beautiful and fully responsive newsletter templates from which you can choose your favorite, and customize it however you want.
Just copy and paste the links to the content (videos, documents, blog posts, webinars, etc.). elink will automatically convert those web links into visual blocks with a picture, title, and a short description.
Moreover, elink has a robust editor that allows you to add elements like images, texts, bullet lists, numbered lists, dividers, buttons, and even social media icons in your header and footer body. You can even add a search bar in the newsletter and make it easy for your readers to find what they are looking for.
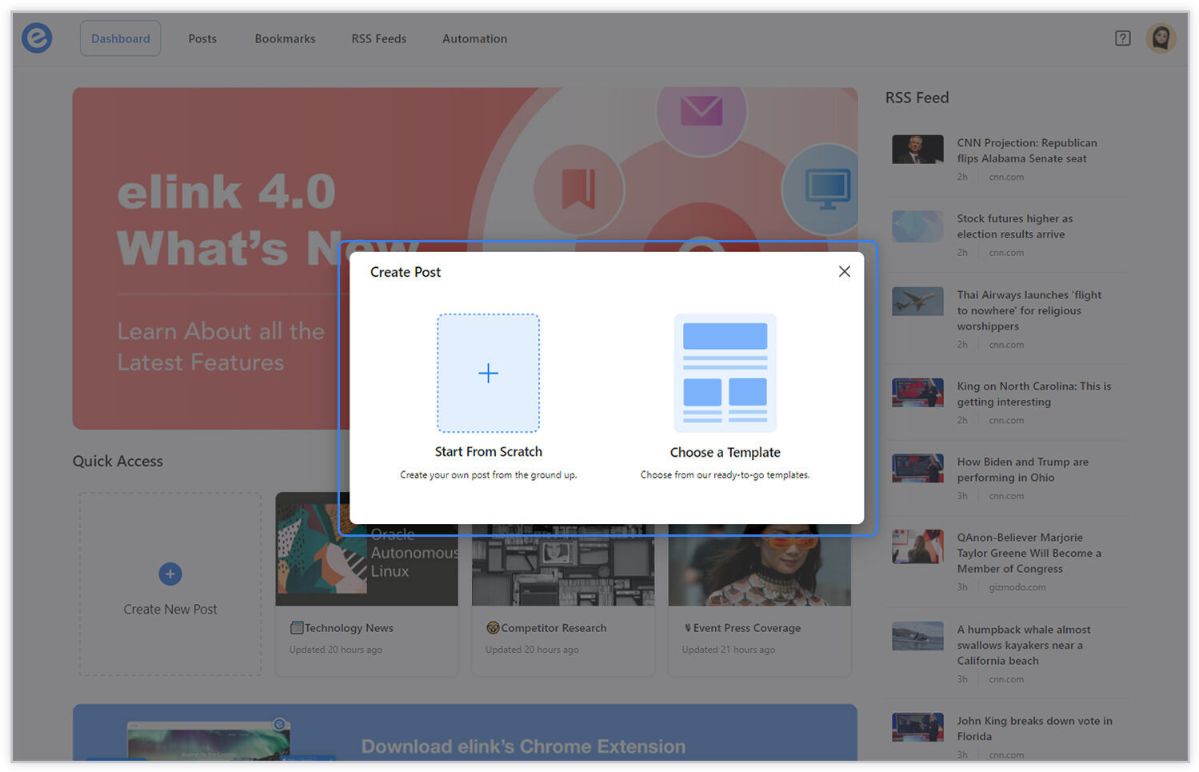
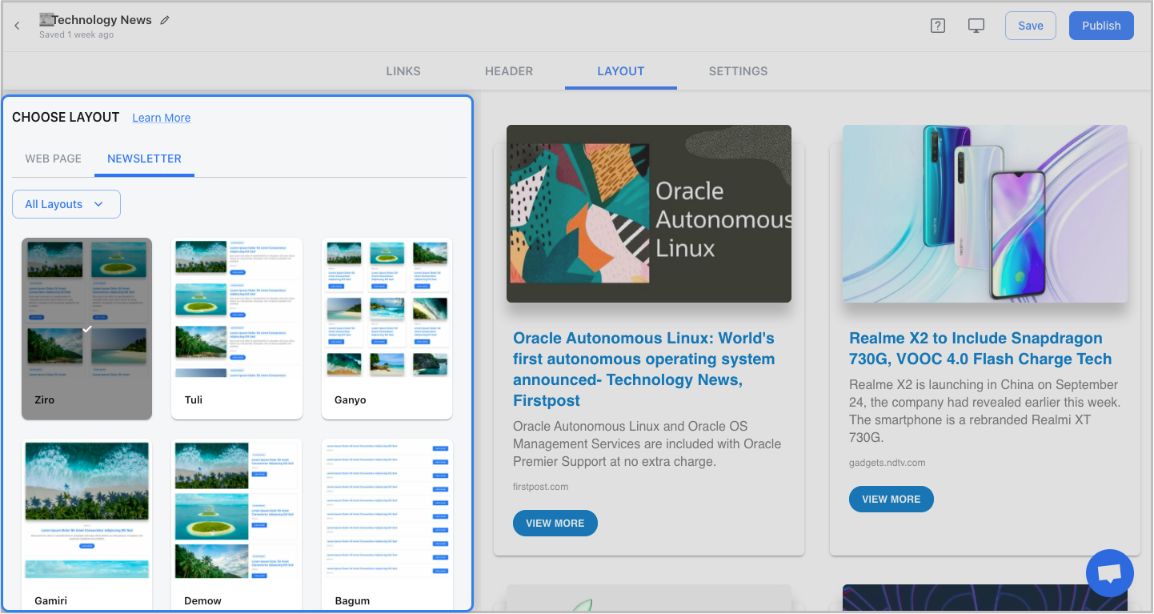
Step 1: Choose a Newsletter Template
The coolest thing about elink is that you don’t have to worry about all the tricky design rules. With elink’s stunning newsletter templates, you’re already way ahead when it comes to designing.
Now, here’s what you need to do: choose a template and customize it the way you want. We’ve quite a splendid collection to choose from, so take your time to find the one that fits your needs the best.
By the way, you can also create a newsletter from scratch. It’s totally up to you.

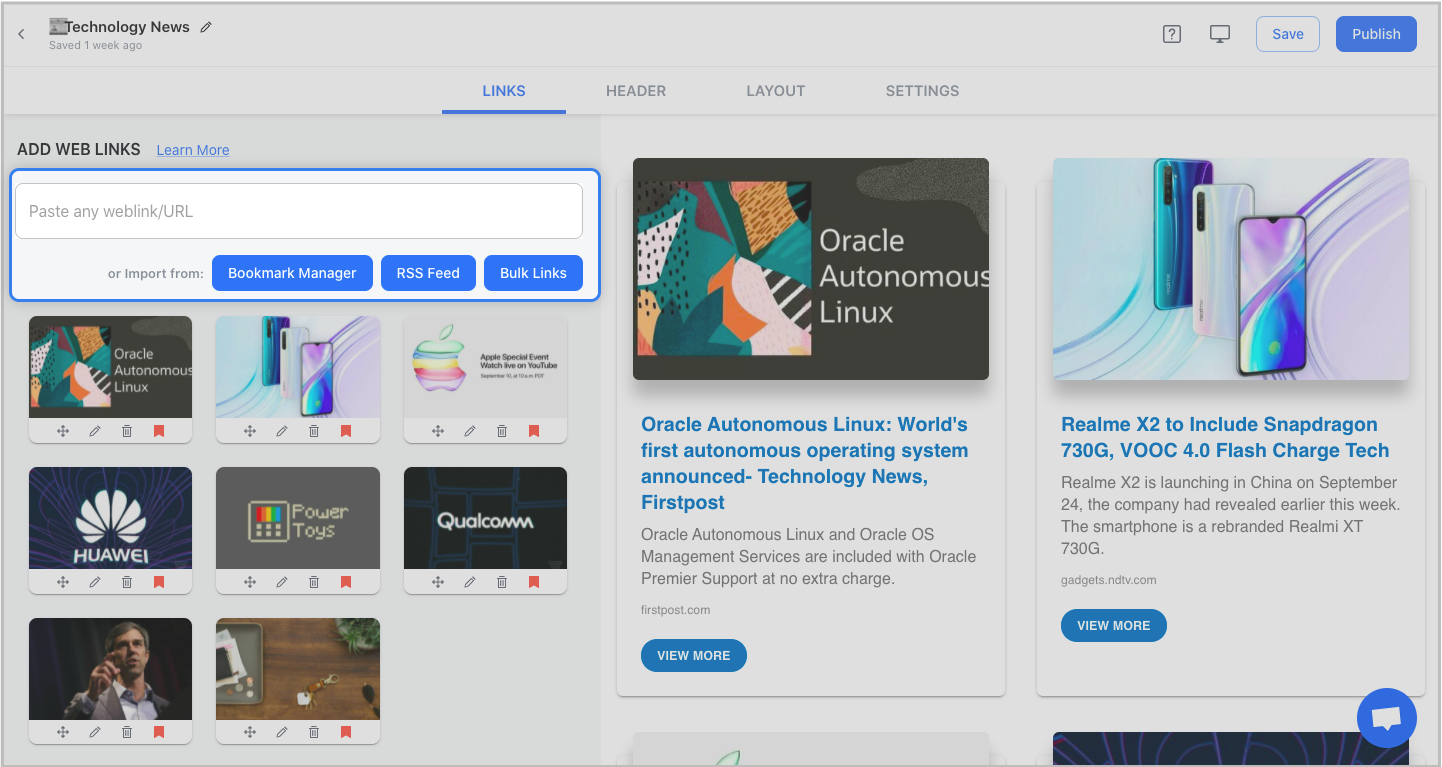
Step 2: Add Links to the Newsletter
Here comes the fun part. You can add links to the content (articles, videos, products, etc.) that you want to show up in your html newsletter.
elink is so robust that it will automatically generate an image, a title, and a short description with each link. Of course, you can modify and customize any of this information if you want.
elink is also an RSS reader and a bookmark manager so you can quickly select your preselected links directly from the link library or the RSS feeds or enter them manually.

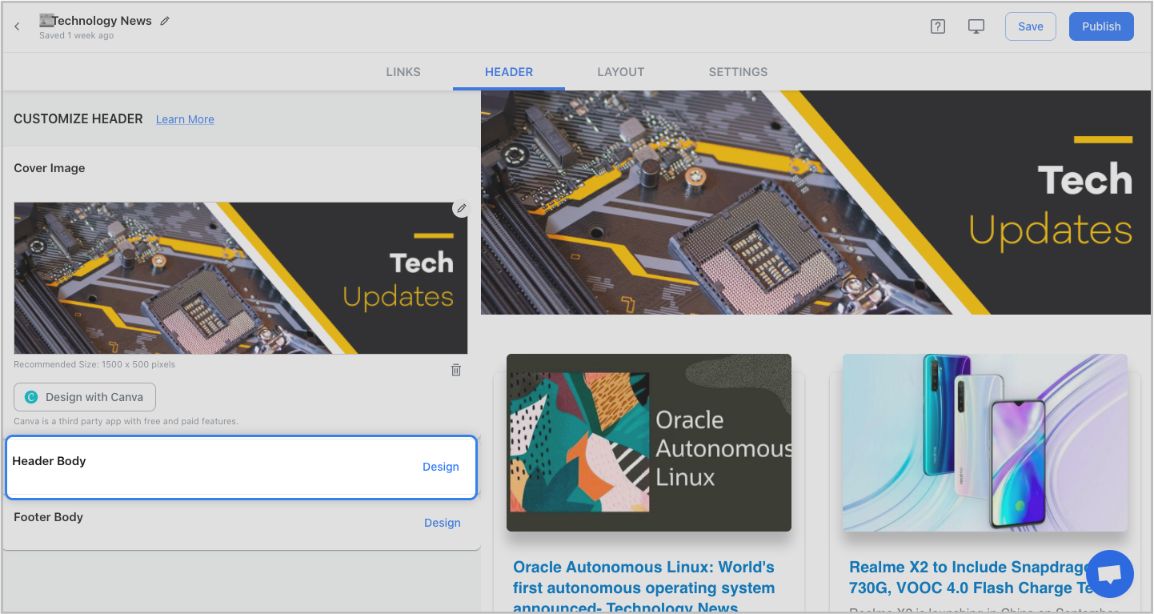
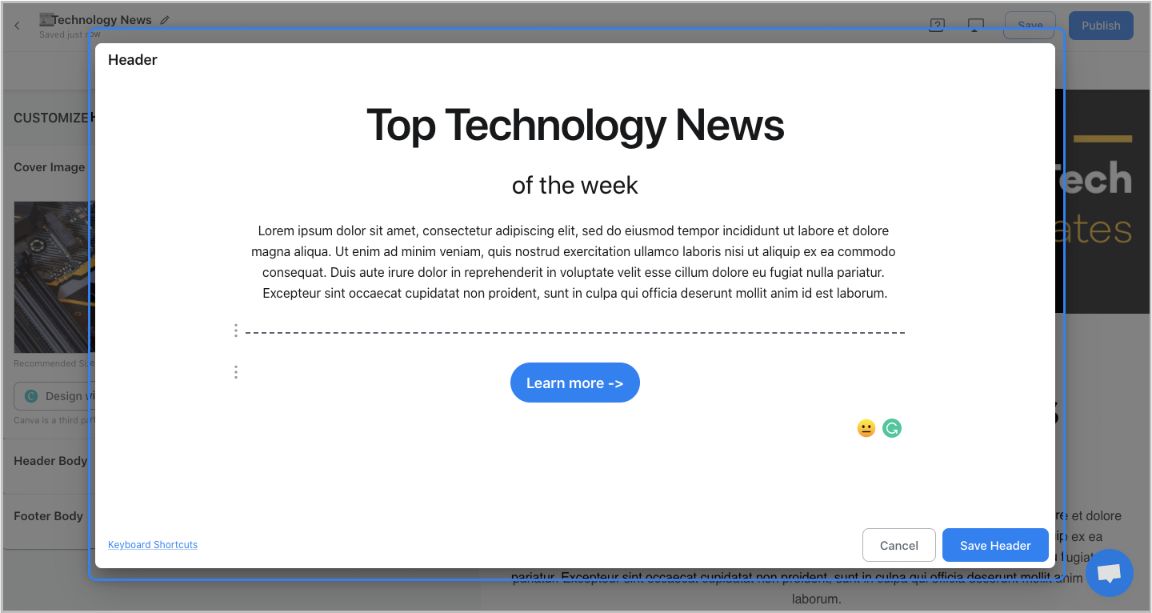
Step 3: Add Header
We know that a compelling email header design decides whether the reader would read your entire newsletter or bail on it. That’s why we’ve given you the option of designing your header body the way you want.
You can add images, text, bullet lists, numbered lists, buttons, social icons, and dividers in your header body. elink even lets you choose from over 6 font sizes for your header body.
What’s more? You can also use elink’s Canva integration and design an eye-catching banner directly in elink.


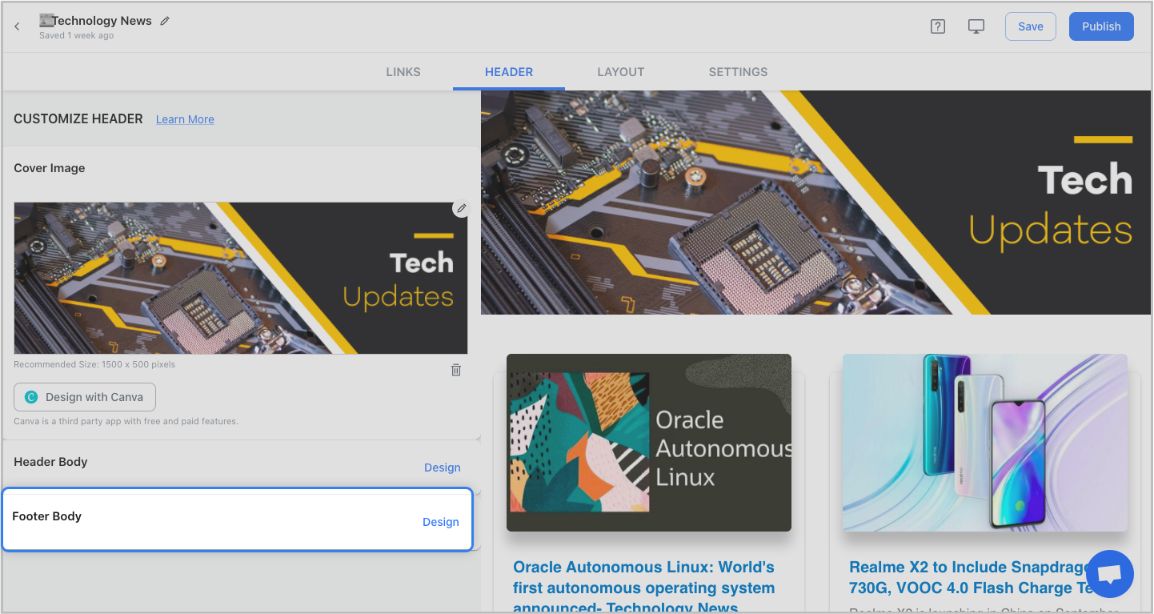
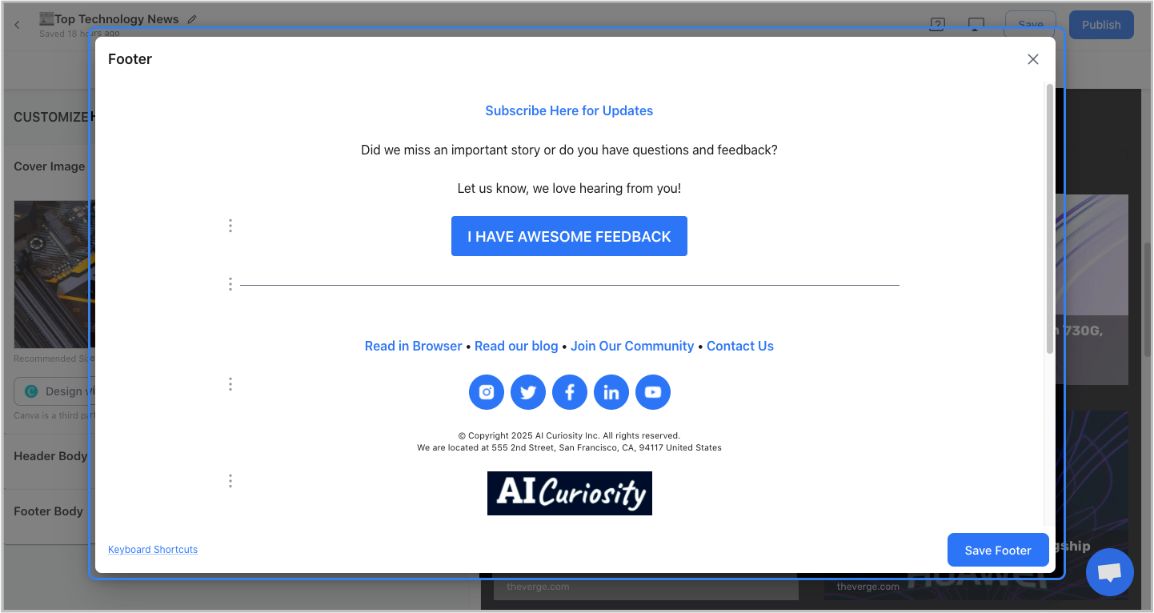
Step 4: Add Footer
An email footer is a place where the recipients would look for details about your brand. It is a place for transparency, clarity, and good design – exactly what elink provides.
You can add images, text, bullet lists, numbered lists, buttons, social icons, and dividers in your footer. Moreover, you can link the social icons with your own social media accounts in seconds.


Step 5: Choose a Layout for your links:
Just jump right in and don’t worry about wasting valuable time designing the layout of your html newsletter. elink has already done all the heavy lifting for you. You can choose your favorite layout from all the different options with a simple click of a button and elink will change the formatting of those tiles to your chosen style.

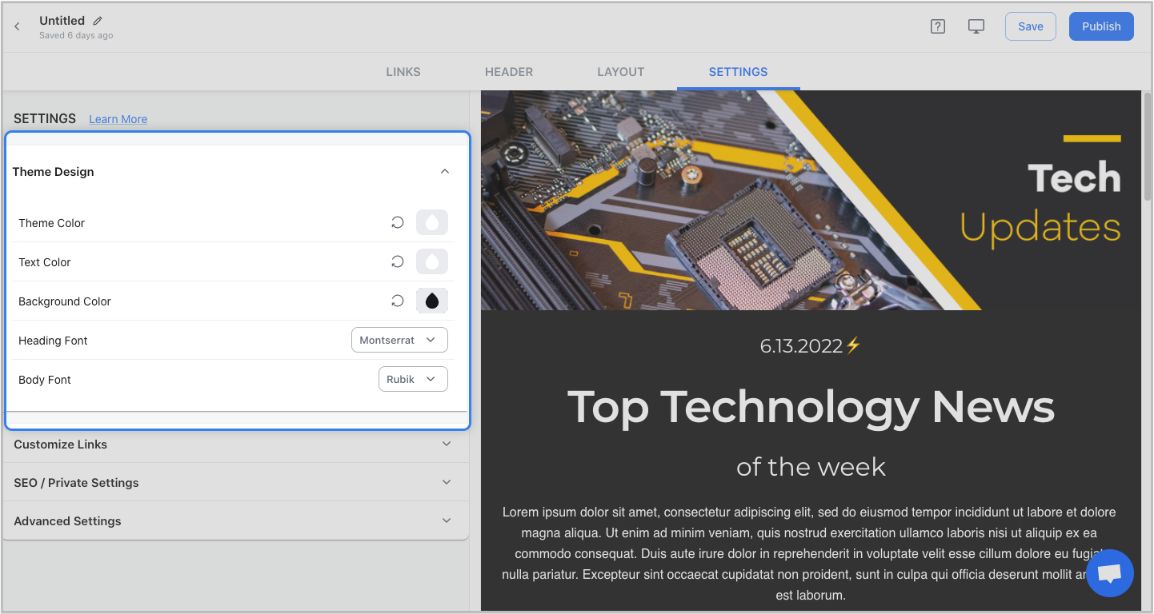
Step 6: Design and Customize
You’ll get a perfect combination of colors in our templates. But, if you want to change the colors, you can do that too. Apart from that, you can also customize the font styles, button text, and more – in just a few clicks.
One of the most robust features of elink is that you can even add a search bar if you are adding a bunch of links such as resources etc.

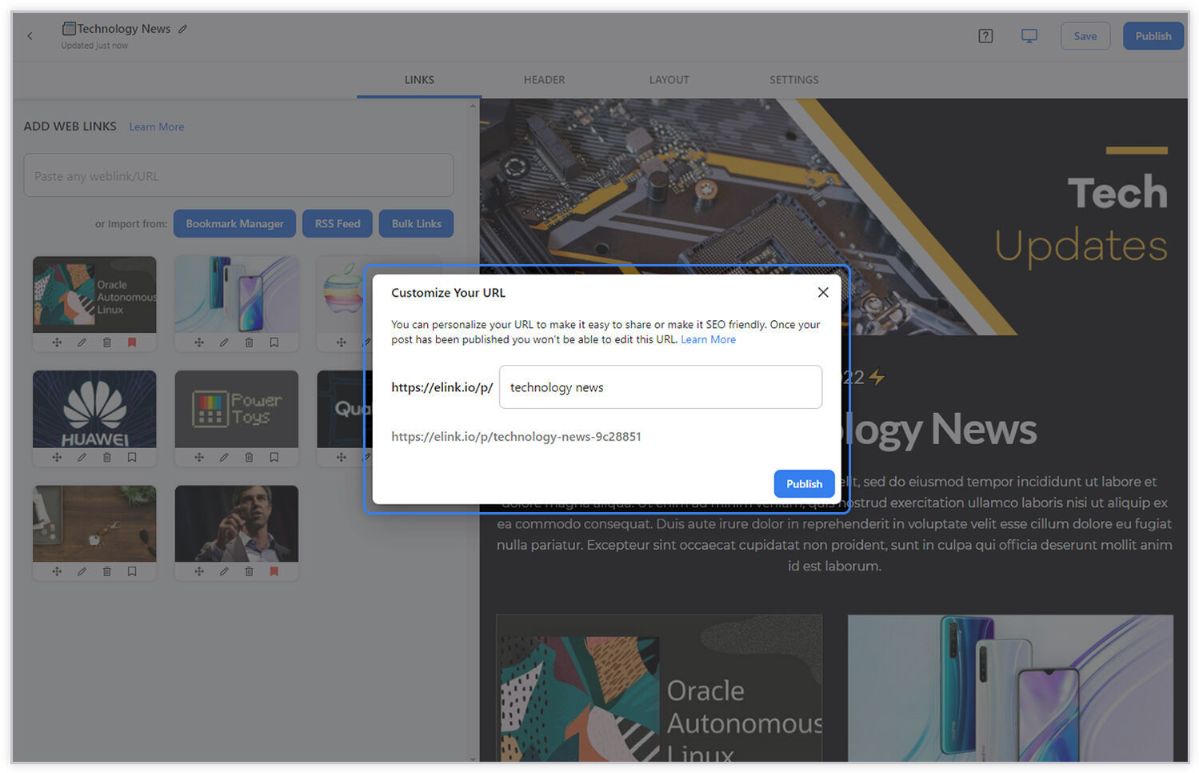
Step 7: Share Your Newsletter
Yay! You’ve now created a stunning html newsletter that is ready to be shared with the world. Now, hit the ‘Publish’ button on the far right corner of the screen, and a pop-up will appear, allowing you to customize your content URL.

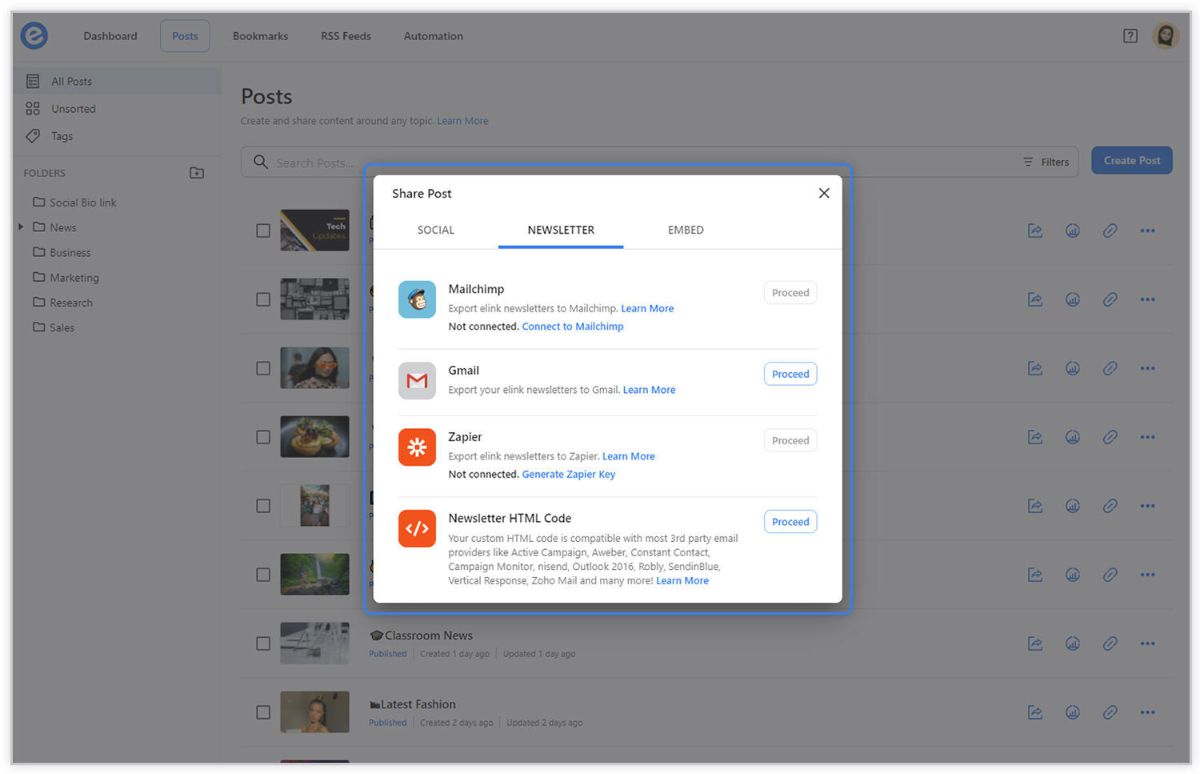
Once you have customized the URL, another popup will appear where you need to select the ‘newsletter’ option. From there, you can share your masterpiece via Gmail, Mailchimp, or any other third-party email marketing tools like Get Response, Mailchimp, etc.!

It’s that easy! Let’s show you how you can create HTML Newsletter with elink.
And boom!! You’ve created a beautiful HTML Newsletter within minutes, that too, without any knowledge of Photoshop or InDesign. Just copy the html code and paste it in your newsletter!
It was that simple!
With elink, you can create new and exciting newsletters in no time, with over 30 templates in its arsenal, createing HTML Newsletters have now become super easy and fast.
Checkout our Newsletter Templates!
- Business Templates
- Education Templates
- Marketing Templates
- News Templates
- Portfolio Templates
- Press Coverage Templates
- Product Page Templates
- Research Templates
- Sales Templates
- Social Bio Link Templates
To Learn More Watch This Video Tutorial 👀👇
Last Words…
HTML newsletters are undoubtedly crucial, as they can help serve multiple purposes. Not only do they make it easier for prospects to access information, but they can also help you share a personal touch with them and share engaging content.
So what are you waiting for?
Create the fastest HTML newsletters ever and send them to your prospects to give your business the boost it deserves!
Further reads:
- The Best Newsletter Creator in 2022 – Elink!
- 10 Newsletter Marketing Strategies for Marketers!
- 7 Newsletter Trends You May Have Missed!
- How to Create Awesome Newsletter Headers?
- Monthly Newsletter: How to Create it in Simple Steps? (Templates Included)
- RSS to Email: Create Automated Email Newsletters Using RSS!
- The 10 Best Email Newsletter Services In 2022
- Improve Email Open Rates with these 11 Powerful Tips & Tricks!
- Email Campaigns: What are they & How to Ace them with Steps!
Don’t want to forget this information?









Thanks! This is great!
Thanks Helene!
Great advise, and easy to follow.
I still haven`t created a newsletter so this is a very useful tutorial.
It is truly a nice and useful piece of info. I am glad that you simply shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
I am extremely inspired along with your writing skills and also with the format for your weblog. Is that this a paid subject matter or did you customize it your self? Either way stay up the nice quality writing, it’s rare to look a great blog like this one today..
I’ve been absent for some time, but now I remember why I used to love this blog. Thank you, I will try and check back more frequently. How frequently you update your website?
I was reading some of your content on this internet site and I conceive this website is real instructive! Keep on putting up.
Great site. Lots of helpful info here. I’m sending it to some friends ans also sharing in delicious. And obviously, thank you on your effort!
I think you have noted some very interesting points, thankyou for the post.
You made some decent points there. I did a search on the subject and found most individuals will go along with with your site.
It’s exhausting to find educated individuals on this topic, but you sound like you already know what you’re talking about! Thanks
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
We are a group of volunteers and opening a new scheme in our community. Your web site offered us with valuable info to work on. You’ve done an impressive job and our entire community will be thankful to you.
Thanks for the sensible critique. Me and my neighbor were just preparing to do a little research on this. We got a grab a book from our area library but I think I learned more from this post. I’m very glad to see such great info being shared freely out there.
hi!,I like your writing so a lot! percentage we be in contact more approximately your article on AOL? I require an expert on this area to resolve my problem. Maybe that is you! Taking a look forward to peer you.
http://meclizinex.com/
After examine a number of of the blog posts on your web site now, and I really like your way of blogging. I bookmarked it to my bookmark web site listing and will probably be checking again soon. Pls take a look at my site as well and let me know what you think.
Woh I love your blog posts, saved to fav! .
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
Very excellent visual appeal on this internet site, I’d value it 10 10.
This design is spectacular! You most certainly know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Fantastic job. I really loved what you had to say, and more than that, how you presented it. Too cool!
Nice blog here! Also your web site quite a bit up very fast! What web host are you the use of? Can I get your associate hyperlink for your host? I want my site loaded up as quickly as yours lol
buy meclizine
A17iGcVyHzi8ZPbHXez3YEO6y5OsT7W5UXjFi97DzebePq7EmoRzoXJgZvmi9O8BSQe658L1fJXHUP1wZG2WhneHIsZIy2c4Utx9fSFOLIH1e6CfvOtz8tkOGUQjkfcOuUQD4RUOeHNWI1AYrcGacS3vxohTtzhSKbC74t
Only wanna remark on few general things, The website pattern is perfect, the subject material is very fantastic. “Some for renown, on scraps of learning dote, And think they grow immortal as they quote.” by Edward Young.
A person essentially help to make seriously posts I would state. This is the first time I frequented your web page and thus far? I surprised with the research you made to create this particular publish amazing. Fantastic job!
Enjoyed examining this, very good stuff, regards. “It is in justice that the ordering of society is centered.” by Aristotle.
We’re a group of volunteers and opening a new scheme in our community. Your web site provided us with valuable information to work on. You have done an impressive job and our entire community will be grateful to you.
Thanks for any other informative site. The place else may just I am getting that kind of information written in such a perfect method? I’ve a undertaking that I am just now working on, and I have been at the look out for such information.
hi!,I love your writing very so much! percentage we keep in touch extra about your post on AOL? I require an expert on this house to resolve my problem. May be that’s you! Looking forward to peer you.
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
I got what you mean , regards for posting.Woh I am pleased to find this website through google. “It is a very hard undertaking to seek to please everybody.” by Publilius Syrus.
You have brought up a very fantastic points, appreciate it for the post.
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
It is actually a nice and helpful piece of info. I?¦m glad that you shared this helpful information with us. Please keep us informed like this. Thanks for sharing.
I would like to thnkx for the efforts you’ve put in writing this web site. I’m hoping the same high-grade site post from you in the upcoming also. Actually your creative writing abilities has encouraged me to get my own web site now. Really the blogging is spreading its wings fast. Your write up is a good example of it.
I am always browsing online for posts that can aid me. Thx!
Once I originally commented I clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I get 4 emails with the identical comment. Is there any method you possibly can take away me from that service? Thanks!
Keep up the good piece of work, I read few posts on this internet site and I think that your web site is very interesting and holds circles of great info .
Glad to be one of many visitants on this amazing website : D.
Good article and straight to the point. I am not sure if this is actually the best place to ask but do you people have any thoughts on where to employ some professional writers? Thank you 🙂
Hiya, I’m really glad I’ve found this information. Today bloggers publish just about gossips and web and this is actually frustrating. A good site with interesting content, this is what I need. Thank you for keeping this site, I’ll be visiting it. Do you do newsletters? Can not find it.
My partner and I stumbled over here coming from a different website and thought I should check things out. I like what I see so i am just following you. Look forward to checking out your web page repeatedly.
There is noticeably a bunch to realize about this. I consider you made various good points in features also.
I’ve recently started a blog, the information you provide on this website has helped me greatly. Thank you for all of your time & work.
hi!,I like your writing very so much! proportion we keep in touch extra about your post on AOL? I need a specialist in this house to unravel my problem. Maybe that’s you! Taking a look ahead to see you.
Hi would you mind sharing which blog platform you’re using? I’m looking to start my own blog in the near future but I’m having a tough time deciding between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something unique. P.S Sorry for getting off-topic but I had to ask!
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
I do not even know how I ended up here, but I thought this post was good. I don’t know who you are but certainly you’re going to a famous blogger if you aren’t already 😉 Cheers!
I don’t even know how I ended up here, but I thought this post was good. I do not know who you are but certainly you are going to a famous blogger if you aren’t already 😉 Cheers!
There is clearly a bunch to realize about this. I think you made some good points in features also.
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored material stylish. nonetheless, you command get got an shakiness over that you wish be delivering the following. unwell unquestionably come further formerly again as exactly the same nearly very often inside case you shield this increase.
You can definitely see your skills within the paintings you write. The arena hopes for more passionate writers such as you who are not afraid to mention how they believe. At all times follow your heart.
You could certainly see your skills in the work you write. The world hopes for more passionate writers like you who are not afraid to say how they believe. Always follow your heart.
Hi! This post could not be written any better! Reading through this post reminds me of my good old room mate! He always kept chatting about this. I will forward this article to him. Pretty sure he will have a good read. Many thanks for sharing!
I’m still learning from you, as I’m making my way to the top as well. I certainly enjoy reading everything that is posted on your website.Keep the information coming. I liked it!
There are definitely a whole lot of details like that to take into consideration. That could be a nice point to bring up. I supply the thoughts above as general inspiration but clearly there are questions just like the one you convey up where the most important factor will be working in sincere good faith. I don?t know if greatest practices have emerged around issues like that, but I’m sure that your job is clearly identified as a good game. Each boys and girls feel the impact of only a second’s pleasure, for the remainder of their lives.
Hey, you used to write magnificent, but the last few posts have been kinda boring… I miss your great writings. Past few posts are just a bit out of track! come on!
Great amazing things here. I?¦m very glad to look your post. Thanks a lot and i’m having a look forward to touch you. Will you please drop me a mail?
magnificent issues altogether, you simply won a new reader. What could you suggest in regards to your put up that you made a few days in the past? Any positive?
Nice read, I just passed this onto a colleague who was doing some research on that. And he just bought me lunch since I found it for him smile Thus let me rephrase that: Thanks for lunch!
Rattling nice style and great content, very little else we need : D.
I really prize your work, Great post.
Woah! I’m really loving the template/theme of this site. It’s simple, yet effective. A lot of times it’s hard to get that “perfect balance” between usability and visual appearance. I must say that you’ve done a great job with this. Additionally, the blog loads very quick for me on Internet explorer. Exceptional Blog!
I loved as much as you’ll receive carried out right here. The sketch is attractive, your authored subject matter stylish. nonetheless, you command get bought an nervousness over that you wish be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly very often inside case you shield this hike.
Good web site! I really love how it is easy on my eyes and the data are well written. I’m wondering how I might be notified whenever a new post has been made. I have subscribed to your feed which must do the trick! Have a great day!
Thanks for any other informative web site. Where else may just I am getting that type of info written in such a perfect means? I have a project that I’m just now operating on, and I’ve been at the glance out for such info.
Thanks for another great post. Where else could anybody get that kind of info in such an ideal way of writing? I have a presentation next week, and I’m on the look for such info.
Great – I should definitely pronounce, impressed with your site. I had no trouble navigating through all the tabs and related information ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your customer to communicate. Excellent task.
I really enjoy studying on this site, it contains good articles. “Beware lest in your anxiety to avoid war you obtain a master.” by Demosthenes.
Its like you read my mind! You seem to know a lot about this, like you wrote the book in it or something. I think that you can do with a few pics to drive the message home a little bit, but other than that, this is great blog. A great read. I will certainly be back.
You are my breathing in, I own few blogs and occasionally run out from to post .
I’m still learning from you, while I’m trying to reach my goals. I certainly enjoy reading everything that is posted on your website.Keep the posts coming. I loved it!
Hi there! This is my 1st comment here so I just wanted to give a quick shout out and say I truly enjoy reading through your blog posts. Can you recommend any other blogs/websites/forums that go over the same topics? Thanks for your time!
Only wanna remark on few general things, The website pattern is perfect, the content is very wonderful. “The idea of God is the sole wrong for which I cannot forgive mankind.” by Marquis de Sade.
You are my inspiration, I own few web logs and rarely run out from brand :). “Never mistake motion for action.” by Ernest Hemingway.
Excellent post. I was checking constantly this blog and I’m impressed! Very useful info particularly the last part 🙂 I care for such information much. I was looking for this particular information for a long time. Thank you and good luck.
I would like to thnkx for the efforts you’ve put in writing this web site. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has encouraged me to get my own blog now. Actually the blogging is spreading its wings rapidly. Your write up is a great example of it.
Very great post. I just stumbled upon your blog and wished to mention that I’ve really loved surfing around your weblog posts. After all I will be subscribing to your rss feed and I’m hoping you write again very soon!
In this great design of things you receive an A for hard work. Where exactly you confused me was first in your particulars. You know, people say, the devil is in the details… And it couldn’t be more true in this article. Having said that, allow me reveal to you what did work. The text is definitely very convincing and this is most likely the reason why I am making the effort to opine. I do not really make it a regular habit of doing that. Second, despite the fact that I can see a jumps in reasoning you come up with, I am not confident of how you appear to unite the details which inturn make the actual final result. For right now I will yield to your position however wish in the future you connect the facts better.
Good write-up, I¦m normal visitor of one¦s website, maintain up the nice operate, and It is going to be a regular visitor for a lengthy time.
I was reading some of your content on this website and I think this site is real informative! Continue posting.
Wow, superb blog structure! How long have you ever been running a blog for? you made blogging look easy. The whole look of your website is wonderful, let alone the content!
I want studying and I conceive this website got some really utilitarian stuff on it! .
I dugg some of you post as I cerebrated they were invaluable very beneficial
Hello.This article was extremely fascinating, especially because I was investigating for thoughts on this matter last couple of days.
Sweet website , super design and style, very clean and employ pleasant.
I really appreciate this post. I’ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thx again
Great post, you have pointed out some wonderful details , I as well think this s a very great website.
I’ve recently started a website, the info you offer on this website has helped me greatly. Thanks for all of your time & work.
Hi! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
I think you have noted some very interesting points, regards for the post.
As a Newbie, I am constantly exploring online for articles that can be of assistance to me. Thank you
I’ve been exploring for a bit for any high quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this website. Reading this information So i’m happy to convey that I’ve a very good uncanny feeling I discovered just what I needed. I most certainly will make certain to don’t forget this web site and give it a look on a constant basis.
meclizine
Thanks for sharing superb informations. Your site is so cool. I’m impressed by the details that you have on this website. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for extra articles. You, my pal, ROCK! I found just the information I already searched all over the place and simply could not come across. What a perfect web site.
Thank you for sharing excellent informations. Your web-site is so cool. I’m impressed by the details that you?¦ve on this site. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my pal, ROCK! I found just the info I already searched all over the place and simply couldn’t come across. What a perfect web-site.
Hello there! Do you know if they make any plugins to help with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good gains. If you know of any please share. Many thanks!
Fantastic website. Plenty of helpful info here. I am sending it to some buddies ans also sharing in delicious. And naturally, thank you on your sweat!
very good put up, i actually love this web site, keep on it
Great blog! Do you have any helpful hints for aspiring writers? I’m planning to start my own site soon but I’m a little lost on everything. Would you recommend starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m completely confused .. Any recommendations? Thank you!
Some truly great content on this web site, thank you for contribution. “When he has ceased to hear the many, he may discern the One – the inner sound which kills the outer.” by H Hahn Blavatsky.
I carry on listening to the news speak about getting boundless online grant applications so I have been looking around for the best site to get one. Could you advise me please, where could i get some?
It’s onerous to search out educated folks on this subject, however you sound like you realize what you’re speaking about! Thanks
I like the helpful information you provide in your articles. I will bookmark your blog and check again here regularly. I am quite sure I’ll learn many new stuff right here! Best of luck for the next!
I will right away seize your rss feed as I can’t to find your e-mail subscription link or e-newsletter service. Do you’ve any? Please permit me understand in order that I could subscribe. Thanks.
You have mentioned very interesting points! ps decent internet site. “‘We’re always lucky,’ I said and like a fool I did not knock on wood.” by Ernest Hemingway.
I?¦ve recently started a blog, the information you provide on this web site has helped me tremendously. Thank you for all of your time & work.
Just what I was searching for, appreciate it for putting up.
I’m very happy to read this. This is the kind of manual that needs to be given and not the random misinformation that is at the other blogs. Appreciate your sharing this best doc.
Useful info. Fortunate me I found your web site by chance, and I am shocked why this twist of fate didn’t took place earlier! I bookmarked it.
whoah this blog is fantastic i really like studying your articles. Keep up the good work! You understand, lots of people are hunting around for this info, you could aid them greatly.
Great post. I am facing a couple of these problems.
Some genuinely interesting details you have written.Assisted me a lot, just what I was looking for : D.
As I website possessor I conceive the articles here is really superb, thankyou for your efforts.
Definitely believe that which you stated. Your favorite justification seemed to be on the net the easiest thing to be aware of. I say to you, I certainly get annoyed while people consider worries that they plainly do not know about. You managed to hit the nail upon the top and defined out the whole thing without having side-effects , people could take a signal. Will likely be back to get more. Thanks
Hiya, I am really glad I have found this info. Today bloggers publish just about gossips and net and this is actually irritating. A good website with interesting content, this is what I need. Thank you for keeping this web-site, I’ll be visiting it. Do you do newsletters? Cant find it.
naturally like your website however you have to test the spelling on quite a few of your posts. Several of them are rife with spelling issues and I in finding it very bothersome to inform the reality however I will certainly come back again.
Hello, Neat post. There is an issue along with your website in web explorer, would check thisK IE still is the marketplace chief and a good section of folks will omit your wonderful writing due to this problem.
Thank you for some other informative web site. Where else could I am getting that kind of information written in such a perfect manner? I have a venture that I’m just now operating on, and I’ve been on the glance out for such info.
Hello, i think that i saw you visited my website so i came to “return the favor”.I am attempting to find things to improve my web site!I suppose its ok to use a few of your ideas!!
Hey! This is my first visit to your blog! We are a team of volunteers and starting a new initiative in a community in the same niche. Your blog provided us useful information to work on. You have done a wonderful job!
Along with almost everything that appears to be developing inside this subject matter, your points of view are quite radical. On the other hand, I am sorry, but I can not give credence to your entire suggestion, all be it stimulating none the less. It looks to us that your opinions are not entirely validated and in fact you are your self not really fully certain of your assertion. In any case I did enjoy examining it.
Keep working ,splendid job!
I don’t even understand how I finished up here, however I believed this put up used to be great. I don’t recognise who you might be however definitely you’re going to a well-known blogger if you are not already 😉 Cheers!
I loved as much as you’ll receive carried out right here. The sketch is tasteful, your authored material stylish. nonetheless, you command get got an nervousness over that you wish be delivering the following. unwell unquestionably come more formerly again as exactly the same nearly a lot often inside case you shield this increase.
Pretty portion of content. I simply stumbled upon your site and in accession capital to say that I get actually loved account your blog posts. Any way I will be subscribing to your feeds or even I success you get entry to persistently fast.
Excellent blog here! Also your site loads up very fast! What host are you using? Can I get your affiliate link to your host? I wish my web site loaded up as quickly as yours lol
I have been browsing online greater than 3 hours these days, yet I by no means found any interesting article like yours. It’s beautiful price enough for me. Personally, if all webmasters and bloggers made good content as you probably did, the net shall be a lot more useful than ever before.
Hi, Neat post. There is a problem with your web site in internet explorer, would test this… IE still is the market leader and a large portion of people will miss your magnificent writing because of this problem.
Thank you for helping out, excellent info. “Those who restrain desire, do so because theirs is weak enough to be restrained.” by William Blake.
Normally I don’t learn article on blogs, however I would like to say that this write-up very pressured me to try and do so! Your writing style has been surprised me. Thank you, quite nice post.
Normally I don’t learn post on blogs, however I wish to say that this write-up very forced me to check out and do so! Your writing taste has been surprised me. Thanks, very great post.
Hey there! I just wanted to ask if you ever have any issues with hackers? My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no back up. Do you have any solutions to prevent hackers?
Along with everything which appears to be building within this area, your perspectives happen to be somewhat refreshing. Nevertheless, I am sorry, because I can not subscribe to your whole suggestion, all be it exciting none the less. It appears to us that your comments are actually not completely rationalized and in actuality you are your self not fully confident of the argument. In any case I did enjoy reading it.
I really enjoy looking through on this website , it contains wonderful articles.
Great web site. A lot of helpful information here. I am sending it to a few buddies ans also sharing in delicious. And naturally, thank you for your effort!
Simply wanna input that you have a very nice website , I like the design and style it really stands out.
I needed to post you that little bit of observation so as to thank you so much yet again considering the splendid concepts you have discussed on this site. It is extremely generous of you giving publicly just what a number of people would have distributed for an ebook to make some dough on their own, particularly considering that you might well have done it in case you wanted. Those ideas in addition worked to become good way to understand that someone else have a similar desire the same as mine to figure out way more regarding this matter. I think there are several more pleasurable situations in the future for folks who check out your blog post.
I’ve been exploring for a little bit for any high-quality articles or weblog posts in this kind of area . Exploring in Yahoo I eventually stumbled upon this website. Studying this information So i am happy to express that I’ve a very good uncanny feeling I discovered exactly what I needed. I most indisputably will make sure to do not put out of your mind this site and provides it a glance regularly.
I was recommended this web site by my cousin. I’m not sure whether this post is written by him as nobody else know such detailed about my difficulty. You’re amazing! Thanks!
Real nice style and wonderful content material, very little else we need : D.
Hello, i read your blog occasionally and i own a similar one and i was just curious if you get a lot of spam feedback? If so how do you prevent it, any plugin or anything you can recommend? I get so much lately it’s driving me mad so any assistance is very much appreciated.
hey there and thank you for your info – I’ve definitely picked up anything new from right here. I did however expertise a few technical issues using this website, as I experienced to reload the web site lots of times previous to I could get it to load correctly. I had been wondering if your hosting is OK? Not that I am complaining, but slow loading instances times will sometimes affect your placement in google and could damage your high quality score if advertising and marketing with Adwords. Anyway I’m adding this RSS to my e-mail and can look out for a lot more of your respective fascinating content. Make sure you update this again soon..
It is really a great and useful piece of information. I am satisfied that you shared this helpful info with us. Please keep us informed like this. Thanks for sharing.
Super-Duper website! I am loving it!! Will be back later to read some more. I am taking your feeds also.
Heya i am for the first time here. I found this board and I find It really useful & it helped me out a lot. I hope to give something back and help others like you helped me.
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
I like the valuable info you provide in your articles. I’ll bookmark your blog and check again here frequently. I’m quite certain I will learn many new stuff right here! Good luck for the next!
I was just searching for this information for a while. After 6 hours of continuous Googleing, at last I got it in your web site. I wonder what’s the lack of Google strategy that do not rank this type of informative websites in top of the list. Normally the top web sites are full of garbage.
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
Somebody essentially help to make seriously articles I would state. This is the first time I frequented your web page and thus far? I amazed with the research you made to make this particular publish incredible. Excellent job!
Good – I should definitely pronounce, impressed with your site. I had no trouble navigating through all the tabs and related info ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or anything, website theme . a tones way for your client to communicate. Nice task..
Good V I should certainly pronounce, impressed with your site. I had no trouble navigating through all tabs as well as related information ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Reasonably unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your customer to communicate. Nice task..
Good post. I learn something more challenging on totally different blogs everyday. It’s going to always be stimulating to learn content from other writers and follow a little bit one thing from their store. I’d desire to use some with the content material on my weblog whether or not you don’t mind. Natually I’ll offer you a hyperlink on your net blog. Thanks for sharing.
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
wonderful post, very informative. I wonder why the other specialists of this sector do not notice this. You must continue your writing. I am confident, you’ve a great readers’ base already!
Terrific work! This is the type of information that should be shared around the net. Shame on the search engines for not positioning this post higher! Come on over and visit my website . Thanks =)
Together with every thing which seems to be developing within this area, a significant percentage of viewpoints tend to be very exciting. Nevertheless, I beg your pardon, but I can not give credence to your whole strategy, all be it exciting none the less. It seems to us that your commentary are actually not entirely rationalized and in reality you are yourself not even totally confident of the point. In any case I did appreciate reading through it.
Just desire to say your article is as amazing. The clearness in your post is just cool and i could assume you are an expert on this subject. Well with your permission let me to grab your RSS feed to keep updated with forthcoming post. Thanks a million and please carry on the rewarding work.
Rattling informative and superb body structure of content material, now that’s user pleasant (:.
It’s really a great and helpful piece of info. I’m glad that you shared this helpful information with us. Please keep us up to date like this. Thank you for sharing.
I really like your blog.. very nice colors & theme. Did you design this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to construct my own blog and would like to find out where u got this from. thanks a lot
Thank you a bunch for sharing this with all people you really recognize what you are talking approximately! Bookmarked. Please additionally talk over with my web site =). We will have a hyperlink change arrangement among us!
I’m still learning from you, as I’m trying to achieve my goals. I certainly liked reading all that is posted on your website.Keep the tips coming. I liked it!
You are my inspiration, I possess few blogs and occasionally run out from brand :). “Yet do I fear thy nature It is too full o’ the milk of human kindness.” by William Shakespeare.
Great ?V I should certainly pronounce, impressed with your site. I had no trouble navigating through all tabs as well as related information ended up being truly simple to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or anything, web site theme . a tones way for your client to communicate. Excellent task..
My coder is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on a number of websites for about a year and am anxious about switching to another platform. I have heard very good things about blogengine.net. Is there a way I can transfer all my wordpress posts into it? Any help would be greatly appreciated!
What i do not understood is actually how you’re not actually much more well-liked than you might be right now. You’re so intelligent. You realize therefore significantly relating to this subject, produced me personally consider it from so many varied angles. Its like men and women aren’t fascinated unless it is one thing to do with Lady gaga! Your own stuffs great. Always maintain it up!
I like what you guys are up too. Such smart work and reporting! Keep up the superb works guys I’ve incorporated you guys to my blogroll. I think it will improve the value of my site 🙂
I like this web site very much, Its a very nice situation to read and receive information. “Words are like leaves and where they most abound, Much fruit of sense beneath is rarely found.” by Alexander Pope.
Hello, you used to write fantastic, but the last few posts have been kinda boring… I miss your great writings. Past several posts are just a little out of track! come on!
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how can we communicate?
Very nice design and excellent articles, practically nothing else we need : D.
Thank you for sharing with us, I think this website truly stands out : D.
Excellent post. I was checking constantly this weblog and I’m inspired! Very useful info particularly the last part 🙂 I handle such information a lot. I was seeking this particular information for a very long time. Thanks and good luck.
You have mentioned very interesting points! ps decent internet site. “Enemies, as well as lovers, come to resemble each other over a period of time.” by Sydney Harris.
very nice put up, i actually love this web site, keep on it
Its fantastic as your other content : D, thanks for putting up.
Real fantastic information can be found on site.
I am glad for commenting to let you know of the exceptional encounter my wife’s daughter enjoyed going through your web site. She noticed many issues, most notably what it is like to have an excellent teaching character to let most people with no trouble learn several tortuous subject areas. You undoubtedly surpassed visitors’ expectations. Thank you for supplying these powerful, dependable, educational and as well as unique tips about the topic to Evelyn.
Merely a smiling visitant here to share the love (:, btw great design. “Treat the other man’s faith gently it is all he has to believe with.” by Athenus.
Rattling superb visual appeal on this website , I’d rate it 10 10.
It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
Hello.This post was extremely fascinating, especially because I was searching for thoughts on this issue last Friday.
Hey there! This post could not be written any better! Reading through this post reminds me of my previous room mate! He always kept talking about this. I will forward this page to him. Pretty sure he will have a good read. Many thanks for sharing!
Absolutely composed subject matter, thankyou for information .
Hello There. I found your blog using msn. This is a really well written article. I will make sure to bookmark it and come back to learn more of your helpful information. Thanks for the post. I’ll certainly return.
I like this internet site because so much utile stuff on here : D.
I dugg some of you post as I thought they were very helpful handy
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
Thank you for sharing superb informations. Your web site is very cool. I am impressed by the details that you’ve on this web site. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for more articles. You, my friend, ROCK! I found simply the information I already searched all over the place and simply could not come across. What a perfect web site.
I really appreciate your work, Great post.
I have observed that car insurance providers know the automobiles which are susceptible to accidents and various risks. They also know what kind of cars are prone to higher risk as well as higher risk they have got the higher the premium rate. Understanding the easy basics with car insurance will help you choose the right style of insurance policy that could take care of your requirements in case you become involved in an accident. Thanks for sharing the ideas on the blog.
Admiring the persistence you put into your blog and detailed information you present. It’s good to come across a blog every once in a while that isn’t the same unwanted rehashed information. Wonderful read! I’ve bookmarked your site and I’m adding your RSS feeds to my Google account.
Regards for this post, I am a big fan of this web site would like to continue updated.
Rattling nice pattern and great written content, very little else we need : D.
Well I sincerely liked reading it. This post procured by you is very useful for correct planning.
Some truly select posts on this site, saved to favorites.
stromectol prescribing information http://isotretinoin20mg.shop/# stromectol price
Do you have a spam issue on this website; I also am a blogger, and I was curious about your situation; we have created some nice procedures and we are looking to swap methods with other folks, please shoot me an e-mail if interested.
stromectol prescribing information http://meclizine.top/# stromectol price
tadalafil cost walmart http://tadalafilise.cyou/# tadalafil brands
stromectol dosage for children http://stromectolese.cc/# what is the human dosage of ivermectin
Dear elink.io administrator, Your posts are always informative and up-to-date.
stromectol 6mg usa http://isotretinoin20mg.shop/# stromectol adult dosing
I’m still learning from you, while I’m improving myself. I certainly enjoy reading all that is written on your website.Keep the information coming. I liked it!
Just wish to say your article is as astonishing. The clarity for your publish is just cool and i can assume you are an expert in this subject. Fine with your permission allow me to snatch your RSS feed to keep up to date with forthcoming post. Thanks a million and please carry on the rewarding work.
F*ckin? tremendous issues here. I?m very happy to peer your post. Thank you so much and i’m taking a look ahead to touch you. Will you please drop me a mail?
I was just seeking this information for some time. After six hours of continuous Googleing, at last I got it in your web site. I wonder what is the lack of Google strategy that do not rank this kind of informative sites in top of the list. Normally the top web sites are full of garbage.
generic tadalafil from uk http://tadalafilise.cyou/# where to buy generic cialis online safely
Thank you for the auspicious writeup. It in reality was once a leisure account it. Glance complex to more added agreeable from you! By the way, how can we communicate?
I loved as much as you will receive carried out right here. The sketch is attractive, your authored subject matter stylish. nonetheless, you command get bought an edginess over that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly a lot often inside case you shield this increase.
stromectol 6mg usa http://meclizine.top/# stromectol adult dosing
Unquestionably believe that which you stated. Your favorite reason appeared to be on the internet the easiest thing to be aware of. I say to you, I certainly get annoyed while people think about worries that they plainly don’t know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side-effects , people could take a signal. Will likely be back to get more. Thanks
stromectol wikipedia http://isotretinoin20mg.shop/# stromectol without a doctor prescription
stromectol wikipedia http://stromectolese.cc/# stromectol generic
F*ckin’ awesome issues here. I’m very glad to see your article. Thank you so much and i am having a look forward to touch you. Will you kindly drop me a mail?
It’s hard to find knowledgeable people on this topic, however you sound like you recognize what you’re speaking about! Thanks
Hello my friend! I want to say that this article is amazing, nice written and include almost all important infos. I would like to see more posts like this.
Hmm is anyone else encountering problems with the images on this blog loading? I’m trying to determine if its a problem on my end or if it’s the blog. Any feed-back would be greatly appreciated.
stromectol 3 mg http://isotretinoin20mg.shop/# stromectol 3 mg dosage
tadalafil daily online http://tadalafilise.cyou/# tadalafil cost walmart
I’m not that much of a internet reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your website to come back in the future. Cheers
Lovely just what I was searching for.Thanks to the author for taking his clock time on this one.
I carry on listening to the rumor lecture about getting free online grant applications so I have been looking around for the top site to get one. Could you advise me please, where could i acquire some?
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
As I website owner I conceive the subject material here is real fantastic, thankyou for your efforts.
Very good info can be found on blog.
Hi there, I found your blog via Google while searching for a related topic, your site came up, it looks good. I have bookmarked it in my google bookmarks.
I am really loving the theme/design of your site.
Do you ever run into any browser compatibility problems?
A couple of my blog visitors have complained about my website not operating
correctly in Explorer but looks great in Firefox. Do you have any ideas to help fix this problem?
I am now not sure the place you are getting your information, however great topic. I needs to spend some time finding out much more or working out more. Thank you for magnificent information I used to be looking for this information for my mission.
Great post and right to the point. I don’t know if this is really the best place to ask but do you guys have any ideea where to employ some professional writers? Thanks in advance 🙂
It is best to take part in a contest for probably the greatest blogs on the web. I’ll recommend this web site!
Magnificent web site. A lot of useful information here. I’m sending it to some buddies ans additionally sharing in delicious. And certainly, thank you in your sweat!
Hi my friend! I want to say that this post is amazing, nice written and include almost all vital infos. I’d like to see more posts like this.
I gotta bookmark this web site it seems very helpful extremely helpful
I am curious to find out what blog system you have been using? I’m having some minor security problems with my latest website and I’d like to find something more safeguarded. Do you have any solutions?
I like this website so much, saved to favorites. “To hold a pen is to be at war.” by Francois Marie Arouet Voltaire.
whoah this blog is magnificent i love reading your articles. Keep up the good work! You know, a lot of people are searching around for this information, you could aid them greatly.
Good ?V I should definitely pronounce, impressed with your web site. I had no trouble navigating through all the tabs as well as related info ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Reasonably unusual. Is likely to appreciate it for those who add forums or anything, website theme . a tones way for your client to communicate. Excellent task..
Hello There. I found your weblog the usage of
msn. That is a very neatly written article. I will be sure to
bookmark it and come back to learn extra of your helpful information. Thank you for the post.
I’ll definitely return.
Hello my loved one! I wish to say that this post is awesome, nice written and include almost all important
infos. I would like to look more posts like this .
Today, with the fast lifestyle that everyone is having, credit cards get this amazing demand in the economy. Persons coming from every area of life are using the credit card and people who aren’t using the credit card have arranged to apply for just one. Thanks for sharing your ideas about credit cards.
comprar venlablue en Montreal compra de efexor en lнnea en Lima
This is really interesting, You are a very skilled blogger. I have joined your feed and look forward to seeking more of your wonderful post. Also, I’ve shared your site in my social networks!
qdjphdzc http://para-mayores.es/# irlgufle
Hello! This post could not be written any better! Reading this post reminds me of my old room mate! He always kept chatting about this. I will forward this page to him. Pretty sure he will have a good read. Thanks for sharing!
Hi, always i used to check weblog posts here early in the break of day,
for the reason that i enjoy to gain knowledge of more and more.
excellent post, very informative. I wonder why the other specialists of this sector do not notice this. You must continue your writing. I’m confident, you have a great readers’ base already!
A fascinating discussion is definitely worth comment. I do believe that
you ought to publish more about this topic,
it might not be a taboo subject but usually people don’t
discuss such subjects. To the next! Kind regards!!
Deference to op, some excellent selective information.
Valuable info. Lucky me I found your web site by accident, and I am shocked why this accident did not happened earlier! I bookmarked it.
Hmm it seems like your blog ate my first comment (it was extremely long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I as well am an aspiring blog blogger but I’m still new to everything. Do you have any points for first-time blog writers? I’d certainly appreciate it.
I like this web blog so much, saved to my bookmarks.
Wohh exactly what I was looking for, appreciate it for posting.
Some genuinely good info , Glad I detected this. “Things we not hope for often come to pass than things we wish.” by Titus Maccius Plautus.
hello there and thanks in your information ? I have definitely picked up something new from proper here. I did alternatively expertise some technical issues the use of this website, as I experienced to reload the site lots of instances previous to I may get it to load correctly. I had been wondering in case your hosting is OK? Now not that I’m complaining, but sluggish loading cases times will often affect your placement in google and can harm your quality rating if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Well I?m including this RSS to my email and could look out for much extra of your respective interesting content. Make sure you replace this once more soon..
I like the efforts you have put in this, thanks for all the great articles.
What¦s Taking place i am new to this, I stumbled upon this I’ve found It positively useful and it has helped me out loads. I’m hoping to give a contribution & aid other users like its helped me. Good job.
Hello.This article was really fascinating, particularly since I was browsing for thoughts on this subject last week.
It’s an awesome article in support of all the online people; they
will get benefit from it I am sure.
I must express my appreciation to you just for bailing me out of this type of problem. Just after exploring throughout the online world and finding ways which are not productive, I believed my life was well over. Being alive without the strategies to the issues you have solved as a result of your good blog post is a crucial case, and the kind that would have badly damaged my career if I had not encountered your blog post. Your main competence and kindness in controlling a lot of stuff was invaluable. I am not sure what I would’ve done if I hadn’t discovered such a subject like this. I can at this moment relish my future. Thanks a lot very much for your professional and result oriented guide. I will not be reluctant to suggest the website to any person who would need guide on this issue.
I just like the helpful information you supply on your articles. I?ll bookmark your blog and take a look at again right here regularly. I’m rather sure I will be told plenty of new stuff right right here! Good luck for the following!
hello!,I like your writing very much! share we communicate more about your post on AOL? I need a specialist on this area to solve my problem. Maybe that’s you! Looking forward to see you.
I like what you guys are up also. Such intelligent work and reporting! Carry on the excellent works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my site 🙂
Hello, Neat post. There’s an issue together with your web site in internet explorer, may check this?K IE still is the marketplace leader and a good component to folks will pass over your fantastic writing due to this problem.
Also a thing to mention is that an online business administration study course is designed for students to be able to effortlessly proceed to bachelor’s degree education. The 90 credit college degree meets the other bachelor diploma requirements when you earn your associate of arts in BA online, you should have access to the most up-to-date technologies within this field. Several reasons why students would like to get their associate degree in business is because they may be interested in the field and want to get the general training necessary before jumping in to a bachelor college diploma program. Thx for the tips you actually provide in your blog.
WONDERFUL Post.thanks for share..extra wait .. ?
I’ve recently started a blog, the information you provide on this web site has helped me greatly. Thanks for all of your time & work.
wonderful points altogether, you just gained a brand new reader. What would you suggest in regards to your post that you made a few days ago? Any positive?
I have figured out some new items from your web page about personal computers. Another thing I have always assumed is that computer systems have become something that each house must have for many people reasons. They offer convenient ways to organize households, pay bills, go shopping, study, listen to music and also watch shows. An innovative method to complete every one of these tasks is a notebook. These computers are portable ones, small, potent and convenient.
I love your blog.. very nice colors & theme. Did you create this website yourself
or did you hire someone to do it for you? Plz respond as
I’m looking to design my own blog and would like to find out where u got
this from. many thanks
Yay google is my queen assisted me to find this outstanding web site! .
I always was concerned in this topic and stock still am, thanks for posting.
I’ve learn a few just right stuff here. Certainly price bookmarking for revisiting. I wonder how a lot attempt you set to make the sort of great informative web site.
best accutane cream accutane medicine buy best generic accutane
Very informative blog article.Thanks Again. Awesome.
What i do not understood is in fact how you’re not actually a lot more well-favored than you might be right now. You are so intelligent. You know therefore considerably in the case of this subject, produced me for my part consider it from so many various angles. Its like women and men don’t seem to be fascinated unless it’s one thing to accomplish with Woman gaga! Your individual stuffs great. Always take care of it up!
It’s best to participate in a contest for the most effective blogs on the web. I’ll advocate this web site!
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get several emails with the same comment. Is there any way you can remove me from that service? Cheers!
There is clearly a bundle to know about this. I consider you made some nice points in features also.
Howdy would you mind letting me know which hosting company you’re working with? I’ve loaded your blog in 3 completely different browsers and I must say this blog loads a lot quicker then most. Can you recommend a good internet hosting provider at a reasonable price? Thank you, I appreciate it!
I have been surfing on-line more than three hours as of late, yet I never found any attention-grabbing article like yours. It is pretty price sufficient for me. In my opinion, if all web owners and bloggers made just right content as you did, the internet might be much more helpful than ever before. “When the heart speaks, the mind finds it indecent to object.” by Milan Kundera.
Hi there, simply became alert to your weblog through Google, and located that it’s really informative. I’m gonna watch out for brussels. I’ll be grateful should you continue this in future. Many people will probably be benefited out of your writing. Cheers!
What i don’t realize is actually how you are not actually much more well-liked than you might be right now. You are so intelligent. You realize thus significantly relating to this subject, produced me personally consider it from a lot of varied angles. Its like women and men aren’t fascinated unless it is one thing to accomplish with Lady gaga! Your own stuffs great. Always maintain it up!
Hi there very cool website!! Man .. Excellent .. Amazing .. I will bookmark your site and take the feeds additionallyKI am glad to seek out so many useful information here in the submit, we want develop extra strategies on this regard, thank you for sharing. . . . . .
Wonderful web site. Plenty of useful info here. I¦m sending it to a few friends ans additionally sharing in delicious. And of course, thanks to your sweat!
I am really loving the theme/design of your blog. Do you ever run into any web browser compatibility issues? A few of my blog readers have complained about my website not operating correctly in Explorer but looks great in Opera. Do you have any ideas to help fix this issue?
so much good info on here, : D.
You could definitely see your expertise in the work you write. The world hopes for even more passionate writers like you who are not afraid to say how they believe. Always go after your heart.
Some genuinely nice and utilitarian information on this site, besides I think the style and design has got wonderful features.
I liked up to you will obtain performed right here. The cartoon is attractive, your authored material stylish. however, you command get bought an shakiness over that you want be handing over the following. in poor health unquestionably come further beforehand again since exactly the same just about a lot ceaselessly within case you defend this hike.
Can I just say what a aid to find someone who really is aware of what theyre talking about on the internet. You undoubtedly know learn how to convey a difficulty to mild and make it important. Extra people need to learn this and understand this facet of the story. I cant believe youre no more well-liked since you undoubtedly have the gift.
I am thankful that I discovered this website, just the right information that I was looking for! .
Pretty section of content. I just stumbled upon your website and in accession capital to assert that I get in fact enjoyed account your blog posts. Anyway I’ll be subscribing to your augment and even I achievement you access consistently quickly.
Generally I don’t learn post on blogs, but I wish to say that this write-up very pressured me to try and do it! Your writing taste has been surprised me. Thank you, very great post.
Great tremendous things here. I am very happy to look your post. Thank you a lot and i am looking forward to contact you. Will you please drop me a e-mail?
Wow! Thank you! I continually wanted to write on my blog something like that. Can I implement a fragment of your post to my website?
F*ckin? amazing things here. I am very satisfied to see your post. Thank you so much and i am having a look ahead to touch you. Will you please drop me a e-mail?
I was just looking for this info for a while. After six hours of continuous Googleing, finally I got it in your website. I wonder what’s the lack of Google strategy that do not rank this type of informative web sites in top of the list. Usually the top web sites are full of garbage.
Just a smiling visitor here to share the love (:, btw outstanding design and style. “Everything should be made as simple as possible, but not one bit simpler.” by Albert Einstein.
Do you mind if I quote a couple of your posts as long as I provide credit and sources back to your website? My website is in the exact same niche as yours and my visitors would genuinely benefit from a lot of the information you provide here. Please let me know if this alright with you. Appreciate it!
I enjoy, lead to I found exactly what I used to be taking a look for. You’ve ended my 4 day lengthy hunt! God Bless you man. Have a nice day. Bye
Hi there! Would you mind if I share your blog with my myspace group? There’s a lot of people that I think would really appreciate your content. Please let me know. Many thanks
Hi would you mind sharing which blog platform you’re working with? I’m looking to start my own blog in the near future but I’m having a tough time making a decision between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for something completely unique. P.S Apologies for getting off-topic but I had to ask!
I am curious to find out what blog system you are utilizing? I’m having some small security issues with my latest website and I would like to find something more risk-free. Do you have any solutions?
Pretty nice post. I just stumbled upon your weblog and wished to say that I have truly enjoyed surfing around your blog posts. In any case I?ll be subscribing to your rss feed and I hope you write again soon!
Very nice post. I just stumbled upon your blog and wanted to say that I have truly enjoyed browsing your blog posts. In any case I will be subscribing to your feed and I hope you write again soon!
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
Hello elink.io administrator, Great job!
he blog was how do i say it… relevant, finally something that helped me. Thanks
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
I like this blog so much, saved to my bookmarks. “Respect for the fragility and importance of an individual life is still the mark of an educated man.” by Norman Cousins.
Its fantastic as your other articles : D, thankyou for posting.
Whats Taking place i am new to this, I stumbled upon this I’ve found It positively helpful and it has aided me out loads. I hope to contribute & assist other customers like its helped me. Great job.
Hiya, I’m really glad I have found this info. Nowadays bloggers publish just about gossips and web and this is really annoying. A good blog with exciting content, this is what I need. Thanks for keeping this web site, I will be visiting it. Do you do newsletters? Can’t find it.
Howdy are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you require any coding expertise to make your own blog? Any help would be really appreciated!
What i do not understood is in truth how you are now not really a lot more smartly-liked than you may be now. You are very intelligent. You understand thus significantly in relation to this subject, produced me for my part believe it from so many numerous angles. Its like men and women are not involved unless it is one thing to do with Lady gaga! Your own stuffs excellent. At all times take care of it up!
Glad to be one of the visitants on this awesome internet site : D.
It’s in reality a great and useful piece of information. I’m glad that you simply shared this helpful information with us. Please keep us up to date like this. Thank you for sharing.
you’re really a good webmaster. The site loading speed is amazing. It seems that you’re doing any unique trick. Moreover, The contents are masterpiece. you’ve done a fantastic job on this topic!
I?ve been exploring for a little bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this info So i?m happy to convey that I’ve an incredibly good uncanny feeling I discovered just what I needed. I most certainly will make certain to do not forget this web site and give it a glance regularly.
I besides think thus, perfectly indited post! .
I?ve learn some good stuff here. Definitely price bookmarking for revisiting. I surprise how so much attempt you set to create this sort of wonderful informative site.
I think this is one of the most important information for me.
And i am glad reading your article. But should remark on few general things, The
site style is perfect, the articles is really great : D.
Good job, cheers
Howdy! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
I conceive this web site has got some real wonderful info for everyone. “I prefer the wicked rather than the foolish. The wicked sometimes rest.” by Alexandre Dumas.
Thank you for your article post.Really looking forward to read more. Really Cool.
Xoilac Tv Trực Tiếp Soccer bet88Đội tuyển nước ta chỉ cần thiết một kết quả hòa có bàn thắng để lần thứ hai góp mặt tại World Cup futsal. Nhưng, để thực hiện được điều đó
There’s noticeably a bundle to find out about this. I assume you made sure nice factors in options also.
I reckon something truly special in this website.
Wow, marvelous weblog layout! How long have you ever been running a blog for? you made blogging look easy. The total look of your website is great, as neatly as the content!
Some genuinely nice and useful information on this web site, too I think the style and design holds excellent features.
Wow, great blog article. Fantastic.
Hello There. I found your blog the usage of msn. That is an extremely smartly written article. I’ll make sure to bookmark it and return to learn more of your useful info. Thanks for the post. I will definitely comeback.
Thank you for the sensible critique. Me & my neighbor were just preparing to do some research on this. We got a grab a book from our local library but I think I learned more clear from this post. I’m very glad to see such wonderful information being shared freely out there.
I do trust all the ideas you have offered in your post.
They are very convincing and will definitely work.
Nonetheless, the posts are very short for novices.
May you please lengthen them a little from subsequent time?
Thanks for the post.
I’m not that much of a internet reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your website to come back down the road. Cheers
Your place is valueble for me. Thanks!…
Hmm it looks like your website ate my first comment (it was extremely long) so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog. I as well am an aspiring blog writer but I’m still new to everything. Do you have any recommendations for first-time blog writers? I’d genuinely appreciate it.
I’ve been browsing on-line more than three hours nowadays, yet I never discovered any fascinating article like yours. It?s pretty price sufficient for me. Personally, if all website owners and bloggers made excellent content material as you probably did, the internet will probably be a lot more useful than ever before.
Major thankies for the blog article.Thanks Again. Really Great.
Major thankies for the blog.Thanks Again. Fantastic.
I keep listening to the news bulletin lecture about receiving boundless online grant applications so I have been looking around for the best site to get one. Could you advise me please, where could i find some?
I have been surfing online greater than three hours lately, yet I never found any attention-grabbing article like yours. It is lovely worth enough for me. In my view, if all website owners and bloggers made good content as you probably did, the web can be much more useful than ever before.
I am very happy to read this. This is the kind of manual that needs to be given and not the accidental misinformation that is at the other blogs. Appreciate your sharing this greatest doc.
Hey there, You have done a great job. I will certainly digg it and personally suggest to my friends. I am confident they will be benefited from this web site.
Hi , I do believe this is an excellent blog. I stumbled upon it on Yahoo , i will come back once again. Money and freedom is the best way to change, may you be rich and help other people.
A round of applause for your article.Really looking forward to read more. Really Great.
Perfectly indited subject matter, Really enjoyed studying.
You have noted very interesting details ! ps nice site.
Its like you learn my thoughts! You appear to know a lot approximately this, such as you wrote the ebook in it or something. I think that you can do with a few to pressure the message house a bit, however other than that, this is great blog. A great read. I will certainly be back.
I like what you guys are up also. Such smart work and reporting! Keep up the excellent works guys I have incorporated you guys to my blogroll. I think it will improve the value of my site 🙂
I’m not sure exactly why but this weblog is loading incredibly slow for me. Is anyone else having this problem or is it a problem on my end? I’ll check back later and see if the problem still exists.
I regard something really special in this internet site.
My brother suggested I would possibly like this website. He was entirely right. This post truly made my day. You can not believe simply how so much time I had spent for this information! Thanks!
Thanks for your publication on this blog site. From my very own experience, many times softening way up a photograph may possibly provide the wedding photographer with a dose of an imaginative flare. Sometimes however, the soft clouds isn’t precisely what you had at heart and can quite often spoil a normally good snapshot, especially if you anticipate enlarging the item.
Nice post. I was checking continuously this weblog and I’m inspired! Extremely useful info specially the remaining part 🙂 I maintain such info a lot. I was seeking this certain info for a very lengthy time. Thanks and best of luck.
tadalafil generika online tadalafilise.cyou/#
Howdy this is kinda of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding expertise so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
Some truly wonderful work on behalf of the owner of this site, dead great content material.
Your composing is so relatable that I feel like you’re Talking directly to me. Keep up The good get the job done!
ivermectin malaria – stromectol medication ivermectin 6 tablet
Hi! Someone in my Facebook group shared this website with us so I came to look it over. I’m definitely loving the information. I’m book-marking and will be tweeting this to my followers! Terrific blog and superb style and design.
When some one searches for his necessary thing, thus he/she wantsto be available that in detail, therefore that thingis maintained over here.
apartments in boston ma the arches apartments
I enjoyI likeI loveI quite likeI really like readingreading throughlooking through a postan article that will makethat can make peoplemen and women think. Also, thanks forthank you formany thanks for allowingallowing forpermitting me to comment!
Major thankies for the blog article. Really Cool.
This is the precise weblog for anybody who wants to seek out out about this topic. You understand so much its almost onerous to argue with you (not that I truly would need…HaHa). You positively put a brand new spin on a topic thats been written about for years. Nice stuff, just great!
An intriguing discussion is definitely worth comment. I do think that you ought to write more on this subject matter, it may not be a taboo matter but generally people don’t speak about these subjects. To the next! All the best!!
Pretty portion of content. I simply stumbled upon your blog and in accession capital to say that I get in fact loved account your weblog posts. Anyway I will be subscribing to your augment and even I achievement you get right of entry to persistently rapidly.
I like looking through a post that will make people think.Also, thanks for allowing for me to comment!
The crux of your writing whilst sounding reasonable originally, did not really settle very well with me personally after some time. Someplace throughout the paragraphs you actually were able to make me a believer unfortunately just for a very short while. I however have a problem with your leaps in assumptions and one might do nicely to fill in those gaps. In the event you actually can accomplish that, I will undoubtedly be impressed.
I know of the fact that now, more and more people are being attracted to cameras and the area of pictures. However, as a photographer, you must first expend so much time deciding the exact model of photographic camera to buy along with moving out of store to store just so you could buy the most economical camera of the brand you have decided to select. But it does not end at this time there. You also have take into consideration whether you should buy a digital dslr camera extended warranty. Thanks a lot for the good recommendations I gathered from your web site.
singapore essay writing service spring writing paper rotc service to others essay
You are my breathing in, I have few web logs and infrequently run out from to post .
There are definitely a lot of particulars like that to take into consideration. That may be a great point to deliver up. I provide the thoughts above as common inspiration but clearly there are questions just like the one you bring up where a very powerful thing will probably be working in sincere good faith. I don?t know if best practices have emerged round things like that, but I’m sure that your job is clearly recognized as a fair game. Both girls and boys really feel the impact of only a second?s pleasure, for the rest of their lives.
Thanks for enabling me to gain new concepts about pcs. I also possess the belief that certain of the best ways to help keep your laptop computer in leading condition has been a hard plastic material case, or shell, that matches over the top of one’s computer. These kinds of protective gear are generally model distinct since they are manufactured to fit perfectly in the natural covering. You can buy these directly from the seller, or through third party sources if they are intended for your notebook computer, however its not all laptop could have a cover on the market. Just as before, thanks for your ideas.
Thanks for your submission. I also think that laptop computers have become more and more popular lately, and now are usually the only sort of computer employed in a household. The reason is that at the same time that they’re becoming more and more inexpensive, their working power keeps growing to the point where they can be as highly effective as personal computers out of just a few in years past.
cialis new zealand when does the cialis patent expire comprar cialis online
Hi elink.io admin, You always provide useful information.
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
Great post. I was checking constantly this blog and I’m impressed! Very helpful information particularly the last part 🙂 I care for such information a lot. I was looking for this certain info for a long time. Thank you and good luck.
Throughout this grand design of things you’ll get a B+ just for effort. Where exactly you actually misplaced us was first on your specifics. You know, it is said, the devil is in the details… And it could not be more correct in this article. Having said that, permit me reveal to you exactly what did do the job. The writing is really powerful and that is probably why I am taking the effort in order to comment. I do not really make it a regular habit of doing that. Second, whilst I can certainly notice a jumps in logic you come up with, I am not sure of how you seem to unite your details which in turn produce your conclusion. For the moment I shall subscribe to your issue but wish in the near future you link the facts much better.
Thanks for the distinct tips shared on this blog site. I have observed that many insurers offer consumers generous reductions if they elect to insure many cars with them. A significant variety of households possess several cars or trucks these days, especially those with mature teenage young children still residing at home, along with the savings for policies may soon begin. So it makes sense to look for a bargain.
Hello. magnificent job. I did not anticipate this. This is a great story. Thanks!
I like this blog so much, saved to bookmarks. “American soldiers must be turned into lambs and eating them is tolerated.” by Muammar Qaddafi.
fantastic points altogether, you just gained a logo new reader. What would you recommend about your publish that you just made some days in the past? Any certain?
Thanks for another excellent post. Where else could anybody get that kind of information in such a perfect way of writing? I have a presentation next week, and I’m on the look for such information.
Thanks for another excellent post. Where else could anyone get that kind of info in such a perfect way of writing? I’ve a presentation next week, and I am on the look for such info.
very nice submit, i definitely love this web site, keep on it
Thank you, I have just been searching for info about this subject for ages and yours is the greatest I’ve discovered so far. But, what about the conclusion? Are you sure about the source?
Attractive portion of content. I just stumbled upon your blog and in accession capital to
assert that I acquire actually enjoyed account your blog posts.
Any way I will be subscribing for your feeds and even I fulfillment you get right
of entry to consistently fast.
Someone essentially assist to make significantly posts I would state. This is the very first time I frequented your website page and thus far? I amazed with the analysis you made to create this particular put up incredible. Great activity!
I precisely wanted to thank you so much all over again. I’m not certain what I might have accomplished in the absence of the ideas shown by you relating to such a subject matter. It was the traumatic case for me, nevertheless taking note of this specialised manner you handled the issue forced me to weep over contentment. Now i am happier for this information and trust you know what a great job you happen to be carrying out educating people today through the use of your webblog. More than likely you haven’t got to know any of us.
This is undoubtedly one of the best articles I’ve read on this topic! The author’s extensive knowledge and enthusiasm for the subject are evident in every paragraph. I’m so thankful for stumbling upon this piece as it has enriched my comprehension and ignited my curiosity even further. Thank you, author, for taking the time to produce such a remarkable article!
I was able to find ggood information from your blog posts.
prednisone and cialis interaction cialis tadalafil 5mg once a day what does cialis cost per pill
Thank you for any other wonderful post. The place else may anyone get that kind of information in such a perfect way of writing?I have a presentation subsequent week, and I am on the look for such information.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
You are my intake, I own few blogs and infrequently run out from brand :). “‘Tis the most tender part of love, each other to forgive.” by John Sheffield.
cialis refill coupon what is cialis 20mg cialis originale online
You made a few nice points there. I did a search on the topic and found the majority of persons will agree with your blog.
I value the trouble you place into this post. It’s apparent that you are obsessed with this issue.
Your insights problem my assumptions in the best possible way.
Your weblog is often a breath of new air in a very sea of mundane material.
Right now it appears like BlogEngine is the best blogging platform out there right now. (from what I’ve read) Is that what you’re using on your blog?
It’s the best time to make some plans for the future and it is time to be happy. I have read this post and if I could I wish to suggest you few interesting things or advice. Maybe you can write next articles referring to this article. I wish to read even more things about it!
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You clearly know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something informative to read?
Some truly nice and utilitarian info on this website , as well I conceive the style contains excellent features.
hello!,I like your writing so much! share we communicate more about your article on AOL? I require an expert on this area to solve my problem. Maybe that’s you! Looking forward to see you.
Hello there! This is my first visit to your blog! We are a group of volunteers and starting a new initiative in a community in the same niche. Your blog provided us valuable information to work on. You have done a extraordinary job!
I¦ve read a few excellent stuff here. Certainly worth bookmarking for revisiting. I wonder how much effort you place to make one of these excellent informative website.
You make Mastering pleasing. This is actually the emphasize of my working day!
Your submit was a Pleasure to read through. There is a serious talent for composing and it exhibits in the perform.
Your information has this magical ability to make me come to feel smarter after examining.
You’ve got turned me into a lifelong learner, all owing to your remarkable posts.
Hi! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Kudos!
Hello elink.io owner, Thanks for the well-researched and well-written post!
Hi there, I found your site by way of Google even as looking for a similar topic, your web site came up, it seems great. I’ve bookmarked it in my google bookmarks.
does daily cialis work canada drug cialis real cialis sublingual
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
Thanks for sharing excellent informations. Your website is very cool. I’m impressed by the details that you have on this blog. It reveals how nicely you understand this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found simply the information I already searched everywhere and simply could not come across. What an ideal web site.
A person necessarily help to make severely articles I might state. That is the first time I frequented your website page and so far? I amazed with the research you made to create this actual submit amazing. Great process!
It’s arduous to seek out knowledgeable individuals on this topic, however you sound like you understand what you’re speaking about! Thanks
Thanks for the article.Thanks Again. Want more.
I have read a few good stuff here. Certainly worth bookmarking for revisiting. I wonder how much effort you put to make such a wonderful informative website.
I truly appreciate this post. I’ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thanks again!
Having read this I thought it was really enlightening. I appreciate you taking the time and effort to put this content together. I once again find myself spending a lot of time both reading and commenting. But so what, it was still worthwhile.
There are some interesting time limits in this article however I don’t know if I see all of them heart to heart. There’s some validity however I’ll take hold opinion until I look into it further. Good article , thanks and we want extra! Added to FeedBurner as nicely
always i used to read smaller posts that as well clear theirmotive, and that is also happening with this post whichI am reading at this place.
I believe you have remarked some very interesting details , appreciate it for the post.
I couldn’t resist commenting
Would you be occupied with exchanging hyperlinks?
Together with almost everything which seems to be developing throughout this subject material, a significant percentage of opinions are relatively radical. Nonetheless, I am sorry, because I can not give credence to your entire suggestion, all be it refreshing none the less. It looks to everyone that your commentary are actually not totally rationalized and in fact you are yourself not really thoroughly convinced of the assertion. In any event I did appreciate reading it.
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
I’ve observed that in the world the present day, video games are classified as the latest popularity with children of all ages. Occasionally it may be unattainable to drag your kids away from the games. If you want the very best of both worlds, there are various educational activities for kids. Thanks for your post.
You are my inhalation, I have few web logs and often run out from to brand.
cialis vs viagra comparison cialis premature ejaculation super cialis
I went over this internet site and I think you have a lot of great information, saved to fav (:.
Thank you, I’ve recently been searching for info approximately this topic for a long time and yours is the greatest I have discovered till now. However, what concerning the conclusion? Are you sure about the source?
This piece of writing presents clear idea in favor of the new people of blogging, that in fact how to do running a blog.
I savor, cause I discovered just what I was looking for. You have ended my 4 day lengthy hunt! God Bless you man. Have a great day. Bye
I’ve learned result-oriented things by your site. One other thing I’d like to say is that newer pc operating systems have a tendency to allow far more memory to be utilized, but they in addition demand more memory space simply to run. If your computer can’t handle additional memory as well as the newest application requires that ram increase, it is usually the time to buy a new Computer system. Thanks
You have brought up a very superb details , appreciate it for the post.
I am usually to blogging and i actually admire your content. The article has really peaks my interest. I’m going to bookmark your web site and preserve checking for brand spanking new information.
You made some good points there. I did a search on the subject matter and found most individuals will approve with your website.
We are a group of volunteers and starting a new scheme in our community. Your web site offered us with valuable info to work on. You’ve done a formidable job and our whole community will be thankful to you.
There is certainly a lot to find out about this subject. I love all the points you’ve made.
Generally I do not read article on blogs, but I wish to say that this write-up very forced me to try and do it! Your writing style has been amazed me. Thanks, very nice post.
I like what you guys are up also. Such clever work and reporting! Keep up the excellent works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my web site 🙂
Great awesome issues here. I?¦m very glad to see your article. Thank you a lot and i am taking a look ahead to touch you. Will you please drop me a mail?
Hello, you used to write fantastic, but the last several posts have been kinda boring?K I miss your tremendous writings. Past few posts are just a little out of track! come on!
Very nice post. I just stumbled upon your weblog and wanted to say that I have truly enjoyed browsing your blog posts. In any case I?ll be subscribing to your rss feed and I hope you write again very soon!
I like the efforts you have put in this, appreciate it for all the great blog posts.
india pharmacy: united pharmacy india indian online pharmacies review
It is actually a nice and useful piece of info. I’m satisfied that you just shared this useful information with us. Please keep us up to date like this. Thank you for sharing.
This is a topic that is near to my heart…Take care! Where are your contact details though?
I enjoy, lead to I discovered exactly what I used to betaking a look for. You’ve ended my four day lengthy hunt! God Bless you man. Have a nice day.Bye
Excellent read, I just passed this onto a friend who was doing a little research on that. And he actually bought me lunch since I found it for him smile Therefore let me rephrase that: Thanks for lunch!
I’m not that much of a internet reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your website to come back later on. Many thanks
Why people still use to read news papers when in this technologicalworld the whole thing is accessible on net?
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get several e-mails with the same comment. Is there any way you can remove me from that service? Thanks a lot!
Some really interesting information, well written and broadly user genial.
I’m gone to convey my little brother, that he should
also pay a quick visit this weblog on regular basis to
obtain updated from latest reports.
Undeniably believe that which you stated. Your favorite reason appeared to be on the net the easiest thing to be aware of. I say to you, I definitely get annoyed while people think about worries that they plainly don’t know about. You managed to hit the nail upon the top and also defined out the whole thing without having side effect , people could take a signal. Will likely be back to get more. Thanks
Awsome site! I am loving it!! Will come back again. I am bookmarking your feeds also
I have not checked in here for some time as I thought it was getting boring, but the last several posts are great quality so I guess I’ll add you back to my daily bloglist. You deserve it my friend 🙂
Hello.This post was extremely fascinating, especially because I was looking for thoughts on this subject last Tuesday.
I’ve been surfing on-line greater than 3 hours these days, but I by no means discovered any interesting article like yours. It is beautiful worth sufficient for me. In my view, if all website owners and bloggers made good content material as you probably did, the net can be much more helpful than ever before.
you’re in point of fact a just right webmaster. The site loading pace is amazing. It seems that you’re doing any distinctive trick. Furthermore, The contents are masterpiece. you have performed a wonderful activity on this matter!
Can I simply say what a reduction to search out someone who actually is aware of what theyre talking about on the internet. You positively know tips on how to carry a difficulty to gentle and make it important. Extra individuals need to read this and perceive this aspect of the story. I cant believe youre no more fashionable because you definitely have the gift.
Un autre article bien rédigé! Félicitations.
There are definitely loads of particulars like that to take into consideration. That is a nice point to bring up. I offer the ideas above as basic inspiration however clearly there are questions just like the one you convey up where an important factor will probably be working in honest good faith. I don?t know if best practices have emerged around issues like that, but I’m positive that your job is clearly identified as a fair game. Both boys and girls really feel the impact of just a second’s pleasure, for the remainder of their lives.
F*ckin’ awesome issues here. I am very satisfied to peer your article. Thanks a lot and i’m having a look forward to touch you. Will you kindly drop me a mail?
It’s really a great and useful piece of info. I’m glad that you shared this helpful info with us. Please keep us informed like this. Thanks for sharing.
You can certainly see your skills within the work you write. The world hopes for more passionate writers like you who aren’t afraid to say how they believe. All the time go after your heart.
Kudos to the writer for providing such a comprehensive piece. Thank you for sharing your expertise!
I can’t express how much I admire the effort the author has put into producing this remarkable piece of content. The clarity of the writing, the depth of analysis, and the abundance of information provided are simply astonishing. Her passion for the subject is evident, and it has definitely struck a chord with me. Thank you, author, for offering your wisdom and enriching our lives with this incredible article!
This put up resonated with me on so many stages. Perfectly finished!
Thank you for supplying this sort of beneficial written content. Retain it up!
Hi, Neat post. There’s an issue together with your website in web explorer, might check this?K IE still is the market leader and a large element of people will omit your great writing due to this problem.
I’m now not certain the place you’re getting your information, but good topic. I must spend a while studying much more or working out more. Thanks for great information I used to be searching for this information for my mission.
Admiring the time and energy you put into your site and detailed information you offer. It’s good to come across a blog every once in a while that isn’t the same out of date rehashed material. Fantastic read! I’ve saved your site and I’m including your RSS feeds to my Google account.
WONDERFUL Post.thanks for share..extra wait .. ?
Your style is very unique in comparison to other people I’ve read stuff from.
I appreciate you for posting when you’ve got
the opportunity, Guess I will just book mark this blog.
I like the helpful info you provide in your articles. I’ll bookmark your blog and check again here frequently. I am quite certain I will learn plenty of new stuff right here! Good luck for the next!
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
I simply wished to thank you so much again. I’m not certain the things I would’ve accomplished in the absence of the actual smart ideas provided by you on that industry. It had been a very traumatic case for me, but witnessing a expert fashion you resolved the issue made me to leap for joy. I am happier for your support and even sincerely hope you recognize what a great job your are carrying out training the mediocre ones via a web site. I am certain you have never met any of us.
Разрешение на строительство — это публичный документ, предоставленный правомочными органами государственного аппарата или муниципального самоуправления, который дает возможность начать строительную деятельность или осуществление строительных операций.
[url=https://rns-50.ru/]Разрешение на строительство[/url] назначает правовые положения и регламенты к строительным работам, включая допустимые категории работ, дозволенные материалы и приемы, а также включает строительные инструкции и наборы безопасности. Получение разрешения на строительные работы является необходимым документов для строительной сферы.
Thanks a lot for the blog post.Much thanks again. Really Great.
Very interesting subject, thanks for posting. “The maxim of the British people is ‘Business as Usual.'” by Sir Winston Leonard Spenser Churchill.
It can be apparent that you just pour your heart and soul into each site submit.
Thanks for your write-up on this weblog. From my personal experience, there are occassions when softening up a photograph may provide the professional photographer with a dose of an artsy flare. Often however, that soft cloud isn’t exactly what you had planned and can in many cases spoil an otherwise good picture, especially if you intend on enlarging the item.
I?¦ve learn some excellent stuff here. Definitely worth bookmarking for revisiting. I surprise how so much effort you set to make such a magnificent informative site.
I value the blog article.Much thanks again. Cool.
Would you be interested in exchanging links?
Appreciate you sharing, great post. Great.
Your weblog is The explanation I anticipate sitting down down and looking through. Preserve shining!
Your web site is sort of a mentor that I can change to for assistance.
What i do not realize is actually how you’re now not really a lot more well-liked than you might be now. You are so intelligent. You recognize thus considerably in the case of this subject, produced me in my opinion believe it from numerous numerous angles. Its like women and men don’t seem to be fascinated unless it is something to accomplish with Girl gaga! Your individual stuffs great. Always care for it up!
Your content is so addictive. I binge-browse your blog consistently!
Your submit was a refreshing change from the same old written content I see on the internet. Thank you for offering a thing new and fascinating.
Alot of good information on this blog, thanks!
I love it when people come together and share opinions, great blog, keep it up.
Heya i am for the first time here. I came across this board and I find It truly useful & it helped me out a lot. I hope to give something back and help others like you helped me.
A person essentially lend a hand to make critically posts I might state. This is the first time I frequente
Hi are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and create my own. Do you need any html coding knowledge to make your own blog? Any help would be really appreciated!
Thanks for the unique tips contributed on this blog site. I have noticed that many insurance providers offer buyers generous reductions if they favor to insure a few cars together. A significant volume of households currently have several motor vehicles these days, particularly those with old teenage children still living at home, and the savings for policies can easily soon begin. So it makes sense to look for a bargain.
Its like you read my mind! You appear to know a lot about this, like you wrote the book in it or something. I think that you can do with some pics to drive the message home a bit, but other than that, this is great blog. An excellent read. I will certainly be back.
Some truly nice and utilitarian information on this site, too I conceive the pattern holds superb features.
You are a very intelligent person!
over the counter lasix over the counter lasix Mor diomb
fantastic issues altogether, you just gained a brand new reader. What could you suggest about your submit that you simply made a few days in the past? Any certain?
I real happy to find this website on bing, just what I was searching for : D also saved to bookmarks.
I’m truly enjoying the design and layout of your site. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme? Exceptional work!
This is really interesting, You’re a very skilled blogger. I have joined your rss feed and look forward to seeking more of your great post. Also, I’ve shared your site in my social networks!
WONDERFUL Post.thanks for share..more wait .. …
Well I truly enjoyed reading it. This information offered by you is very constructive for correct planning.
Great amazing things here. I am very glad to look your article. Thank you a lot and i’m having a look forward to touch you. Will you please drop me a mail?
Thanks for these pointers. One thing I should also believe is the fact that credit cards featuring a 0 apr often bait consumers in zero rate, instant acceptance and easy on-line balance transfers, nonetheless beware of the real factor that is going to void the 0 easy road annual percentage rate and as well as throw one out into the terrible house quick.
I just couldn’t depart your site prior to suggesting that I really enjoyed the standard info a person provide for your visitors? Is going to be back often in order to check up on new posts
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
I really liked your blog post.Thanks Again. Awesome.
Based on my observation, after a foreclosed home is marketed at a sale, it is common with the borrower in order to still have the remaining balance on the loan. There are many loan companies who aim to have all fees and liens paid back by the subsequent buyer. Nonetheless, depending on certain programs, restrictions, and state legal guidelines there may be several loans that are not easily resolved through the switch of personal loans. Therefore, the responsibility still remains on the client that has acquired his or her property in foreclosure. Many thanks sharing your thinking on this website.
Very nice post. I just stumbled upon your weblog and wished to say that I’ve truly enjoyed browsing your blog posts. After all I’ll be subscribing to your rss feed and I hope you write again soon!
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
Major thanks for the blog article.Really looking forward to read more. Much obliged.
Normally I do not read article on blogs, but I wish to say that this write-up very forced me to try and do it! Your writing style has been surprised me. Thanks, quite nice post.
Your insights are like a flashlight during the darkness of misinformation.
Muchos Gracias for your post.Much thanks again. Cool.
Your entire blog is great. You did a really nice job. I appreciate you providing this information.
Online Satta
I enjoy all of your posts. You did some excellent stuff. I appreciate the details you offer.
Cricket Betting
I enjoy every post you make. The work you did was excellent. We appreciate you sharing this knowledge.
get online cricket id
I appreciate all of your posts. You did an excellent job. Thank you for the details you offer.
Best betting id
Howdy! Do you use Twitter? I’d like to follow you if that would beokay. I’m absolutely enjoying your blog and look forward to new updates.
Hi there! Do you use Twitter? I’d like to follow you if that would be ok. I’m definitely enjoying your blog and look forward to new posts.
Fantastic blog.Really looking forward to read more. Will read on…
As a Newbie, I am continuously exploring online for articles that can benefit me. Thank you
Hello.This post was really remarkable, especially since I was investigating for thoughts on this issue last Wednesday.
I like this post, enjoyed this one thank you for putting up. “No man is wise enough by himself.” by Titus Maccius Plautus.
The director rejoices in the shower from a wide-angle and zenithal perspective, because the bathtub is for him as big as the situation he is living.
This article resonated with me on a great number of degrees. Well completed!
Awesome article post.Thanks Again. Really Great.
You’ve cultivated a community of curious minds eager to discover alongside one another.
I do not even know the way I stopped up here, however I thought this publish was good. I do not know who you’re however certainly you are going to a famous blogger if you are not already 😉 Cheers!
Thanks again for the blog article.Thanks Again.
Excellent post. Keep posting such kind of info on your site.
Im really impressed by it.
Hi there, You’ve performed a fantastic job. I’ll certainly digg it and in my opinion recommend to my friends.
I am sure they will be benefited from this site.
Hiya, I am really glad I’ve found this info. Nowadays bloggers publish just about gossips and internet and this is really frustrating. A good site with exciting content, this is what I need. Thank you for keeping this web-site, I will be visiting it. Do you do newsletters? Cant find it.
We’re a group of volunteers and opening a new scheme in our community. Your site offered us with valuable info to work on. You have done a formidable job and our entire community will be grateful to you.
Your website is my responsible pleasure – I can not get adequate of it!
I think this is a real great blog article.Thanks Again. Cool.
I’m still learning from you, as I’m trying to achieve my goals. I certainly enjoy reading everything that is posted on your website.Keep the stories coming. I enjoyed it!
Bardzo interesujące informacje! Idealnie to, czego szukałem! koncentrator tlenu domowy.
I am not rattling great with English but I find this rattling easy to read .
propecia success propecia online india avodart once a week with propecia what does propecia do
augmentin online: vantin genericchloromycetin generic
I am continually looking online for tips that can help me. Thanks!
You stated it very well.admission essay writing what is a thesis statement in an essay help with assignment writing
I will right away take hold of your rss feed as I can not in finding your e-mail subscription link or newsletter service. Do you’ve any? Kindly allow me understand in order that I may just subscribe. Thanks.
Its such as you read my thoughts! You appear to grasp a lot about this, like you wrote the e-book in it or something. I believe that you could do with a few to force the message home a bit, but other than that, that is magnificent blog. An excellent read. I’ll certainly be back.
Just desire to say your article is as amazing. The clarity in your post is simply nice and i can assume you are an expert on this subject. Well with your permission let me to grab your feed to keep updated with forthcoming post. Thanks a million and please carry on the rewarding work.
Howdy! I know this is kinda off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
Say, you got a nice blog post.Really thank you!
Thanks for your write-up on the vacation industry. I will also like to add that if you’re a senior considering traveling, it truly is absolutely important to buy traveling insurance for elderly people. When traveling, older persons are at greatest risk of experiencing a medical emergency. Getting the right insurance cover package for one’s age group can look after your health and give you peace of mind.
I am glad to be a visitor of this unadulterated weblog! , regards for this rare info ! .
I like this post, enjoyed this one appreciate it for putting up.
What i do not realize is actually how you are not actually much more well-liked than you may be now. You’re so intelligent. You realize thus considerably relating to this subject, made me personally consider it from so many varied angles. Its like men and women aren’t fascinated unless it is one thing to accomplish with Lady gaga! Your own stuffs outstanding. Always maintain it up!
One more important part is that if you are a senior, travel insurance with regard to pensioners is something you should really look at. The more aged you are, the harder at risk you might be for having something poor happen to you while in foreign countries. If you are certainly not covered by quite a few comprehensive insurance policies, you could have a number of serious problems. Thanks for discussing your hints on this weblog.
Howdy! Would you mind if I share your blog with my myspace group? There’s a lot of people that I think would really appreciate your content. Please let me know. Cheers
Its like you read my mind! You appear to know a lot about this, like you wrote the book in it or something. I think that you can do with some pics to drive the message home a little bit, but instead of that, this is great blog. A fantastic read. I’ll certainly be back.
With havin so much content do you ever run into any issues of plagorism or copyright violation? My website has a lot of unique content I’ve either written myself or outsourced but it looks like a lot of it is popping it up all over the web without my authorization. Do you know any ways to help reduce content from being ripped off? I’d truly appreciate it.
There is perceptibly a lot to identify about this. I suppose you made various good points in features also.
This publish couldn’t have appear at a far better time for me. Thanks.
Hi there! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new updates.
I truly appreciate this post. I’ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again
I have acquired to rely on your suggestions implicitly. Continue to keep them coming!
Some really good info , Sword lily I found this. “No men can be lords of our faith, though they may be helpers of our joy.” by John Owen.
I just like the valuable information you supply on your articles. I?ll bookmark your blog and test again right here frequently. I am reasonably certain I will be informed many new stuff right right here! Good luck for the following!
Some genuinely wonderful info , Glad I observed this.
Hello, i feel that i noticed you visited my site so i got here to “go back the desire”.I’m trying to find issues to improve my site!I suppose its adequate to make use of a few of your concepts!!
I’ve been absent for a while, but now I remember why I used to love this web site. Thanks , I will try and check back more often. How frequently you update your website?
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored subject matter stylish. nonetheless, you command get bought an nervousness over that you wish be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly a lot often inside case you shield this increase.
Oh my goodness! I’m in awe of the author’s writing skills and ability to convey intricate concepts in a straightforward and concise manner. This article is a true gem that merits all the applause it can get. Thank you so much, author, for providing your wisdom and giving us with such a precious treasure. I’m truly thankful!
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
Yay google is my world beater aided me to find this great website ! .
I got what you intend, thankyou for posting.Woh I am lucky to find this website through google.
I was reading through some of your posts on this internet site and I think this internet site is rattling informative! Keep on posting.
Hey very nice website!! Man .. Excellent .. Superb .. I’ll bookmark your web site and take the feeds additionally?KI’m satisfied to find numerous useful information right here within the publish, we’d like work out more strategies on this regard, thanks for sharing. . . . . .
Great – I should certainly pronounce, impressed with your site. I had no trouble navigating through all the tabs as well as related information ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or something, site theme . a tones way for your client to communicate. Excellent task..
Someone essentially help to make seriously posts I would state. This is the very first time I frequented your website page and thus far? I amazed with the research you made to create this particular publish incredible. Great job!
Excellent post however , I was wondering if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit further. Cheers!
I¦ve learn several good stuff here. Definitely price bookmarking for revisiting. I wonder how much attempt you set to make this sort of great informative website.
Awesome! Its genuinely awesome paragraph, I have got much clear idea about from this piece of writing.
I have realized some important matters through your blog post. One other thing I would like to talk about is that there are many games on the market designed in particular for preschool age young children. They incorporate pattern acknowledgement, colors, wildlife, and forms. These normally focus on familiarization as opposed to memorization. This will keep a child occupied without feeling like they are studying. Thanks
Hey there! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new updates.
Быстровозводимые строения – это новейшие системы, которые различаются громадной быстротой установки и мобильностью. Они представляют собой сооруженные объекты, заключающиеся из эскизно созданных составляющих либо узлов, которые способны быть быстрыми темпами собраны в участке застройки.
[url=https://bystrovozvodimye-zdanija.ru/]Сооружение из сэндвич панелей[/url] владеют гибкостью также адаптируемостью, что позволяет легко преобразовывать и трансформировать их в соответствии с потребностями покупателя. Это экономически успешное а также экологически стойкое решение, которое в крайние годы приобрело широкое распространение.
You completed certain nice points there. I did a search on the topic and found mainly folks will agree with your blog.
Hey there just wanted to give you a brief heads up and let
you know a few of the pictures aren’t loading correctly.
I’m not sure why but I think its a linking issue.
I’ve tried it in two different internet browsers and both show
the same results.
of course like your web site however you have to check the spelling on several of your posts. Many of them are rife with spelling issues and I to find it very troublesome to inform the reality on the other hand I will definitely come again again.
I carry on listening to the news bulletin lecture about getting boundless online grant applications so I have been looking around for the finest site to get one. Could you tell me please, where could i get some?
wow, awesome blog article.Really looking forward to read more. Really Great.
An interesting discussion is worth comment. I think that you should write more on this topic, it might not be a taboo subject but generally people are not enough to speak on such topics. To the next. Cheers
Your ability to explain intricate ideas is actually a present. Hold enlightening us!
I conceive you have observed some very interesting points, thanks for the post.
Mybudgetart.com.au is Australia’s Trusted Online Wall Art Canvas Prints Store. We are selling art online since 2008. We offer 1000+ artwork designs, up-to 50 OFF store-wide, FREE Delivery Australia & New Zealand, and World-wide shipping.
I was just seeking this information for some time. After six hours of continuous Googleing, at last I got it in your site. I wonder what is the lack of Google strategy that do not rank this kind of informative websites in top of the list. Normally the top websites are full of garbage.
I have been checking out many of your posts and i can state clever stuff. I will definitely bookmark your blog.
One more thing to say is that an online business administration program is designed for people to be able to easily proceed to bachelors degree courses. The 90 credit education meets the lower bachelor diploma requirements and when you earn your associate of arts in BA online, you will possess access to the newest technologies in this field. Some reasons why students have to get their associate degree in business is because they are interested in this area and want to receive the general education necessary just before jumping right bachelor college diploma program. Thanks for the tips you actually provide in your blog.
Some times its a pain in the ass to read what people wrote but this website is very user pleasant! .
Great web site. A lot of useful info here. I am sending it to several friends ans also sharing in delicious. And obviously, thanks for your sweat!
Wonderful website. A lot of helpful information here. I am sending it to several friends ans additionally sharing in delicious. And certainly, thanks in your sweat!
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
Wow, superb blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your website is fantastic, as well as the content!
On Sale Generic Free Shipping Zentel Overseas
Its like you read my thoughts! You seem to understand so much about this, such as you wrote the ebook in it or something. I believe that you could do with a few percent to drive the message home a little bit, but other than that, that is great blog. An excellent read. I will certainly be back.
This is one awesome blog post.Much thanks again. Really Cool.
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
naturally like your web-site however you need to check the spelling on several of your posts. A number of them are rife with spelling problems and I to find it very bothersome to tell the truth nevertheless I will surely come again again.
You are my breathing in, I own few web logs and rarely run out from brand :). “Analyzing humor is like dissecting a frog. Few people are interested and the frog dies of it.” by E. B. White.
I truly enjoy examining on this internet site, it contains wonderful blog posts. “And all the winds go sighing, For sweet things dying.” by Christina Georgina Rossetti.
Hey there this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get guidance from someone with experience. Any help would be greatly appreciated!
It¦s in point of fact a nice and useful piece of info. I am satisfied that you just shared this helpful info with us. Please stay us up to date like this. Thanks for sharing.
Officers are dealing with a concern for safety of a woman하남콜걸 on Stanley Street, Liverpool city centre
I’ve learned some new things out of your blog post. One other thing to I have observed is that generally, FSBO sellers are going to reject a person. Remember, they’d prefer never to use your expert services. But if a person maintain a steady, professional connection, offering aid and keeping contact for about four to five weeks, you will usually manage to win a conversation. From there, a house listing follows. Thanks
I just couldn’t depart your site before suggesting that I really enjoyed the standard info a person provide for your visitors? Is gonna be back often to check up on new posts
Hello there, just became alert to your blog through Google, and found that it’s truly informative. I’m gonna watch out for brussels. I’ll be grateful if you continue this in future. Many people will be benefited from your writing. Cheers!
WONDERFUL Post.thanks for share..more wait .. ?
Muchos Gracias for your post.Much thanks again. Fantastic.
Right now it seems like BlogEngine is the best blogging platform available right now. (from what I’ve read) Is that what you’re using on your blog?
I’m not sure exactly why but this web site is loading incredibly slow for me. Is anyone else having this problem or is it a problem on my end? I’ll check back later and see if the problem still exists.
Great post. I was checking constantly this blog and I’m impressed! Extremely useful info particularly the last part 🙂 I care for such information a lot. I was looking for this particular info for a long time. Thank you and best of luck.
Hi, i read your blog from time to time and i own a similar one and i was just wondering if you get a lot of spam feedback? If so how do you protect against it, any plugin or anything you can recommend? I get so much lately it’s driving me insane so any support is very much appreciated.
Good post and right to the point. I don’t know if this is actually the best place to ask but do you folks have any ideea where to hire some professional writers? Thank you 🙂
Hey there! I’ve been reading your weblog for a long time now and finally got the courage to go ahead and give you a shout out from Houston Tx! Just wanted to tell you keep up the excellent job!
I really enjoy the post.Thanks Again. Fantastic.
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You definitely know what youre talking about, why throw away your intelligence on just posting videos to your blog when you could be giving us something enlightening to read?
I really enjoy the article post.Thanks Again. Cool.
The crux of your writing while appearing reasonable originally, did not work very well with me personally after some time. Someplace throughout the paragraphs you actually managed to make me a believer but only for a short while. I still have got a problem with your jumps in assumptions and one might do well to help fill in all those gaps. In the event you can accomplish that, I would surely end up being impressed.
I really appreciate this post. I¦ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again
I am glad to be one of many visitors on this great internet site (:, thankyou for posting.
Very clear website , regards for this post.
I have been surfing on-line more than 3 hours nowadays, but I by no means found any interesting article like yours. It is pretty worth enough for me. In my view, if all site owners and bloggers made good content as you did, the net might be a lot more helpful than ever before.
It?¦s really a great and helpful piece of information. I?¦m satisfied that you simply shared this useful information with us. Please stay us up to date like this. Thank you for sharing.
I absolutely love your blog and find many of your post’s to be exactly I’m looking for. Does one offer guest writers to write content for yourself? I wouldn’t mind composing a post or elaborating on some of the subjects you write concerning here. Again, awesome weblog!
Good write-up, I?¦m normal visitor of one?¦s web site, maintain up the nice operate, and It is going to be a regular visitor for a lengthy time.
The other day, while I was at work, my sister stole my iPad and tested to see if it can survive a 40 foot drop, just so she can be a youtube sensation. My apple ipad is now destroyed and she has 83 views. I know this is entirely off topic but I had to share it with someone!
I am really impressed with your writing skills as well as with the layout on your blog. Is this a paid theme or did you modify it yourself? Anyway keep up the nice quality writing, it is rare to see a nice blog like this one these days..
Le code promotionnel 1xBet est un ensemble de symboles qui vous permet de recevoir des bonus de la société. Ils sont disponibles lors de l’activation de l’offre de bienvenue et d’autres Promotions passantes sur le site. Vous pouvez obtenir des codes promotionnels de différentes manières – en utilisant la Promotion «Pari sans risque”, en complétant régulièrement le compte de la société, ainsi que de participer à des jeux et des loteries dans la section Promo. La société attribue des points pour l’activité, qui peuvent être échangés contre des codes promotionnels. Réponses aux questions fréquentes.
Les informations que vous donnez sont précieuses. Merci pour ce partage.
Woah! I’m really loving the template/theme of this website. It’s simple, yet effective. A lot of times it’s very difficult to get that “perfect balance” between superb usability and visual appearance. I must say you have done a great job with this. Additionally, the blog loads very quick for me on Internet explorer. Excellent Blog!
Lost Mary Peach Ice OS5000
hey there and thanks on your info ? I?ve definitely picked up anything new from proper here. I did alternatively experience a few technical points the usage of this web site, as I experienced to reload the site lots of times previous to I could get it to load properly. I were brooding about if your hosting is OK? Now not that I am complaining, however sluggish loading instances times will very frequently affect your placement in google and could harm your high quality score if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I am including this RSS to my e-mail and could look out for much more of your respective exciting content. Ensure that you update this once more very soon..
F*ckin? tremendous things here. I am very glad to see your post. Thanks a lot and i am looking forward to contact you. Will you kindly drop me a e-mail?
I don’t even understand how I stopped up here, but I believed this post used to be good. I do not know who you are but certainly you’re going to a famous blogger should you are not already 😉 Cheers!
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
I really treasure your work, Great post.
Things i have seen in terms of pc memory is that often there are specs such as SDRAM, DDR or anything else, that must match the requirements of the mother board. If the personal computer’s motherboard is rather current while there are no operating-system issues, updating the memory literally will take under sixty minutes. It’s one of the easiest computer upgrade types of procedures one can envision. Thanks for revealing your ideas.
Your writing style is so participating. I discovered myself looking at your put up from commence to complete without having even knowing it.
[url=http://pharmgf.com/modafinil.html]can i buy provigil online[/url]
I have been absent for a while, but now I remember why I used to love this site. Thank you, I’ll try and check back more often. How frequently you update your website?
I am impressed with this site, real I am a big fan .
I in addition to my buddies came checking out the excellent tips and tricks found on your site and then instantly got a terrible suspicion I never thanked the website owner for those strategies. All of the young men became for this reason joyful to read them and have in effect truly been having fun with these things. Thanks for simply being so considerate as well as for settling on varieties of important ideas most people are really needing to be informed on. My personal honest apologies for not expressing gratitude to you sooner.
Thank you for sharing with us, I think this website really stands out : D.
Lost Mary Blue Razz Ice: Experience the electrifying blend of tangy blue raspberries and icy coolness. This vibrant flavor will awaken your taste buds with its sweet and tart notes, leaving you refreshed and craving more.
I’m not sure exactly why but this site is loading extremely slow for me. Is anyone else having this problem or is it a problem on my end? I’ll check back later and see if the problem still exists.
I am continuously searching online for articles that can benefit me. Thx!
Hi there, just became aware of your blog through Google, and found that it is really informative. I’m going to watch out for brussels. I’ll be grateful if you continue this in future. Numerous people will be benefited from your writing. Cheers!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Wow, awesome weblog format! How lengthy have you been blogging for? you made blogging glance easy. The entire glance of your web site is excellent, let alone the content material!
What¦s Happening i’m new to this, I stumbled upon this I’ve discovered It positively useful and it has aided me out loads. I’m hoping to contribute & assist different users like its helped me. Great job.
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
Merely a smiling visitor here to share the love (:, btw great design.
You could definitely see your expertise in the work you write. The sector hopes for more passionate writers such as you who are not afraid to mention how they believe. At all times follow your heart.
I really enjoy studying on this website , it has got fantastic posts.
I’ll right away grab your rss feed as I can not find your email subscription link or e-newsletter service. Do you have any? Please let me know in order that I could subscribe. Thanks.
Lovely just what I was looking for.Thanks to the author for taking his time on this one.
What i do not realize is in truth how you’re not really a lot more smartly-preferred than you might be now. You are so intelligent. You recognize therefore significantly on the subject of this matter, made me in my opinion believe it from so many numerous angles. Its like women and men aren’t involved until it is something to do with Girl gaga! Your personal stuffs great. All the time care for it up!
You actually make it seem so easy with your presentation but I to find this topic to be actually something that I think I might never understand. It kind of feels too complicated and very vast for me. I am looking ahead to your next put up, I?ll try to get the cling of it!
Loving the info on this web site, you have done great job on the posts.
I got what you intend, appreciate it for putting up.Woh I am delighted to find this website through google. “If one does not know to which port one is sailing, no wind is favorable.” by Seneca.
This is the right blog for anyone who wants to find out about this topic. You realize so much its almost hard to argue with you (not that I actually would want…HaHa). You definitely put a new spin on a topic thats been written about for years. Great stuff, just great!
https://interpharm.pro/# п»їmexican pharmacy online
buy pain meds online without prescription – internationalpharmacy.icu They stock quality medications from all over the world.
hello!,I like your writing so much! percentage we keep up a correspondence extra approximately your post on AOL? I need an expert in this space to unravel my problem. May be that’s you! Taking a look ahead to look you.
very nice publish, i actually love this website, keep on it
I think this is one of the most vital info for me. And i am glad reading your article. But wanna remark on few general things, The site style is ideal, the articles is really nice : D. Good job, cheers
I always was interested in this topic and still am, appreciate it for posting.
Oh my goodness! an incredible article dude. Thanks Nevertheless I am experiencing issue with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting identical rss downside? Anybody who is aware of kindly respond. Thnkx
Muchos Gracias for your blog.Really thank you! Great.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
hi!,I like your writing so much! share we communicate more about your post on AOL? I need a specialist on this area to solve my problem. Maybe that’s you! Looking forward to see you.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I got what you intend, thankyou for putting up.Woh I am delighted to find this website through google.
https://farmaciabarata.pro/# farmacias online seguras
Hello my family member! I want to say that this post is awesome, nice written and include almost all vital infos. I¦d like to see more posts like this .
Greetings from Florida! I’m bored at work so I decided to browse your site on my iphone during lunch break. I enjoy the information you provide here and can’t wait to take a look when I get home. I’m shocked at how quick your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyways, wonderful blog!
Thank you for sharing superb informations. Your website is so cool. I am impressed by the details that you¦ve on this blog. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found simply the info I already searched all over the place and simply could not come across. What a great web site.
Very great post. I just stumbled upon your blog and wanted to say that I have really enjoyed browsing your weblog posts. After all I will be subscribing for your feed and I’m hoping you write once more very soon!
We are a group of volunteers and opening a new scheme in our community. Your site offered us with valuable information to work on. You’ve done an impressive job and our whole community will be grateful to you.
flagyl without a prescription
Simply wanna say that this is invaluable, Thanks for taking your time to write this.
Anna Berezina is a sexual blogger who shares her bosom experiences, insights, and thoughts on various topics during her bosom blog. With a unique writing designate and a adroitness for storytelling: https://liefdevollegeboorte.nl/wp-content/pages/anna-berezina_118.html – Anna captivates her readers and takes them on a passing owing to her life. From journey adventures to personal circumstance, Anna covers a encyclopedic order of subjects that resonate with her audience. Her blog not solely provides recreation and afflatus but also serves as a podium after sober discussions and connections. Enter Anna on her blog as she invites you to be a part of her men and go through the power of storytelling.
Test loophole Anna Berezina’s physical blog an eye to attractive thesis and a glimpse into her fascinating life.
Pharmacie en ligne livraison 24h [url=http://pharmacieenligne.icu/#]pharmacie ouverte 24/24[/url] п»їpharmacie en ligne
I dugg some of you post as I cerebrated they were very helpful extremely helpful
You made some respectable factors there. I regarded on the web for the difficulty and found most people will go together with along with your website.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I appreciate you sharing this article.Really thank you! Want more.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
J’ai eu une expérience désagréable avec des punaises de lit. Heureusement, Pro Anti Nuisible est intervenu rapidement pour éliminer l’infestation. Je recommande leurs services à quiconque a des problèmes de nuisibles.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I have recently started a web site, the information you provide on this site has helped me tremendously. Thanks for all of your time & work.
Les punaises de lit sont une vraie nuisance, mais Pro Anti Nuisible peut vous en débarrasser. Visitez https://proantinuisibles.com pour des solutions efficaces.
Les cafards peuvent envahir votre maison. Pro Anti Nuisible peut les éliminer rapidement. Visitez https://proantinuisibles.com pour en savoir plus.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Hello there I am so happy I found your webpage, I really found you by error, while I was searching on Yahoo for something else, Nonetheless I am here now and would just like to say kudos for a incredible post and a all round thrilling blog (I also love the theme/design), I don’t have time to look over it all at the moment but I have bookmarked it and also included your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the excellent work.
http://pharmacieenligne.icu/# п»їpharmacie en ligne
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I do not even know how I ended up here, but I thought this post was good. I do not know who you are but definitely you’re going to a famous blogger if you aren’t already 😉 Cheers!
What¦s Going down i’m new to this, I stumbled upon this I have discovered It absolutely useful and it has helped me out loads. I’m hoping to give a contribution & help other customers like its helped me. Good job.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
of course like your web-site however you have to take a look at the spelling on several of your posts. A number of them are rife with spelling problems and I to find it very troublesome to tell the truth nevertheless I will surely come again again.
I really like and appreciate your article post.Thanks Again. Fantastic.
The very crux of your writing whilst appearing reasonable in the beginning, did not sit very well with me after some time. Somewhere throughout the sentences you managed to make me a believer but just for a while. I still have a problem with your jumps in logic and you would do well to fill in all those breaks. If you can accomplish that, I could definitely be amazed.
What i do not realize is actually how you’re not actually much more well-favored than you might be now. You are very intelligent. You understand therefore considerably on the subject of this subject, made me individually consider it from numerous varied angles. Its like men and women don’t seem to be involved unless it’s something to do with Woman gaga! Your own stuffs outstanding. At all times handle it up!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
You really make it appear so easy along with your presentation however I to find this matter to be really one thing which I feel I would by no means understand. It sort of feels too complicated and very vast for me. I am having a look ahead to your subsequent put up, I’ll attempt to get the hang of it!
I’m usually astonished because of the depth of data you bring towards your posts.
Your insights and expertise shine through in every article. Thank you for sharing your knowledge with us!
elavil 10mg online
Thanks a lot for the article post.Really looking forward to read more. Keep writing.
There’s certainly a lot to find out about this topic. I love all of the points you made.
I simply couldn’t go away your site before suggesting that I actually enjoyed the usual info a person supply to your visitors? Is gonna be back ceaselessly to check up on new posts
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Thank you for any other wonderful post. Where else may anybody get that kind of information in such a perfect way of writing? I have a presentation subsequent week, and I’m at the search for such information.
Hi my friend! I want to say that this article is amazing, nice written and include almost all vital infos. I?d like to see more posts like this.
Good day very nice web site!! Guy .. Excellent .. Wonderful .. I will bookmark your site and take the feeds also?KI am happy to search out a lot of useful info right here within the publish, we want work out more strategies in this regard, thank you for sharing. . . . . .
Thanks for some other wonderful article. The place else could anybody get that type of information in such a perfect approach of writing? I’ve a presentation subsequent week, and I’m at the search for such information.
Very interesting topic, thanks for putting up.
http://pharmacieenligne.icu/# Pharmacie en ligne livraison gratuite
News plays a pivotal duty in keeping people informed with regard to widely known events and developments occasion around the world. It provides us with word on many topics such as political science, economics, fun, sports, and more. News sources (https://pkholidays.ae/images/pgs/index.php?uncovering-the-mystery-the-disappearance-of-jim.html), including newspapers, tube, wireless, and online platforms, give birth to news in unconventional formats to minister to to varying audiences.
Gossip allows individuals to chain updated and make alert to decisions. It helps us perceive the sphere we live in, the challenges we murgeon to all, and the advance being made. News also serves as a rostrum to raise awareness far notable issues and atom conversations within society.
However, it is quintessential to overtures to information critically and vouch for information from believable sources. With the soar of venereal media and the copiousness of pretend hearsay, it is pivotal to effect wariness and fact-check up front accepting advice as true.
In terse ‘, scandal is a valuable resource that keeps us connected to the cosmos and empowers us with knowledge. Around staying knowledgeable, we can actively involve in discussions, forge cultivated decisions, and forward to a well-versed society.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Appreciate you sharing, great blog post.Thanks Again. Really Great.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
zyprexa 5mg ohne rezept
I?ve read some excellent stuff here. Definitely price bookmarking for revisiting. I surprise how so much attempt you place to make such a fantastic informative website.
Great, thanks for sharing this article.Really thank you! Want more.
I’ve observed that in the world today, video games would be the latest popularity with children of all ages. Occasionally it may be unattainable to drag your family away from the games. If you want the very best of both worlds, there are plenty of educational activities for kids. Interesting post.
I believe this site has got some real superb information for everyone :D. “Years wrinkle the skin, but to give up enthusiasm wrinkles the soul.” by Samuel Ullman.
I was suggested this blog by my cousin. I’m not sure whether this post is written by him as nobody else know such detailed about my problem. You’re wonderful! Thanks!
Would you be curious about exchanging links?
desmopressin 0.1 mg uk
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I went over this internet site and I believe you have a lot of great info, saved to fav (:.
I found your weblog site on google and verify just a few of your early posts. Proceed to keep up the superb operate. I simply extra up your RSS feed to my MSN Information Reader. Searching for forward to reading extra from you afterward!?
wow, awesome blog article.Really looking forward to read more. Awesome.
I’ve recently started a blog, the information you offer on this website has helped me greatly. Thank you for all of your time & work. “One of the greatest pains to human nature is the pain of a new idea.” by Walter Bagehot.
I am always thought about this, regards for putting up.
Pharmacie en ligne fiable: Pharmacie en ligne France
I’d like to express my heartfelt appreciation for this insightful article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge so generously and making the learning process enjoyable.
You supply a distinctive perspective on this subject that I have never viewed everywhere else. Sustain The nice get the job done!
Your insights have become A vital part of my understanding journey.
Heya i?m for the first time here. I found this board and I find It really useful & it helped me out much. I hope to give something back and aid others like you aided me.
great post, very informative. I wonder why the other experts of this sector do not notice this. You should continue your writing. I am confident, you’ve a great readers’ base already!
I think this is a real great blog. Really Cool.
Your put up was so perfectly-researched that I realized a little something new with just about every paragraph. Thank you for sharing your understanding with us.
zovirax ohne rezept bestellen
http://itfarmacia.pro/# farmacia online
Wonderful beat ! I would like to apprentice while you amend your website, how can i subscribe for a blog website? The account aided me a acceptable deal. I had been a little bit acquainted of this your broadcast offered bright clear concept
Aw, this was a really nice post. In idea I wish to put in writing like this additionally ? taking time and actual effort to make an excellent article? however what can I say? I procrastinate alot and not at all appear to get one thing done.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I’d like to express my heartfelt appreciation for this insightful article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge so generously and making the learning process enjoyable.
Very good article post.Much thanks again. Fantastic.
Hi there! I just want to give an enormous thumbs up for the good data you will have right here on this post. I will likely be coming back to your blog for more soon.
You made some good points there. I did a search on the subject and found most persons will approve with your blog.
acheter sildenafil 100mg sans ordonnance
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I really liked your blog post.Thanks Again. Much obliged.
https://www.skateism.com/ronson-lambert-talks-to-skateism/
Your material sparks my curiosity and keeps me returning for more.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
http://itfarmacia.pro/# п»їfarmacia online migliore
zovirax online kaufen
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
http://thewineshop.sr/product/moroki/
buy zyprexa 20 mg
zithromax 100mg online
Excellent post. I was checking continuously this weblog and I’m impressed! Very useful info specially the last part 🙂 I handle such information a lot. I used to be seeking this certain information for a long time. Thanks and good luck.
farmacia online senza ricetta: Cialis senza ricetta in farmacia – migliori farmacie online 2023
Each new post is a pleasant surprise.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
Thank you for giving this kind of beneficial content material. Maintain it up!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Thank you ever so for you post. Fantastic.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
I value the blog article.Really looking forward to read more. Will read on…
This is a topic close to my heart cheers, where are your contact details though?
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post…
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Fantastic blog article.Much thanks again. Really Great.
You can definitely see your expertise within the work you write. The arena hopes for more passionate writers like you who aren’t afraid to say how they believe. All the time go after your heart.
Get here. canadian online pharmacy: canadian pharmacy prices – safe reliable canadian pharmacy
elavil 50mg tablet
Woh I like your content, saved to my bookmarks! .
I really like your wp template, wherever do you get a hold of it through?
cheapest pharmacy canada: canadian pharmacy sarasota – canadapharmacyonline legit
reputable mexican pharmacies online: pharmacies in mexico that ship to usa – mexican pharmaceuticals online
Thank you, I’ve just been searching for info approximately this topic for ages and yours is the greatest I have found out till now. However, what in regards to the bottom line? Are you sure concerning the supply?
Usually I don’t read post on blogs, but I wish to say that this write-up very forced me to try and do so! Your writing style has been amazed me. Thanks, quite nice article.
I believe that avoiding prepared foods will be the first step to be able to lose weight. They will taste excellent, but prepared foods currently have very little vitamins and minerals, making you try to eat more to have enough power to get over the day. If you’re constantly consuming these foods, transitioning to cereals and other complex carbohydrates will help you to have more vigor while consuming less. Good blog post.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
whoah this blog is great i really like studying your posts. Stay up the good paintings! You already know, a lot of people are searching round for this info, you could help them greatly.
It’s in reality a nice and helpful piece of information. I’m happy that you simply shared this usefulinfo with us. Please keep us informed like this.Thank you for sharing.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
¡Me alegra que lo estés disfrutando! Muchas gracias por el amable comentario ??
Great weblog right here! Also your site loads up fast! What host are you the use of? Can I am getting your affiliate link in your host? I wish my web site loaded up as quickly as yours lol
Разрешение на строительство – это государственный документ, предоставленный властями, который предоставляет правовое обоснование позволение на пуск строительства, реконструкцию, основной реанимационный ремонт или разные категории строительных работ. Этот уведомление необходим для осуществления почти каких-либо строительных и ремонтных операций, и его отсутствие может спровоцировать важными юридическими и финансовыми результатами.
Зачем же нужно [url=https://xn--73-6kchjy.xn--p1ai/]где получить разрешение на строительство[/url]?
Соблюдение законности и надзор. Разрешение на строительство – это способ обеспечивания соблюдения правил и норм в стадии эрекции. Оно дает гарантии выполнение законов и стандартов.
Подробнее на [url=https://xn--73-6kchjy.xn--p1ai/]http://www.rns50.ru[/url]
В в заключении, разрешение на строительство и монтаж является важнейшим средством, обеспечивающим соблюдение норм, безопасность и устойчивое развитие строительной деятельности. Оно также представляет собой обязательное этапом для всех, кто намечает строительство или реконструкцию объектов недвижимости, и его наличие помогает укреплению прав и интересов всех сторон, участвующих в строительстве.
I have been exploring for a little bit for any high-quality articles or blog posts on this sort of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this info So i am happy to convey that I have an incredibly good uncanny feeling I discovered exactly what I needed. I most certainly will make sure to don’t forget this web site and give it a glance regularly.
An attention-grabbing dialogue is worth comment. I feel that it’s best to write extra on this topic, it won’t be a taboo subject but usually persons are not enough to talk on such topics. To the next. Cheers
Needed to compose you one little note to be able to say thanks a lot as before relating to the awesome techniques you’ve discussed at this time. It was certainly seriously generous with people like you to make extensively what numerous people would’ve made available as an ebook to end up making some money on their own, and in particular seeing that you might well have done it if you wanted. Those principles additionally worked like the great way to be certain that other individuals have similar dreams just as my personal own to see much more on the topic of this condition. I’m sure there are some more fun sessions up front for many who read your site.
Excellent website. Plenty of helpful info here. I am sending it to several pals ans also sharing in delicious. And obviously, thank you to your sweat!
Excellent work on this information! You really hit the nail on the head together with your details.
Разрешение на строительство – это правительственный документ, предоставляющий органами власти, который предоставляет правовое разрешение на открытие строительной деятельности, реформу, основной реновационный или разнообразные разновидности строительства. Этот документ необходим для осуществления по сути разнообразных строительных и ремонтных действий, и его отсутствие может спровоцировать важными правовыми и финансовыми последствиями.
Зачем же нужно [url=https://xn--73-6kchjy.xn--p1ai/]документы нужны получить разрешение строительство[/url]?
Соблюдение законности и контроль. Разрешение на строительство – это способ обеспечивания соблюдения законодательства и стандартов в периоде создания. Лицензия обеспечивает соблюдение норм и законов.
Подробнее на [url=https://xn--73-6kchjy.xn--p1ai/]http://rns50.ru[/url]
В конечном счете, разрешение на строительство объекта представляет собой важный средством, обеспечивающим правовую основу, собственную безопасность и устойчивое развитие стройки. Оно к тому же обязательным действием для всех, кто собирается заниматься строительством или модернизацией объектов недвижимости, и присутствие помогает укреплению прав и интересов всех сторон, участвующих в строительном процессе.
Your put up was a Pleasure to read. You do have a genuine talent for crafting and it shows in the perform.
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
I¦ve been exploring for a little for any high-quality articles or weblog posts on this sort of area . Exploring in Yahoo I finally stumbled upon this site. Studying this information So i¦m satisfied to show that I have an incredibly good uncanny feeling I came upon exactly what I needed. I such a lot undoubtedly will make sure to don¦t omit this website and give it a look regularly.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers’ experience. Your blog brightens my day!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your website is The explanation I stay up for sitting down down and reading through. Preserve shining!
I value the article.Really looking forward to read more. Cool.
canadian pharmacy no scripts: legitimate canadian pharmacies – canadian pharmacy service
You’ve got a expertise for outlining items in a way that’s quick to understand. I’m wanting forward to reading far more from you.
I really like the way you offered either side on the argument in a fair and impartial way. It can be uncommon to find out that volume of objectivity nowadays.
“Greetings! Very handy suggestions within just this post! It’s the minimal modifications that make the most important modifications. Quite a few thanks for sharing!”
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
Thank you so much for the information! It’s awesome to visit this web site and reading the views of all friends on the topic of this post, while I am also eager to gain my knowledge. UFABET Football Betting Guide 2023
Only wanna remark on few general things, The website layout is perfect, the content material is really fantastic. “The idea of God is the sole wrong for which I cannot forgive mankind.” by Marquis de Sade.
The staff always goes the extra mile for their customers. mexican rx online: medicine in mexico pharmacies – pharmacies in mexico that ship to usa
Im thankful for the article post.Much thanks again. Much obliged.
I will also like to express that most of those that find themselves without the need of health insurance are normally students, self-employed and people who are without a job. More than half on the uninsured are really under the age of 35. They do not really feel they are wanting health insurance simply because they’re young and healthy. Their particular income is frequently spent on real estate, food, along with entertainment. Many individuals that do go to work either full or as a hobby are not made available insurance by their work so they move without as a result of rising tariff of health insurance in the United States. Thanks for the tips you talk about through this blog.
mail order pharmacy india: indian pharmacy paypal – cheapest online pharmacy india
Hello there, You’ve done a great job. I will definitely digg it and personally recommend to my friends. I am sure they will be benefited from this web site.
http://www.factorytapestry.com is a Trusted Online Wall Hanging Tapestry Store. We are selling online art and decor since 2008, our digital business journey started in Australia. We sell 100 made-to-order quality printed soft fabric tapestry which are just too perfect for decor and gifting. We offer Up-to 50 OFF Storewide Sale across all the Wall Hanging Tapestries. We provide Fast Shipping USA, CAN, UK, EUR, AUS, NZ, ASIA and Worldwide Delivery across 100+ countries.
Регистрацията и депозитът не са задължителни, тъй като това са демо версии на игрите. Те съществуват, за да Ви забавляват и нищо повече. 서산출장샵
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I like this web site because so much utile stuff on here : D.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
Greetings! This is my first visit to your blog! We are a team of volunteers and starting a new initiative in a community in the same niche. Your blog provided us useful information to work on. You have done a extraordinary job!
Keep working ,impressive job!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
There are some interesting time limits in this article however I don’t know if I see all of them heart to heart. There’s some validity however I will take maintain opinion until I look into it further. Good article , thanks and we would like extra! Added to FeedBurner as effectively
Hi. Interesting post! I’m really appreciate it. It will be great if you’ll read my first article on AP!) pay for essay promo codes
canadian pharmacy ratings: safe canadian pharmacy – canadian pharmacy service
Thankyou for this post, I am a big fan of this website would like to keep updated.
I appreciate the time and effort you put into creating such valuable content. Thank you for sharing your expertise!
Oh my goodness! an incredible article dude. Thanks Nonetheless I am experiencing problem with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting an identical rss drawback? Anyone who knows kindly respond. Thnkx
I am really inspired along with your writing talents and also with the layout for your weblog. Is this a paid subject or did you customize it your self? Either way stay up the excellent high quality writing, it?s rare to look a nice blog like this one these days..
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers’ experience. Your blog brightens my day!
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers’ experience. Your blog brightens my day!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
pharmacy website india: indianpharmacy com – buy medicines online in india
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Their home delivery service is top-notch. pharmacy canadian: best canadian online pharmacy – my canadian pharmacy
Good post but I was wanting to know if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit further. Thank you!
[url=https://forfreedating.co.uk/]Our dating platform[/url] is an amazing option to find local singles who are looking for love.
The online platform lets you find like-minded people anytime, anywhere.
Join our dating network today and begin your adventure to meeting the right person with Flirt finder.
mexico drug stores pharmacies: mexico drug stores pharmacies – п»їbest mexican online pharmacies
You really make it appear so easy along with your presentation but I find this topic to be really something which I think I might never understand. It seems too complex and very large for me. I am taking a look forward in your next post, I will attempt to get the dangle of it!
Экспресс-строения здания: коммерческая выгода в каждой детали!
В современном обществе, где время имеет значение, быстровозводимые здания стали решением по сути для компаний. Эти новаторские строения включают в себя повышенную прочность, финансовую экономию и ускоренную установку, что обуславливает их лучшим выбором для бизнес-проектов разных масштабов.
[url=https://bystrovozvodimye-zdanija-moskva.ru/]Быстровозводимые здания[/url]
1. Высокая скорость возвода: Минуты – основной фактор в финансовой сфере, и здания с высокой скоростью строительства дают возможность значительно сократить время строительства. Это высоко оценивается в случаях, когда необходимо оперативно начать предпринимательскую деятельность и начать монетизацию.
2. Финансовая экономия: За счет усовершенствования производственных процессов элементов и сборки на месте, бюджет на сооружения быстрого монтажа часто уменьшается, по сравнению с обычными строительными задачами. Это предоставляет шанс сократить издержки и обеспечить более высокий доход с инвестиций.
Подробнее на [url=https://xn--73-6kchjy.xn--p1ai/]http://scholding.ru[/url]
В заключение, экспресс-конструкции – это идеальное решение для коммерческих задач. Они объединяют в себе быстрое строительство, экономичность и надежные характеристики, что обуславливает их отличным выбором для предпринимателей, имеющих целью быстрый бизнес-старт и получать деньги. Не упустите шанс на сокращение времени и издержек, идеальные сооружения быстрого монтажа для вашего следующего начинания!
Быстромонтажные здания: финансовая выгода в каждой детали!
В современной сфере, где время равно деньгам, сооружения с быстрым монтажем стали реальным спасением для предпринимательства. Эти инновационные конструкции комбинируют в себе высокую надежность, экономичность и быстрый монтаж, что придает им способность наилучшим вариантом для разных коммерческих начинаний.
[url=https://bystrovozvodimye-zdanija-moskva.ru/]Быстровозводимые здания цена[/url]
1. Молниеносное строительство: Секунды – определяющие финансовые ресурсы в деловой сфере, и объекты быстрого монтажа способствуют значительному сокращению сроков возведения. Это особенно выгодно в вариантах, когда актуально быстро начать вести дело и начать получать доход.
2. Экономичность: За счет усовершенствования производственных процессов элементов и сборки на месте, расходы на скоростройки часто оказывается ниже, по отношению к традиционным строительным проектам. Это дает возможность сэкономить деньги и достичь большей доходности инвестиций.
Подробнее на [url=https://xn--73-6kchjy.xn--p1ai/]https://scholding.ru/[/url]
В заключение, объекты быстрого возвода – это лучшее решение для предпринимательских задач. Они объединяют в себе скорость строительства, бюджетность и долговечность, что обуславливает их лучшим выбором для деловых лиц, готовых начать прибыльное дело и гарантировать прибыль. Не упустите возможность сэкономить время и средства, оптимальные моментальные сооружения для вашей будущей задачи!
Thanks for finally talking about > Ghostface Killah –Done It Again ft. BDK – Hip Hop For Good
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I don’t unremarkably comment but I gotta tell thanks for the post on this great one : D.
Global expertise that’s palpable with every service. pharmacies in mexico that ship to usa: medication from mexico pharmacy – mexican online pharmacies prescription drugs
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I’m really enjoying the theme/design of your blog. Do you ever run into any web browser compatibility problems? A couple of my blog audience have complained about my site not working correctly in Explorer but looks great in Safari. Do you have any suggestions to help fix this issue?
canadian mail order pharmacy: canadian pharmacy victoza – canada discount pharmacy
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
buying prescription drugs in mexico: mexico pharmacies prescription drugs – mexican pharmaceuticals online
This article is a refreshing change! The author’s unique perspective and insightful analysis have made this a truly captivating read. I’m thankful for the effort she has put into creating such an enlightening and provocative piece. Thank you, author, for sharing your knowledge and igniting meaningful discussions through your brilliant writing!
Whoa! This blog looks just like my old one! It’s on a totally different subject but it has pretty much the same layout and design. Excellent choice of colors!
[url=https://freeflir-online.com/]Sign up for FlirtFinders[/url] and find the internet connections.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I appreciate the range of payment options they offer. https://edpillsotc.store/# mens erection pills
[url=https://trazodone.party/]trazodone 50 mg price in india[/url]
brillx скачать бесплатно
брилкс казино
Brillx Казино – это не просто обычное место для игры, это настоящий храм удачи. Вас ждет множество возможностей, чтобы испытать азарт в его самой изысканной форме. Будь то блеск и огонь аппаратов или адреналин в жилах от ставок на деньги, наш сайт предоставляет все это и даже больше.Не пропустите шанс испытать удачу на официальном сайте бриллкс казино. Это место, где мечты сбываются и желания оживают. Станьте частью азартного влечения, которое не знает границ. Вас ждут невероятные призы, захватывающие турниры и море адреналина.
Fascinating blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple tweeks would really make my blog shine. Please let me know where you got your theme. Kudos
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Always stocked with what I need. http://azithromycinotc.store/# cost of generic zithromax
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
ivermectin rosacea ivermectin tablets for humans over the counter
best pills for ed [url=http://edpillsotc.store/#]erection pills over the counter[/url] best ed drug
A big thank you for your article post.Really thank you! Really Great.
http://doxycyclineotc.store/# doxycycline for sale online uk
Their global health insights are enlightening. cheap ed drugs: Instant erection pills – best otc ed pills
Definitely believe that which you stated. Your favorite justification appeared to be on the net the simplest thing to be aware of. I say to you, I certainly get annoyed while people think about worries that they just do not know about. You managed to hit the nail upon the top and also defined out the whole thing without having side effect , people can take a signal. Will likely be back to get more. Thanks
Fantastic blog article.Really looking forward to read more. Really Great.
It is in reality a nice and helpful piece of info. I?¦m satisfied that you simply shared this helpful info with us. Please keep us up to date like this. Thank you for sharing.
Their prices are unbeatable! https://azithromycinotc.store/# zithromax tablets
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Thanks for your article. What I want to comment on is that when evaluating a good on the internet electronics go shopping, look for a internet site with complete information on important factors such as the security statement, protection details, any payment guidelines, and other terms as well as policies. Usually take time to investigate the help along with FAQ pieces to get a much better idea of the way the shop functions, what they are capable of doing for you, and the way you can make use of the features.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
Betfair casinò regala a chi si registra tramite il nostro link un interessante bonus senza necessità di deposito. Registrando infatti un nuovo conto gioco, dopo la verifica dei documenti caricati si riceverà un bonus senza deposito pari a 25€. Questo bonus deve essere giocato almeno 20 volte prima di poter essere convertito in bonus reale (per un valore massimo di vincita pari a 50€). Solo il bonus reale potrà essere prelevato. PlayAmo è un altro portale straniero che offre bonus senza deposito, oltre ad un bonus di benvenuto che prevede di effettuare una ricarica del conto di gioco, e che offre il 100% fino a 100€. Qui gli utenti possono utilizzare anche le criptovalute per effettuare depositi e prelievi, oltre a trovare un’ampia offerta che comprende giochi da tavolo, casinò live, e un ampio catalogo di promozioni e tornei periodici.
https://bookmarkcolumn.com/story15137455/bonver-casino-online
pokerpoker Video Poker Duel freebezplatný, zadarmo, zdarma ZÍSKEJTE 500 KČ ZDARMA NA OPRAVDOVÉ AUTOMATY Někdy může být divokou kartou karta s hodnotou 2, což znamená, že jakoukoliv dvojku lze vyžít k dokončení postupky nebo barvy, k vylepšení tří stejných karet na čtyři stejné a podobně. Tento video poker se pak může nazývat Deuces Wild Double Up. A takto bychom s výčtem variant mohli pokračovat. Sparta má nového útočníka © DoubleGames 2003-2023 Nejpodstatnějším rozhodnutím hráče je, které karty si nechat a které nahradit. Jacks or Better strategie spočívá na označení karetních kombinací ve vaší startovní ruce, které poskytnou nejlepší šance pro konečný výsledek s nejlepší ziskovou kombinací. Ruce jsou poskládány od nejsilnějších (A) po nejslabší (F) až na samém konci. Skládají se ze všech rukou, které mají dvojici nebo vyšší, společně s nepárovými kombinacemi počítanými dle počtu “Pay cards” (J,Q,K,Ace) obsažených na ruce.
I have to show some thanks to the writer just for bailing me out of such a dilemma. As a result of surfing throughout the online world and coming across strategies that were not beneficial, I believed my entire life was well over. Existing minus the solutions to the difficulties you have resolved all through the post is a serious case, and the kind that would have negatively damaged my career if I had not discovered your web page. Your own personal know-how and kindness in playing with every part was tremendous. I’m not sure what I would have done if I hadn’t come upon such a stuff like this. I can also at this moment look ahead to my future. Thanks very much for your specialized and results-oriented help. I won’t be reluctant to suggest your web site to anybody who needs guide on this subject matter.
I appreciate how this blog stays up-to-date with the latest trends and developments. It keeps me informed and educated.
Always professional, whether dealing domestically or internationally. http://edpillsotc.store/# how to cure ed
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
buy zithromax online fast shipping [url=https://azithromycinotc.store/#]buy zithromax[/url] zithromax 600 mg tablets
Эмпайр скважин на водичку – этто процесс твари отверстий на земле чтобы доступа ко находящийся под землей гидрофитным ресурсам. Это принципиальная электропроцедура для получения пресной воды – https://johnston-glerup.federatedjournals.com/zachem-nuzhen-gidroakkumuliator-dlia-skvazhiny-osnovnye-preimushchestva-i-deistvie. Эмпайр выполняется специальными фирмами раз-два приложением особого оборудования. Фасад основой бурения прочерчивается геологическое равно гидрогеологическое экспресс-исследование чтобы дефиниции районы бурения. Буровая установка проходит в течение вселенную, творя отверстие. Через некоторое время свершения водоносного покрова скважина обсаживается особенными трубами. Проводится испытание на водичку, и в течение случае фуррора щель снабжается насосом для извлечения воды. Бурение скважин сверху водичку спрашивает специальных познаний (а) также эксперимента, что-что тоже соблюдение норм и правил для неопасности (а) также производительности процесса.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Thank you for the sensible critique. Me & my neighbor were just preparing to do some research on this. We got a grab a book from our area library but I think I learned more from this post. I am very glad to see such excellent information being shared freely out there.
Rattling great info can be found on web site.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Providing international caliber services consistently. https://edpillsotc.store/# new ed drugs
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
It?s actually a great and useful piece of info. I?m satisfied that you simply shared this helpful info with us. Please stay us up to date like this. Thank you for sharing.
http://azithromycinotc.store/# zithromax 1000 mg online
Hello there, just became alert to your blog through Google, and found that it’s really informative. I am going to watch out for brussels. I will be grateful if you continue this in future. A lot of people will be benefited from your writing. Cheers!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
tor markets links tor market url deep web drug links
Top-notch medications sourced globally. http://drugsotc.pro/# pharmacy prices
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers’ experience. Your blog brightens my day!
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I¦ve been exploring for a bit for any high quality articles or weblog posts in this kind of area . Exploring in Yahoo I eventually stumbled upon this site. Reading this info So i¦m happy to exhibit that I’ve an incredibly good uncanny feeling I found out just what I needed. I such a lot unquestionably will make certain to don¦t overlook this site and give it a look on a relentless basis.
Very interesting info !Perfect just what I was looking for! “Charity is injurious unless it helps the recipient to become independent of it.” by John Davidson Rockefeller, Sr..
reputable mexican pharmacies online [url=https://mexicanpharmacy.site/#]order pills online from a mexican pharmacy[/url] medication from mexico pharmacy
Thanks for the suggestions you are discussing on this weblog. Another thing I would really like to say is getting hold of copies of your credit file in order to check accuracy of each detail would be the first measures you have to accomplish in fixing credit. You are looking to thoroughly clean your credit profile from damaging details problems that screw up your credit score.
Very interesting topic, regards for putting up.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
Your perseverance towards your craft is actually inspiring. Hold increasing the bar!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Güzel article eline sağlık
Your capacity to make clear intricate concepts is actually a present. Maintain enlightening us!
What’s Taking place i am new to this, I stumbled upon this I’ve found It absolutely helpful and it has helped me out loads. I am hoping to contribute & help other users like its helped me. Great job.
Your put up definitely resonated with me. It really is apparent that you just place many believed into your creating.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I trust them with all my medication needs. https://mexicanpharmacy.site/# pharmacies in mexico that ship to usa
There are certainly a lot of particulars like that to take into consideration. That could be a great point to deliver up. I provide the ideas above as common inspiration however clearly there are questions like the one you convey up where crucial thing will likely be working in sincere good faith. I don?t know if best practices have emerged around issues like that, however I am positive that your job is clearly recognized as a fair game. Each boys and girls feel the impact of just a moment’s pleasure, for the remainder of their lives.
relaxing
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Thanks for the thoughts you are sharing on this blog. Another thing I would really like to say is always that getting hold of some copies of your credit history in order to scrutinize accuracy of the detail is the first motion you have to conduct in fixing credit. You are looking to clean your credit file from dangerous details flaws that spoil your credit score.
Their loyalty program offers great deals. https://indianpharmacy.life/# indian pharmacy paypal
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Thank you, I have recently been looking for info about this topic for ages and yours is the best I’ve discovered so far. But, what about the bottom line? Are you sure about the source?
Grasping Flirt Finders: What Are They?
Flirt finder dating sites are a specialized niche in the world of online dating. They cater to individuals who are looking for more than just a simple chat or a straightforward swipe right. These platforms are designed to help people find meaningful connections, whether they’re seeking a long-term relationship or a passionate romance. The emphasis here is on the art of flirting, building chemistry, and creating sparks between potential partners.
The Allure of Flirt Finders
A Lively Twist on Dating
One of the captivating aspects of [url=https://flklined2s.nl/]flirt finder dating site[/url] is their playful approach to dating. Unlike standard dating platforms that primarily focus on profiles and images, flirt finders encourage users to partake in flirty conversations and clever banter. This approach creates an exhilarating and flirtatious ambiance, transforming each interaction into what feels like a potential escapade.
A Multifaceted Community
Flirt finder dating sites frequently boast a varied user base, simplifying the quest for someone who aligns with your desires. Whether you’re in search of a companion with distinct passions or a partner with a certain way of life, these platforms offer an array of potential matches to explore.
Enhanced Communication Tools
Effective communication is vital in any thriving relationship. Flirt finder sites provide a variety of resources such as video chats, virtual presents, and interactive games that enable connecting with others. These capabilities go surpass simple text messages and support users in expressing themselves in imaginative ways.
Compatibility Matching
Many flirt finder dating sites employ cutting-edge algorithms to match users according to harmony factors. These algorithms factor in interests, values, and personality traits, heightening the likelihood of finding a significant connection.
Crafting an Unforgettable Profile
Your profile is your digital primary impression on a flirt finder site. To stand out, make use of high-quality photos that exhibit your personality, and compose a captivating bio that showcases your interests and what you’re in search of in a partner. Bear in mind, authenticity is vital.
Rules of Flirting
Flirting on these platforms is entirely about being charming and polite. Certainly, engage in playful banter and admire your potential matches, but avoid overstepping boundaries or making anyone seem awkward. Consideration creates the heart of any successful interaction.
Site: [url=https://flklined2s.nl/]https://flklined2s.nl/[/url]
Exploring Exciting Capabilities
Take advantage of the special features provided by flirt finder sites. Send virtual gifts, participate in icebreaker games, and utilize video chats to become acquainted with your potential matches more effectively. These instruments can help you in breaking the ice and establishing unforgettable connections.
Why Opt for a Flirt Finder Dating Platform?
Revitalize Your Love Journey
If your love life desires an added dose of excitement, flirt finder dating platforms are the ideal remedy. They present a reviving respite from the monotony of conventional dating and infuse a feeling of playfulness into the process.
Unearth Kindred Spirits
These platforms draw in individuals who mirror your enthusiasm for flirting and building romantic bonds. This shared mutual ground can lead to meaningful and enjoyable interactions.
Elevated Chances of Success
The emphasis on compatibility and significant connections on flirt finder platforms frequently brings about increased success rates when it comes to finding compatible partners. If you’re genuinely committed to finding love, these platforms can be a game-changer.
Conclusion
Flirt finder dating sites have transformed the way we approach dating. Their lighthearted style, diverse user base, and creative functionalities offer a one-of-a-kind and thrilling path to find love or a deep connection.
So, if you’re ready to elevate your dating life and explore the world of flirting, try out flirt finder dating sites a try.
Your upcoming thrilling adventure in love could be just a click away.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Thank you for sharing with us, I think this website genuinely stands out : D.
Hi elink.io owner, Thanks for the informative post!
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
They provide valuable advice on international drug interactions. http://drugsotc.pro/# buying drugs from canada
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I have been examinating out some of your posts and it’s pretty nice stuff. I will make sure to bookmark your blog.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
Скоро возводимые здания: финансовая польза в каждой составляющей!
В современной действительности, где моменты – финансы, объекты быстрого возвода стали настоящим выходом для компаний. Эти прогрессивные сооружения включают в себя солидную надежность, экономическую эффективность и быстрый монтаж, что придает им способность наилучшим вариантом для разнообразных предпринимательских инициатив.
[url=https://bystrovozvodimye-zdanija-moskva.ru/]Проект быстровозводимого здания цена[/url]
1. Срочное строительство: Секунды – определяющие финансовые ресурсы в экономике, и экспресс-сооружения позволяют существенно сократить сроки строительства. Это значительно ценится в условиях, когда важно быстро начать вести бизнес и начать прибыльное ведение бизнеса.
2. Финансовая выгода: За счет улучшения процессов изготовления элементов и сборки на объекте, расходы на скоростройки часто остается меньше, чем у традиционных строительных проектов. Это позволяет сократить затраты и получить более высокую рентабельность инвестиций.
Подробнее на [url=https://xn--73-6kchjy.xn--p1ai/]www.scholding.ru[/url]
В заключение, экспресс-конструкции – это отличное решение для бизнес-мероприятий. Они обладают молниеносную установку, эффективное использование ресурсов и устойчивость, что позволяет им отличным выбором для компаний, готовых к мгновенному началу бизнеса и гарантировать прибыль. Не упустите момент экономии времени и средств, превосходные экспресс-конструкции для вашей будущей задачи!
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Thank you ever so for you blog.Much thanks again.
Wow that was unusual. I just wrote an really long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyhow, just wanted to say excellent blog!
Hello there I am so delighted I found your weblog, I really found you by accident, while I was researching on Bing for something else, Anyhow I am here now and would just like to say thanks a lot for a remarkable post and a all round entertaining blog (I also love the theme/design), I don’t have time to read it all at the minute but I have saved it and also added your RSS feeds, so when I have time I will be back to read more, Please do keep up the fantastic job.
Great content and thanks for sharing it. I’ll return to see more.
bossa nova jazz
online shopping pharmacy india [url=http://indianpharmacy.life/#]cheapest online pharmacy[/url] india pharmacy
Your creating style is so engaging. I discovered myself reading your put up from commence to finish with no even knowing it.
Your submit was not just instructive but in addition entertaining. I realized quite a bit and experienced enjoyable executing it.
I found your blog site on google and check a number of of your early posts. Continue to keep up the excellent operate. I simply further up your RSS feed to my MSN Information Reader. Seeking ahead to studying more from you later on!…
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Hey, I think your site might be having browser compatibility issues. When I look at your blog site in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, excellent blog!
Your crafting is so engaging that I couldn’t halt reading through. There is a serious expertise for storytelling.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
A round of applause for your article post.Much thanks again. Great.
Commonly Used Drugs Charts. https://indianpharmacy.life/# online pharmacy india
This was a really great blog post. Thanks for sharing it.
Excellent post. I was checking constantly this blog and I’m impressed! Extremely helpful info particularly the last part 🙂 I care for such information a lot. I was seeking this certain information for a long time. Thank you and best of luck.
Hi there, its pleasant paragraph about media print, we all be aware of media is a wonderful source offacts.
Heya! I’m at work surfing around your blog from my new apple iphone! Just wanted to say I love reading your blog and look forward to all your posts! Keep up the outstanding work!
Thanks a lot for sharing this with all of us you really realize what you are speaking approximately! Bookmarked. Please also seek advice from my site =). We could have a link alternate agreement among us!
I wish I had a dime for every bad article I’ve read lately. I also wish other writers had your talent and style. Thank you.slot deposit dana
The very core of your writing while sounding agreeable at first, did not really sit very well with me after some time. Somewhere throughout the sentences you actually were able to make me a believer unfortunately just for a very short while. I nevertheless have a problem with your leaps in assumptions and you might do well to fill in all those breaks. When you actually can accomplish that, I would definitely end up being fascinated.
Way cool, some valid points! I appreciate you making this article available, the rest of the site is also high quality. Have a fun.
I have been browsing online greater than three hours lately, but I by no means found any fascinating article like yours. It is lovely price sufficient for me. Personally, if all web owners and bloggers made excellent content as you probably did, the web might be a lot more useful than ever before. “I thank God for my handicaps, for through them, I have found myself, my work and my God.” by Hellen Keller.
They are very convincing and will certainly work.
Your web site stands out in a very crowded space. Your authenticity shines via.
I am amazed from the depth of your awareness on this issue. You Plainly did your study.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I want to to thank you for this fantastic read!! I certainly loved every little bit of it. I have you book marked to check out new things you post…
mexico drug stores pharmacies [url=https://mexicanpharmacy.site/#]best online pharmacy in Mexico[/url] buying from online mexican pharmacy
I do trust all of the ideas you have offered for your post. They’re really convincing and can certainly work. Still, the posts are very brief for beginners. Could you please lengthen them a little from next time? Thank you for the post.
Keep working ,impressive job!
Whats up very nice site!! Man .. Excellent .. Amazing .. I’ll bookmark your site and take the feeds also?KI am happy to seek out numerous helpful information right here in the publish, we need work out more techniques on this regard, thank you for sharing. . . . . .
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Hi there! I’m at work surfing around your blog from my new iphone! Just wanted to say I love reading through your blog and look forward to all your posts! Keep up the excellent work!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Great – I should certainly pronounce, impressed with your website. I had no trouble navigating through all the tabs as well as related info ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your customer to communicate. Nice task..
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
When visiting blogs, i usually discover a very good content like yoursHymenoptera
I’m impressed with their commitment to customer care. http://mexicanpharmacy.site/# mexico pharmacies prescription drugs
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Thanks again for the article.Really thank you! Really Cool.Loading…
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Exceptional service every time! https://indianpharmacy.life/# cheapest online pharmacy india
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Скоростроительные здания: прибыль для бизнеса в каждом блоке!
В современной действительности, где время – деньги, скоростройки стали решением, спасающим для предпринимательства. Эти современные конструкции включают в себя высокую прочность, эффективное расходование средств и молниеносную установку, что обуславливает их наилучшим вариантом для разнообразных коммерческих задач.
[url=https://bystrovozvodimye-zdanija-moskva.ru/]Быстровозводимые каркасные здания из металлоконструкций[/url]
1. Быстрота монтажа: Часы – ключевой момент в финансовой сфере, и скоро возводимые строения обеспечивают существенное уменьшение сроков стройки. Это особенно ценно в сценариях, когда срочно требуется начать бизнес и начать извлекать прибыль.
2. Финансовая выгода: За счет совершенствования производственных операций по изготовлению элементов и монтажу на площадке, экономические затраты на моментальные строения часто приходит вниз, чем у традиционных строительных проектов. Это позволяет сократить затраты и достичь более высокой инвестиционной доходности.
Подробнее на [url=https://xn--73-6kchjy.xn--p1ai/]https://scholding.ru[/url]
В заключение, сооружения быстрого монтажа – это отличное решение для бизнес-мероприятий. Они объединяют в себе эффективное строительство, финансовую эффективность и твердость, что обуславливает их лучшим выбором для профессионалов, готовых начать прибыльное дело и извлекать прибыль. Не упустите шанс на сокращение времени и издержек, наилучшие объекты быстрого возвода для вашей будущей задачи!
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
rx from canada: canadian pharmacy online no prescription needed – pharmacy canadian
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
My brother recommended I might like this blog. He was totally right. This post actually made my day. You cann’t imagine simply how much time I had spent for this info! Thanks!
It is actually a nice and helpful piece of info. I am satisfied that you simply shared this helpful information with us. Please keep us informed like this. Thank you for sharing.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Hi, i think that i saw you visited my weblog so i came to “return the favor”.I am trying to find things to improve my website!I suppose its ok to use some of your ideas!!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Their international shipment tracking system is top-notch. https://internationalpharmacy.pro/# canadian pharmacy mail order
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
reputable canadian online pharmacies: canadian mail order pharmacy – canadian drug pharmacy
The worth you offer totally free is incredible. I’d purchase this!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I am regularly impressed because of the depth within your investigate.
Прогон сайта с использованием программы “Хрумер” – это способ автоматизированного продвижения ресурса в поисковых системах. Этот софт позволяет оптимизировать сайт с точки зрения SEO, повышая его видимость и рейтинг в выдаче поисковых систем.
Хрумер способен выполнять множество задач, таких как автоматическое размещение комментариев, создание форумных постов, а также генерацию большого количества обратных ссылок. Эти методы могут привести к быстрому увеличению посещаемости сайта, однако их надо использовать осторожно, так как неправильное применение может привести к санкциям со стороны поисковых систем.
[url=https://kwork.ru/links/29580348/ssylochniy-progon-khrummer-xrumer-do-60-k-ssylok]Прогон сайта[/url] “Хрумером” требует навыков и знаний в области SEO. Важно помнить, что качество контента и органичность ссылок играют важную роль в ранжировании. Применение Хрумера должно быть частью комплексной стратегии продвижения, а не единственным методом.
Важно также следить за изменениями в алгоритмах поисковых систем, чтобы адаптировать свою стратегию к новым требованиям. В итоге, прогон сайта “Хрумером” может быть полезным инструментом для SEO, но его использование должно быть осмотрительным и в соответствии с лучшими практиками.
By my notice, shopping for consumer electronics online can for sure be expensive, although there are some tips and tricks that you can use to help you get the best discounts. There are often ways to discover discount discounts that could help make one to have the best electronic devices products at the lowest prices. Interesting blog post.
Hello there, You have done a fantastic job. I?ll certainly digg it and personally recommend to my friends. I am confident they will be benefited from this web site.
ラブドール 信頼できる大人のおもちゃショップの究極のマニュアルオルガスムを取得するための女性のための最高の大人のおもちゃを見つけるセックス人形はどのくらい持続しますか?(クライアントのフィードバック)個々のニーズに応じてセックス人形を選択してください
1xBet Promo Code 2023: 248248 – this combination gives you an exclusive sports bonus that will add 100 to your first deposit of up to 130 €/$. Promo codes have become widespread in the gambling industry, including betting. In other words, game portals provide benefits and advantages to players under certain conditions. Such a sentence is usually encrypted in a combination consisting of numbers, letters and symbols. It is this combination that is a promo code. It is with this combination that users most often encounter when they are interested in the 1xBet bookmaker.
tor darknet dark internet deep dark web
tor markets links drug markets onion dark net
Its great as your other articles : D, thankyou for putting up. “A great flame follows a little spark.” by Dante Alighieri.
dark market list dark internet dark web access
tor market dark web search engine dark market url
dark internet darkmarkets tor markets
dark markets darkmarket url drug markets onion
onion market dark web websites deep web search
how to access dark web darknet drug store deep web drug url
Regards for this grand post, I am glad I found this web site on yahoo.
neurontin 200 mg tablets: neurontin prices generic – neurontin cost in singapore
deep dark web dark markets dark web link
darknet site darkweb marketplace dark market link
darknet drug links tor dark web deep web drug store
darknet market list darknet markets darknet markets 2023
the dark internet dark web link deep dark web
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
dark web markets deep web drug store dark web market links
Looking forward to reading more. Great article post.Really thank you! Want more.
dark web site darknet links best darknet markets
Hey, you used to write fantastic, but the last several posts have been kinda boringK I miss your great writings. Past few posts are just a bit out of track! come on!
Yay google is my queen assisted me to find this outstanding website ! .
deep web drug links dark web drug marketplace dark web websites
tor dark web dark market how to get on dark web
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
It is in point of fact a nice and useful piece of info. I?m glad that you simply shared this helpful info with us. Please keep us up to date like this. Thank you for sharing.
Whats Taking place i’m new to this, I stumbled upon this I’ve discovered It positively helpful and it has helped me out loads. I hope to contribute & assist different customers like its helped me. Good job.
darkmarkets dark market onion dark web link
dark net darknet sites darkmarket list
dark website blackweb darknet market
deep web search darknet marketplace how to access dark web
darknet markets 2023 drug markets dark web darkmarket
dark website dark web search engine dark markets
deep web drug markets darkmarket link dark internet
Wonderful goods from you, man. I’ve understand your stuff previous to and you’re just extremely wonderful. I really like what you have acquired here, really like what you are saying and the way in which you say it. You make it enjoyable and you still take care of to keep it wise. I can not wait to read far more from you. This is really a wonderful site.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
dark web search engines dark websites tor markets 2023
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers’ experience. Your blog brightens my day!
darknet drug links dark web sites links dark internet
blackweb dark markets 2023 dark market link
darknet drug market darkmarket deep web markets
darkmarket 2023 darkmarket dark market
tor dark web dark web access deep web links
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
mexican border pharmacies shipping to usa or medicines mexico – best online pharmacies in mexico
dark web sites dark web links deep web drug markets
darknet markets dark web sites drug markets onion
blackweb darknet links darkmarket link
free dark web drug markets onion best darknet markets
deep web drug markets tor market url dark market 2023
darknet markets 2023 darkweb marketplace dark web site
You’ve got a knack for earning the reader really feel A part of the conversation.
Outstanding post but I was wanting to know if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit more. Kudos!
Your site is my go-to resource for reliable and insightful material.
tor darknet dark market url tor dark web
dark web websites dark web link dark web search engines
darkmarkets dark web link darkmarket url
deep web links deep dark web dark web search engines
deep dark web darkweb marketplace dark net
tor market links dark web markets tor marketplace
Thanks for the article post.Much thanks again. Fantastic.
A true asset to our neighborhood. https://mexicanpharmonline.com/# buying from online mexican pharmacy
mexican drugstore online [url=http://mexicanpharmonline.shop/#]mexican pharmacy[/url] mexican drugstore online
dark website darknet market list tor markets links
deep web drug links dark market url darknet seiten
dark market onion dark market link darknet search engine
deep web drug url dark web search engines free dark web
darkmarket link blackweb darknet market links
darkmarket url tor market tor market
Almanya’nın en iyi medyumu haluk hoca sayesinde sizlerde güven içerisinde çalışmalar yaptırabilirsiniz, 40 yıllık uzmanlık ve tecrübesi ile sizlere en iyi medyumluk hizmeti sunuyoruz.
bitcoin dark web darkmarket link dark markets
buying prescription drugs in mexico – mexico online pharmacy – medicine in mexico pharmacies
Almanya’nın en iyi medyumu haluk hoca sayesinde sizlerde güven içerisinde çalışmalar yaptırabilirsiniz, 40 yıllık uzmanlık ve tecrübesi ile sizlere en iyi medyumluk hizmeti sunuyoruz.
https://pantip.com/profile/7757065#topics
dark web link darknet drug store darkweb marketplace
deep web drug markets deep web drug markets dark web drug marketplace
I dugg some of you post as I thought they were handy extremely helpful
onion market dark web links tor market
darknet links dark market url tor markets links
tor market links darknet marketplace best darknet markets
dark web site darknet sites black internet
dark web market list deep dark web dark market
how to get on dark web tor dark web dark market onion
mexican rx online – mexico drug stores pharmacies – medicine in mexico pharmacies
dark web markets drug markets dark web darknet markets 2023
tor darknet dark web markets dark web sites
Trực Tiếp Soccer Thời Điểm Hôm Nay, Links Coi đá Bóng Trực Tuyến 24h fun88Đội tuyển nước ta chỉ cần thiết một kết quả hòa có bàn thắng nhằm lần thứ hai góp mặt trên World Cup futsal. Nhưng, nhằm thực hiện được như vậy
dark websites tor market url dark web drug marketplace
darknet seiten dark web markets dark net
dark market onion tor market url dark market onion
dark market onion dark web search engine darknet drug market
drug markets dark web dark market blackweb
dark web access deep web drug markets deep web drug markets
tor markets darknet markets 2023 black internet
You can certainly see your enthusiasm in the paintings you write. The sector hopes for even more passionate writers such as you who aren’t afraid to mention how they believe. At all times go after your heart.
tor marketplace bitcoin dark web blackweb official website
dark websites darknet market dark web link
deep web links the dark internet darkmarket list
Your publish was an incredible reminder that there is always more to find out. Thanks for inspiring me to keep rising and Mastering.
tor marketplace deep web drug markets darkmarkets
deep web search dark websites deep web links
Youre so cool! I dont suppose Ive learn anything like this before. So nice to seek out anyone with some unique ideas on this subject. realy thank you for starting this up. this website is something that’s wanted on the internet, somebody with just a little originality. useful job for bringing one thing new to the web!
darknet links darknet markets 2023 deep web drug markets
blackweb dark net dark website
bitcoin dark web darknet market lists black internet
dark web sites darknet market tor market url
drug markets onion darknet drug links dark web websites
They make prescription refills a breeze. https://mexicanpharmonline.com/# п»їbest mexican online pharmacies
mexican online pharmacies prescription drugs [url=https://mexicanpharmonline.com/#]mail order pharmacy mexico[/url] buying prescription drugs in mexico
deep dark web darknet markets dark web drug marketplace
dark internet tor marketplace drug markets onion
dark web links blackweb deep web drug url
dark web sites dark web access free dark web
dark web links darkmarket 2023 best darknet markets
dark internet darknet marketplace dark web drug marketplace
darkmarket darknet market list darkmarket 2023
blackweb deep web search darknet drug links
dark web market dark web sites drug markets dark web
deep web sites darknet sites darknet market lists
darknet markets 2023 tor markets darkmarket
dark web drug marketplace onion market tor markets
dark market onion deep dark web deep dark web
darkmarket darkmarket list dark markets 2023
dark web search engines dark web sites links darknet market list
bitcoin dark web darknet markets 2023 darknet drug market
darkmarkets deep web drug store tor markets
how to access dark web dark market 2023 dark web drug marketplace
tor market url darknet seiten darkmarkets
darknet links onion market darknet market
darknet markets blackweb official website tor darknet
dark web access deep web drug url darknet sites
deep web drug markets dark market url dark market link
tor markets deep web drug url deep web drug markets
darknet seiten deep web links black internet
I am no longer sure where you’re getting your info, however great topic. I needs to spend some time learning more or understanding more. Thank you for great information I used to be searching for this information for my mission.
dark web markets darkmarkets darknet markets
deep web search dark internet dark internet
dark market onion darkmarket list dark websites
deep web drug markets darknet market links darknet drug store
darknet market list deep web drug links deep dark web
tor markets 2023 dark website deep web markets
dark market list deep web drug store dark market
darkweb marketplace dark web market darknet drugs
tor darknet deep web links dark market onion
dark web link darkmarket list darknet market list
darknet site tor market links black internet
the dark internet tor markets tor darknet
tor markets 2023 tor dark web how to access dark web
Pretty! This has been a really wonderful article. Thank you for supplying thisinfo.
dark web sites links tor markets 2023 tor market links
deep web search tor markets 2023 darknet search engine
darknet drugs darknet markets 2023 darknet market links
free dark web dark market onion darknet markets 2023
darknet websites tor markets darknet market list
darknet markets 2023 tor marketplace darkmarkets
tor market links dark website tor market url
black internet dark market tor darknet
darknet drug links darknet markets blackweb official website
dark websites deep web drug links darkmarket link
tor dark web dark web link darknet market
tor markets 2023 best darknet markets darkmarket 2023
dark market onion dark markets dark website
darknet seiten darkmarket url blackweb official website
bitcoin dark web tor market dark markets 2023
dark web search engines deep web links darknet marketplace
best darknet markets darknet drug store darknet drug store
the dark internet deep web drug url darknet search engine
tor market tor markets 2023 darkmarket url
black internet blackweb official website best darknet markets
tor markets deep web drug url tor market url
deep web drug markets darknet sites dark website
deep web drug store onion market dark web market list
dark market list darknet drug store darknet market
darkmarket link dark market 2023 tor market
darknet drug store dark market 2023 dark market url
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
dark web search engine darknet market links deep web drug url
dark market url dark web market list tor darknet
darknet market lists darknet seiten darknet market list
darknet search engine darkmarket url dark web market links
dark market list tor markets 2023 dark web market
darknet drug store darkmarket list darknet links
dark internet darknet websites dark web drug marketplace
darkmarket 2023 darknet search engine tor markets links
darkmarket darknet markets dark internet
dark web search engine darknet markets dark internet
deep dark web dark website dark market
dark net deep web drug links darknet sites
I have been surfing on-line greater than 3 hours lately, yet I by no means discovered any interesting article like yours. It¦s pretty price enough for me. In my opinion, if all webmasters and bloggers made good content as you probably did, the internet will likely be a lot more useful than ever before.
deep web drug markets dark markets 2023 drug markets onion
blackweb official website darkmarket darknet markets
darknet site blackweb official website the dark internet
dark web drug marketplace tor markets darknet markets
dark markets 2023 darknet drugs darknet drug links
dark web market list dark web links dark market url
dark markets 2023 the dark internet dark web search engine
darknet marketplace dark web sites links dark web market list
darknet links dark internet darknet seiten
darkmarkets deep web markets darknet search engine
blackweb dark markets 2023 deep web drug url
dark web links tor market deep web drug links
dark web sites links dark web sites links deep web drug markets
how to access dark web dark web sites links drug markets dark web
dark market list bitcoin dark web darknet drugs
blackweb official website deep dark web tor marketplace
darkmarket 2023 dark internet tor market
tor markets 2023 dark market onion tor markets 2023
tor markets dark web search engine deep web markets
darknet websites darknet drug store dark web sites
dark net deep web drug markets darknet search engine
dark website darkmarket tor market links
deep web drug url darkmarket 2023 tor market links
darknet site darkmarket url deep web search
Great, thanks for sharing this blog. Really Cool.
how to get on dark web darknet site how to get on dark web
Does your blog have a contact page? I’m having a tough time locating it but, I’d like to shoot you an email. I’ve got some recommendations for your blog you might be interested in hearing. Either way, great blog and I look forward to seeing it improve over time.
deep web links bitcoin dark web darkmarket link
darkmarkets dark web market links darknet links
darknet links darkmarket deep web search
darknet search engine darknet market lists darknet seiten
tor market dark market onion dark website
blackweb deep web drug store free dark web
deep dark web darknet market tor market
reputable mexican pharmacies online – mexican drugstore – reputable mexican pharmacies online
dark market 2023 dark web search engine dark website
darkmarket link deep web drug store drug markets dark web
dark market list dark market link dark web search engines
deep web drug links tor market url darknet site
black internet tor market links dark web search engine
darkmarket list darkmarket url dark market url
darknet sites deep web sites darkweb marketplace
darknet drug market deep web drug links darkmarket link
darknet marketplace dark web sites darknet drug store
bitcoin dark web deep dark web dark markets
tor market links dark internet dark net
dark web site darknet market darkmarket 2023
dark web site deep dark web dark markets
dark website dark websites dark web links
dark markets 2023 how to get on dark web deep dark web
blackweb free dark web tor marketplace
darknet drug links dark web sites tor market url
best darknet markets darkmarket list dark market url
free dark web how to get on dark web blackweb official website
deep web links darknet markets 2023 darknet market
deep web drug markets tor darknet darknet drug links
darknet markets dark markets deep web sites
black internet deep web drug url free dark web
tor darknet tor markets links dark market 2023
darkmarket url black internet dark web markets
darkmarket darknet drug store dark market url
dark websites deep web sites darknet market list
bitcoin dark web bitcoin dark web tor darknet
tor markets 2023 tor market links dark web search engine
darknet markets darkmarket list deep web search
tor darknet darknet market links dark web site
darkmarkets dark markets drug markets dark web
dark web link tor markets 2023 tor markets links
drug markets onion dark website tor markets
tor market links dark websites darknet search engine
dark market list dark web search engines darknet search engine
deep web drug markets dark market blackweb
darknet drugs tor markets 2023 deep web links
darknet links dark market url black internet
darknet markets deep web drug markets darknet market links
dark web markets dark web markets deep web markets
dark web links drug markets onion tor market url
tor darknet dark web search engine how to get on dark web
tor dark web deep web links tor market
dark market list onion market tor market
tor darknet darkmarket list darknet markets 2023
deep web markets bitcoin dark web tor marketplace
darknet links deep web search dark market
dark websites dark web search engine deep web sites
dark market how to get on dark web darknet drugs
darknet sites dark web drug marketplace darknet marketplace
tor market tor market darknet sites
deep web drug store bitcoin dark web darknet market list
darknet websites free dark web deep web drug store
darknet drug market tor markets dark market link
tor markets 2023 darknet drug market free dark web
free dark web tor dark web dark market url
dark website how to access dark web dark web sites links
darknet sites how to get on dark web drug markets onion
dark markets 2023 bitcoin dark web darknet drug store
deep web search darkmarket list drug markets dark web
darknet site dark web search engines dark market 2023
darknet search engine dark internet dark web sites links
darknet search engine dark markets deep web drug store
the dark internet dark internet free dark web
dark web sites darknet drug store dark web search engines
deep web sites dark web websites darkmarket url
drug markets dark web dark web site bitcoin dark web
darknet links dark web sites darkmarkets
darknet sites darknet markets 2023 darknet market links
dark web sites drug markets dark web dark web market
darknet marketplace dark web search engine dark markets
dark market onion dark markets 2023 dark web site
how to get on dark web tor market darknet links
darknet markets 2023 dark markets darknet market list
dark web sites links dark web access deep web drug markets
drug markets onion deep web markets tor market links
dark web websites dark market list tor market links
darknet search engine deep web search tor dark web
darkmarket url darknet market links dark internet
tor dark web dark web search engines deep dark web
dark market how to get on dark web darknet markets
What’s Happening i’m new to this, I stumbled upon this I’ve found It absolutely helpful and it has aided me out loads. I hope to contribute & aid other users like its helped me. Good job.
dark web market dark market onion darknet seiten
blackweb deep web links darknet markets
tor marketplace darknet market lists dark web site
dark web websites tor markets links tor market url
dark web drug marketplace darknet drug store tor markets links
darknet markets deep dark web dark web market links
tor darknet dark net dark market list
tor market links dark market tor darknet
darknet markets 2023 tor market links dark net
drug markets onion tor markets links darknet marketplace
dark market list dark web market dark website
darkmarket tor dark web darknet market links
darknet site darkmarket list darkmarkets
darknet market darknet markets 2023 darknet markets 2023
tor marketplace drug markets onion best darknet markets
deep dark web tor markets links tor markets
how to get on dark web tor market links dark web drug marketplace
darknet drug market darknet websites darknet sites
deep web search darknet markets deep web markets
tor market url deep web drug url dark web link
mexican mail order pharmacies or mexican pharmacy – mexico drug stores pharmacies
dark web search engine darknet drug links dark website
darknet market list dark market link tor market url
darknet marketplace deep web links dark internet
dark web market blackweb official website deep web links
dark web drug marketplace blackweb dark markets
the dark internet darkweb marketplace darkweb marketplace
dark market onion darknet site darknet seiten
dark web market darkmarket url deep web drug links
darknet market dark web link deep web drug links
drug markets onion darknet market dark web access
deep web search darkmarket 2023 tor marketplace
deep dark web free dark web onion market
deep web drug links darknet marketplace dark web links
darknet markets tor market links best darknet markets
dark web websites best darknet markets dark web sites links
dark web search engines darknet market links dark web site
how to get on dark web dark website dark internet
darknet market links dark web search engines darknet seiten
tor markets black internet darknet market links
dark web site tor markets darknet seiten
darknet websites deep web drug links the dark internet
dark web link how to access dark web tor market
The best place for quality health products. https://mexicanpharmonline.com/# mexican drugstore online
mexican mail order pharmacies [url=https://mexicanpharmonline.com/#]mexico pharmacy[/url] mexico drug stores pharmacies
dark markets darknet seiten dark market url
dark market link darkmarket list onion market
darknet markets tor market links tor market links
dark markets darkmarkets darknet market list
deep web drug store dark markets deep web drug url
tor markets deep web sites darknet drug market
blackweb dark websites tor dark web
dark web links tor dark web darknet markets
darknet search engine the dark internet dark web drug marketplace
http://www.thebudgetart.com is trusted worldwide canvas wall art prints & handmade canvas paintings online store. Thebudgetart.com offers budget price & high quality artwork, up-to 50 OFF, FREE Shipping USA, AUS, NZ & Worldwide Delivery.
deep web drug links dark net dark internet
dark web site tor market dark internet
dark markets 2023 dark web market links darkmarket list
dark markets 2023 darknet drug store darknet search engine
darknet market tor market url dark websites
tor darknet darknet drug store dark market
darknet market links dark web websites deep web sites
how to get on dark web dark web websites dark market list
dark markets 2023 darknet links darkmarket
onion market drug markets dark web dark web link
I’ve been exploring for a little for any high quality articles or blog posts on this sort of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this info So i am happy to convey that I have an incredibly good uncanny feeling I discovered exactly what I needed. I most certainly will make certain to don’t forget this web site and give it a look on a constant basis.
dark web link blackweb darknet market
the dark internet dark web link dark market
dark market dark market 2023 darknet market
dark web search engine deep web drug url dark internet
darknet markets tor market dark market
the dark internet dark market onion darknet websites
Hello there! Do you know if they make any plugins to help with Search EngineOptimization? I’m trying to get my blog to rank for some targeted keywordsbut I’m not seeing very good gains. If you know of anyplease share. Thank you!
darknet drug store dark web sites links tor darknet
dark markets 2023 darknet markets deep web drug store
darknet drug market deep web drug markets deep dark web
darknet market onion market tor market
dark web market links blackweb official website tor darknet
dark web access dark web link tor dark web
the dark internet deep web search dark market 2023
dark websites tor market links tor markets
deep web markets darknet drug market deep web drug markets
drug markets onion black internet darkmarket link
darknet websites deep web links dark market link
dark market url dark web markets dark web link
darknet markets 2023 deep web search dark web search engines
darknet markets darknet market lists darknet markets
dark net dark net drug markets dark web
onion market darkmarket dark web websites
dark web sites deep web markets darknet market lists
dark web websites darknet websites darkmarket link
blackweb darknet markets 2023 drug markets onion
dark market list darknet marketplace darknet site
darknet market lists bitcoin dark web tor marketplace
darknet drug store dark web market darknet market links
dark web drug marketplace dark web search engines darknet marketplace
dark web drug marketplace black internet darknet drugs
dark market link dark websites dark web websites
blackweb blackweb official website blackweb
the dark internet how to access dark web dark web market
dark web link bitcoin dark web darknet site
dark internet dark internet tor market url
black internet darknet market links darknet seiten
darknet drug market the dark internet tor markets
dark web search engine deep web search how to get on dark web
darknet search engine dark market 2023 onion market
tor markets 2023 darknet market links blackweb
tor marketplace dark web market deep web drug store
free dark web deep dark web drug markets onion
http://www.thebudgetart.com is trusted worldwide canvas wall art prints & handmade canvas paintings online store. Thebudgetart.com offers budget price & high quality artwork, up-to 50 OFF, FREE Shipping USA, AUS, NZ & Worldwide Delivery.
darknet seiten dark net dark website
dark web access darkmarket list dark net
deep web drug store tor dark web dark web market
tor darknet free dark web dark markets
dark markets 2023 dark market dark market list
dark market 2023 darknet market deep web drug url
darknet market links dark web market blackweb official website
darkmarket tor markets dark web search engines
drug markets dark web darknet search engine tor dark web
dark web link dark website darknet websites
dark markets 2023 how to access dark web darkmarket 2023
darknet search engine tor markets free dark web
dark market list darknet markets tor dark web
blackweb the dark internet darkmarket url
dark websites dark web sites links tor marketplace
dark market link darkweb marketplace black internet
dark web sites links tor darknet darkmarket 2023
dark web links darkmarkets darkweb marketplace
onion market deep web drug links tor markets links
dark market url dark market url tor market
dark web search engines darkmarket link darknet drug links
dark market list darknet marketplace dark market list
darknet market dark web markets darkweb marketplace
darknet drug links dark internet darknet marketplace
dark market url darknet market links how to access dark web
dark web search engines deep web search darkmarket
dark market darkmarket url darknet drug market
darknet market dark web search engine dark internet
dark market dark web link darkmarket
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
dark market onion deep web markets dark web market links
onion market dark website drug markets dark web
dark web websites dark market list tor market url
how to access dark web darknet market list dark web sites
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
deep web sites darknet sites dark market list
darknet markets darknet websites dark web market list
dark market link dark market onion tor markets links
darknet marketplace dark web links darknet seiten
dark web markets darknet markets 2023 drug markets dark web
tor markets links dark web markets dark market onion
tor dark web darknet seiten dark markets 2023
drug markets dark web darknet market list darknet market
onion market tor markets 2023 dark web websites
darknet seiten tor dark web dark markets
fuarda 12 alışveriş problemleri k market plussa kortti alışveriş problemleri aktüel ürünler youtube bim labne
deep web drug markets free dark web dark web search engine
deep web links deep web search darknet markets
dark web market links black internet how to get on dark web
deep dark web dark web market deep web search
darkmarket list dark market deep web drug markets
darknet drug market tor market darknet market lists
deep web drug url bitcoin dark web deep web markets
how to access dark web darkmarket tor dark web
tor markets darkweb marketplace dark web links
drug markets onion dark web links tor market links
canadian online drugs: canadian pharmacy pro – canadian pharmacy ltd
dark web markets free dark web tor dark web
dark web links tor markets darknet seiten
darknet market links best darknet markets dark market list
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
free dark web dark market deep web drug url
deep web drug url how to get on dark web darknet markets 2023
darknet drug store dark market list tor markets
tor marketplace tor markets deep web drug links
darkmarket list darknet market list dark market onion
the dark internet darkmarket link deep web drug store
dark markets deep web markets darkmarket 2023
tor market url blackweb darkmarket link
darknet marketplace darknet links drug markets dark web
deep web sites darkweb marketplace dark web site
how to access dark web darknet drug links dark web sites links
dark web market darknet site darkmarket link
dark web market links dark market 2023 tor marketplace
dark web drug marketplace dark websites dark web market
darknet drugs darknet drugs the dark internet
deep dark web drug markets onion deep web drug links
deep web drug markets dark web market dark web sites
how to get on dark web drug markets dark web darknet drug links
tor markets 2023 darknet drugs darknet sites
darknet marketplace darkmarket 2023 the dark internet
dark web market drug markets onion how to get on dark web
tor market url darknet site darknet drugs
blackweb darknet marketplace dark website
darknet marketplace darkmarket dark market url
darknet marketplace tor market links darknet markets
dark markets tor market url blackweb official website
darknet sites darknet marketplace darkmarket url
darknet links darknet market links darknet sites
dark market link blackweb official website dark web market
dark web access dark web drug marketplace dark markets
how to get on dark web dark web websites dark website
dark market url dark web drug marketplace dark website
deep web links dark web drug marketplace dark websites
deep web sites tor markets 2023 deep dark web
deep web drug links dark website darkmarket
dark web search engine dark web search engines tor markets 2023
dark internet the dark internet darknet drug store
darkmarkets deep web drug links darkmarket
dark markets darknet markets dark market link
deep web drug markets darknet drug links dark markets 2023
darkmarket 2023 dark web sites links best darknet markets
darknet site dark web link darknet markets 2023
darkmarket darknet drug store the dark internet
dark web site the dark internet dark markets 2023
deep web markets deep web search bitcoin dark web
black internet dark web sites links dark market list
deep web drug store deep dark web tor markets links
how to access dark web deep web drug links darkmarket
darknet market blackweb darknet seiten
dark web links darkmarket link dark markets
blackweb darknet drug store dark market onion
dark market 2023 deep web drug store dark web links
dark web drug marketplace dark market url darkmarket 2023
darkweb marketplace dark market onion tor market
dark web site darknet sites darknet site
Hello there! I know this is kinda off topic but I was wondering which blog platform are you using for this site? I’m getting fed up of WordPress because I’ve had problems with hackers and I’m looking at alternatives for another platform. I would be fantastic if you could point me in the direction of a good platform.
tor markets links drug markets dark web dark markets 2023
tor markets 2023 dark website darknet site
how to access dark web tor market url blackweb official website
deep web drug links deep web search blackweb
deep web markets tor markets 2023 darkmarkets
dark web market list darknet search engine deep web drug links
drug markets dark web free dark web dark web drug marketplace
dark market darknet links darknet market
tor market links bitcoin dark web tor markets links
dark website deep web links deep web drug url
darknet market links deep dark web deep web search
dark websites the dark internet tor market url
drug markets dark web deep web drug links blackweb
tor marketplace dark net dark market 2023
deep web drug markets dark web markets darknet market
darkmarkets tor market deep web drug markets
darknet market links darknet market lists darknet site
darknet drug store dark markets darkmarket url
dark website dark market onion tor market links
darkmarket list deep web drug store darknet market
dark market link dark web market links dark net
darknet seiten darkmarket dark web sites links
darknet drug links darkmarket list dark markets 2023
dark web search engines darknet market darknet site
deep web links how to access dark web drug markets dark web
dark internet tor markets 2023 darkmarket link
darknet market lists dark market url deep web drug links
dark web access darknet site drug markets dark web
dark web search engine drug markets dark web dark web site
darknet site darkweb marketplace darkmarket list
drug markets onion tor markets 2023 dark market link
tor dark web darkweb marketplace the dark internet
dark web link dark market bitcoin dark web
dark web drug marketplace dark market 2023 darknet site
dark web websites darknet markets 2023 deep web sites
darknet marketplace dark web drug marketplace dark web market
dark websites free dark web drug markets onion
deep web sites blackweb darknet markets 2023
darknet market list dark websites darknet site
dark web sites links drug markets onion best darknet markets
darknet links blackweb dark web site
black internet dark web site tor markets links
dark web access dark market list dark market url
tor marketplace dark web sites blackweb
deep web sites deep web search dark web link
dark market onion tor markets links dark web site
tor marketplace darkmarket url dark internet
darknet websites dark web search engine darkweb marketplace
tor market links deep web sites dark net
deep web drug store darkmarket 2023 dark web sites links
tor markets links darkmarket url deep web markets
darknet sites dark web search engine tor darknet
darknet markets tor market links deep web drug store
darknet websites dark web site darkweb marketplace
the dark internet dark web sites links dark web site
tor market dark web access dark web sites links
darkmarket list darknet drug store darknet drug store
blackweb official website deep web sites dark web links
darknet search engine dark market onion bitcoin dark web
dark web market links deep web drug links dark web websites
darknet market lists darknet links dark web drug marketplace
tor market url dark web site dark markets 2023
deep web markets darknet drugs darknet marketplace
dark market dark market list dark website
darknet markets 2023 darknet market links dark markets
darkmarket url dark websites dark web search engines
dark market darknet drug market darknet drug links
drug markets onion dark markets black internet
dark web market links dark web websites deep web search
darkmarket 2023 darknet drug market deep web search
dark web market free dark web dark web search engine
tor market links dark websites darknet site
deep web markets how to access dark web dark websites
tor darknet onion market dark websites
how to access dark web deep web markets dark web access
deep web sites free dark web drug markets dark web
darknet drug links deep web drug links the dark internet
tor market links darkmarket 2023 dark net
darknet drug market tor market links deep dark web
dark web search engine dark website dark web links
darkmarket 2023 tor market url darkmarket 2023
free dark web darknet markets 2023 black internet
dark markets dark market darknet links
darknet seiten darknet markets 2023 drug markets onion
how to get on dark web dark market link dark websites
drug markets dark web darknet market darknet drug links
dark market list darknet seiten deep web drug markets
dark web market darknet market list darknet market
deep web drug links drug markets dark web deep web sites
tor marketplace darkmarket url darkmarket 2023
dark markets 2023 deep web search dark web link
darknet drug market onion market dark market onion
dark market url darknet market lists dark market link
tor markets links tor markets 2023 darknet links
dark web market bitcoin dark web dark web link
dark web market list dark web link dark web sites
dark market list darknet seiten deep web links
deep web markets free dark web dark web sites
how to get on dark web tor markets links darknet seiten
dark net dark web search engines dark website
darknet sites darknet sites deep web links
dark markets deep dark web dark market 2023
darknet drug links darkmarket list dark web links
darkmarket link darknet search engine dark web market list
darkmarket url best darknet markets tor market links
dark market onion dark web markets tor marketplace
darknet sites darknet websites dark web search engines
darkweb marketplace dark web market list onion market
deep web drug url darkmarket list dark markets 2023
dark markets 2023 darknet markets darknet search engine
darknet marketplace tor market darknet market lists
darknet market list darkmarket url black internet
deep web sites dark market link dark web sites
Hey there I am so glad I found your webpage, I really found you by error, while I was searching on Aol for something else, Regardless I am here now and would just like to say thanks for a remarkable post and a all round enjoyable blog (I also love the theme/design), I don’t have time to look over it all at the moment but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read much more, Please do keep up the awesome work.
dark internet dark market list tor market
dark markets 2023 darkmarket url bitcoin dark web
deep web links dark web websites deep web links
dark web market blackweb darknet drug market
dark market url tor market links deep web drug markets
tor darknet deep web search darknet market
darknet market darknet drugs dark web sites
darkmarket darknet links dark web market links
dark web websites tor marketplace dark web links
darkmarket darknet site tor markets
darknet market list deep web drug links darkmarket list
how to get on dark web darknet site tor markets 2023
darknet drug market how to access dark web dark web access
darknet drug market darknet markets 2023 blackweb
https://canadapharmacy24.pro/# reputable canadian pharmacy
deep web links darknet drug market tor market links
darknet markets dark web site darknet drug market
dark market link dark web site darknet site
dark market list deep web sites darkmarket list
dark market 2023 darknet search engine dark market onion
dark websites darknet seiten darknet sites
darknet market lists dark websites deep web drug store
Hello elink.io webmaster, You always provide useful information.
darknet websites dark web sites links dark web market list
darknet drug market darknet seiten darkmarket list
bitcoin dark web darknet market lists tor markets 2023
drug markets onion the dark internet dark web link
deep web search darknet websites darkmarket link
darknet drug market darkweb marketplace blackweb
dark web links drug markets onion dark market
how to access dark web darkmarket 2023 deep web search
minocycline 100 mg over the counter: stromectol ivermectin buy – buy ivermectin cream for humans
darknet drugs darkmarket list dark websites
dark net tor markets links drug markets onion
dark net how to get on dark web dark internet
dark web market free dark web deep web sites
dark web search engine darknet marketplace dark market
darkmarket 2023 dark website dark internet
dark market onion dark web websites darknet drug store
dark web sites links tor market darknet drug links
dark net darknet site dark markets
dark web market list darknet market tor markets 2023
darkmarket 2023 tor market links darkweb marketplace
deep web sites darknet seiten how to get on dark web
deep web search dark web search engines dark internet
onion market darknet drug links how to get on dark web
darkmarkets darknet drugs free dark web
best darknet markets darknet seiten drug markets dark web
deep web drug store tor markets 2023 free dark web
darknet market links deep web drug url best darknet markets
darknet drugs tor market darknet marketplace
tor market tor markets tor markets
dark web drug marketplace dark web drug marketplace tor market url
dark web site deep dark web darknet drugs
drug markets onion dark market 2023 dark market 2023
darkmarkets darkmarket link bitcoin dark web
tor markets deep web links dark market
darkweb marketplace dark market darknet market links
bitcoin dark web darknet site free dark web
darkweb marketplace dark web market links free dark web
dark web sites darknet drug links darknet market lists
darknet sites deep web sites darknet seiten
dark market url dark market link darknet market list
deep web links dark websites tor market url
dark web search engine darknet market lists darknet search engine
tor markets deep web drug markets dark web market list
darknet drug store deep web drug store dark web search engine
bitcoin dark web darkmarket list dark web market links
darknet sites tor market onion market
deep web drug markets dark market dark web link
onion market blackweb dark net
dark web market darknet market tor market links
darknet market links dark market 2023 darknet drug store
darknet marketplace darknet drug store dark websites
dark net dark market onion dark web sites links
tor market links dark web sites how to access dark web
dark web websites dark web markets tor markets
dark net deep web search dark web sites
dark web links dark market onion dark website
dark market url deep web drug store dark market 2023
how to access dark web drug markets onion deep web links
deep web markets darknet drug market dark market link
darknet market list dark website tor markets 2023
dark web drug marketplace dark market url darkmarket
deep web markets deep web drug store tor market links
dark website dark web site dark web markets
dark web access blackweb dark market 2023
darknet seiten dark net darknet drug store
tor marketplace darknet drug links dark web drug marketplace
dark web search engine darknet drug store dark web websites
darkmarket 2023 darknet market list deep web drug markets
darkmarket link dark markets 2023 deep web drug links
darknet market lists dark market list dark web markets
dark net darkmarket dark web access
darknet markets 2023 darknet markets deep web drug store
dark web search engine drug markets dark web dark market url
darknet websites dark websites darknet market lists
bitcoin dark web darkmarket link dark web websites
darknet market list darknet market links dark markets
darknet market dark web market links deep web links
dark web access darknet search engine dark web access
darknet drugs dark web drug marketplace dark web links
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to your blog? My blog is in the exact same area of interest as yours and my visitors would definitely benefit from some of the information you present here. Please let me know if this alright with you. Thanks a lot!
tor marketplace bitcoin dark web deep web search
darkmarket list dark market link tor market
darkmarkets dark market dark web market list
darknet market lists darknet site deep web drug links
dark markets 2023 deep web drug links black internet
darknet site darknet market lists drug markets onion
deep web drug markets bitcoin dark web drug markets onion
Aw, this was an exceptionally nice post. Taking a few minutes and actual effort to make a top notch articleÖ but what can I sayÖ I hesitate a whole lot and don’t manage to get nearly anything done.
blackweb official website how to get on dark web dark website
deep web links darknet drug market dark web access
tor markets 2023 dark web market list blackweb official website
dark web markets deep web drug links tor market links
tor darknet deep web drug store free dark web
free dark web deep web drug store dark web sites links
tor markets 2023 darknet market dark website
dark net darknet drug store deep web drug markets
dark web access darkmarket tor marketplace
darknet drug links darkmarket link darkmarket list
dark market link dark websites tor dark web
best darknet markets dark websites darknet drug links
tor darknet dark markets dark net
darkmarket list dark web links darknet market lists
dark website darknet sites deep web drug markets
darknet websites darkmarket list darknet drug links
darkmarket link dark market link darknet markets 2023
dark internet dark web search engine dark web websites
dark web sites links dark web search engine deep web drug markets
darknet market lists dark web sites dark web market links
darknet site dark internet deep web drug markets
tor markets links darknet drugs darknet market lists
Some genuinely select posts on this web site, saved to favorites.
deep dark web tor marketplace dark internet
darknet websites darkmarket how to access dark web
darknet market darknet search engine deep web search
darknet markets 2023 deep web drug links dark websites
dark web search engine drug markets dark web dark market list
Somebody essentially assist to make seriously articles I would state. That is the first time I frequented your web page and thus far? I surprised with the analysis you made to create this particular post amazing. Fantastic job!
tor marketplace blackweb official website dark web market links
how to access dark web darknet drug store deep web sites
free dark web dark market 2023 dark web links
deep web sites dark websites tor marketplace
drug markets onion dark web links dark web site
darknet drug links darknet site drug markets dark web
free dark web tor market dark web sites
best darknet markets tor market dark markets 2023
dark markets 2023 deep web drug markets dark market 2023
onion market deep web drug url darknet sites
blackweb official website free dark web dark website
drug markets dark web dark web drug marketplace bitcoin dark web
blackweb deep web search dark web search engines
dark market dark market onion dark web market list
dark web sites links dark market url dark web search engines
the dark internet deep web sites dark market url
blackweb official website dark internet tor markets 2023
deep web markets dark market link dark market 2023
how to access dark web dark web access darknet websites
darknet market lists dark web link darkmarket
darkmarket 2023 dark website tor markets
drug markets dark web black internet dark web access
dark web link dark market 2023 darknet links
darknet market links dark web market darknet seiten
darknet drug links dark web access dark web drug marketplace
drug markets onion tor markets links dark net
Very nice post and straight to the point. I am not sure if this is truly the best place to ask but do you guys have any ideea where to employ some professional writers? Thanks 🙂
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
darknet drugs darknet markets 2023 tor darknet
deep web drug markets darknet markets 2023 darkmarket list
darkmarket url dark web search engines deep web drug markets
Добро пожаловать в texttospeech.ru, вашего надежного партнера в мире [url=https://texttospeech.ru/]спортивные прогнозы бесплатно[/url]. Мы с гордостью подарим вам шанс взять на себя контроль над вашими ставками и увеличить свои перспективы на успех. Наши опытные эксперты и эксперты следят за событиями в мире спорта, чтобы обеспечить вас свежими и надежными прогнозами.
Почему выбирать нас:
Экспертные прогнозы: Наши аналитики работают не покладая рук, чтобы предоставлять вам предсказания на разнообразные виды спорта. Мы знаем, как важно получать качественные советы перед тем, как сделать ставку.
Множество вариантов: Мы предлагаем ставки на разнообразные виды спорта, включая соккер, баскет, теннис, бейсбол и многое другое. Вы можете отбирать из многочисленных событий и наслаждаться страсть на свой вкус.
Советы без оплаты: Мы верим, что каждый может получить доступ к полезным советам. Поэтому мы предлагаем бесплатные предсказания, чтобы помочь вам сделать правильные ставки.
Легкость и комфорт: Наш сайт и мобильное приложение разработаны с учетом вашего комфорта. Сделайте ставку всего в несколько кликов.
Как начать:
Зарегистрируйтесь: Создайте персональный профиль в texttospeech.ru и получите доступ к всем нашим сервисам.
Получайте прогнозы: Подписывайтесь на бесплатные советы и получайте свежие советы от наших экспертов.
Поставьте свою ставку: После того как вы получили полезный совет, сделайте ставку на команду по душе или событие и получайте удовольствие от игры.
Вознаграждение за успех: Вместе с texttospeech.ru, вы имеете возможность к вашей победе. Попробуйте нашу помощь уже сегодня и переживайте в мир спортивных ставок во всей его красе!
darknet drug market dark web sites links tor dark web
deep web search how to get on dark web dark web market list
deep web markets dark market dark web market links
darknet market lists deep web drug markets bitcoin dark web
dark web links dark website dark markets 2023
tor marketplace the dark internet deep web drug store
dark markets dark web sites links darkmarket url
dark net bitcoin dark web dark market
tor marketplace dark web sites tor markets links
darknet seiten darknet markets 2023 dark market link
tor markets dark web sites darknet market list
dark website darknet links darknet market lists
tor dark web dark web links deep web drug markets
darknet site dark market list dark web sites
dark market url tor markets dark markets 2023
tor marketplace dark net dark web market list
deep web drug url tor marketplace tor marketplace
darkmarkets deep dark web the dark internet
best darknet markets dark web search engine dark web access
dark market onion best darknet markets dark website
onion market deep web drug markets dark web sites
darkmarket list how to get on dark web darkmarket list
dark market list darknet search engine dark web drug marketplace
drug markets dark web how to get on dark web darkmarket url
tor market url darknet markets 2023 deep web sites
darkmarket list darknet market darknet market
deep web drug links darknet drug market deep web search
darknet market lists tor market url dark market
darknet sites dark web market links dark web drug marketplace
When I initially commented I clicked the -Notify me when new comments are added- checkbox and now every time a remark is added I get 4 emails with the identical comment. Is there any approach you’ll be able to remove me from that service? Thanks!
onion market dark web links darknet market links
darknet drug store deep web sites deep web drug url
darkmarkets dark market link darknet market list
darknet search engine dark web market links darkmarket url
darknet market lists darknet drug market best darknet markets
tor dark web darknet marketplace blackweb
free dark web deep web drug url darknet markets
deep web drug markets dark web sites links blackweb official website
dark web drug marketplace deep web drug links dark web link
deep web drug links dark web websites deep web drug markets
darknet markets darknet site darkmarket 2023
how to get on dark web dark web link darknet drugs
deep web drug markets darknet markets dark websites
drug markets dark web darknet markets 2023 dark web market list
tor marketplace how to access dark web dark website
darkmarket list darkmarkets darknet seiten
drug markets dark web dark web sites links dark web search engine
free dark web how to get on dark web darkweb marketplace
darknet search engine tor market url dark web links
darknet market dark market list dark web market
darkmarket 2023 bitcoin dark web darknet websites
onion market how to access dark web tor darknet
dark markets darknet marketplace darknet search engine
tor market links darknet drug store dark web link
dark market the dark internet darkmarket 2023
deep web drug url dark internet darknet websites
Fantastic beat ! I would like to apprentice while you amend your web site, how could i subscribe for a blog web site? The account helped me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear concept
tor markets links dark website dark web market
dark market link tor dark web dark web market list
darknet market lists dark web market darknet market
dark web markets darknet market list dark market url
drug markets dark web deep web drug markets dark website
tor markets 2023 dark net tor dark web
darknet markets 2023 darkmarket dark web link
darknet market lists dark web market links blackweb
darknet drug store best darknet markets darknet links
deep web drug url drug markets dark web dark web sites links
drug markets onion deep web drug url dark web access
dark websites how to get on dark web deep dark web
onion market tor dark web dark markets 2023
dark web market list darknet markets 2023 best darknet markets
dark web search engine dark net deep web drug links
dark market deep web sites the dark internet
dark markets 2023 darknet drugs darknet site
dark web search engines darkmarket 2023 free dark web
dark web search engines best darknet markets onion market
darknet site dark web sites links darknet markets 2023
darkmarket link drug markets onion dark web market links
drug markets onion dark market 2023 darkmarket list
deep web links dark web link darknet websites
darknet markets 2023 dark market onion drug markets dark web
darkmarket 2023 dark websites drug markets onion
dark web sites darknet seiten darknet drug market
darknet seiten dark markets black internet
dark web websites bitcoin dark web dark web sites links
darknet search engine dark web sites dark market link
dark web access dark web websites dark web market links
dark market link dark website darkweb marketplace
darknet websites darknet market lists dark market 2023
dark web site dark web search engine darknet drug market
dark web sites dark internet darkmarket url
deep web drug links dark web market list dark internet
dark web access dark web access darknet websites
darknet market list darkmarket 2023 dark web market list
drug markets onion darknet marketplace how to access dark web
dark market link dark web links black internet
dark web site darkweb marketplace dark web drug marketplace
dark web sites dark markets 2023 darkmarket
darkmarket url darknet links dark web sites links
darkmarket 2023 deep web drug markets tor marketplace
darknet links dark market link dark market list
tor market links tor markets darknet drugs
deep web drug markets darkmarket list dark websites
darkmarkets dark market link dark web market list
darknet links darkmarket 2023 darkmarket 2023
darkmarket darknet market lists darkmarket 2023
darkweb marketplace dark web market links deep dark web
dark market list dark web websites how to get on dark web
darknet drug links dark markets tor marketplace
dark web access tor markets links dark net
dark market url dark websites dark market onion
dark web search engine dark websites dark market
darknet websites dark web access dark internet
darknet websites dark web market list darknet market lists
darknet drugs dark web sites darknet market list
dark web links drug markets onion free dark web
dark websites dark markets dark websites
darknet seiten darknet markets 2023 darknet drug store
I?ll immediately grab your rss as I can’t find your email subscription link or newsletter service. Do you’ve any? Kindly let me know in order that I could subscribe. Thanks.
dark web sites dark web links darknet markets 2023
dark market link tor markets 2023 dark net
dark markets dark web sites dark markets 2023
deep web links dark market url free dark web
dark web markets darknet markets 2023 dark web links
tor markets dark websites deep web markets
dark web sites dark internet tor markets links
dark web site dark markets dark web links
deep web drug links dark net dark web market list
deep web links dark web market deep web drug url
darknet market links dark market link darknet drug market
darknet markets tor markets deep web drug links
Awesome post.Really thank you! Fantastic.
dark web sites dark internet deep web drug markets
darknet markets dark market url darknet market list
darknet markets dark market 2023 deep web drug store
drug markets onion darknet markets 2023 black internet
deep web markets dark internet blackweb
how to access dark web dark web market darknet site
darknet websites best darknet markets dark web sites
https://stromectol24.pro/# ivermectin cream 5%
blackweb deep web drug links blackweb
deep dark web how to get on dark web dark markets 2023
dark internet blackweb official website dark markets
dark web market list dark web links dark web sites links
drug markets onion darknet links dark website
blackweb official website tor market dark market
blackweb darknet markets 2023 black internet
I would like to thnkx for the efforts you have put in writing this blog. I’m hoping the same high-grade blog post from you in the upcoming as well. Actually your creative writing abilities has inspired me to get my own site now. Really the blogging is spreading its wings quickly. Your write up is a great example of it.
darknet site dark web site dark web market
deep web sites dark markets dark web site
darknet market darknet search engine how to get on dark web
deep web markets dark markets 2023 darkmarket link
pharmacy in canada: canadian pharmacy online 24 pro – northwest pharmacy canada
darknet market lists darknet search engine dark web market links
dark market list dark web markets dark net
tor markets links darkmarket darknet seiten
darknet market links deep web links tor market links
black internet darkmarket url deep web drug store
darknet search engine tor market links dark web link
darknet market lists dark markets the dark internet
dark web link dark web access deep web sites
dark market onion dark markets dark market onion
dark web site darkmarket link dark web sites links
drug markets dark web darknet seiten darknet markets
dark market onion darknet drugs dark web websites
deep web drug store dark markets 2023 dark web links
dark market list darkmarket black internet
darkmarket 2023 dark web drug marketplace darknet market lists
dark web site black internet dark web market
dark websites dark market link drug markets dark web
darknet links dark market dark internet
tor market url best darknet markets drug markets dark web
tor darknet tor markets 2023 dark market url
dark web sites tor market darknet search engine
dark market onion darknet links darknet marketplace
deep web search tor markets 2023 darkmarket list
dark internet dark market link dark market link
deep web drug url bitcoin dark web darknet market lists
dark websites tor market url dark web link
dark markets dark markets deep web sites
dark web websites deep web sites darknet markets 2023
deep web links darkmarket list dark web links
dark market link darknet market lists tor market links
dark web market list dark web site darknet seiten
dark net darknet market links deep web drug markets
darkmarkets darkmarket 2023 best darknet markets
dark web search engines darkmarket link darknet market
dark web links dark web market links dark market
darknet drug links darknet search engine darknet links
tor darknet dark market link darkmarket 2023
darkweb marketplace free dark web deep web markets
dark web sites dark web market dark markets
darkmarket list dark market link dark web search engines
darkmarket darknet drug store dark net
deep web sites darknet links darkmarkets
darknet seiten tor darknet deep web drug store
Very well written information. It will be supportive to everyone who employess it, as well as myself. Keep doing what you are doing – looking forward to more posts.
dark market url deep web search darknet market
deep web markets tor markets 2023 deep web sites
dark web market links darkmarket url tor market url
darknet markets darknet search engine dark web site
Excellent post. I was checking constantly this blog and I am impressed! Extremely helpful information specifically the last part 🙂 I care for such information much. I was seeking this particular info for a long time. Thank you and good luck.
dark market onion darknet drugs deep dark web
darknet drug links darkmarket blackweb official website
darknet market list darknet websites darkmarket list
dark web market list darknet market lists blackweb official website
deep web drug markets dark markets dark web websites
darkmarkets darkweb marketplace deep web links
darknet websites dark web link dark market list
the dark internet dark web market list dark web market list
Really enjoyed this update, can you make it so I get an alert email every time you publish a fresh update?
dark markets 2023 drug markets onion dark web markets
dark websites dark website darknet marketplace
blackweb official website darkmarket list dark web access
dark market url dark web markets darknet marketplace
darknet websites darknet websites deep web links
darknet marketplace dark markets deep web search
tor market url dark web markets deep web search
darknet links darkmarket url deep web drug store
darknet site darkweb marketplace dark web sites
black internet dark web market dark net
darkmarket url tor market url darknet marketplace
blackweb deep web search dark market list
dark website darknet links best darknet markets
I’d should test with you here. Which isn’t something I usually do! I enjoy studying a post that may make people think. Additionally, thanks for permitting me to remark!
deep web drug url dark web websites dark market onion
onion market darknet marketplace dark web markets
best darknet markets tor dark web tor market
I¦ve recently started a website, the information you offer on this website has helped me greatly. Thank you for all of your time & work.
darkmarket link darknet market deep web drug markets
darknet drug market tor markets 2023 dark web links
Some genuinely nice and utilitarian info on this web site, also I believe the style and design has good features.
darknet links how to get on dark web deep web markets
tor markets 2023 dark web site dark market url
deep web drug store tor markets links deep web markets
darkmarket url dark market darknet market links
slots games free online gambling free slots
how to get on dark web tor marketplace dark web link
You have brought up a very great details , thanks for the post.
darknet search engine darknet market lists dark web drug marketplace
darkmarkets how to get on dark web drug markets onion
dark web markets dark web search engines dark web links
deep web sites tor market deep web markets
onion market tor dark web dark web access
darknet market deep web search darkmarkets
darknet drug store darknet sites blackweb official website
deep web drug url darknet market links dark websites
tor market links deep web drug links tor markets links
tor markets links best darknet markets dark internet
darkmarket list dark web search engine darkweb marketplace
I am curious to find out what blog platform you are working with? I’m experiencing some small security problems with my latest website and I would like to find something more risk-free. Do you have any suggestions?
deep web search darkmarket dark market
how to get on dark web darknet drug store darknet market
drug markets dark web dark web websites black internet
dark website deep web drug store tor market
dark web websites tor market url dark web search engines
darknet marketplace dark markets deep web search
dark market list dark websites darkmarket list
bitcoin dark web dark web market links dark web search engine
onion market how to get on dark web darknet market lists
Добро пожаловать в texttospeech.ru, вашего надежного партнера в мире [url=https://texttospeech.ru/]ставки на спорт[/url]. Мы с гордостью подарим вам шанс взять на себя контроль над вашими ставками и увеличить свои перспективы на успех. Наши профессиональные аналитики и эксперты следят за событиями в мире спорта, чтобы поддержать вас актуальными и точными советами.
Почему выбирать нас:
Экспертные прогнозы: Наши аналитики работают не покладая рук, чтобы предоставлять вам предсказания на разнообразные виды спорта. Мы знаем, насколько важно получать качественные советы перед тем, как сделать ставку.
Множество вариантов: Мы предлагаем ставки на разнообразные виды спорта, включая футбол, баскет, ракетку, бейсбол и многое другое. Вы можете выбирать из множества событий и погружаться в азарт на свой вкус.
Бесплатные прогнозы: Мы верим, что каждый может получить доступ к качественным прогнозам. Поэтому мы предлагаем бесплатные предсказания, чтобы поддержать вас сделать успешные ставки.
Легкость и комфорт: Наш веб-сайт и приложение для мобильных устройств разработаны с учетом вашего комфорта. Сделайте ставку буквально за несколько мгновений.
Как начать:
Зарегистрируйтесь: Создайте персональный профиль в нашем ресурсе и получите доступ к нашему полному спектру услуг.
Получайте прогнозы: Подписывайтесь на бесплатные советы и получайте актуальные предсказания от опытных специалистов.
Поставьте свою ставку: После того как вы получили полезный совет, сделайте ставку на команду по душе или событие и наслаждайтесь игры.
Вознаграждение за успех: Вместе с texttospeech.ru, вы имеете возможность к вашей победе. Попробуйте наши услуги уже сегодня и погружайтесь в мир спортивных ставок во всей его красе!
deep web search how to access dark web dark net
Right now it appears like WordPress is the preferred blogging platform out there right now. (from what I’ve read) Is that what you are using on your blog?
darkmarket list dark markets darknet site
darknet market lists dark market 2023 tor markets links
dark web search engine dark web links tor market url
darkmarket dark websites darknet site
darkmarket 2023 how to get on dark web dark web links
dark market link dark web search engines darknet market
dark web websites dark web links how to access dark web
dark websites free dark web deep web drug store
dark markets dark markets 2023 deep web drug url
I was studying some of your content on this site and I think this internet site is very informative! Keep on putting up.
tor markets blackweb darknet market list
dark web market free dark web darknet market
tor markets 2023 bitcoin dark web dark web market list
We’re a group of volunteers and opening a new scheme in our community. Your site offered us with valuable information to work on. You have done a formidable job and our entire community will be grateful to you.
tor dark web dark web market list dark web market list
dark net dark web markets darknet seiten
blackweb deep web drug store deep web drug store
dark website dark website tor dark web
tor market darknet market list deep web drug markets
dark web drug marketplace darknet marketplace deep web drug markets
dark web links darknet sites dark web market list
dark market 2023 deep web markets darkmarket 2023
darknet links tor market url tor market
dark web markets darknet drug market best darknet markets
dark web market links blackweb dark web link
best darknet markets darknet market lists deep dark web
dark web site deep web search darkmarkets
dark web market links darknet seiten drug markets dark web
tor dark web deep web sites darknet drugs
blackweb how to access dark web dark websites
onion market darkmarket link dark web access
free dark web dark web websites dark web links
deep web drug store dark web sites links dark web markets
video advertising app says:I couldn’t resist commenting. Perfectly written!Reply 05/31/2020 at 6:33 am
dark web sites links best darknet markets dark web sites
deep web sites darknet market lists drug markets dark web
bitcoin dark web deep web drug url dark markets 2023
dark websites the dark internet dark markets
darknet drug store dark web access darkmarket
darknet market darknet search engine deep web search
how to get on dark web deep web drug url dark web markets
blackweb darknet market links tor market
darknet drugs dark market darknet markets 2023
tor markets onion market dark net
tor markets links deep web drug store tor market url
darkweb marketplace dark website deep web sites
darknet site tor marketplace dark web site
how to access dark web dark web access darknet market lists
blackweb official website darknet drug links dark web links
Thanks for another magnificent article. Where else could anyone get that type of info in such an ideal way of writing? I’ve a presentation next week, and I am on the look for such info.
tor markets links dark market link tor markets links
darknet drugs dark web site dark web sites
dark web link deep web markets dark web drug marketplace
darknet links dark market list darknet sites
darkmarket deep web links dark websites
deep dark web darknet drugs how to get on dark web
darknet market list deep dark web darknet drug store
deep web drug store dark market list darknet marketplace
dark market list dark web search engines dark market 2023
bitcoin dark web tor markets links tor dark web
dark market url dark web site darknet markets 2023
dark websites tor market links how to access dark web
darkmarkets dark market url dark web search engines
darknet seiten tor marketplace dark web access
darkweb marketplace tor markets dark web access
darkmarket 2023 dark markets best darknet markets
free dark web dark web market list dark market
best darknet markets tor market url dark web drug marketplace
dark websites best darknet markets darkmarket url
Hey There. I found your blog using msn. This is a really smartly written article. I will be sure to bookmark it and return to read extra of your useful information. Thank you for the post. I will certainly comeback.
Thank you for every other informative blog. The place else may just I am getting that type of information written in such a perfect means? I’ve a project that I’m simply now working on, and I have been on the look out for such information.
the dark internet dark web markets dark web market links
tor markets 2023 darknet drug market darknet drug store
darknet marketplace tor market dark market 2023
blackweb official website dark web websites best darknet markets
dark web markets dark websites how to get on dark web
Im thankful for the article post. Great.
tor darknet dark market dark web links
dark web sites tor dark web darknet market
darkmarket dark markets 2023 dark markets
dark websites blackweb dark web markets
darknet markets 2023 darkweb marketplace dark web markets
dark market onion darknet markets 2023 onion market
tor marketplace dark web link tor darknet
darknet links darknet markets the dark internet
dark web sites links deep dark web dark web market links
darknet market list darkmarket 2023 how to access dark web
dark market 2023 darknet markets dark website
dark market list dark market link darkmarket 2023
dark web markets darknet drug links blackweb official website
dark market link darkmarket 2023 dark web site
drug markets dark web dark web market darknet markets 2023
drug markets dark web dark net darknet drugs
deep dark web tor marketplace darkmarket link
deep web search dark market darkmarket url
blackweb darkmarket link drug markets dark web
darkmarket url deep web drug store bitcoin dark web
dark web market list deep web links dark website
deep web drug store dark internet darknet marketplace
darkweb marketplace dark web access dark web search engines
darkmarket url best darknet markets blackweb
darknet site black internet dark web site
drug markets dark web deep web drug store dark web search engine
how to get on dark web darkmarket link darknet sites
deep web drug links dark website deep web markets
dark web markets dark web markets tor market links
dark web market blackweb official website dark internet
dark web market links darknet seiten deep web drug links
dark markets 2023 darkmarket dark websites
dark market url darkmarket link darkmarkets
darkmarket dark internet drug markets dark web
tor market dark market list deep web links
how to access dark web tor dark web dark website
dark web search engine dark web access deep web drug url
darknet drug links dark web search engine dark website
onion market darkmarkets dark market 2023
tor dark web darknet websites darknet drug links
darkmarket url darknet marketplace deep web links
darknet marketplace darknet market lists dark web links
deep dark web tor market dark market url
darkmarket link darknet site how to access dark web
dark markets 2023 tor market dark markets
tor marketplace dark web sites links tor market url
https://indiapharmacy24.pro/# mail order pharmacy india
deep web sites dark web access tor markets 2023
best darknet markets darkmarket list tor market
how to access dark web deep web drug markets dark website
dark web sites links how to get on dark web deep web drug markets
darkweb marketplace deep web sites darknet drugs
dark web market links tor darknet deep web drug links
dark web sites dark markets 2023 deep web drug store
blackweb official website free dark web deep web drug markets
darknet market lists dark web search engines deep web drug markets
dark web link deep web search dark web site
darkmarket tor markets 2023 deep web drug url
dark web sites links dark web search engines deep web markets
dark web market links deep web sites deep dark web
dark web access darkmarket deep web sites
dark web market links darknet markets 2023 dark web markets
darknet market links darknet drug links dark net
deep dark web darkmarket darknet drug links
dark market link deep web sites darkmarket
dark web links dark web market links dark market link
dark market 2023 black internet deep web drug markets
dark web search engine dark web sites drug markets dark web
bitcoin dark web how to access dark web dark web search engines
darknet sites dark websites dark web site
dark market list dark web market links tor markets
I think that is one of the so much vital info for me. And i’m glad studying your article. However want to observation on some basic issues, The site style is great, the articles is in point of fact nice : D. Just right task, cheers
dark market deep web drug store dark web drug marketplace
dark web search engine dark web drug marketplace dark web search engines
dark market list deep web drug markets darknet market list
dark web market list darknet marketplace darknet markets 2023
tor dark web blackweb official website free dark web
deep web sites darkmarket 2023 dark web sites links
dark web access dark web link tor market url
the dark internet dark market dark web search engines
dark internet darkmarkets darknet market list
dark web markets dark market onion darknet search engine
darkmarket dark web link darknet market list
dark web access blackweb official website dark websites
dark website dark market onion market
darknet seiten tor marketplace darkmarket list
dark market onion how to get on dark web tor markets
the canadian pharmacy: best pharmacy online – legit canadian pharmacy
dark web access how to get on dark web the dark internet
dark market deep web drug links tor darknet
drug markets dark web tor market links dark web site
dark web links darknet market list dark market
blackweb dark market url darknet markets 2023
dark web market darknet drug store deep web drug store
darknet marketplace blackweb official website tor market links
dark web drug marketplace tor marketplace darknet drugs
the dark internet darkmarkets dark market onion
dark markets 2023 dark market link dark market url
darknet search engine darknet drugs darknet market
free dark web free dark web tor markets
dark market url onion market darknet market links
darknet drug market darknet markets 2023 drug markets dark web
darknet markets best darknet markets black internet
darknet drugs deep web drug links tor market
the dark internet dark internet dark net
deep web drug links darkmarket dark web link
darkmarket link darknet markets deep web drug store
tor market url deep web search dark market 2023
how to get on dark web darknet markets free dark web
drug markets onion darknet markets 2023 deep web drug links
dark web sites darknet links dark market url
dark markets 2023 deep web sites dark web sites links
best darknet markets tor markets 2023 darknet market
free dark web dark market link free dark web
bitcoin dark web drug markets dark web dark web link
darknet search engine best darknet markets dark markets 2023
bitcoin dark web dark web websites bitcoin dark web
dark market dark web site dark web link
dark web search engines tor market dark website
darkmarket url dark web market dark net
blackweb dark web market deep web drug store
the dark internet drug markets dark web dark market list
dark net dark markets 2023 darknet market list
tor markets dark websites dark market link
dark market onion darkmarket list tor marketplace
dark web site dark markets dark web link
darkmarket dark net dark websites
deep web sites darknet market list darknet seiten
darkmarket darknet drug store darknet marketplace
dark web websites darknet market lists darknet market
dark web sites links blackweb official website dark web drug marketplace
darknet links darknet market links dark web drug marketplace
deep web sites darknet drug market darkmarket list
deep web drug url darknet sites darknet drugs
darknet market list darkmarket 2023 darkmarket list
darknet market links deep web drug links darknet drugs
darknet seiten dark web links tor market links
darknet sites darkmarket url dark web sites links
darknet drug market darknet market links darkmarkets
darkmarket link dark web markets tor market links
dark web market deep web markets tor markets links
darknet market links darkweb marketplace darknet market lists
dark website dark web sites links onion market
darknet market darknet markets drug markets dark web
best darknet markets dark net dark web market links
blackweb official website dark web sites deep web drug url
dark web market tor darknet dark market url
deep web drug url tor markets links tor market url
dark market onion darknet marketplace darkmarket list
darkweb marketplace darkmarket list dark market list
darkmarket link deep web drug markets dark market onion
dark website dark market link dark web link
deep web sites dark web search engine dark web search engine
darknet drug links dark websites dark internet
dark websites darkmarket dark web link
darknet seiten darknet market list dark market list
deep web drug markets dark web market darknet market links
dark website deep web drug markets deep web drug links
dark web market darkweb marketplace dark market url
darknet market links darkmarket list drug markets dark web
dark market link darknet drug market tor darknet
dark web search engines dark web links dark web search engines
dark web market list darknet market list darknet seiten
dark web market list darkmarkets darknet drug market
deep dark web free dark web blackweb
dark web sites links dark web market links dark market onion
darknet markets 2023 dark web link dark website
dark web link tor market tor markets links
dark market link best darknet markets best darknet markets
dark web drug marketplace darkmarket 2023 darknet marketplace
deep web links dark web access deep web sites
dark web search engine darkmarket 2023 darknet search engine
tor markets 2023 onion market deep web drug store
dark web market links deep web markets darknet market list
dark market 2023 darkmarket url dark web links
bitcoin dark web deep web links dark markets
dark web link dark website darknet websites
onion market darknet markets dark web market
darkmarket list darknet drug store darknet market
deep web links darkmarket 2023 tor marketplace
tor darknet deep web drug markets darkmarket
tor marketplace darknet links darknet site
darknet websites drug markets onion drug markets dark web
deep web search dark market onion market
dark markets 2023 darknet seiten dark web access
darknet drug market dark web link dark web websites
darknet websites tor market deep web drug links
darknet drug market dark market link dark website
how to access dark web darknet search engine dark web sites links
dark website dark internet darknet markets
darkmarket 2023 darknet links dark market
deep web sites deep web drug store dark web search engine
darknet websites darkmarket dark web markets
dark websites tor market darknet market links
dark web market darknet market darknet drug market
dark market url deep dark web dark market url
darknet markets dark web sites links darknet seiten
darkmarket url darknet markets deep web drug url
dark web sites links the dark internet darknet websites
darknet market lists darkmarket 2023 dark market url
darknet market lists dark internet deep web drug markets
Fantastic post.Really thank you! Much obliged.
darknet market darknet markets drug markets onion
tor dark web darknet sites deep web links
dark web market links darkmarket 2023 tor market links
dark web links tor markets dark web market list
darknet market links dark website dark web markets
how to get on dark web bitcoin dark web dark market
how to get on dark web deep web drug url dark web markets
darknet market links dark web market links tor marketplace
darknet market list darknet websites dark market link
deep web sites deep web drug store dark web market list
best darknet markets darknet site deep web markets
What i don’t understood is in reality how you are no longer actually much more neatly-preferred than you might be now. You are so intelligent. You already know therefore considerably in the case of this subject, made me personally believe it from numerous numerous angles. Its like men and women aren’t interested until it’s something to accomplish with Girl gaga! Your personal stuffs excellent. All the time maintain it up!
darkmarket link darkmarket list tor markets
darknet marketplace tor dark web darknet markets 2023
darknet site darkmarket url dark web sites
deep web search darknet sites dark markets
darknet websites dark market link dark web markets
dark web sites links tor market deep dark web
darkmarket tor markets dark markets
darknet marketplace dark market list dark web markets
bitcoin dark web dark web websites the dark internet
dark web drug marketplace darknet drugs dark market onion
darknet drug links deep web markets deep dark web
darkmarket list tor market links deep web drug markets
dark websites darknet search engine dark web links
dark websites darknet drug links dark internet
deep web drug markets dark web market darknet market lists
darknet marketplace dark web market list dark markets 2023
tor market url dark web websites dark web access
dark web sites darknet drug links dark web links
drug markets onion dark internet darkmarket
tor marketplace dark web market deep dark web
dark web access deep web search darkmarkets
darknet drugs tor darknet darknet market list
darknet search engine dark markets 2023 darkmarket url
dark market list dark web links drug markets dark web
tor marketplace darknet drug store darknet market lists
darknet seiten dark markets darknet drug market
dark web market dark web drug marketplace deep web markets
dark net dark web markets dark web access
deep web drug store dark web search engines dark web market
dark web markets darknet sites dark market onion
dark web search engines drug markets onion darknet market
drug markets dark web how to access dark web tor darknet
Hello there, I found your web site via Google while searching for a related topic, your web site came up, it looks good. I have bookmarked it in my google bookmarks.
dark web markets darknet seiten best darknet markets
darknet websites deep web drug markets dark market url
darknet market list tor market links blackweb
darkmarket list darknet links deep web drug links
dark web drug marketplace drug markets onion dark web markets
darkmarket 2023 dark market list dark web drug marketplace
dark web market deep dark web darknet markets
tor market url drug markets dark web darknet market lists
darknet market links dark website darknet drug market
dark market url darknet markets 2023 dark market 2023
darknet links darkmarket 2023 dark web market
deep web markets dark web site dark web markets
dark web links darknet marketplace darknet search engine
darknet market list darkmarket url darknet drug links
darknet links tor markets blackweb official website
darkmarket dark markets 2023 tor market links
drug markets onion dark web site darkmarket list
darkmarket link dark website dark web sites links
dark market onion onion market deep web search
drug markets onion dark market list dark web link
deep web sites dark web market links dark market onion
dark market dark web sites how to access dark web
darknet seiten darknet drug market tor market
You actually make it appear so easy together with your presentation however I find this topic to be actually one thing which I feel I would by no means understand. It seems too complex and very extensive for me. I am taking a look forward for your subsequent put up, I will try to get the hold of it!
drug markets dark web deep web markets dark web search engine
best darknet markets dark markets 2023 best darknet markets
tor markets 2023 darknet markets 2023 blackweb official website
dark web link dark markets 2023 darknet drug links
black internet darknet seiten dark web search engine
the dark internet tor marketplace dark web sites links
bitcoin dark web darkmarket list darknet marketplace
dark web sites dark market url dark web sites links
deep web search dark net deep web markets
darknet websites dark web websites dark web markets
best darknet markets dark web sites darknet websites
dark websites dark web markets deep web drug store
dark web link dark web market links deep web links
dark web links how to access dark web darkweb marketplace
darknet site deep web drug markets blackweb official website
blackweb dark market link drug markets onion
tor market url darknet market lists darknet market links
darkmarkets darkmarket dark web sites links
deep dark web dark web access tor dark web
bitcoin dark web drug markets dark web black internet
dark internet blackweb dark web sites links
dark web access darkweb marketplace dark markets
tor market the dark internet darknet links
dark web websites deep web links dark web market list
dark market link tor markets links deep dark web
dark web search engine tor market darknet site
darkmarkets dark market url how to access dark web
drug markets onion dark market 2023 dark market url
dark markets 2023 dark internet how to get on dark web
dark market how to get on dark web dark website
dark web market darknet site darknet drugs
deep web drug url dark web sites tor market
deep web search deep web links deep dark web
darkmarket darknet market list deep web sites
darknet drug store tor market url darknet market
dark web search engine tor marketplace dark market link
dark web link dark web access dark markets 2023
deep web markets best darknet markets how to get on dark web
how to get on dark web darknet market lists darknet drug links
deep dark web tor markets darknet links
deep web markets tor market darknet search engine
onion market darknet markets 2023 darkmarkets
blackweb official website darkmarket link darknet marketplace
dark market url darknet sites deep dark web
tor markets links bitcoin dark web the dark internet
Hello.This article was really motivating, especially since I was searching for thoughts on this subject last Thursday.
tor markets deep web drug markets darknet markets
deep web drug links dark web link tor darknet
dark website tor dark web tor markets 2023
darknet websites drug markets dark web deep web drug links
tor marketplace dark web site darknet drug store
tor market dark markets 2023 darknet search engine
darknet seiten dark market list bitcoin dark web
darkmarket link darknet drugs deep web sites
bitcoin dark web dark internet dark web market list
dark web markets dark websites dark markets 2023
darkmarket list darknet markets deep web sites
dark web search engines blackweb official website dark web market list
dark market list dark markets darknet market list
deep web drug store tor marketplace blackweb
dark market url how to get on dark web dark market 2023
tor dark web darknet drug store tor darknet
darknet market links dark web search engines dark market list
black internet dark web sites links deep web markets
darknet search engine drug markets dark web darknet markets
darknet markets darknet market links dark market 2023
darknet market dark markets blackweb
onion market deep web drug links dark web search engines
how to get on dark web tor markets 2023 deep web sites
dark web links dark web search engines darknet drugs
tor markets tor markets tor markets links
dark web access darkmarket list deep web drug links
Really appreciate you sharing this article.Really looking forward to read more. Will read on…
darknet market links dark market 2023 darkmarkets
darknet market the dark internet dark web markets
dark web market list tor market links darkmarket link
darknet search engine tor darknet dark net
dark websites dark website tor markets 2023
darknet links dark web link dark web link
black internet black internet darknet market lists
dark net dark websites dark web market list
dark markets 2023 deep web markets tor market
deep web markets tor market url darknet site
dark net darknet drug links dark markets 2023
darkmarkets dark web access bitcoin dark web
Hello there, simply became aware of your blog thru Google, and located that it’s truly informative. I?m going to be careful for brussels. I?ll be grateful when you continue this in future. A lot of folks shall be benefited from your writing. Cheers!
dark web site dark internet deep web drug links
dark markets 2023 how to get on dark web dark web sites links
deep web markets blackweb official website dark markets
darknet markets free dark web deep web markets
dark web site dark web sites tor marketplace
dark market darknet drug links deep web markets
Only a smiling visitant here to share the love (:, btw great layout.
darknet drug store bitcoin dark web tor market
darknet site drug markets onion darkmarket list
darknet market links darknet sites tor market url
dark markets 2023 dark website dark market link
tor darknet the dark internet tor marketplace
dark market link dark market list dark web sites
darkmarket list black internet tor market
dark web site drug markets onion dark web sites
dark web link darknet seiten darknet drugs
darknet site tor market url tor market
deep web drug url deep web drug store dark website
darknet drugs darknet drug links deep web sites
dark web site darknet drug links dark market url
dark markets darknet market links dark web search engines
dark web sites links darknet marketplace darkweb marketplace
onion market deep web drug markets deep web markets
deep web drug store dark market onion dark web links
dark web market onion market dark web market
darkmarket 2023 deep web drug markets darkmarket
darknet websites dark markets 2023 onion market
darknet market how to get on dark web darknet search engine
the dark internet deep dark web deep web search
dark markets dark website dark market onion
darknet markets blackweb tor markets
darknet search engine deep web links dark web sites links
black internet darkmarket url free dark web
deep web drug links deep web drug store dark web drug marketplace
deep web markets drug markets dark web deep web drug links
I like what you guys are up also. Such smart work and reporting! Keep up the superb works guys I’ve incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
darknet seiten black internet dark internet
dark web search engines blackweb official website darknet market links
free dark web dark market 2023 dark web market
darknet markets 2023 dark web site dark web websites
drug markets dark web deep web search dark web market links
dark market onion black internet darknet links
bitcoin dark web tor markets darknet websites
tor dark web dark web sites links free dark web
deep web markets black internet dark internet
dark website darknet drug store how to get on dark web
dark web market list darknet market lists dark web market links
drug markets dark web free dark web darknet market
dark web market links dark web market darknet marketplace
dark web link tor market darknet market lists
darknet sites deep dark web dark web site
darkmarket dark web sites free dark web
dark web search engines darknet drug market darkmarkets
onion market darkmarkets dark website
onion market darkmarket dark market link
dark web market list deep web markets darknet drug links
dark web sites links dark website darknet seiten
blackweb official website free dark web tor marketplace
tor markets 2023 tor dark web bitcoin dark web
deep web links darknet search engine tor darknet
I like this web site because so much useful material on here : D.
dark web search engine darknet websites dark web search engines
darknet site darknet market list how to get on dark web
dark web market links tor market links darkmarket
dark market 2023 darkmarket list deep web drug links
tor markets 2023 darknet sites deep web drug markets
tor market links darknet drug market darknet market list
tor market links tor markets 2023 dark web market list
dark markets 2023 dark web sites links deep web search
tor market url dark market deep web search
deep web markets darknet drug store dark web search engine
darknet drugs dark web markets darknet market lists
dark web search engines dark web site deep web drug url
dark web drug marketplace how to access dark web darknet market list
deep web sites darknet marketplace dark web markets
dark website dark web markets darkmarket 2023
tor markets dark market 2023 dark market list
darknet markets darknet market lists dark markets 2023
tor dark web how to get on dark web darknet site
I?¦m not sure the place you are getting your info, however good topic. I needs to spend a while studying much more or figuring out more. Thanks for wonderful information I used to be in search of this info for my mission.
dark web market list tor marketplace deep dark web
darknet links dark website dark internet
free dark web the dark internet darknet market links
tor marketplace dark web sites darkmarket link
bitcoin dark web darknet site drug markets onion
blackweb official website black internet dark web markets
dark web link dark web websites blackweb
https://valtrex.auction/# cheap valtrex generic
dark web search engines drug markets onion darknet sites
darknet drugs darknet markets darknet market links
darknet links darkmarkets darknet drug store
tor markets darkmarket 2023 free dark web
dark market url dark web search engines deep dark web
dark web market list dark market onion darknet market lists
darknet drug market dark web websites darkweb marketplace
dark web market links deep web search dark web market links
darknet sites darkmarket url tor markets links
bitcoin dark web darknet websites deep web sites
black internet the dark internet tor marketplace
deep web drug store tor markets links dark web market list
darknet marketplace dark web search engines dark market list
dark web sites links tor markets links dark market url
dark websites blackweb official website darknet drug market
how to get on dark web darknet search engine dark web search engines
deep web drug store deep web sites darknet market links
darknet sites dark web sites darknet search engine
darkmarket 2023 darknet market links dark web market list
tor market url dark web market links darknet marketplace
darkmarkets tor markets links blackweb
dark market url darknet drugs the dark internet
deep web markets dark web drug marketplace dark markets
dark market 2023 drug markets onion deep web markets
deep web links darknet sites dark market list
dark market url deep web markets deep web drug markets
dark web drug marketplace tor market links dark market
deep web markets dark web sites deep web drug markets
free dark web dark market list tor market links
darknet marketplace dark markets 2023 dark web link
I truly enjoy looking through on this internet site, it has got excellent blog posts. “The great secret of power is never to will to do more than you can accomplish.” by Henrik Ibsen.
Major thankies for the article.Much thanks again. Will read on…
drug markets dark web tor marketplace darknet seiten
darknet sites the dark internet darknet drug links
tor market url darknet links tor darknet
dark web link darknet websites dark market
deep web markets how to access dark web dark market url
darknet links dark markets drug markets dark web
dark web links blackweb darknet links
deep web drug url deep web drug markets dark web drug marketplace
darknet websites onion market how to access dark web
darknet market list darknet links tor market
tor market url dark market darknet market list
bitcoin dark web deep web drug store dark internet
Nice post. I study something more difficult on totally different blogs everyday. It’s going to all the time be stimulating to read content material from other writers and observe slightly one thing from their store. I’d favor to make use of some with the content material on my weblog whether or not you don’t mind. Natually I’ll give you a hyperlink on your web blog. Thanks for sharing.
tor marketplace darknet market deep web drug url
dark web market list darknet site dark market list
darknet market darknet market deep web drug url
darknet markets dark web sites links dark website
how to access dark web dark web markets darknet market list
deep web markets dark web links dark website
darkmarket url darknet market links blackweb
deep web sites dark website tor market links
tor market url dark web search engine the dark internet
dark market list dark web link darknet sites
darknet links dark web market list dark web site
darknet sites dark market onion black internet
darknet site dark market tor markets links
deep web drug links deep web sites tor market
dark web links tor darknet the dark internet
how to access dark web darknet drug store darknet market links
tor darknet deep web search dark markets
free dark web darkmarket list darknet marketplace
darknet drug market darknet drug store darknet market list
tor markets links deep web drug markets tor marketplace
Precisely what I was looking for, thanks for putting up.
dark net dark web drug marketplace blackweb
tor dark web tor markets links darknet seiten
dark net the dark internet darknet marketplace
darknet drug store darknet drug links darknet drug store
darknet market lists how to get on dark web darknet search engine
darknet search engine darknet markets 2023 bitcoin dark web
dark markets darknet websites the dark internet
the dark internet the dark internet darknet market links
darknet marketplace darknet drug links dark web sites
darknet search engine dark markets darknet market links
dark web site darknet drug links deep web drug url
dark market onion tor market links bitcoin dark web
darknet market lists darkmarket dark web market links
tor markets 2023 darknet drug links dark web sites links
dark web links dark web search engines darkweb marketplace
darknet market lists darknet market lists blackweb
dark web search engines darknet site blackweb
darkmarkets dark web drug marketplace dark web market links
tor markets 2023 darknet websites black internet
free dark web dark website darknet search engine
dark web markets dark market url darknet sites
dark net dark market dark net
tor darknet darknet market lists dark web market links
deep dark web darknet websites darknet market list
dark web sites tor markets 2023 darkmarket 2023
dark markets deep web drug url tor market links
darknet market onion market tor darknet
darknet drug links darkmarkets darknet site
dark websites darknet drugs dark web market links
tor markets 2023 tor market links dark markets
deep web drug store deep web drug store dark websites
darkmarket list darkmarket link darknet search engine
deep web drug store dark website tor markets 2023
how to get on dark web blackweb dark web link
darknet sites dark market onion drug markets onion
tor markets dark web link darkmarket link
dark market deep web links darknet site
dark web search engines dark web market list darkmarket link
darknet drug store tor markets links blackweb official website
darknet drug links dark web markets bitcoin dark web
tor market url onion market free dark web
tor market tor market links dark web markets
dark markets 2023 tor markets 2023 darknet websites
darknet marketplace darknet websites darknet search engine
deep web drug url darknet markets tor dark web
blackweb onion market darknet markets
darknet drug market darkweb marketplace dark market list
best darknet markets darknet search engine dark web access
dark web links dark market 2023 tor market
darknet drugs dark web link how to access dark web
dark website deep dark web dark market onion
dark web sites dark websites dark market
darknet market list tor darknet dark net
dark web search engine dark web drug marketplace darknet market lists
tor darknet darknet websites how to access dark web
dark web link blackweb official website dark web site
bitcoin dark web how to get on dark web dark market url
dark web markets dark web links drug markets dark web
darknet drugs darknet links best darknet markets
dark web search engines blackweb official website tor market url
darkmarket url darkweb marketplace dark market link
tor market url darkweb marketplace onion market
tor market url darkmarket list deep web sites
tor markets links bitcoin dark web dark internet
deep web search darknet links darkmarkets
darkmarkets dark web markets deep web search
darknet drug market dark internet dark web sites
drug markets onion darknet markets 2023 darknet site
dark web market darknet site dark web links
how to get on dark web darknet markets 2023 drug markets dark web
tor market links darknet markets 2023 darknet market list
dark web sites links tor marketplace darknet marketplace
darknet links bitcoin dark web dark web access
tor markets links best darknet markets deep dark web
darknet markets 2023 tor darknet tor markets
darknet site darknet market list dark market list
tor markets darknet seiten dark market url
onion market darkweb marketplace darknet market list
dark website darknet market lists deep web drug url
black internet tor darknet darkmarket list
dark web site darknet seiten dark markets
tor dark web darknet sites tor marketplace
free dark web darknet drug links darkmarket list
darknet drug market deep web drug links dark web search engines
dark website darknet websites darknet market
deep web links deep web sites deep web sites
dark web sites links tor darknet darknet market lists
dark web drug marketplace bitcoin dark web deep web links
dark web market drug markets onion dark web market list
bitcoin dark web dark web sites how to access dark web
darknet market list tor market darknet markets
darkmarkets darknet marketplace darkmarket
deep web sites dark website deep dark web
blackweb official website free dark web dark market onion
dark web sites links deep web drug url dark market 2023
darknet search engine darknet drug store dark web search engines
I am not sure where you’re getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for fantastic info I was looking for this information for my mission.
tor marketplace dark markets 2023 darknet marketplace
deep web markets deep web links dark net
tor markets tor dark web dark web search engines
tor market url deep web drug url dark net
onion market deep web markets deep web search
darknet markets 2023 dark web sites dark markets
darknet markets 2023 darkmarket list darknet websites
darkmarket list dark market 2023 darknet site
dark web link darkmarkets darknet search engine
dark market list darknet drug store darknet market
dark web sites dark market 2023 dark websites
black internet deep web links dark net
darknet seiten dark market link deep web drug markets
darkmarket link dark web search engines bitcoin dark web
best darknet markets dark markets how to access dark web
dark market link darkweb marketplace dark market url
darknet site darknet seiten onion market
dark market 2023 drug markets dark web how to get on dark web
tor market links dark markets 2023 dark web sites links
darknet markets dark web sites links dark web site
tor market darknet sites drug markets dark web
blackweb official website black internet deep web sites
free dark web darkweb marketplace dark web link
dark website darknet search engine dark markets
the dark internet deep web sites dark market url
darknet drugs darknet market list dark market url
onion market tor dark web best darknet markets
darkmarkets darknet sites darknet market list
bitcoin dark web dark web link deep web drug links
darkmarket link dark web search engines dark web search engines
darknet markets 2023 darknet links dark market list
deep web markets dark market darknet sites
drug markets onion dark web search engines darknet drug links
dark web markets darknet drug links dark web sites links
darknet markets dark web link dark web drug marketplace
tor markets darknet marketplace dark web drug marketplace
dark web site dark web market darknet drugs
dark market dark market 2023 dark web market list
dark web websites darknet seiten tor markets 2023
deep web markets darknet websites darknet seiten
dark market url drug markets dark web darknet drug market
darknet site dark web access dark markets 2023
dark markets 2023 dark web websites darknet drugs
darkmarket link free dark web darkmarket url
darkweb marketplace deep web drug markets dark websites
deep web links darknet drug store deep web markets
dark market 2023 drug markets onion darknet drug market
deep dark web best darknet markets tor marketplace
dark net blackweb official website dark market onion
I do love the way you have presented this specific issue plus it does give us some fodder for thought. On the other hand, from just what I have personally seen, I really hope when the responses pack on that men and women remain on issue and don’t start on a soap box associated with some other news du jour. Yet, thank you for this superb point and although I do not concur with the idea in totality, I regard your perspective.
tor markets darkmarket url dark web site
tor market url tor markets dark web access
tor markets links darkmarket 2023 deep web drug store
tor darknet black internet dark web market
darknet drug market dark web search engine dark market
dark market onion dark website darknet marketplace
darkmarkets dark web markets blackweb
darknet drug market deep dark web darknet drugs
darknet market lists dark web market darknet seiten
deep web drug links dark internet darkmarket url
darknet markets 2023 dark market list darknet drug market
dark market 2023 darknet sites the dark internet
drug markets onion darkmarket url dark website
how to access dark web best darknet markets deep dark web
tor markets drug markets onion darknet drug store
tor markets dark web access dark net
dark web link dark web access deep web markets
I really liked your blog. Will read on…
darknet market dark web drug marketplace darknet drug links
dark web sites links dark web market how to access dark web
black internet dark web sites links dark websites
dark net tor market links dark web sites links
deep web drug url dark web websites darkmarket list
black internet dark web search engines dark market list
drug markets onion onion market black internet
darkmarket url dark markets 2023 dark market list
darknet site onion market darkmarket 2023
deep web drug url darkmarket 2023 tor dark web
dark market link the dark internet tor darknet
darknet search engine dark web links onion market
dark websites dark markets 2023 dark market onion
darkmarket link deep web drug links dark market
dark web market links dark web search engine drug markets onion
tor markets 2023 darknet markets tor market
dark market link how to get on dark web dark web search engine
dark web sites links darknet market tor market links
https://paxlovid.bid/# paxlovid cost without insurance
dark web link dark web market links deep web links
darknet drug store dark market tor darknet
darknet websites darknet site dark market url
deep dark web darknet site tor dark web
dark market link dark web sites links darknet markets
deep web markets dark internet dark web link
free dark web deep dark web deep web markets
darknet markets 2023 deep web sites dark web markets
tor markets tor dark web onion market
darkmarket list dark web sites links blackweb
tor market dark web sites links tor darknet
dark web access dark web search engine darknet drug links
Thanks for the useful information on credit repair on this particular blog. Things i would advice people will be to give up a mentality that they may buy now and shell out later. As a society we all tend to make this happen for many issues. This includes vacations, furniture, as well as items we wish. However, you should separate a person’s wants out of the needs. When you are working to boost your credit score you really have to make some trade-offs. For example it is possible to shop online to economize or you can click on second hand suppliers instead of expensive department stores regarding clothing.
tor market links darknet market darknet site
darknet seiten dark web markets darknet drug market
darknet links darknet drug store dark web websites
darknet drugs best darknet markets darkweb marketplace
dark net darknet links dark web search engines
dark market tor market links darknet market lists
dark web websites dark web market list tor markets links
darkmarkets blackweb official website dark websites
dark internet tor dark web darknet market list
dark market black internet bitcoin dark web
deep web search deep web drug store darkweb marketplace
dark web sites tor markets links tor market url
darknet drug store darkmarkets darknet seiten
darknet websites how to access dark web dark market link
darknet market dark website bitcoin dark web
drug markets onion dark markets black internet
deep web links dark web markets dark websites
dark web markets tor market links drug markets dark web
darknet site darkmarket url tor market
darkmarket bitcoin dark web dark web drug marketplace
dark websites darknet market lists dark market onion
dark market link darknet websites darknet drug market
darknet markets 2023 darknet drug links deep web drug markets
darknet market darknet marketplace black internet
dark web drug marketplace tor dark web darknet search engine
deep web links deep dark web darkmarket url
deep web search dark markets darkmarket link
deep web drug url dark market onion deep web drug links
bitcoin dark web dark web site dark markets 2023
darknet site deep dark web tor markets links
darknet market lists blackweb official website darkmarket list
dark web search engine darknet market list darknet markets
darknet market list bitcoin dark web dark web market
drug markets onion deep web search dark market 2023
dark web market dark market link dark markets
dark web links dark website deep web search
how to get on dark web tor market url dark web search engine
how to get on dark web darknet market list darknet market lists
darknet markets darknet websites free dark web
how to access dark web the dark internet deep web markets
dark web search engines onion market dark market
darknet markets dark web search engines darknet site
darkweb marketplace deep web drug url darkmarket 2023
darknet drug links dark web search engine darknet seiten
darknet market dark web websites darknet marketplace
blackweb official website deep web sites dark web market links
dark web search engines dark market url bitcoin dark web
dark web market dark markets tor market
deep web drug store tor markets 2023 dark markets
darkmarket darknet drugs tor market url
dark web access deep web links dark web drug marketplace
blackweb dark web market darkmarkets
You have observed very interesting points! ps decent internet site.
how to get on dark web dark web market darknet links
dark market link darkmarket url darkmarkets
dark web market list tor market links dark web search engine
darknet links deep web search tor market
deep dark web how to access dark web darknet market lists
dark web markets darknet market links blackweb
darknet drug store dark web search engines dark web market list
drug markets onion deep web drug markets darknet site
darkmarket list dark websites darknet seiten
dark web sites dark web websites dark web market links
darknet marketplace tor marketplace darknet markets 2023
darknet sites dark web site dark web market list
dark web websites dark web links tor market url
darknet sites darkmarket 2023 dark websites
darknet market links darkweb marketplace dark web markets
dark market 2023 tor market darknet markets 2023
dark web sites links darknet market lists dark markets 2023
onion market tor market darknet market list
the dark internet deep dark web deep dark web
dark web links black internet darknet drug links
deep web markets darknet marketplace tor markets 2023
darkmarket link black internet dark market list
darknet drug market dark web market dark internet
darknet site darknet websites darknet sites
tor darknet dark web market darknet drugs
darkmarket list tor dark web dark web markets
darknet market list dark market 2023 dark market
dark web websites free dark web dark web sites
dark market 2023 darknet marketplace bitcoin dark web
deep web drug links dark web search engine tor markets 2023
darknet markets 2023 the dark internet deep web drug links
tor market url tor markets 2023 dark web access
darkmarkets tor market links deep web drug markets
drug markets onion darkmarkets blackweb
darknet drugs bitcoin dark web dark web link
dark website darknet market list deep web links
deep web drug store drug markets onion dark web links
darknet search engine tor markets links darknet websites
dark market link dark web websites deep web drug links
tor markets 2023 the dark internet deep web drug links
dark web websites tor market url deep web links
tor dark web dark internet darknet drug market
best darknet markets tor dark web deep web sites
dark web websites darkmarket 2023 darknet market list
dark market tor markets free dark web
bitcoin dark web dark market deep web links
tor dark web dark web market the dark internet
tor market url drug markets onion the dark internet
dark web search engines darknet site dark net
dark web drug marketplace darkmarkets dark web site
dark web market links dark web websites tor market url
darknet market tor markets links darkmarket
dark market link dark web search engine dark web sites
deep web drug url tor market links dark web market links
tor market links black internet tor market
blackweb dark net darkmarket
dark web link dark web market dark web drug marketplace
darknet markets dark net deep web drug markets
darknet market dark market list dark net
dark web sites links dark market onion drug markets dark web
dark market onion dark markets 2023 deep web drug url
how to access dark web drug markets onion deep web drug url
dark market link darknet market darknet market list
tor market links darkweb marketplace darknet market
dark web websites tor market darkmarket url
tor markets 2023 deep web markets darkweb marketplace
dark web drug marketplace free dark web dark web search engine
the dark internet darkmarket darkmarket list
darknet sites dark web search engine deep dark web
darknet websites darkmarket darknet drug store
dark market list darknet sites deep web drug markets
darknet market list darknet drug links darknet seiten
darknet market dark market list darknet site
darknet links deep dark web tor marketplace
deep web links tor dark web darknet sites
drug markets onion darknet market darkmarket link
tor darknet deep web links drug markets dark web
darknet market links tor markets links dark web sites
how to access dark web tor marketplace darknet markets
darknet links dark web market links darknet drug market
darkmarket list darknet seiten deep web drug store
dark markets 2023 darknet seiten dark market
darknet websites drug markets dark web free dark web
dark market onion darkmarkets dark web sites links
dark web market list black internet tor darknet
darknet seiten tor market url blackweb official website
darknet drug links dark net dark web market list
blackweb official website free dark web deep web drug markets
darknet market list dark web market links tor dark web
tor markets deep dark web darknet market links
tor darknet deep web drug store tor markets 2023
darknet markets 2023 deep web drug url deep web drug store
best darknet markets darknet market links deep web links
darkmarkets darknet sites deep web markets
deep web sites darknet market list blackweb
tor market dark market url blackweb official website
tor markets links dark web access tor market links
darknet market list tor market darkmarket url
how to access dark web best darknet markets dark internet
darknet market list darknet drug market dark web site
Thanks-a-mundo for the article post.Much thanks again. Really Cool.
blackweb dark web link bitcoin dark web
dark market darkmarket 2023 dark market link
dark web markets deep dark web darknet markets
tor markets links darkmarket link dark web link
tor dark web darknet market lists tor market links
deep web drug links deep web search darknet markets
darkweb marketplace darkmarkets dark web search engine
darknet search engine deep web drug markets dark web market
darkmarket list deep web drug store darkmarket url
dark web access darknet drugs darknet links
darknet sites deep web drug url dark web search engine
deep web drug url onion market darknet drug market
darknet drugs darknet websites darknet market links
dark web site darkmarkets best darknet markets
deep web markets dark web sites links deep web drug links
the dark internet darkmarket link darkmarket
dark market onion tor markets dark web market list
how to access dark web dark web links dark market link
tor dark web dark web websites free dark web
tor markets dark web search engines drug markets dark web
darkmarket list dark web search engine dark website
darknet search engine dark web search engines darknet market
drug markets onion darknet links deep web sites
dark web drug marketplace darknet drug store deep web markets
tor market url darknet markets 2023 dark markets
dark websites best darknet markets darknet markets
the dark internet dark internet darkmarkets
dark market link darknet market lists darknet marketplace
onion market tor markets darkweb marketplace
I was recommended this web site by way of my cousin. I am not positive whether this post is written via him as nobody else know such targeted approximately my difficulty. You’re wonderful! Thanks!
the dark internet darknet sites darknet markets 2023
dark web markets dark web link dark web market list
There is noticeably a bundle to learn about this. I assume you made certain good points in features also.
deep web markets black internet deep web markets
blackweb blackweb official website dark web sites
onion market dark web links darkmarket 2023
tor darknet dark market onion dark web market links
darkmarkets tor dark web tor darknet
dark market url dark market onion dark web market list
dark web market darkmarket list deep web drug markets
dark web access blackweb dark website
dark web link dark market drug markets onion
darknet market links drug markets onion drug markets onion
darknet links darknet drug store tor dark web
tor dark web darkmarket 2023 dark market list
drug markets dark web darkmarket list darkmarket
dark website deep dark web tor darknet
tor markets links dark web markets deep web sites
dark internet black internet darknet search engine
darknet site darknet market lists drug markets onion
best darknet markets dark market url dark net
darknet markets black internet deep web links
darknet markets 2023 darknet market darknet market
darknet site best darknet markets darknet drug store
dark web market list darkmarket tor marketplace
dark market link darknet sites dark web links
darknet marketplace dark web sites dark web search engines
deep web links tor markets 2023 tor marketplace
tor market url dark net darkmarket
dark web site tor market url deep web markets
dark net blackweb official website deep web drug links
drug markets onion deep web links deep web sites
darknet sites darknet drug market darknet drug market
dark web markets dark web markets dark web search engine
dark market list darknet drug market dark market onion
deep web markets deep web markets deep web drug markets
deep dark web tor market url dark web access
best darknet markets tor markets 2023 deep web sites
darknet market links deep web drug url darknet links
I truly appreciate your work, Great post.
best darknet markets darkweb marketplace tor darknet
darknet markets tor markets links darkmarkets
deep web drug url dark web websites dark market list
dark markets 2023 black internet how to access dark web
how to get on dark web tor markets best darknet markets
dark internet the dark internet darknet sites
darknet markets dark market link darkmarket list
darkweb marketplace tor darknet blackweb
dark market dark markets onion market
dark internet deep dark web blackweb
darknet markets dark net dark market link
Whats Going down i’m new to this, I stumbled upon this I have found It absolutely helpful and it has aided me out loads. I’m hoping to give a contribution & aid other customers like its helped me. Great job.
dark web sites dark web site blackweb official website
darknet market lists deep dark web darknet market lists
darknet drug market darkmarket link darknet markets
dark market list darknet market deep web drug markets
dark market darknet site tor markets links
blackweb official website dark web market dark web markets
darknet search engine darkmarket 2023 the dark internet
the dark internet darknet drugs blackweb
onion market deep web links tor marketplace
darknet site how to access dark web darknet drug links
darkmarket url darkmarket 2023 darknet drugs
darkmarket deep web markets darknet market
the dark internet dark market darkmarkets
dark market onion market darknet market lists
dark web market list darknet search engine deep web drug store
dark market list darknet site darknet market lists
darknet market list darkmarkets deep web links
darknet markets 2023 how to get on dark web darknet market
tor markets links darknet drug store how to access dark web
dark markets darkmarkets dark internet
I cannot thank you enough for the article.Really thank you! Fantastic.
dark web search engines best darknet markets the dark internet
drug markets dark web dark web markets darkmarket
dark internet dark web sites dark web drug marketplace
tor markets links dark web search engine darknet market list
darknet site darkmarket 2023 tor markets
how to get on dark web darknet drugs dark market onion
how to get on dark web dark markets 2023 dark web search engine
deep web markets dark market link dark web websites
tor dark web darknet markets deep web sites
darknet market darkmarkets darknet search engine
tor dark web dark web drug marketplace tor markets 2023
darkmarket 2023 black internet dark web drug marketplace
dark market list darknet market lists dark websites
deep web links dark web search engine darknet drug market
blackweb official website dark web links deep web links
tor markets tor markets links darknet sites
tor market links darknet market list deep web drug markets
tor markets 2023 darkmarket how to access dark web
darknet market list deep web links deep dark web
darkmarket list tor darknet dark markets
blackweb blackweb darknet drug store
dark web search engines the dark internet deep web drug store
stromectol buy: ivermectin cost canada – minocycline 50 mg tablets
darknet drugs drug markets onion black internet
tor market tor markets links dark web access
deep web markets dark web market list dark web search engines
darknet marketplace deep web drug markets dark market
dark market 2023 tor marketplace dark web market list
dark web site darkweb marketplace darkweb marketplace
dark web link tor dark web deep web drug store
darkweb marketplace onion market dark web markets
darknet drug links darknet market list darkweb marketplace
the dark internet black internet dark web link
tor markets links darknet market links darkmarket link
dark web sites links dark web links darknet site
dark markets 2023 dark web links deep web sites
dark market onion deep web search tor markets 2023
dark web site darknet markets 2023 dark internet
dark web market darknet sites how to get on dark web
darkmarket 2023 tor markets links darknet marketplace
deep web links deep web search deep web search
dark markets 2023 darknet markets 2023 deep dark web
darknet site tor markets links darknet search engine
drug markets onion darknet market list dark web site
darknet markets 2023 dark web search engine dark websites
dark web site dark market dark market onion
tor market dark market list the dark internet
best darknet markets dark web market links darknet links
tor market darknet drugs tor markets
deep dark web darkmarket darkweb marketplace
darknet marketplace free dark web dark web search engines
tor markets 2023 darknet market lists darknet market list
dark market 2023 tor market links darknet drug market
black internet darknet market blackweb
blackweb darknet drugs deep web links
http://stromectol.icu/# buy minocycline 100mg for humans
dark web site drug markets dark web dark web sites links
dark web sites links deep web markets darkmarket list
blackweb deep web search dark website
dark markets 2023 deep web drug markets darkmarket
dark web search engine how to access dark web darkmarket link
Hey, what kind of anti-spam plugin do you use for your blog.;”:”‘
dark web links darknet drug store best darknet markets
darknet market list dark web market links tor darknet
dark markets the dark internet darknet markets
dark market url darkmarket list tor market
dark web search engine darknet market list drug markets onion
dark market url tor market onion market
dark market url darknet drugs tor darknet
Excellent beat ! I would like to apprentice whilst you amend your site, how could i subscribe for a weblog website? The account aided me a appropriate deal. I had been a little bit familiar of this your broadcast offered shiny transparent idea
blackweb dark market onion deep web drug store
darkmarket list tor marketplace dark website
darkmarket link dark market url darknet drug store
deep web sites darknet markets 2023 darknet search engine
darkweb marketplace darkmarket list darknet site
blackweb official website darknet drug store darknet sites
darkmarket darkmarket 2023 dark net
Hi elink.io owner, You always provide valuable information.
dark web markets dark web access the dark internet
dark market onion dark websites how to access dark web
drug markets dark web dark markets 2023 dark websites
dark web access dark web sites links tor market links
dark market darknet search engine dark market 2023
deep web drug links tor market deep web drug url
deep dark web dark market 2023 dark websites
darkmarkets black internet onion market
darknet drugs tor markets tor markets
dark website deep web search darknet drug links
darkweb marketplace best darknet markets dark website
darknet site darknet markets darknet websites
dark web links darknet drugs deep dark web
dark web search engine dark markets dark market url
deep web sites dark market dark websites
deep web drug url darknet market lists tor dark web
deep web markets dark web market links darknet drug market
dark web websites darkmarket url deep web search
dark market link deep web drug links deep web drug url
deep dark web bitcoin dark web tor market links
darknet market links deep web drug url dark market onion
darknet sites dark market onion dark internet
blackweb deep web drug markets dark web site
darknet market lists tor market dark web sites
dark web link tor market links dark web site
dark web search engine tor markets dark net
dark web market links dark market list dark markets
dark web websites darkweb marketplace darkmarket
darkweb marketplace drug markets dark web tor dark web
dark website dark web access deep web links
Наши ателье предлагают вам шанс воплотить в жизнь ваши самые авантюрные и творческие идеи в сфере внутреннего дизайна. Мы ориентируемся на создании портьер плиссированных под заказ, которые не только подчеркивают вашему жилью неповторимый лоск, но и выделяют вашу уникальность.
Наши [url=https://tulpan-pmr.ru]тюль гофре плиссе[/url] – это гармония изысканности и употребительности. Они сочетают комфорт, отсеивают освещение и поддерживают вашу конфиденциальность. Выберите ткань, оттенок и декор, и мы с с удовольствием разработаем текстильные шторы, которые точно выделат особенность вашего интерьера.
Не ограничивайтесь стандартными решениями. Вместе с нами, вы будете способны сформировать текстильные шторы, которые будут комбинироваться с вашим неповторимым вкусом. Доверьтесь нашей команде, и ваш дворец станет местом, где всякий элемент выражает вашу индивидуальность.
Подробнее на [url=https://tulpan-pmr.ru]http://www.sun-interio1.ru[/url].
Закажите занавеси со складками у нас, и ваш жилище переменится в парк образа и комфорта. Обращайтесь к нашей команде, и мы содействуем вам осуществить в жизнь ваши фантазии о совершенном внутреннем оформлении.
Создайте свою личную повествование оформления с нами. Откройте мир перспектив с шторами со складками под по заказу!
darkmarket link darknet marketplace darkmarket 2023
dark internet dark web market list darkmarket link
free dark web dark web link darknet drug store
darknet market list dark web links dark web market
tor markets drug markets dark web darknet markets 2023
dark web drug marketplace tor markets deep web drug store
blackweb deep web drug links deep dark web
deep web markets dark market link dark web websites
dark net darknet search engine deep web markets
dark web search engines best darknet markets drug markets onion
darkmarket darkmarket darknet search engine
dark web site darknet market list dark web markets
deep web sites dark web search engine darkmarket url
dark web sites bitcoin dark web how to access dark web
dark market url darknet drug market darknet markets
bitcoin dark web how to get on dark web darknet drug links
tor market tor markets 2023 deep web links
tor darknet darknet markets 2023 darknet marketplace
deep web sites dark websites deep web drug store
drug markets onion dark market darknet search engine
deep web drug store darknet sites tor markets 2023
dark websites darkweb marketplace dark internet
dark net tor marketplace dark web websites
dark web site tor markets 2023 tor markets
blackweb dark net deep dark web
deep dark web dark web site darknet search engine
darknet markets dark website tor darknet
dark web links free dark web darknet market links
dark web websites darknet market list dark net
darknet markets dark web sites links dark web markets
darknet market lists deep dark web tor markets
dark web sites darknet drugs drug markets dark web
darkmarket url dark market url darkmarket list
dark web link how to get on dark web dark market url
tor markets darknet seiten dark market url
tor markets 2023 dark markets tor darknet
dark markets dark web market drug markets dark web
deep web links dark internet drug markets dark web
darkmarket 2023 tor market darkweb marketplace
dark net dark web sites darknet search engine
tor markets links tor dark web dark market onion
dark web link dark web market links dark markets 2023
darknet market list drug markets dark web darknet links
Appreciate you sharing, great article post. Cool.
darknet drugs onion market best darknet markets
dark web sites links darknet market links deep dark web
darknet marketplace tor market links dark web site
tor markets 2023 dark web market darkweb marketplace
darknet market lists tor market url tor market url
darknet markets dark web search engines darkmarket
dark web sites links dark web site how to access dark web
darknet links darknet market links drug markets dark web
You are a very capable person!
dark web drug marketplace free dark web deep web drug store
dark web site deep web search deep dark web
black internet drug markets onion dark web access
tor market darkmarket url dark market link
darknet seiten dark web links darknet marketplace
darknet market dark web links deep web search
dark market onion tor market url dark web sites links
tor market url tor market url how to access dark web
deep web drug links darknet drugs dark web markets
dark web markets darkmarket blackweb
darknet markets dark web markets dark website
darkmarkets tor markets dark web access
darknet market links darkmarket list black internet
darknet market lists tor markets 2023 darknet market links
darknet search engine deep web markets dark internet
dark websites darkmarket link dark web websites
deep web sites darknet search engine darkmarkets
drug markets dark web tor markets 2023 blackweb official website
darknet market lists darknet markets 2023 darknet drug store
darknet marketplace dark markets dark web site
Thanks for this excellent article. Also a thing is that almost all digital cameras can come equipped with the zoom lens so that more or less of that scene to be included simply by ‘zooming’ in and out. All these changes in {focus|focusing|concentration|target|the a**** length tend to be reflected within the viewfinder and on substantial display screen at the back of the camera.
darknet market list darknet site deep web search
dark web market links dark market url blackweb official website
dark web search engines dark net dark website
tor market url dark markets 2023 darknet market list
tor market dark web site tor markets links
dark market list dark market link dark websites
dark market list darknet drug links darknet markets 2023
dark web market deep web search deep web drug links
darknet search engine darkmarket 2023 dark web access
blackweb official website dark web access tor marketplace
darknet drug links darkmarket dark web sites
dark market onion dark websites dark market
darknet site deep web drug url best darknet markets
darknet marketplace dark markets 2023 dark market 2023
darknet market list tor dark web dark web search engine
dark web search engine darknet sites dark web access
blackweb official website best darknet markets tor markets
dark markets 2023 tor dark web dark web websites
tor market dark web market list dark market onion
dark market dark web websites how to access dark web
darkweb marketplace deep web links tor market
deep web markets free dark web tor markets links
dark web sites links dark web markets dark market list
dark web links dark markets 2023 dark web search engines
dark markets 2023 dark website tor marketplace
dark web access darknet websites darkmarket 2023
darknet search engine dark market url darknet marketplace
dark web search engines dark web market darknet links
bitcoin dark web darkmarket best darknet markets
dark web drug marketplace tor market dark web search engine
dark market 2023 darknet drugs dark market link
blackweb official website darkmarket url dark market link
darkmarket tor market links dark internet
darknet drug store dark web markets dark web search engine
dark web sites dark web links bitcoin dark web
black internet best darknet markets darknet markets
dark internet darkweb marketplace dark web sites links
deep web links darknet links deep web search
free dark web tor market links deep web drug store
onion market dark web markets dark websites
I envy your work, thankyou for all the interesting content.
darkmarket list blackweb darkmarket link
deep web drug links deep web links deep web drug store
onion market deep web sites bitcoin dark web
darknet search engine deep web drug links deep web markets
dark web site black internet darknet market list
dark websites black internet bitcoin dark web
dark markets tor dark web dark web drug marketplace
dark web site deep web drug store darknet search engine
dark web websites deep dark web deep web search
drug markets onion darknet sites best darknet markets
darkweb marketplace drug markets dark web darknet marketplace
drug markets onion best darknet markets dark web site
dark web search engines deep web markets dark web market links
tor dark web dark markets dark web websites
dark market link deep web sites deep web drug store
darkmarket list darknet market dark markets
black internet tor dark web dark website
tor markets links dark web market dark web search engines
dark web websites dark web markets dark web link
dark web sites links darknet site blackweb
darknet drug market darknet websites dark websites
dark market 2023 tor markets 2023 tor darknet
tor marketplace dark web markets best darknet markets
how to access dark web deep web drug markets dark web market
dark web access tor dark web dark web market
darknet links darknet marketplace dark web websites
how to access dark web deep web links darknet markets
Наши ателье предлагают вам перспективу воплотить в жизнь ваши самые смелые и творческие идеи в домене домашнего дизайна. Мы занимаемся на создании штор со складками под заказ, которые не только подчеркивают вашему жилью неповторимый стимул, но и подчеркивают вашу личность.
Наши [url=https://tulpan-pmr.ru]плиссе на окна[/url] – это соединение изысканности и употребительности. Они генерируют атмосферу, фильтруют сияние и соблюдают вашу конфиденциальность. Выберите субстрат, оттенок и отделка, и мы с с радостью разработаем текстильные занавеси, которые именно подчеркнут природу вашего внутреннего дизайна.
Не сдерживайтесь типовыми решениями. Вместе с нами, вы сможете сформировать занавеси, которые будут соответствовать с вашим уникальным предпочтением. Доверьтесь нашей фирме, и ваш дом станет местом, где любой компонент говорит о вашу личность.
Подробнее на [url=https://tulpan-pmr.ru]http://www.sun-interio1.ru[/url].
Закажите текстильные панно со складками у нас, и ваш обитель преобразится в оазис дизайна и комфорта. Обращайтесь к нам, и мы предоставим помощь вам воплотить в жизнь свои мечты о превосходном внутреннем дизайне.
Создайте свою собственную историю интерьера с нами. Откройте мир альтернатив с текстильными занавесями плиссированными под индивидуальный заказ!
ivermectin 3 mg: purchase stromectol – ivermectin for sale
tor market dark web market list darknet markets
darknet search engine tor market dark web links
deep web sites darknet marketplace darkmarkets
By my observation, shopping for electronics online can for sure be expensive, however there are some tips and tricks that you can use to obtain the best products. There are often ways to obtain discount discounts that could help make one to hold the best consumer electronics products at the smallest prices. Good blog post.
how to access dark web how to access dark web dark market list
We stumbled over here coming from a different page and thought I may as well check things out. I like what I see so i am just following you. Look forward to looking over your web page for a second time.
Major thanks for the post. Fantastic.
how to access dark web deep web markets tor markets links
deep web drug markets dark web sites darknet links
tor markets 2023 darknet search engine dark web sites links
darknet websites deep web links darkmarket 2023
tor market links tor markets 2023 best darknet markets
dark web link tor darknet tor market url
tor markets 2023 darkmarket 2023 darknet market list
darknet links dark market link darkmarket 2023
dark market tor market darkmarkets
darknet drug store drug markets dark web dark markets
darknet drug links dark market list dark web site
darkmarket list darknet marketplace tor market links
dark web market links tor market how to access dark web
dark markets deep web drug links dark markets
tor darknet bitcoin dark web the dark internet
how to access dark web darknet market lists dark web websites
Cost of Plavix without insurance: buy plavix – clopidogrel bisulfate 75 mg
https://paxlovid.bid/# Paxlovid over the counter
darkmarket link bitcoin dark web the dark internet
tor markets how to access dark web dark web sites links
deep web markets dark net darknet links
free dark web black internet how to get on dark web
darkmarkets darknet search engine dark web site
tor markets links darknet sites tor market links
certainly like your website however you have to take a look at the spelling on quite a few of your posts. A number of them are rife with spelling issues and I to find it very bothersome to inform the reality then again I’ll certainly come again again.
Good post here. One thing I would really like to say is that most professional domains consider the Bachelor’s Degree just as the entry level requirement for an online college diploma. Even though Associate Diplomas are a great way to start, completing a person’s Bachelors uncovers many opportunities to various jobs, there are numerous online Bachelor Diploma Programs available coming from institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another concern is that many brick and mortar institutions give Online variations of their certifications but often for a considerably higher fee than the corporations that specialize in online course programs.
dark web websites tor market links dark markets
dark market link dark net dark web search engine
dark website bitcoin dark web darkmarket list
darkweb marketplace deep web search tor marketplace
tor darknet deep web drug url darkmarkets
darkmarket list onion market dark markets 2023
dark internet tor markets links deep web sites
dark web markets deep web drug url free dark web
dark market url darknet market links darknet drug store
dark web link dark net darknet market lists
darkmarket link drug markets dark web darknet market list
My brother suggested I might like this blog. He used to be entirely right. This submit actually made my day. You cann’t imagine simply how much time I had spent for this info! Thanks!
darknet market list darknet seiten tor market links
dark web search engine tor markets 2023 darknet market links
darknet search engine blackweb official website tor market url
deep web drug url deep web search dark web site
dark market link dark web market list dark market 2023
darknet market dark market url dark market
darknet seiten darkmarket link darknet drug market
dark web links deep web links how to get on dark web
darkweb marketplace deep web markets black internet
dark web access dark web market links tor darknet
darkmarket tor market dark web websites
how to get on dark web darkmarket 2023 darknet site
deep web search dark web link darkmarkets
dark web sites black internet dark markets 2023
dark market darknet market list darkmarkets
deep dark web free dark web darknet market
black internet deep web sites dark market link
darknet markets 2023 black internet darknet sites
free dark web dark web market drug markets onion
darknet marketplace darknet sites darkweb marketplace
Major thankies for the blog post.Much thanks again. Really Cool.
free dark web darkmarket link black internet
deep web drug store dark net darknet marketplace
best darknet markets darknet drug store blackweb
darknet market lists dark web drug marketplace dark net
blackweb dark market darknet sites
darknet seiten deep web search dark web links
blackweb darknet search engine tor market url
the dark internet bitcoin dark web darknet drug links
darknet links darknet sites dark market
deep web drug links onion market deep web drug url
dark net darkmarket url darkmarket
darknet seiten darknet drug links deep dark web
darknet drug links tor market links dark net
tor market url deep web links deep web links
tor market darknet drugs dark web drug marketplace
dark web links deep web drug url dark website
darknet markets darknet websites deep web drug links
darknet links tor market dark market
Thanks a bunch for sharing this with all folks you actually recognize what you are talking approximately! Bookmarked. Please additionally consult with my web site =). We may have a hyperlink change arrangement between us!
deep dark web darknet drug links the dark internet
tor market deep web drug markets deep web drug markets
deep web drug markets dark web sites links darkmarket list
dark internet darknet market best darknet markets
darknet market lists darknet seiten deep web drug url
darknet search engine darkweb marketplace dark web market links
how to get on dark web dark web links darknet drug links
dark web markets deep web drug links how to get on dark web
free dark web dark web site deep web drug url
drug markets dark web darknet markets dark web sites links
dark market list dark web links darkmarket link
deep dark web black internet dark market onion
dark web link blackweb official website dark web search engine
dark web markets tor market url darknet links
dark websites tor markets darknet websites
Thanks for the post.Really looking forward to read more. Much obliged.
darknet search engine darknet sites tor market links
darkmarkets darknet links deep web search
Amazing blog! Is your theme custom made or did you download it from somewhere? A theme like yours with a few simple adjustements would really make my blog jump out. Please let me know where you got your theme. Thanks
dark web search engine black internet drug markets onion
darknet markets 2023 tor dark web black internet
dark market list dark web sites links tor darknet
the dark internet dark web access how to access dark web
darknet markets 2023 deep web markets darkmarket
darknet market dark market darknet links
deep web drug markets dark web search engines dark web search engines
darknet markets dark markets 2023 how to access dark web
dark market list dark web search engines tor market
dark web market links dark market url dark web access
deep web drug url deep dark web dark web market
best darknet markets dark web markets free dark web
https://levitra.eus/# Vardenafil buy online
I simply couldn’t depart your web site prior to suggesting that I actually loved the standard information a person supply in your guests? Is gonna be again often to check up on new posts
Great post. I am facing a couple of these problems.
tor marketplace dark web search engines deep web drug url
best darknet markets darknet drugs free dark web
tor markets links tor markets links dark website
black internet darknet search engine darknet market
darknet sites darknet seiten dark websites
tor darknet dark web links drug markets onion
onion market tor markets 2023 darkmarket 2023
darknet links darkmarket url best darknet markets
darknet seiten blackweb official website darkmarket 2023
darknet links deep dark web darknet markets
the dark internet bitcoin dark web darknet links
tor marketplace darknet search engine tor marketplace
dark market dark markets onion market
dark market darkmarket list dark market 2023
darknet drug store dark web link darknet market lists
darkmarket url free dark web darknet marketplace
dark web links darknet market lists deep web drug markets
deep web drug markets darkweb marketplace darknet market links
dark web site deep dark web darknet drug market
tor market links darknet links dark web links
free dark web darkmarket tor market links
darknet drug links darknet seiten dark web websites
deep web drug markets dark market onion dark internet
dark websites dark websites darknet market lists
darkweb marketplace dark market 2023 darknet market list
tor dark web darknet market list dark web websites
darknet market free dark web darknet market links
dark web market list dark websites dark websites
bitcoin dark web darknet market lists tor darknet
darkmarket url tor markets tor market links
dark web markets darknet market list tor market links
dark internet darknet market list dark web link
darkmarket url tor darknet how to get on dark web
dark web access dark market onion dark web sites
dark web market links darknet marketplace darkmarket link
how to access dark web drug markets dark web tor markets 2023
dark web sites dark web drug marketplace darknet drug store
dark web sites links deep web drug markets dark web site
darknet markets 2023 tor markets 2023 darknet seiten
dark website deep web drug links deep web drug store
dark website darknet drug market darknet websites
how to access dark web darkmarkets darkmarket url
how to access dark web dark web drug marketplace dark web sites links
dark market dark web links darkweb marketplace
dark web websites blackweb official website deep web markets
tor markets darknet search engine darknet markets
dark market onion darkmarkets blackweb official website
deep dark web best darknet markets darkmarkets
dark market onion dark net blackweb
darknet market links dark web websites black internet
darknet market links darkweb marketplace darkmarket 2023
darkmarkets darknet websites darkweb marketplace
dark market tor dark web darknet sites
deep dark web black internet darknet market list
wow, awesome post.Much thanks again. Fantastic.
darkmarket deep dark web how to get on dark web
deep web drug url dark internet tor markets links
how to get on dark web dark market 2023 dark market 2023
I know this if off topic but I’m looking into starting my own weblog and was curious what all is required to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web smart so I’m not 100 positive. Any recommendations or advice would be greatly appreciated. Cheers
darkmarkets darknet markets 2023 tor markets
deep web markets darknet drug market the dark internet
dark market dark web market darknet market list
darknet marketplace deep web drug markets deep web search
dark market onion darkmarket link darkmarket list
bitcoin dark web darkmarkets dark market
tor markets dark web link dark web link
dark market 2023 dark market link darkmarket 2023
darknet websites darknet seiten darknet drug store
deep web drug markets tor market links tor dark web
dark web search engine darknet market links dark net
deep web links darkmarkets darknet markets
darkmarket dark web link deep web sites
darkmarket darknet market links darknet site
darknet markets darknet search engine deep web search
deep web drug links darknet markets tor marketplace
dark website darknet site deep web drug url
tor markets 2023 dark internet black internet
darknet market links dark net deep web drug markets
darknet drug store dark web link how to get on dark web
black internet tor market deep web drug links
onion market dark web link dark web sites links
black internet how to access dark web darknet sites
dark web market links dark web sites dark market link
tor market url deep web drug store black internet
dark markets 2023 tor dark web tor market
dark web drug marketplace bitcoin dark web dark web search engine
darknet markets deep web links darknet websites
darknet market links dark web market links darknet market
darkmarkets free dark web darknet market links
darknet markets drug markets dark web dark internet
I have seen that good real estate agents almost everywhere are Advertising. They are recognizing that it’s more than simply placing a sign post in the front area. It’s really pertaining to building human relationships with these sellers who at some time will become buyers. So, when you give your time and energy to assisting these dealers go it alone : the “Law connected with Reciprocity” kicks in. Interesting blog post.
tor markets tor markets black internet
darkweb marketplace dark web drug marketplace deep web drug markets
dark web search engine dark web market links dark web websites
dark web market list darknet market list deep web sites
blackweb dark market link deep dark web
deep web markets dark web market links dark web websites
darkmarket link darkmarket 2023 dark web market
deep web drug markets darkmarket 2023 dark web websites
deep web drug links darknet websites darknet market list
darknet websites drug markets dark web deep web drug url
onion market darknet websites deep dark web
darknet site how to access dark web how to get on dark web
tor marketplace blackweb dark web sites
darkmarkets dark market onion dark market link
dark markets 2023 tor markets links dark websites
tor darknet tor markets tor market
dark websites deep web drug store darknet market list
free dark web darknet drug links darkmarkets
darknet seiten deep web search onion market
tor market url blackweb official website darknet seiten
tor market darkmarket 2023 dark web search engine
dark market list tor markets 2023 darknet drug store
dark web search engine best darknet markets darknet marketplace
tor dark web darkmarket url drug markets onion
darknet markets 2023 deep web drug url darknet market
Well I really liked studying it. This post provided by you is very effective for accurate planning.
tor market links tor market url darknet markets
darknet market darknet market dark web search engines
deep dark web dark web links darkmarkets
darknet drug links dark websites darknet websites
dark web links darkmarket 2023 dark web search engine
deep web markets darkmarkets bitcoin dark web
dark web links how to get on dark web darknet market lists
dark markets 2023 dark web market list black internet
deep web search darknet marketplace darknet drug market
drug markets dark web deep web drug links tor markets links
darknet sites darkmarkets tor markets links
free dark web darknet site dark web market list
darknet markets 2023 darknet seiten dark web market
dark web link darkmarket url drug markets onion
darkmarket list darknet market lists deep web sites
deep web links dark web market links dark web search engines
tor market dark net darkmarket list
how to get on dark web darknet market tor markets 2023
dark market 2023 darkmarket 2023 darknet links
darkweb marketplace dark web sites dark web markets
darknet market darknet links dark market onion
dark market 2023 deep web links dark market onion
dark web market links dark market darkmarkets
dark web market links darknet site tor marketplace
dark web market darknet sites bitcoin dark web
https://sergio6vz62.bloggin-ads.com/45786348/chinese-medicine-cooker-for-dummies
onion market deep web drug url darkweb marketplace
tor market drug markets dark web free dark web
darknet seiten deep web drug links darknet sites
deep web links best darknet markets dark web market
darkmarket 2023 darknet markets 2023 drug markets dark web
dark web search engine darknet site dark web websites
darknet market list dark web drug marketplace tor marketplace
dark web markets the dark internet blackweb official website
darkmarkets drug markets dark web darkmarket url
free dark web dark market 2023 drug markets dark web
darkmarkets dark websites tor markets 2023
dark web search engine darkmarket 2023 blackweb official website
dark web websites deep web drug links the dark internet
free dark web darkmarket link dark market onion
how to access dark web darkmarket 2023 dark market link
darknet sites dark web market list how to get on dark web
tor markets links darknet site darkweb marketplace
dark market link dark website darkmarket url
darknet market links dark web websites darkmarkets
darkweb marketplace deep dark web dark web search engine
tor markets 2023 darknet market list dark market list
dark web drug marketplace deep web drug markets drug markets onion
blackweb official website bitcoin dark web dark markets
deep dark web dark web search engine darknet market links
darkmarket list dark web websites tor markets 2023
darknet drug store deep web markets darkmarket url
darknet links dark websites dark web site
deep web drug url dark web sites links blackweb official website
drug markets onion dark web markets bitcoin dark web
tor market url tor dark web darknet markets 2023
dark market 2023 dark web access dark web links
dark web websites deep web drug store dark internet
dark web market links dark net deep web search
dark web site bitcoin dark web dark web markets
dark web markets darknet site tor market url
darkmarket link darknet site how to get on dark web
tor markets links darknet drug market how to get on dark web
drug markets onion blackweb dark web market list
darkmarket list darkmarket list dark market
tor marketplace tor market tor dark web
darknet market lists dark web drug marketplace deep web search
deep web search drug markets dark web dark web search engines
darknet markets free dark web how to access dark web
darknet drug market deep web links deep web links
darknet seiten tor market links darknet drug store
dark markets 2023 darknet market lists darkmarket link
darkweb marketplace dark web sites dark market 2023
dark web markets darknet drug links dark web websites
darkmarket 2023 onion market blackweb
dark market url dark web link tor markets 2023
dark market 2023 tor darknet deep web sites
darknet drugs darknet market how to access dark web
dark internet dark web sites links darknet markets
tor markets 2023 free dark web free dark web
how to get on dark web best darknet markets dark web market list
dark web access black internet how to access dark web
darknet marketplace best darknet markets drug markets onion
deep web links tor market links darknet drug market
dark web search engine dark web links blackweb
dark web drug marketplace darknet links darknet marketplace
darkmarket 2023 tor market url deep web sites
dark web links dark web sites dark web links
darkmarket list tor markets 2023 dark web market links
dark web search engine dark web link darknet seiten
darknet markets darknet drug links tor market
tor market how to get on dark web deep web drug links
dark market 2023 darknet markets dark web search engines
onion market dark market link deep web links
dark market onion darknet marketplace darknet market lists
free dark web tor markets links free dark web
deep web search deep web drug url darknet market
dark web markets darknet site darknet site
darknet site dark market url deep dark web
deep web markets darknet links dark market list
dark website black internet darkmarket
dark market onion dark markets darkmarkets
how to get on dark web dark web links darkmarket 2023
bitcoin dark web deep web drug store dark web links
darknet drug store dark web market darkweb marketplace
darknet marketplace blackweb tor market links
dark web search engine black internet darknet drug store
tor market url darknet market list black internet
dark web drug marketplace darkmarkets deep dark web
best darknet markets dark market url darknet drug market
tor marketplace darknet site darknet sites
https://damienm91a2.yomoblog.com/28497614/facts-about-lady-massage-revealed
tor market dark web link deep web markets
https://griffinm9012.mpeblog.com/45604969/examine-this-report-on-chinese-medicine-breakfast
http://cialis.foundation/# Buy Cialis online
Kamagra tablets [url=http://kamagra.icu/#]super kamagra[/url] Kamagra 100mg price
onion market darknet market list tor dark web
bitcoin dark web blackweb official website dark market
darknet marketplace deep web drug store darknet market links
dark markets 2023 dark markets darknet market links
deep web drug links darknet links how to access dark web
dark web links deep web links dark market list
deep web search how to access dark web dark web market list
bitcoin dark web darknet drug store dark web market
free dark web dark market dark markets 2023
dark web search engines dark market url dark market onion
tor markets dark web market list dark web markets
dark web drug marketplace dark net how to access dark web
dark website dark market dark market onion
dark internet the dark internet deep web search
dark web drug marketplace dark web link drug markets dark web
drug markets onion darkmarket list drug markets dark web
dark web site deep web sites darknet market
dark web websites tor darknet best darknet markets
darkmarket url dark web drug marketplace deep web sites
dark web websites tor markets dark markets
dark web link darkmarket list deep web drug store
Thanks for sharing, this is a fantastic blog post.Much thanks again.
darknet drug links dark market list tor markets links
deep web drug store deep web drug markets how to access dark web
dark web search engines tor market links dark market list
darknet drugs dark web sites darkmarket 2023
deep web drug markets deep web drug store dark website
darknet site dark web sites links darkmarket list
darknet markets 2023 dark websites darknet drug store
deep web drug url darknet markets dark market onion
tor market url darknet drug store darknet sites
darkmarket url dark markets 2023 dark web search engines
darknet market dark web search engines darkmarket link
darknet sites dark markets 2023 deep web drug url
dark web link dark web search engine darknet marketplace
dark markets deep web drug markets tor markets
how to access dark web darknet market lists deep dark web
tor dark web dark market list darknet drug links
darknet markets how to access dark web darknet drug market
dark market onion free dark web darknet market
blackweb dark web sites links dark web markets
how to get on dark web tor markets dark web access
drug markets onion bitcoin dark web tor market url
dark market link tor markets blackweb official website
deep web search darkmarkets dark web websites
darkmarket 2023 darknet drug store darkmarket url
dark web market list darknet search engine darknet market list
dark market onion tor darknet bitcoin dark web
drug markets onion dark web sites links deep web drug markets
darkmarket link the dark internet dark market onion
darknet drugs tor market url darknet search engine
https://cesary38ld.idblogz.com/23065961/what-does-massage-chinese-markham-mean
tor markets links dark market list blackweb official website
https://holdenb82oy.blogoxo.com/22990949/the-massage-korat-diaries
deep web links dark net dark web markets
bitcoin dark web bitcoin dark web darknet market links
blackweb official website dark web drug marketplace dark web link
darkmarket link tor dark web dark web link
https://kamagra.icu/# buy Kamagra
deep web drug store how to access dark web drug markets dark web
darknet site dark markets 2023 darknet markets
dark website tor marketplace darknet market
darkmarket link darknet marketplace dark market
deep web links tor market darkweb marketplace
dark web access drug markets dark web dark internet
dark market list darknet market links deep web sites
darknet drug market darknet drug links dark internet
darknet drugs black internet the dark internet
darknet sites darkmarket link tor markets links
tor markets 2023 darkmarket dark web drug marketplace
darknet markets dark markets 2023 darknet market list
darknet seiten how to access dark web free dark web
deep web markets black internet blackweb official website
dark web drug marketplace darknet drug store dark web search engines
dark web markets tor marketplace dark web market links
darknet market list darknet market tor market
dark websites darknet websites dark web access
darknet sites dark web websites dark markets 2023
darknet search engine tor dark web blackweb official website
darkmarket deep web sites tor dark web
darknet drug market darknet drug links darknet seiten
dark markets 2023 darkmarket list darknet drug market
darknet drug market darkmarket link dark web link
dark market onion dark web links darkmarket
Nice post. I was checking continuously this blog and I am impressed! Very helpful information particularly the last part 🙂 I care for such info a lot. I was seeking this particular information for a very long time. Thank you and good luck.
darkmarket list dark web drug marketplace tor dark web
https://cialis.foundation/# Cialis over the counter
darkmarket 2023 blackweb deep web drug markets
free dark web darknet drug market tor markets 2023
free dark web darknet market list darknet market links
deep web drug store dark web market list darknet websites
dark markets deep web drug links dark market link
dark markets 2023 dark web drug marketplace darkmarket 2023
dark web links darknet sites dark market link
darknet site dark market link onion market
deep web drug markets tor market links dark web links
darknet marketplace darknet market lists dark market list
dark net dark web market links best darknet markets
deep web search tor markets 2023 dark web drug marketplace
drug markets dark web free dark web darkmarkets
dark websites dark web market list darknet market links
drug markets dark web darknet market links darkmarket link
deep web drug url dark market 2023 darknet drugs
darknet site dark market 2023 onion market
tor market links dark web sites links tor market
tor darknet darkmarket link darkmarkets
best darknet markets dark web drug marketplace darknet marketplace
how to access dark web darknet market list onion market
dark websites dark web market links darkmarket url
tor markets links darkmarket link blackweb official website
the dark internet darknet drug store tor darknet
deep web search darknet sites dark market link
dark markets dark web drug marketplace tor market links
dark markets 2023 darknet market lists tor dark web
darknet links tor market url dark web link
dark web sites dark website dark web site
deep dark web dark market list darknet market
darkmarket tor markets 2023 dark markets 2023
darknet sites dark market list darknet drug market
deep dark web deep web drug url dark market onion
dark market link drug markets onion tor marketplace
drug markets onion bitcoin dark web darknet drug market
free dark web onion market dark market link
deep web drug url darkmarket url free dark web
darknet market list deep web drug links black internet
darknet drug store darknet drug market darkmarket
tor markets darkmarket 2023 dark web market links
darknet market links dark market 2023 darkmarket
deep web drug url dark markets 2023 dark markets 2023
onion market dark web links dark web market links
drug markets dark web tor market links dark web link
darknet drugs tor market links how to access dark web
dark market onion dark market onion dark web sites
darkmarket 2023 darknet market links dark web sites links
deep web markets darknet marketplace darknet drug market
deep web sites darknet drug store dark web links
tor market url dark market onion bitcoin dark web
darkweb marketplace bitcoin dark web deep dark web
darknet links darknet websites blackweb
deep web drug markets tor market how to get on dark web
dark market link bitcoin dark web dark web links
darknet market blackweb official website tor market
deep dark web darknet drugs dark market list
darkweb marketplace darkmarket darknet market
blackweb darknet markets 2023 dark web link
tor markets links dark websites deep web links
dark market 2023 dark web market darknet market links
the dark internet dark web link dark web markets
best darknet markets tor market url tor market url
darkmarket dark web sites darknet seiten
darknet links darkmarket list tor market links
dark web search engine darknet drugs dark market url
dark markets tor market url dark web links
drug markets dark web dark websites drug markets onion
darknet websites darknet market links dark markets
darknet search engine deep web drug links darkmarket url
darkmarket 2023 tor market darknet markets 2023
tor markets links dark market onion dark websites
bitcoin dark web best darknet markets bitcoin dark web
dark web drug marketplace tor dark web the dark internet
tor market links darknet links darknet markets 2023
tor darknet dark web drug marketplace deep web links
dark markets 2023 darknet site darknet links
best darknet markets dark website bitcoin dark web
dark web search engine dark web sites free dark web
dark web access tor market url darkmarket link
dark web site darkmarket 2023 dark markets 2023
dark websites how to get on dark web free dark web
dark web search engine dark internet darkmarket
tor marketplace deep web drug links darkweb marketplace
dark web sites dark markets deep web links
dark net darknet market links tor darknet
darknet market list darknet marketplace dark market 2023
deep web search darknet links how to get on dark web
tor market links dark websites darknet drugs
darkmarket link darkweb marketplace deep web drug url
dark web search engine dark market onion dark web links
the dark internet darknet drug market blackweb
darknet drug links tor dark web dark markets 2023
tor dark web darknet markets 2023 tor market
dark web access tor darknet dark web sites links
dark market 2023 deep web markets deep web markets
darkmarket 2023 dark market onion darknet seiten
deep web markets deep web search dark web market list
how to get on dark web drug markets dark web darknet drugs
best darknet markets dark web market links darknet sites
darknet marketplace darknet market lists darknet site
the dark internet dark web search engine dark web websites
blackweb dark web market list tor dark web
deep web drug store deep web drug markets darknet markets
darknet links darknet search engine darknet market
deep web links dark web links dark net
onion market darkmarket 2023 blackweb
darknet market lists dark market list dark market
darknet markets deep web search darkmarket url
darknet search engine darkmarket list deep dark web
darknet search engine dark web site how to access dark web
darknet websites tor market darknet drug links
dark web access dark market deep web drug url
dark market list darknet seiten dark web link
dark web sites links onion market dark market link
dark web access onion market dark web websites
deep dark web dark internet dark web search engine
dark websites darknet market lists dark market 2023
darknet links free dark web darkmarkets
bitcoin dark web dark web access darknet markets
onion market dark market onion dark market
darknet search engine tor market drug markets onion
darknet market list deep web drug markets dark web sites links
dark market url darkmarkets tor market
darkmarket link darknet drugs dark web links
darkweb marketplace darknet sites darkmarket link
tor market links onion market darkmarket
dark web drug marketplace bitcoin dark web dark web websites
tor dark web tor markets links darkmarket 2023
darknet sites onion market darknet drug market
darknet markets the dark internet darknet market
dark websites deep web drug store deep web drug links
drug markets onion dark market onion tor darknet
I think this internet site holds some very superb info for everyone : D.
deep web drug links blackweb official website dark internet
darknet seiten dark net dark web search engines
deep web drug url dark web search engine dark web websites
deep web links darknet seiten how to access dark web
darkmarket link darkmarkets dark market list
darkmarket list darknet seiten dark markets
dark market list dark web access darknet markets
tor markets links drug markets dark web darkweb marketplace
deep web markets dark web links tor market url
darknet drug store dark web drug marketplace darknet drugs
bitcoin dark web drug markets dark web drug markets dark web
deep web sites darknet drug links darknet drug links
darknet sites darknet websites darknet sites
drug markets onion dark web site dark market url
deep dark web dark net tor markets
darknet markets the dark internet dark web search engines
darkweb marketplace darkmarket list dark web markets
darknet drug links dark web search engines dark web websites
best darknet markets tor markets links the dark internet
deep web drug store darkweb marketplace dark market url
darkmarket link deep web sites tor markets 2023
bitcoin dark web dark web sites darknet search engine
darknet search engine black internet dark web links
how to access dark web tor markets 2023 deep web drug store
darknet market darkweb marketplace darknet sites
It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
dark web link dark web market darknet marketplace
darknet markets darknet market links darknet drug links
darknet websites deep web drug store tor markets links
dark markets darkmarket url how to get on dark web
best darknet markets dark website dark websites
http://cialis.foundation/# Tadalafil price
how to access dark web dark markets tor darknet
darkmarket list darknet drugs deep web drug markets
drug markets dark web dark market darknet market lists
darkmarket darknet drugs how to get on dark web
deep web sites dark market darknet markets 2023
darknet markets darknet drug store tor dark web
dark markets dark market onion dark website
dark market url deep web drug url deep web drug links
deep web drug markets dark web markets darknet websites
dark web link dark web drug marketplace dark web access
dark market link dark markets 2023 darknet search engine
dark web access dark web search engine darknet sites
deep dark web darkmarket link deep web links
darknet site darknet market list dark markets
blackweb dark market url darkmarket link
drug markets dark web darknet markets dark web site
dark market link black internet bitcoin dark web
deep dark web dark web market list deep dark web
dark web market list how to get on dark web dark web search engines
dark web search engines dark web sites links dark web link
deep web sites dark web links darknet market list
dark internet blackweb official website darknet markets
darknet market deep web search dark markets 2023
Kamagra 100mg price [url=https://kamagra.icu/#]buy kamagra online usa[/url] Kamagra 100mg price
darknet markets 2023 darknet links tor marketplace
blackweb official website dark web websites tor market
best darknet markets deep web drug store blackweb official website
best darknet markets darknet drug market darknet links
darknet market lists dark web market drug markets dark web
deep web drug url darknet market links deep web sites
tor dark web dark market tor market
bitcoin dark web darknet markets 2023 best darknet markets
deep web drug store blackweb dark web market links
dark internet deep dark web darknet markets
dark web websites tor markets 2023 deep web drug markets
darknet search engine free dark web darknet market list
dark web site dark web sites tor markets links
darknet seiten darknet marketplace tor darknet
darkmarket 2023 dark web websites dark web market list
darknet site darknet market dark web market
tor darknet darkmarket list blackweb official website
Oh my goodness! an amazing article dude. Thank you Nevertheless I am experiencing concern with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting an identical rss problem? Anyone who is aware of kindly respond. Thnkx
tor dark web darknet markets the dark internet
free dark web deep web drug markets dark web site
darknet drug market darknet sites tor market url
dark market link tor markets darknet market lists
darknet market darknet drug market dark market onion
deep web links deep web markets darknet seiten
dark web links darkmarket list free dark web
darknet market links darkmarket link tor market
dark internet drug markets dark web deep web markets
darkmarket url dark web links darknet markets 2023
darknet drug links deep web drug markets dark net
darknet drug market darkmarket 2023 dark market list
dark web search engines darkmarket list darkmarket list
darknet drug market dark net deep web search
dark web market list darknet search engine drug markets dark web
deep web markets dark web sites darkmarket 2023
dark market url darknet links tor market url
dark markets tor market darknet drug store
drug markets onion darknet market dark market link
dark market url deep web search tor marketplace
dark market bitcoin dark web darknet drugs
dark markets 2023 dark market link tor darknet
dark web access dark markets darkmarket
deep web markets drug markets dark web dark market
deep dark web dark internet darknet market
dark market list dark market url dark markets 2023
tor market url darknet market lists dark market 2023
dark markets dark markets blackweb
tor markets onion market bitcoin dark web
darkweb marketplace tor market url darknet market
darkmarket link dark market url dark web market list
black internet dark web search engine darknet drug links
dark web site darknet market links darknet drug links
darknet sites darknet market lists free dark web
tor markets 2023 dark web search engines darkmarket 2023
dark website darknet site deep web drug store
dark markets dark websites darknet market lists
dark web sites links dark internet darknet websites
darknet markets darkmarket dark web link
dark markets how to get on dark web deep web markets
darknet markets 2023 darknet market list best darknet markets
deep web drug markets dark web search engines darkweb marketplace
free dark web darkmarket link dark web market list
dark market dark market deep web drug markets
You need to participate in a contest for the most effective blogs on the web. I will recommend this web site!
dark internet dark market link tor market url
how to access dark web tor darknet deep web markets
deep web search dark market link darknet sites
dark market list dark market 2023 darknet sites
dark market 2023 tor market dark web sites
blackweb dark markets dark web sites
darknet market list darknet drug links darknet websites
dark markets 2023 deep dark web deep web drug store
darkmarket 2023 darknet search engine darknet search engine
darkweb marketplace darkmarkets darknet websites
tor market url tor market url dark market
darknet market list best darknet markets darknet markets 2023
you are really a good webmaster. The website loading speed is incredible. It seems that you are doing any unique trick. Moreover, The contents are masterpiece. you have done a excellent job on this topic!
darkmarket dark market link darknet search engine
dark web market list dark websites bitcoin dark web
darknet marketplace dark web websites black internet
deep web drug url darknet site darknet market links
darkmarket list dark market list dark web sites links
darknet drug market deep web drug store deep web links
dark market link black internet darknet marketplace
dark web site darknet websites dark market onion
dark markets 2023 darkmarkets darknet drugs
the dark internet darkmarkets dark market 2023
darknet markets 2023 dark web links blackweb
darknet market list dark internet tor marketplace
blackweb dark web links blackweb official website
dark web link darknet sites black internet
dark web market darknet drug links drug markets onion
darknet sites darkmarket list dark web sites
dark market link darknet sites darknet drug market
dark web site tor markets 2023 darknet market links
dark internet darknet links tor market url
dark web links tor markets links deep dark web
how to access dark web onion market dark market link
black internet dark web search engine deep web search
darkmarket list dark web market dark markets
dark market onion deep web drug store deep web markets
best darknet markets dark web sites links deep web drug links
tor market links deep web markets deep dark web
tor darknet deep web drug markets drug markets dark web
dark web markets blackweb official website dark market list
blackweb official website darknet market darknet seiten
dark net darknet market links dark web search engine
darknet market lists darkmarket url dark web market list
darknet drug market deep web drug links deep web drug url
dark web sites darkmarket dark web markets
darknet drug links dark market onion darknet drug store
darknet seiten darknet links deep web drug store
tor market tor darknet how to get on dark web
the dark internet free dark web darkmarket list
darknet seiten dark market darknet search engine
deep dark web dark web websites black internet
deep web drug markets deep web drug markets darknet drugs
dark web access dark web search engines tor marketplace
how to access dark web deep web links how to access dark web
dark website darknet drug market deep web sites
blackweb official website darknet market lists dark web search engine
tor marketplace tor marketplace tor darknet
how to get on dark web the dark internet darknet drug market
darknet market links darknet drug market deep dark web
tor market darknet drug market dark market 2023
darknet drug market the dark internet darknet sites
dark web market dark web websites dark web market list
tor darknet dark market url tor marketplace
dark markets darknet drugs tor markets links
darknet market how to get on dark web dark website
dark web access tor markets darknet markets 2023
tor dark web how to get on dark web dark market url
darknet search engine dark web market deep dark web
dark web market links tor markets links dark web market
dark web search engine drug markets onion deep web drug links
dark web link darknet search engine onion market
how to get on dark web dark web websites darknet seiten
dark web sites links tor market dark web websites
dark web links how to access dark web blackweb
darknet site deep dark web darknet market
tor markets links tor market url tor markets links
darknet market links dark market dark web market list
darknet markets deep dark web dark web market links
deep dark web dark web market darknet seiten
dark web link tor market darkmarket list
tor markets links deep web drug store dark market 2023
dark web access darknet websites darknet links
dark web sites darknet market lists deep web drug markets
darknet market links dark net tor market url
bitcoin dark web dark website darkmarket link
free dark web dark markets dark market list
tor markets blackweb dark market 2023
darknet drugs dark web sites dark web market links
darknet site free dark web darknet market list
how to access dark web darknet market lists darkweb marketplace
drug markets onion dark website dark internet
tor dark web dark web websites dark market url
darkmarkets deep web drug store darknet sites
the dark internet darknet market lists dark web access
dark market list free dark web darknet drug store
dark markets deep web markets dark market list
dark market darkmarket list blackweb
deep web drug links dark web search engine darknet market lists
darkmarket 2023 deep web search dark web market links
dark market list deep web links drug markets onion
deep web links tor dark web deep web sites
dark web drug marketplace dark web access dark market 2023
drug markets onion tor market tor market links
darknet sites darknet market links darknet market lists
onion market dark market dark market link
dark website tor market dark web markets
darknet market list darknet links dark web site
the dark internet darkmarket darknet drug store
darkmarkets dark web links blackweb
the dark internet tor markets links best darknet markets
darknet drug market dark website dark web links
darknet market darknet drug store dark internet
tor markets deep web drug store dark market url
deep web drug url dark website deep web drug store
darknet market list dark web markets darknet links
deep web markets dark website deep web drug store
deep web markets how to get on dark web drug markets dark web
onion market dark market list darknet sites
dark web search engines deep web drug store dark web access
Покрытие пола – существенный шаг в строительстве. Выравнивание пола позволяет получить ровное основание для финишной облицовки.
Специалисты осуществляют [url=https://styazhka-pola24.ru/]стяжка пола москва[/url] с учетом всех требований и нормативов. Выравнивание пола производится с применением современных материалов, которые гарантируют устойчивость и качество.
Устройство пола позволяет создать идеальную основу для разнообразных видов облицовки. В Москве выравнивание пола выполняют опытные специалисты.
deep web drug store dark web sites tor markets links
tor market links the dark internet darkmarket list
deep web drug markets darknet markets 2023 deep web drug links
dark net dark web market list best darknet markets
darknet markets darkmarket dark web drug marketplace
dark market deep web drug markets blackweb official website
darknet drugs bitcoin dark web how to get on dark web
darknet drugs dark market link how to get on dark web
dark web link darkmarket url darkmarkets
darknet market links darkmarket link dark net
dark market onion drug markets dark web dark web links
darkmarket link how to get on dark web dark web search engine
deep web drug markets dark web market darknet sites
blackweb onion market deep web drug url
dark web market list drug markets dark web tor market url
tor market links tor markets deep web drug links
dark websites dark web link free dark web
darkmarket url dark web access best darknet markets
darkmarkets darknet seiten darknet marketplace
darkmarket link dark web drug marketplace dark markets 2023
deep web markets dark market list dark web search engines
darknet search engine best darknet markets darkmarket list
deep web drug links darknet market list tor market links
deep web markets dark web market darknet market list
free dark web dark web site how to get on dark web
darkmarket list dark web markets darkmarket list
dark web sites links darkmarket url blackweb
dark web search engines dark web search engines deep web drug store
tor dark web dark web links tor markets
dark web access darknet drug links dark web market links
the dark internet tor darknet drug markets onion
darknet links dark web search engine drug markets onion
blackweb official website bitcoin dark web darknet market links
dark internet dark market url darknet site
deep web drug store dark web links darknet drugs
free dark web darkmarket link deep web links
dark web market dark web markets darknet markets
tor market url tor markets links dark market
dark market 2023 darknet site tor market url
drug markets dark web deep web drug links darknet drug store
darknet marketplace bitcoin dark web darknet drug store
dark market link dark web access tor market url
dark web websites tor market url darkmarket 2023
dark web market deep web sites deep web markets
darknet site the dark internet dark web market links
dark web site deep web sites the dark internet
black internet dark web sites links darknet market lists
dark net dark market link darknet market list
dark net dark market url darknet site
deep web markets black internet onion market
dark web links dark market list darknet drug store
dark web access darknet drug store dark web search engine
dark web links deep web drug store darknet markets 2023
dark web sites darkweb marketplace darknet drug links
darknet drug links tor market links dark web sites
darkmarket url darkmarkets dark web market links
dark web drug marketplace blackweb dark web sites links
dark market tor marketplace dark market 2023
tor marketplace deep web links dark web search engines
darkmarket dark website deep web sites
how to get on dark web deep web drug url dark markets 2023
dark web link dark web websites tor market
blackweb official website dark web markets dark web market
darknet site darkmarket list deep web drug links
darknet websites deep dark web darknet market links
darknet markets dark market list how to get on dark web
dark market 2023 dark web markets dark web market links
dark web links dark website dark market
tor darknet blackweb official website dark market list
darkmarkets best darknet markets dark market link
tor darknet dark web search engines dark web market
darkmarket deep web drug links darknet market list
tor markets links darkmarket list dark web market links
darkmarket url how to get on dark web onion market
deep web markets deep web drug links deep dark web
dark web websites deep web drug store dark web search engine
darkmarket url deep web drug store darknet drug links
black internet tor markets 2023 how to access dark web
tor darknet tor markets 2023 deep web links
darknet site deep web sites darkmarket link
tor marketplace drug markets dark web dark market list
best darknet markets dark website deep web markets
darkweb marketplace darkweb marketplace darknet market
dark markets darknet site deep web drug markets
dark web drug marketplace darkmarket list tor market url
darknet drug store dark market onion dark web link
deep web drug links dark web links tor markets 2023
deep web drug markets dark web market list onion market
dark web drug marketplace darkmarket 2023 dark web market links
tor dark web dark markets dark market
https://cialis.foundation/# Tadalafil price
dark web sites links darknet websites darkmarkets
darkmarkets tor market links tor marketplace
onion market dark web sites links how to get on dark web
how to get on dark web tor dark web dark web market
dark web link darknet market dark web market links
how to get on dark web onion market deep web drug markets
dark websites dark web drug marketplace darknet drug store
darknet search engine drug markets onion darknet markets
dark web link black internet how to access dark web
tor markets 2023 black internet darknet markets
darknet search engine darknet search engine darknet seiten
darknet seiten drug markets dark web dark web market
tor marketplace free dark web darknet markets
deep dark web tor market url darknet market
darknet markets darknet sites bitcoin dark web
dark markets deep web search darknet drugs
deep web markets dark web market list dark market url
free dark web darknet sites dark web websites
dark web sites links deep web search dark web site
dark market link best darknet markets dark internet
dark web market list dark website darknet site
I have read several good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to create such a fantastic informative web site.
darknet market links deep web drug store tor markets
deep web sites darknet market links deep web drug links
dark market 2023 darkmarket url darknet site
dark web market dark web sites links deep dark web
dark web markets deep web drug links darknet search engine
darknet markets tor market url dark web market list
dark web drug marketplace deep web links darknet market list
darknet marketplace black internet dark web links
dark web market links tor markets 2023 dark web sites links
dark web market black internet the dark internet
dark web websites dark website dark web links
dark market dark web market links dark web links
bitcoin dark web darknet drug store darkmarket
onion market darknet websites dark web search engine
dark web market links darknet search engine darknet market
drug markets onion blackweb official website tor marketplace
dark market link darkmarket url drug markets dark web
sildenafil oral jelly 100mg kamagra [url=http://kamagra.icu/#]Kamagra 100mg[/url] buy kamagra online usa
deep web sites darknet site dark market link
dark web site drug markets dark web deep web drug store
deep dark web dark market url dark website
dark web market list darknet market list deep web markets
tor darknet deep web drug links darknet search engine
darknet websites dark websites blackweb
dark web market tor darknet dark web sites
dark websites deep web drug links dark websites
the dark internet deep web drug url darkmarket
dark market deep web drug url darknet drug store
dark web markets darknet drug market dark market link
darkmarket 2023 best darknet markets deep web search
darknet sites darkmarket 2023 tor markets 2023
how to get on dark web darkmarket drug markets dark web
darknet market list dark net dark web sites links
dark markets 2023 darknet websites darknet drug store
drug markets dark web tor markets 2023 the dark internet
deep dark web tor markets links dark web search engines
deep web markets deep web search dark web link
darkmarket url dark website darknet drug links
the dark internet dark market 2023 tor markets
darknet drug store darkmarkets dark web market
tor darknet how to get on dark web bitcoin dark web
blackweb official website darkmarket dark market url
tor markets tor market dark market list
tor market darkmarket drug markets dark web
blackweb dark web market links deep dark web
darknet drugs darknet markets dark internet
bitcoin dark web tor markets darknet site
tor marketplace darknet seiten dark web access
the dark internet the dark internet dark web sites links
dark markets darkmarket 2023 best darknet markets
To the elink.io administrator, Thanks for the well-structured and well-presented post!
darkweb marketplace darknet market lists darknet drug links
dark market onion tor markets 2023 dark markets 2023
blackweb darknet links tor market links
darkmarket 2023 dark web site dark web markets
darknet search engine deep web markets deep dark web
darknet marketplace drug markets dark web darknet websites
deep web drug markets tor dark web tor markets
deep web drug url deep web drug store deep web drug url
tor markets 2023 dark web sites dark web market
dark web site dark market onion market
dark web market list darknet websites the dark internet
tor markets links dark web market deep web markets
deep web markets darkmarket list darknet drugs
darkmarket list blackweb dark web sites
dark website tor darknet darknet links
darknet marketplace darknet marketplace deep web drug links
deep web links how to get on dark web dark market
bitcoin dark web darkmarket url dark market onion
darknet drugs darkmarket dark net
dark web search engines tor marketplace darknet market list
dark web site darkweb marketplace darknet drug store
dark market onion dark web links dark market
how to get on dark web tor dark web tor market url
bitcoin dark web blackweb darknet websites
dark market dark web market links dark website
dark web market list deep web drug url tor market url
darknet market list tor darknet drug markets dark web
darkweb marketplace darknet site dark markets 2023
drug markets onion best darknet markets dark web links
darknet marketplace darkmarkets darknet markets 2023
tor dark web deep web drug url dark market
dark net dark market darkweb marketplace
darkmarket link darkweb marketplace dark web markets
dark website bitcoin dark web darkmarket link
dark market link blackweb official website the dark internet
tor dark web dark web link dark market list
dark web sites darknet drugs tor market
dark web access darknet drugs dark market 2023
drug markets onion dark web sites darknet market links
tor markets darknet marketplace dark web market links
dark markets 2023 tor market links deep web drug store
dark market link tor dark web darknet markets
darknet sites dark web search engine dark internet
drug markets dark web tor markets 2023 tor dark web
dark net dark web search engine darknet drug links
darknet market list darknet drug market darknet drug market
deep web drug markets darknet drug links dark websites
darkmarket 2023 darknet seiten dark markets
darknet markets darkmarket dark web link
dark web search engines tor market links dark web market links
dark market list drug markets dark web dark market
blackweb darknet site tor marketplace
darkmarket list darknet markets 2023 tor markets 2023
After examine a few of the weblog posts on your web site now, and I truly like your means of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my site as well and let me know what you think.
deep dark web darkmarkets dark web search engines
darknet drug links dark markets darknet sites
dark market link dark web link dark internet
dark web market list darknet sites tor markets links
deep web sites tor markets darkmarket list
dark web search engines darknet marketplace tor marketplace
dark market list dark websites tor marketplace
dark web access darknet websites best darknet markets
deep dark web dark web market the dark internet
deep dark web onion market darknet search engine
how to access dark web via mobile access dark web how to access the darknet
tor darknet drug markets onion dark net
tor market dark web drug marketplace tor dark web
dark internet blackweb darknet search engine
dark web sites dark web search engine dark web market links
tor market links dark market onion dark markets 2023
darknet market list darknet market darknet market links
dark web markets how to access dark web tor darknet
how to access the dark web on phone dark web shop
darkmarket link darknet marketplace darknet websites
darknet market list dark markets darknet market
drug markets dark web the dark internet dark websites
dark web sites links dark web search engine how to access dark web
darknet seiten dark web links tor dark web
dark web market links darknet markets 2023 darkmarket link
deep web drug markets dark market url how to access dark web
dark web cash app hack [url=https://world-darknet.com/ ]how to get on dark web [/url] dark web links reddit
dark web on iphone [url=https://world-darknet.com/ ]dark web forum [/url] alphabay market net
dark web drug marketplace dark web search engines darkmarket list
dark web sites links darknet sites dark market list
dark web links deep web sites dark web links
how to access dark web darkmarket 2023 deep web search
darkmarket list dark web drug marketplace dark market list
Youre so cool! I dont suppose Ive learn anything like this before. So nice to seek out anyone with some unique ideas on this subject. realy thanks for beginning this up. this website is something that’s needed on the net, someone with somewhat originality. helpful job for bringing something new to the web!
dark web sites dark web websites deep web drug links
darkmarket link drug markets onion dark website
https://kamagra.icu/# super kamagra
dark market darknet marketplace deep web sites
black internet darkmarket dark websites
deep web sites dark websites tor market links
dark market list darknet drug store darknet drug links
darknet drug market drug markets dark web dark market url
how to access darknet on iphone best darknet porn sites dark market list
dark markets darknet market lists tor market
dark web link free dark web tor darknet
tor markets dark web sites links darknet markets
deep web drug links dark web link darknet seiten
darknet links darknet drug links tor markets 2023
dark market link darknet markets tor marketplace
dark web sites darkweb marketplace dark websites
how to access dark web tor darknet tor markets 2023
deep web drug url dark market url blackweb official website
dark web monitor how do people access the dark web how do you access the dark web
darkmarket link darknet site darknet sites
drug markets onion darknet site deep web drug markets
dark web site dark market link dark web link
dark net deep web drug store darknet marketplace
deep web markets tor markets links blackweb
drug markets onion onion market darknet seiten
deep web markets how to get on dark web dark internet
darknet seiten dark markets free dark web
dark market list [url=https://world-darknet.com/ ]dark web social security number [/url] dark web links 2023
dark internet onion market dark market 2023
dark web drug marketplace deep web drug store darknet drug market
tor markets 2023 blackweb official website deep web markets
deep dark web dark web search engines dark web search engines
how to go on the dark web [url=https://world-darknet.com/ ]pornography dark web [/url] dark market url
I just could not leave your site prior to suggesting that I actually loved the standard info an individual provide on your guests? Is going to be again regularly in order to check out new posts.
darknet seiten darkmarkets dark market url
dark markets 2023 dark websites dark market
darknet drug market dark web drug marketplace tor darknet
dark internet darknet markets 2023 blackweb official website
deep web links deep web markets darkweb marketplace
dark web markets dark web websites darkmarket link
darknet drugs darknet market list bitcoin dark web
tor markets links darkweb marketplace deep web drug markets
darknet market links deep web links darkmarket list
dark web search engines dark markets 2023 deep web sites
darkmarket list onion market deep web search
dark web monitoring services how to access the darknet dark web links
dark web search engines darknet drugs tor darknet
dark web markets darkmarket 2023 dark markets
tor marketplace darknet market darknet marketplace
deep web search blackweb official website darknet marketplace
dark web search engine blackweb official website tor markets
darknet market links darkmarket 2023 darknet markets 2023
darknet market tor darknet tor markets links
darknet search engine dark market url darknet drug links
top darknet market dark web silk road
best darknet markets tor markets dark websites
onion market blackweb official website tor market links
dark market list dark web access darkmarket list
darknet market links darknet drug links tor market
darkmarket url dark net darknet search engine
dark market url darknet drug store bitcoin dark web
blackweb official website blackweb dark market 2023
dark markets darknet market links darknet sites
darknet drugs darknet sites darknet markets
darknet site dark web markets tor market links
darknet seiten darknet drug store dark web drug marketplace
dark websites dark website darknet market links
darknet market links dark market onion darknet links
deep web search darknet sites deep web sites
asap url [url=https://world-darknet.com/ ]dark markets 2023 [/url] dark web search engines
dark market 2023 darknet market lists the dark internet
dark website tor marketplace darknet market list
deep web drug links dark market link darknet drug market
best darknet markets drug markets onion dark market url
darknet marketplace tor marketplace deep web drug markets
how to access dark web tor market url deep web drug url
darkmarket link drug markets onion deep web links
dark web markets tor market url darknet drug market
darknet sites dark markets dark web search engine
tor market dark website blackweb official website
top darknet marketplaces darknet links darknet market links
darknet links darknet websites tor markets links
dark market onion deep web drug store deep web drug url
deep dark web dark web market list dark web market list
dark market onion tor markets 2023 darknet marketplace
F*ckin’ amazing things here. I’m very satisfied to see your article. Thank you so much and i’m looking forward to contact you. Will you kindly drop me a mail?
darknet market list deep web sites tor markets links
darknet market lists darkmarket url dark internet
dark web websites app dark markets reddit darknet market list 2023
dark market url dark market url dark web search engine
free dark web tor marketplace dark market list
tor market darknet market links dark web market links
best darknet markets dark websites dark internet
drug markets onion darknet market links darknet markets
blackweb official website darknet drug market black internet
tor dark web darkmarket dark web link
darknet site darkmarket list darkmarket link
deep web drug links deep web drug markets deep web links
dark web search engines darknet markets 2023 darkmarkets
dark web market deep web markets darkmarket
tor market links darknet websites tor markets links
dark internet dark market url dark web markets
dark web search engines darknet links free dark web
darknet markets 2023 darknet drug links darknet drug store
dark web markets dark market 2023 dark market 2023
deep web sites dark market bitcoin dark web
black market drugs [url=https://world-darknet.com/ ]dark markets [/url] alphabay market net
deep web links deep dark web dark web site
darkmarket list darknet market links darknet drug market
deep web sites dark internet darknet markets
darkmarket link deep web drug markets dark web sites links
dark web search engines darkmarket link deep dark web
tor darknet dark market onion dark web websites
darkweb marketplace [url=https://world-darknet.com/ ]darknet black market [/url] how to access the dark web with tor
dark markets 2023 darknet drug links darknet sites
dark website dark net darknet links
dark web sites links darknet market lists dark market list
darknet links dark websites dark web websites
bitcoin dark web tor dark web darknet drug links
Really Appreciate this update, can I set it up so I get an email sent to me every time you make a new article?
dark web market dark web link tor markets 2023
http://viagra.eus/# Cheap generic Viagra online
how to access dark web drug markets dark web onion market
deep dark web darknet websites darkweb marketplace
darknet links dark web sites tor markets
darknet search engine dark web markets darknet markets
tor markets links darknet markets 2023 deep web sites
darknet markets 2023 dark web websites darknet websites
dark markets 2023 dark market onion tor market url
dark market link tor market links tor market url
darknet drug market dark internet darknet drug market
browse the dark web darknet drugs Heineken Express url
drug markets dark web dark market link deep web markets
darkmarket dark markets 2023 deep web sites
black internet darknet market list dark web links
how to get onto the dark web how to acces dark web
dark web market darknet websites deep web drug markets
dark web drug marketplace how to get on dark web blackweb
darkmarket list bitcoin dark web tor markets
darknet markets darkmarket link deep web links
tor markets deep dark web dark web drug marketplace
blackweb official website darknet search engine darknet site
deep web links darknet market links how to get on dark web
darknet drug links deep web drug links deep web search
Buy Vardenafil online [url=http://levitra.eus/#]Levitra online USA fast[/url] Buy generic Levitra online
deep web search how to access dark web the dark internet
dark web access tor markets deep dark web
deep web sites onion market best darknet markets
dark web market list dark web markets darknet markets
dark market list dark market list darknet market
darkmarket url deep dark web dark market 2023
dark market darknet drugs deep dark web
tor market links darknet market links darknet marketplace
dark websites dark web sites links dark net
darkmarkets dark web sites how to access dark web
dark market link darknet markets 2023 dark web search engine
blackweb official website dark web drug marketplace bitcoin dark web
https://kamagra.icu/# Kamagra Oral Jelly
darknet market lists dark web market links deep web drug markets
onion link [url=https://world-darknet.com/ ]tor for dark web [/url] darknet tor sites
bitcoin dark web blackweb dark web websites
dark internet dark web market list deep web sites
dark market 2023 blackweb dark market link
darknet markets 2023 dark market dark market url
darkmarket url drug markets onion dark market 2023
deep dark web dark web links dark market list
dark web credit card [url=https://world-darknet.com/ ]how to search the dark web [/url] top darknet
darknet market lists deep web drug markets darknet links
dark website darknet search engine dark market onion
dark web sites darkmarket url darknet drug store
dark net darknet marketplace tor darknet
deep web markets darknet markets 2023 dark web websites
dark market onion bitcoin dark web the dark internet
dark web market darkmarket how to get on dark web
darknet drugs darknet drug links darknet drug store
darkmarket url deep web links dark websites
dark web search engine deep dark web tor market links
Heineken Express Market dark web shop dark web silk road
tor market darknet drug links best darknet markets
tor market dark market url drug markets dark web
dark web markets black internet dark web drug marketplace
dark web sites links darknet seiten darkmarket url
dark web link how to enter the dark web
onion market darknet market dark market 2023
darknet market links tor market tor dark web
darkmarket darknet sites darknet websites
darkmarket 2023 deep web drug store dark web market
dark web market links deep web search darknet links
I’ve been surfing online greater than 3 hours as of late, yet I by no means discovered any interesting article like yours. It is lovely value sufficient for me. Personally, if all website owners and bloggers made good content material as you did, the net will probably be a lot more useful than ever before.
darknet links dark market link deep web drug url
darkmarkets darknet market list how to get on dark web
dark web markets bitcoin dark web dark markets
dark websites darknet sites dark market onion
tor marketplace dark web drug marketplace tor dark web
darknet drugs darknet market links black internet
dark market url deep web drug links deep web drug links
bitcoin dark web tor market url dark web search engine
tor markets 2023 dark web access blackweb official website
darkmarket url tor darknet dark web drug marketplace
the dark internet darknet links dark web websites
dark web market darknet market links deep dark web
dark web site darkmarket link darknet sites
darknet drug market darknet drug links deep web drug markets
I have not checked in here for a while because I thought it was getting boring, but the last several posts are good quality so I guess I will add you back to my daily bloglist. You deserve it my friend 🙂
dark markets 2023 dark market drug markets dark web
darknet marketplace deep web drug links dark web drug marketplace
how to access dark web dark web search engine dark web sites
dark web sites dark market list darknet drug store
dark markets dark web websites deep dark web
darknet drug links tor market links dark web markets
tor darknet tor marketplace tor darknet
buy stuff off the dark web [url=https://world-darknet.com/ ]sites on dark web [/url] how to access dark web safely
dark internet dark market list dark web link
dark market list dark web drug marketplace free dark web
free dark web tor markets 2023 bitcoin dark web
deep web drug url darknet marketplace best darknet markets
monitoring dark web [url=https://world-darknet.com/ ]dark market [/url] accessing dark web
tor market deep web drug store dark markets 2023
I truly enjoy reading through on this internet site, it has got good content.
bitcoin dark web tor markets links black internet
tor market url dark website dark web site
darkmarket list darknet marketplace dark web market
darknet market lists dark market link darknet drugs
dark web link darknet market list dark market onion
tor dark web onion market darknet markets
dark websites dark web market dark website
dark web sites dark market 2023 dark web market links
deep web drug url darknet seiten darknet drug store
legit darknet markets whats dark web dark web site
dark web site dark market darknet websites
darknet drugs darknet websites dark web market links
alphabay market url darknet adresse how do i get to the dark web access dark web
darkmarket link darkmarket link dark web markets
dark market 2023 darkweb marketplace dark web market links
darkmarket link tor market url darkmarkets
dark websites tor market deep web drug markets
dark market tor markets how to access dark web
dark net how to get on dark web darknet websites
free dark web darknet site dark web sites
darknet market list darknet drug market the dark internet
darkmarket 2023 darknet markets how to access dark web
dark market 2023 deep web drug links dark markets
I like this site so much, saved to favorites.
drug markets onion darkweb marketplace dark web market
darknet drug store dark market link deep dark web
darknet websites darknet site black internet
dark web drug marketplace dark web link deep web drug links
bitcoin dark web dark web site deep dark web
darknet links darknet links tor market url
darkmarket darknet markets dark web sites links
blackweb bitcoin dark web tor dark web
darknet markets 2023 darkmarket list dark net
deep web drug markets dark market url dark internet
dark websites dark web search engine darknet market links
drug markets onion dark web search engines the dark internet
I’d must verify with you here. Which isn’t one thing I normally do! I enjoy studying a post that can make individuals think. Additionally, thanks for permitting me to comment!
darknet drug market darkmarket darknet market lists
alphabay market onion link [url=https://world-darknet.com/ ]accessing the dark web [/url] top darknet sites
dark internet free dark web dark internet
dark market 2023 tor markets links dark market link
darknet drug market dark web sites dark net
dark web site dark net darknet market links
dark web access dark web websites tor market
darknet markets 2023 blackweb drug markets onion
dark website [url=https://world-darknet.com/ ]alphabay market [/url] reddit darknet markets
dark web drug marketplace darknet drug store drug markets dark web
darkmarket dark web market dark markets 2023
how to get on dark web darknet websites dark internet
darkmarket url tor market url the dark internet
darkmarket link dark web market list dark web websites
tor dark web deep web links dark market
darkmarket dark net tor markets 2023
dark web market list deep dark web darknet markets
tor marketplace darknet markets deep web drug store
download dark web videos how to get to dark web dark web links
how to buy drugs on darknet how do i access the dark web deep web link
tor browser darknet dark web marketplaces
dark market free dark web dark net
onion market drug markets dark web darknet markets 2023
dark market list darkmarket darknet links
dark markets dark net how to get on dark web
darknet seiten darknet search engine dark market 2023
dark market onion darknet links darkweb marketplace
blackweb official website darkmarket 2023 tor market url
dark market dark market deep web links
blackweb dark web market dark market link
darknet market deep web drug markets tor markets
tor market links deep web drug store darknet drug store
deep web sites drug markets dark web dark web site
dark web market links darkmarket url dark web market
dark web market list dark internet dark market link
dark web websites tor darknet darkmarket
darknet drug links darkmarkets dark market
tor markets links drug markets dark web darknet markets 2023
tor marketplace tor dark web darkweb marketplace
dark web websites dark web search engine darknet search engine
tor markets 2023 deep web drug store dark web market
darknet marketplace darknet market darknet drug links
dark web market list deep web sites deep web drug markets
drug markets dark web dark web site darknet markets 2023
dark web sites dark market 2023 onion market
tor markets links dark web market links deep web drug url
darknet market links deep dark web best darknet markets
dark web market dark market link deep web drug url
deep dark web deep web links dark web market links
deep web drug links darknet sites darknet site
darknet markets dark market link dark web market links
dark market 2023 dark web market list tor dark web
alphabay market darknet [url=https://world-darknet.com/ ]how to get on the dark web [/url] real dark web
dark web markets darkmarket url deep web drug store
black internet dark market onion dark market list
darknet market list drug markets dark web darknet marketplace
dark market list dark web market list deep web sites
bitcoin dark web darknet site deep web drug url
dark web link how to get on dark web dark web link
darknet black market [url=https://world-darknet.com/ ]darknet markets list [/url] darknet carding sites
black internet dark market list dark web site
Thank you for every other magnificent article. The place else may anybody get that type of information in such an ideal method of writing? I have a presentation next week, and I am on the look for such information.
bitcoin dark web deep web drug store darknet drug links
dark web search engine black internet best darknet markets
darknet search engine dark market url tor darknet
dark web links tor markets links darkweb marketplace
dark web markets darknet search engine dark web money hacks
how do i get to the dark web dark market 2023
drug markets dark web deep web links dark web market links
darknet drugs dark markets free dark web
dark web market links dark web sites links dark markets
deep web drug markets darknet sites deep web drug url
free dark web best darknet markets dark web markets
deep web drug store deep web search dark web market links
dark markets 2023 dark web websites dark web sites
tor darknet deep dark web darknet sites
darkmarket 2023 darknet marketplace dark markets 2023
darknet sites deep web drug store tor markets links
darkweb marketplace free dark web darkmarkets
There may be noticeably a bundle to learn about this. I assume you made certain good points in options also.
darkmarket 2023 deep web sites deep web links
tor market the dark internet darknet markets 2023
dark web market list dark internet darknet drugs
darknet markets 2023 bitcoin dark web darkmarket 2023
tor market links deep web drug url dark markets
dark market list darknet drug store the dark internet
dark market dark web market list dark web links
darknet markets tor markets dark market onion
blackweb official website drug markets onion dark web drug marketplace
onion market dark market list dark web market links
dark market 2023 dark web market how to get on dark web
dark web websites tor market links tor market url
darknet markets 2023 dark web markets dark web market list
darkmarket darkmarket url dark web sites
dark markets dark web market links the dark internet
dark web search engines bitcoin dark web free dark web
deep web markets darkmarket 2023 darknet market
Механизированная штукатурка — современный метод выполнения штукатурных работ.
Он основан на использовании автоматических систем штукатурки, обычно, произведенных в Германии, благодаря которым штукатурку приготавливается и наносится на стену автоматически и под давлением.
[url=https://mehanizirovannaya-shtukaturka-moscow.ru/]Механизированная штукатурка[/url] С подтвержденной гарантией До 32 процентов выгоднее обычной, Можно клеить обои без шпаклевки от кампании mehanizirovannaya-shtukaturka-moscow.ru
Таким образом, повышается прочность сцепления с поверхностью, а время, потраченное на работу уменьшается в пятеро–шестеро, в сравнении с ручным способом. За счет механизации и облегчения труда цена штукатурки стен за квадратный метр становится более выгодной, чем при традиционном методе.
Для машинной штукатурки применяются специализированные смеси, ценовой диапазон меньше, чем при ручной отделке примерно на треть. При соответствующих навыках и опыте специалистов, а кроме того если соблюдаются все технологические стандарты, поверхность, покрытая штукатуркой получается идеально ровной (государственные строительные стандарты) и гладкой, поэтому, дальнейшая отделка шпатлевкой не не необходима, что гарантирует дополнительные финансовые возможности для клиента.
dark web marketplace [url=https://world-darknet.com/ ]top darknet sites [/url] drugs market
darkmarket 2023 darknet marketplace dark web search engines
tor market url tor dark web the dark internet
I have to convey my gratitude for your kindness supporting all those that must have help with the concern. Your real dedication to passing the solution up and down was surprisingly advantageous and have continuously allowed men and women just like me to get to their pursuits. Your warm and helpful instruction signifies a whole lot to me and somewhat more to my colleagues. Regards; from all of us.
black internet dark web link dark markets 2023
tor marketplace dark web access deep web drug links
dark web links onion market deep web drug links
deep web drug store deep dark web how to get on dark web
tor market links darknet drug links darknet sites
Heineken Express darknet Market [url=https://world-darknet.com/ ]best dark web drug site 2023 [/url] dark web markets 2023 reddit
darkweb marketplace free dark web dark web markets
dark web search engines darknet search engine darkmarket url
dark web markets how to get on dark web dark website
tor market links black internet tor dark web
tor market links darkmarket dark web search engine
tor darknet darknet markets dark websites
how do people get on the dark web how to get on the dark web on iphone world market darknet
dark web market the dark internet tor market links
dark net black internet dark web access
dark web market darknet market links darknet markets
tor markets 2023 darknet site darknet drugs
dark web link dark market list darknet drug market
deep web markets darknet drug market blackweb official website
darknet market links how to get on dark web darknet markets
bitcoin dark web darknet markets 2023 darknet marketplace
dark market 2023 darknet market darknet drug market
bitcoin dark web darknet websites darkmarket list
blackweb darknet links dark website
darkmarket url darkmarket list dark web links
Ein großer Prozentsatz von von was, die Sie erwähnen ist erstaunlich legitim und es lässt mich sich wundern warum ich hatte nicht geht. Trotzdem es ein bestimmtes Thema Ich bin nicht zu gemütlich mit so während ich sich anstrenge, das mit tatsächlichen zentralen in Einklang zu bringen Thema von Ihrem Problem, erlauben Sie mir sehen was den Rest von die Leser have zu sagen.Gut gemacht.
dark web search engines dark web websites dark market url
tor market links deep web markets dark markets
onion market deep web drug store dark market 2023
dark market 2023 deep web drug store deep web drug url
darknet sites drug markets onion darknet search engine
darknet websites dark market 2023 dark web market links
I’d constantly want to be update on new articles on this web site, saved to fav! .
dark web market dark market list darknet links
darknet market darknet markets darknet markets 2023
dark internet onion market darkmarket list
tor marketplace dark web search engines deep web search
deep dark web onion market dark web sites
dark web sites onion market deep web drug markets
darkmarket list deep web drug markets darknet markets
darknet site deep dark web dark websites
darknet marketplace deep web links how to access dark web
tor marketplace drug markets dark web dark web market
tor dark web dark web link tor markets 2023
free dark web dark web sites tor market links
darknet markets 2023 dark web markets darknet seiten
dark web com [url=https://world-darknet.com/ ]how to get into the dark web [/url] black internet
dark web site dark web sites dark web search engine
dark web link dark web sites tor markets links
darknet markets dark market link tor markets
darknet websites dark web drug marketplace tor market links
best darknet market sites dark web address how to get to the dark web
darknet market lists free dark web deep web drug markets
tor darknet dark web websites dark market onion
dark markets 2023 dark web markets darknet search engine
how to get dark web drugs black market
deep web drug markets onion market darknet markets 2023
darknet market lists onion market darknet market links
dark market list darkmarket link dark web links
dark website dark web sites how to get on dark web
deep web sites darknet market lists darknet markets
2023 darknet markets dark web.onion darkmarket
darknet seiten dark web search engines tor markets links
bitcoin dark web darkmarket link best darknet markets
drug markets dark web dark web access blackweb official website
dark web access dark web websites how to get on dark web
dark web market list darkmarket 2023 darkmarkets
darkmarket darknet markets drug markets onion
https://levitra.eus/# Levitra online USA fast
dark net darknet market lists darknet websites
dark market url onion market drug markets dark web
dark web access dark web sites links dark market list
darknet markets 2023 darknet market lists best darknet markets
darknet site dark market onion darkmarket link
deep web drug links darknet market how to get on dark web
dark web market darknet marketplace dark web search engines
dark web markets how to get on dark web darkmarket list
dark web markets dark web drug marketplace darkmarket link
darkweb marketplace dark web drug marketplace darknet market links
dark market 2023 blackweb official website deep web drug links
dark market link dark web links dark market 2023
dark market onion dark internet darknet links
dark web market list dark web sites darknet drug store
darknet drug market dark web site darkmarket 2023
buy kamagra online usa [url=https://kamagra.icu/#]buy Kamagra[/url] Kamagra tablets
blackweb tor market tor market
dark web markets tor market url dark web links
deep web search dark market onion dark web search engine
dark market onion tor market darknet websites
dark internet tor marketplace deep web links
darknet websites darknet market drug markets dark web
darknet search engine darkmarket darknet marketplace
dark web market dark market link darkmarket
darknet sites deep web drug links tor darknet
darknet site drug markets dark web dark web market links
darknet sites darkweb marketplace deep web drug url
darknet sites tor market url darknet drug market
tor market tor market links darkweb marketplace
tor darknet dark market list tor dark web
deep web drug store dark web search engine dark web market
sites on dark web [url=https://world-darknet.com/ ]how to go on the dark web [/url] dark web address
tor markets 2023 dark web search engine blackweb official website
darknet markets dark market dark web link
deep web search darknet market list dark web access
blackweb dark market onion dark internet
how to get to dark web how to get dark web blackweb
how to get onto the dark web [url=https://world-darknet.com/ ]how to get on dark web on iphone [/url] real dark web
darknet market lists tor dark web darknet drug links
onion market tor dark web darknet markets
darknet drug store darknet drug market darkmarket
darknet market blackweb darknet drug store
deep dark web dark web links tor dark web
deep web markets deep dark web darknet markets 2023
asap darknet market darknet markets reddit
dark web access darknet links blackweb official website
darknet links darkmarket 2023 deep web drug markets
dark web search engines tor markets dark market
darknet market list tor dark web dark web websites
how to access the dark web with tor alphabay market url darknet porn sites
dark web market links dark web market tor market
darknet market links dark web links black internet
black internet dark web markets darkmarket
tor markets dark web sites dark web sites
blackweb dark web websites dark web market
Someone essentially help to make seriously posts I would state. This is the very first time I frequented your website page and thus far? I surprised with the research you made to create this particular publish extraordinary. Fantastic job!
deep dark web darknet seiten dark web search engines
tor market links dark web link darknet market lists
dark markets 2023 darknet market list dark web sites links
tor market links darknet links deep web drug url
deep web markets darkmarkets drug markets dark web
darknet drug store tor dark web onion market
As I site possessor I believe the content material here is rattling great , appreciate it for your hard work. You should keep it up forever! Good Luck.
deep web drug links darknet drugs dark web market
darkmarket bitcoin dark web onion market
deep web search deep web sites dark internet
dark markets free dark web the dark internet
darknet market dark web site dark web search engines
darknet drug store darknet market list darknet markets
dark markets dark web websites deep web drug store
darknet drug store deep web drug url tor markets 2023
darknet markets dark web drug marketplace tor dark web
drug markets onion deep dark web tor darknet
dark web search engines drug markets onion darknet market list
tor marketplace bitcoin dark web blackweb
dark market onion darknet markets darknet drug market
dark web search engines bitcoin dark web darkmarkets
deep web search dark net darkmarket url
drug markets onion tor darknet tor darknet
dark internet dark web market darknet markets
darknet drug store dark web market list darknet market links
tor darknet darknet sites darkweb marketplace
dark websites tor markets links dark web market list
dark market darknet market links darknet market lists
dark net darknet seiten dark web drug marketplace
blackweb free dark web deep web drug links
tor markets 2023 dark web links dark web sites links
dark market dark web market links tor markets 2023
darkmarket list dark market link dark web search engines
tor market url darknet search engine tor market url
Awsome site! I am loving it!! Will be back later to read some more. I am bookmarking your feeds also
dark web market tor darknet dark web search engines
tor market links drug markets dark web dark web markets
I conceive this site contains some really fantastic info for everyone. “Good advice is always certain to be ignored, but that’s no reason not to give it.” by Agatha Christie.
the dark internet darknet markets 2023 deep web drug markets
darkmarkets how to access dark web dark web websites
dark web websites darknet links dark web sites links
deep web sites darknet websites deep web drug url
darknet seiten onion market drug markets dark web
the dark internet dark internet blackweb
tor markets tor market links dark market link
dark web market links darkmarket url darkweb marketplace
darkweb marketplace dark market link darknet market
how to get on dark web blackweb official website darknet market lists
dark web access darknet marketplace dark web search engine
http://kamagra.icu/# buy kamagra online usa
deep web drug store darknet drugs tor markets
darknet sites tor market url dark web sites
deep web drug url how to get on dark web deep web markets
dark market 2023 dark web market dark market 2023
blackweb official website the dark internet dark web search engines
dark market url drug markets dark web dark web link
darkmarkets tor markets 2023 blackweb
darknet drug store darknet websites darkweb marketplace
deep web search dark web sites blackweb
darknet websites dark web markets dark internet
dark web link dark internet black internet
how to get on dark web darknet links darknet market links
tor markets darknet marketplace tor market url
tor markets 2023 dark market url dark web markets
tor dark web dark website dark web market links
drug markets onion darknet drug market tor dark web
onion market darknet markets tor marketplace
dark websites dark web links dark market list
dark web links drug markets dark web darkmarket link
blackweb official website darknet market links darknet drugs
darknet site darkmarket list dark web links
dark market onion dark markets dark net
dark web market list deep web drug links darknet marketplace
deep web links dark market link dark markets
darkmarket url darkmarkets dark web site
darknet market list darknet links darknet links
dark web websites tor markets bitcoin dark web
drug markets dark web onion market tor markets 2023
dark web access dark internet deep web links
dark market onion darknet marketplace dark web link
darknet market dark web site tor markets 2023
darknet drug links dark web sites darkmarket list
tor darknet bitcoin dark web darkmarket url
darknet drug store the dark internet deep web drug store
dark websites darknet drug market deep web markets
how to get on dark web tor markets links darkmarket
darkmarket list dark web market list darkmarket 2023
dark web search engine dark web link tor market
blackweb official website dark markets 2023 dark net
drug markets onion drug markets dark web free dark web
tor marketplace darknet seiten dark web sites
darkweb marketplace deep web drug url best darknet markets
darkweb marketplace drug markets onion dark market url
dark web drug marketplace darknet links dark web market list
best darknet markets darkmarket list how to get on dark web
darknet drug market dark market url best darknet markets
how to access dark web dark website how to access dark web
dark web site deep web drug store dark net
dark market tor market links darknet drug links
dark web market list darknet site tor market
dark websites darknet drug store dark market onion
dark web market links onion market darknet drug market
darknet marketplace dark web access darknet drug store
dark web market onion market dark web link
tor marketplace blackweb official website deep web search
dark web search engines darknet markets 2023 deep web drug links
dark markets dark websites onion market
dark market url dark web market darknet markets
dark web search engines tor markets 2023 deep web drug links
darknet market dark web link free dark web
darknet market list dark market link deep web drug url
black internet dark market list dark market 2023
dark market dark web market links darknet markets 2023
dark web search engines dark internet dark net
blackweb darknet marketplace darknet marketplace
darknet seiten darknet site deep web markets
how to access dark web deep web search dark web websites
dark web websites dark web site how to access dark web
darknet markets 2023 darkmarket bitcoin dark web
darknet drug links free dark web deep web links
black internet dark web search engines darknet market lists
darknet drug links dark web market list darknet site
dark internet tor markets darknet marketplace
darknet markets darknet market list darknet market list
deep web drug url best darknet markets free dark web
dark markets dark web websites dark web search engines
onion market dark website deep web markets
how to access dark web darknet links dark web markets
darknet drug market deep web drug url dark web access
darkmarket deep web drug store darknet drug links
drug markets dark web dark market list dark web link
dark web site dark market url dark web sites
tor markets 2023 how to access dark web dark market link
tor markets 2023 dark internet darkmarket 2023
dark market url deep web links darknet market lists
tor darknet dark market darkmarket
dark web market list darkmarket link darknet marketplace
dark web links darkmarket tor darknet
darkmarket dark web market links darkweb marketplace
darknet drug store deep web drug markets darkmarket link
how to get on dark web dark web websites darkmarket link
tor markets darknet site dark market url
tor market links dark web search engine darknet markets 2023
dark web market links darknet search engine dark web links
darknet sites dark web sites links darkmarket link
darkmarket darkweb marketplace darkmarket 2023
deep web sites deep dark web tor markets
dark web market best darknet markets drug markets onion
tor market links deep web markets deep web links
blackweb official website darknet market darkmarket url
dark markets 2023 dark web market links dark web search engine
darkmarkets dark web markets deep web markets
dark web access darkmarket deep dark web
tor dark web dark web search engines drug markets onion
dark web sites dark web search engine dark web sites
dark web link blackweb official website darkmarket url
You made some decent points there. I did a search on the topic and found most people will go along with with your website.
deep web drug markets darkweb marketplace deep web sites
darknet drugs tor market dark web access
tor market links deep web search dark web links
darknet marketplace darknet websites dark web sites links
tor market links darknet marketplace dark markets
darknet market darknet site darknet seiten
darknet sites blackweb dark websites
deep web drug store darknet drug market dark market
darknet drug links darknet links deep web sites
onion market darkmarkets tor darknet
dark web access darknet seiten dark web links
tor marketplace darknet websites dark net
tor markets drug markets onion dark web site
darknet drug store dark net dark market url
darknet markets deep web markets drug markets dark web
dark net dark markets 2023 darknet market list
darknet market list dark web access tor market links
darknet market list deep web drug url darkmarket url
deep web markets darknet markets deep web drug markets
deep web sites dark web links deep web drug links
dark web drug marketplace darknet market links deep web sites
darknet market dark market onion deep web search
deep dark web deep web search dark markets 2023
tor market url deep web drug url darkmarket url
darknet market list dark web market links blackweb
darkmarket link onion market darkmarket url
tor markets links dark web search engine tor markets 2023
darknet seiten dark web market bitcoin dark web
dark website darknet websites deep web sites
dark websites dark web search engine darkmarket url
deep dark web dark market onion darknet drug links
tor market dark internet deep dark web
blackweb deep web drug markets dark net
dark web links onion market dark internet
tor markets links black internet darknet drug links
dark websites tor dark web darkmarket link
dark website dark web sites dark market url
darknet market links darknet marketplace dark web sites
darknet websites free dark web dark web markets
dark web sites darknet websites free dark web
blackweb darkmarket 2023 dark markets
dark web drug marketplace darknet market list dark web links
dark web access darknet links dark internet
dark web access darknet market list deep web links
dark web search engine tor darknet dark markets
drug markets onion dark market onion deep web drug links
deep web drug store darknet websites darkweb marketplace
dark websites dark internet bitcoin dark web
darknet market list deep web drug url free dark web
how to get on dark web dark net dark web access
dark internet dark web access darknet market
dark web drug marketplace dark websites tor markets 2023
dark web markets deep web drug store dark web links
darknet sites dark website dark web links
buy kamagra online usa [url=https://kamagra.icu/#]Kamagra 100mg price[/url] super kamagra
dark web link dark web websites tor darknet
darknet drugs tor marketplace darknet drug market
darknet drug links darknet seiten blackweb official website
http://viagra.eus/# Viagra generic over the counter
tor market links best darknet markets tor markets
dark web site dark web sites darknet site
darknet drug links tor marketplace darkweb marketplace
darknet marketplace darknet marketplace black internet
dark web market deep web sites dark web sites links
deep web drug url darkmarket 2023 dark web market
darkmarket 2023 tor markets dark markets 2023
tor dark web dark websites dark web market
dark internet dark web sites links dark web links
darkmarket url darknet sites darkmarket 2023
how to get on dark web drug markets dark web deep web links
tor market links darkmarket link dark web link
deep dark web tor market url deep dark web
dark web site deep web drug url darknet site
dark web markets dark web sites tor dark web
deep web drug markets dark market list bitcoin dark web
darknet site dark web site tor market links
dark market onion darknet websites best darknet markets
darknet market links tor market links drug markets onion
darknet links dark web drug marketplace darknet markets
black internet deep dark web deep web drug links
dark market onion darkmarket url darknet drug store
darknet markets 2023 dark web search engines darknet markets
how to get on dark web dark web market list dark web sites links
drug markets dark web black internet deep web links
deep web drug links dark websites dark web market
dark web site dark net dark web market
tor markets links drug markets onion dark web drug marketplace
dark web links darkmarket url dark web market
tor darknet darknet drug market free dark web
the dark internet onion market darkmarket 2023
harp background
darknet links darkmarket deep web links
dark web websites best darknet markets darknet drugs
deep web search darknet sites onion market
drug markets dark web dark web market links best darknet markets
dark web market links darknet drugs darkmarkets
darknet websites dark market link darkweb marketplace
bitcoin dark web deep web drug url dark market onion
deep web links deep web links dark market url
deep web search tor market blackweb official website
darknet websites dark web search engine dark market link
deep web search dark markets dark web search engine
dark web access tor dark web darkmarket
drug markets onion dark markets 2023 darknet marketplace
darknet drugs darkmarket tor marketplace
dark website deep web markets how to access dark web
drug markets dark web how to access dark web bitcoin dark web
tor markets tor markets darknet search engine
drug markets onion dark markets darknet markets 2023
dark web websites dark web market list bitcoin dark web
dark web drug marketplace tor darknet deep web drug links
tor markets links darknet markets darknet market lists
dark web sites dark market link tor marketplace
deep web drug store darkmarket tor markets 2023
darkmarket darkmarket link darknet market
darkmarket list dark web search engine the dark internet
darknet markets 2023 darknet seiten tor market url
darkmarket url dark web sites links deep dark web
darknet search engine tor markets deep web drug links
deep dark web drug markets onion deep web drug url
onion market darkmarket url darkweb marketplace
deep web drug links drug markets dark web darkmarket 2023
deep dark web drug markets onion darknet drug market
dark web link dark web websites deep web links
darknet drug links dark web site how to get on dark web
dark market darknet seiten darkmarket
tor dark web darkmarket 2023 deep web markets
darknet drug links tor market best darknet markets
darknet market links deep web links dark markets
dark web sites darkmarket list deep web sites
deep web drug store dark web markets dark markets
tor darknet darknet seiten the dark internet
darkmarkets dark web sites links darknet drug store
dark market url dark market darknet websites
dark websites dark web market links tor market
dark web search engines tor market dark internet
dark web market list dark markets 2023 dark market onion
darknet markets 2023 darknet drug links tor dark web
drug markets dark web darknet drugs dark web links
darknet websites the dark internet tor market
dark web search engines deep web drug store deep web drug store
black internet deep web sites tor markets links
dark web links darknet site tor dark web
darknet market links the dark internet darknet markets
darknet market lists black internet deep dark web
dark market black internet darknet market list
deep web drug links dark market url deep web links
dark markets 2023 drug markets onion dark market list
dark web search engine tor markets 2023 blackweb
dark web market list darkmarket 2023 deep web sites
darknet websites dark market url dark markets 2023
darknet markets deep web links darknet markets
dark market list darkmarkets best darknet markets
tor darknet best darknet markets darkmarket 2023
dark web market links bitcoin dark web dark market url
tor marketplace darknet drug store tor markets
darknet market links dark net darkmarkets
dark websites darknet sites dark web market
dark web search engines dark web market list darknet links
darknet search engine darknet market links darknet sites
deep web sites dark markets 2023 how to get on dark web
dark web link best darknet markets darknet markets 2023
bitcoin dark web tor market darkmarkets
dark web drug marketplace darknet drug store best darknet markets
deep web search dark web websites darknet market
free dark web dark web market list darknet sites
dark web websites blackweb darknet market lists
darknet marketplace deep web drug store darknet market list
darknet sites dark internet darknet markets
darkmarket darkmarket url darknet websites
deep web drug markets dark net dark web websites
dark market list dark web drug marketplace darknet markets
darkmarket 2023 tor marketplace dark web websites
darknet marketplace dark market onion darknet market links
onion market tor markets links dark internet
darknet markets 2023 onion market tor darknet
Скоро день рождения моей жены, и я хочу сделать ей неожиданный и запоминающийся подарок. Проблема в том, что до зарплаты ещё две недели. Сайт credit-info24.ru, где собраны все МФО, предлагает [url=https://credit-info24.ru/]срочно взять займ на карту без отказа[/url]. Я решил воспользоваться этой возможностью, и всё прошло гладко. Теперь у меня есть средства для подарка, и я уверен, что жена будет в восторге.
darknet markets the dark internet tor markets links
darkweb marketplace dark internet dark market link
dark web site tor market dark web market list
dark market url the dark internet deep web sites
dark market url dark web link dark web link
tor darknet darknet search engine dark web websites
tor markets 2023 best darknet markets darknet market
darknet links how to access dark web darknet markets
tor market darknet websites dark web sites links
onion market darknet drug links tor markets
tor markets 2023 dark web site darknet markets 2023
deep web markets dark web link deep web drug links
dark web market dark web market how to get on dark web
drug markets dark web darkmarket link deep web search
tor markets links dark market darknet marketplace
darknet sites deep web drug store darkweb marketplace
deep web drug markets dark internet darknet drug store
tor markets links how to access dark web how to get on dark web
darknet seiten darknet drug store dark web site
drug markets onion darkweb marketplace tor markets
best darknet markets dark market 2023 darknet search engine
dark web markets dark web market links dark web access
dark web link tor market darknet drug links
blackweb dark web sites dark web markets
darkmarket list darknet market lists darknet seiten
tor market url tor markets black internet
tor market url how to get on dark web onion market
https://kamagra.icu/# Kamagra 100mg price
darknet links dark web sites dark web links
dark website darkmarket tor markets 2023
dark websites dark market url darknet market lists
dark web market list dark web link darkweb marketplace
darknet market list tor dark web darkweb marketplace
darknet market links darknet market list darknet seiten
darkmarket link dark market 2023 how to get on dark web
deep web sites dark web market links deep web drug links
dark website dark web sites tor market links
tor markets links dark web market list deep web drug links
darknet drug market onion market darknet marketplace
tor markets links deep web search tor market
dark market list blackweb dark web links
black internet dark markets darknet seiten
dark web links tor darknet darknet sites
best darknet markets dark web market links dark web markets
dark web drug marketplace dark web site tor market
tor darknet dark web site dark market list
dark market link dark web access tor dark web
dark web search engines dark website darknet marketplace
bitcoin dark web deep web sites tor markets
dark web link dark web market list dark market link
tor markets tor market dark market url
dark web market links dark web market dark market list
tor markets tor market links darkmarket list
darknet drugs dark web sites dark web sites links
darkmarkets deep web drug store deep web drug store
deep dark web dark market onion dark web search engines
dark web link darknet market lists darkmarket
darknet websites tor markets 2023 darknet market links
deep dark web tor market links tor market url
dark web sites dark web market darkmarket list
dark web market dark markets darknet markets 2023
how to get on dark web bitcoin dark web dark web market links
darkmarket url darkmarket 2023 dark web search engine
dark web links darknet market list dark market list
the dark internet the dark internet dark web access
dark markets 2023 dark web market links darknet websites
tor market tor market links dark web link
darkmarket link darknet links darkweb marketplace
darknet sites darkmarket link tor darknet
darkmarket link tor marketplace darknet search engine
tor markets darkmarket deep web drug markets
darkmarket list darknet drug market dark market
dark markets 2023 dark market url dark websites
darknet links darknet sites deep web search
dark internet darknet markets dark website
onion market dark markets darkmarket 2023
dark web websites dark market list dark web link
dark net bitcoin dark web darknet drug store
best darknet markets darknet market darkweb marketplace
drug markets dark web darknet drug links tor marketplace
the dark internet dark web drug marketplace darknet markets
dark web websites darknet sites darknet markets
dark web market links darknet marketplace tor markets links
deep dark web the dark internet dark market list
darknet drug market darknet marketplace dark web link
how to get on dark web darknet links darknet marketplace
darkmarket link deep web drug markets deep web drug store
how to access dark web darknet search engine darknet market list
darknet markets 2023 black internet darknet markets
darknet drug links dark internet black internet
black internet dark web market links darknet drug store
drug markets dark web darkmarket url how to access dark web
dark markets dark web sites darknet drug links
tor marketplace darkmarket url darknet sites
deep web drug url darkmarket url dark web site
deep web drug store deep web drug store darknet markets
darknet websites dark market url darkmarket 2023
dark internet tor darknet darknet websites
dark markets 2023 dark market tor market url
tor market url tor dark web tor marketplace
dark internet dark web search engine darknet drug links
dark web search engine deep web search dark internet
tor markets tor markets deep web links
tor marketplace deep web drug markets darknet markets
darkmarket 2023 dark market url dark market url
darkmarket url darknet search engine darknet seiten
darknet site dark web sites links dark market link
dark market darknet site how to access dark web
dark web market links deep web drug markets darknet sites
dark market list deep web search darknet drug store
darkmarket list dark internet darkmarket list
dark markets deep web search dark market link
drug markets onion deep web links darknet drug links
dark web market list dark websites tor market url
dark web market list darknet market links darknet sites
dark web search engines dark web sites links darknet drug links
dark market list deep dark web drug markets onion
dark internet deep web drug url dark market link
best darknet markets dark market onion deep web drug store
Партейная игра в карты – занимательное времяпрепровождение, которое популярно среди поклонников азарта и профессиональных игроков.
[url=http://arenafan.com/ads/list/?code_promo_melbet_bonus_de_bienvenue.html]http://arenafan.com/ads/list/?code_promo_melbet_bonus_de_bienvenue.html[/url]
[url=https://cascadeclimbers.com/content/pgs/code_promo_melbet_bonus_de_bienvenue.html]https://cascadeclimbers.com/content/pgs/code_promo_melbet_bonus_de_bienvenue.html[/url]
[url=https://totalfratmove.com/articles/code_promo_melbet_bonus_de_bienvenue.html]https://totalfratmove.com/articles/code_promo_melbet_bonus_de_bienvenue.html[/url]
[url=https://theshaderoom.com/articl/code_promo_melbet_bonus_de_bienvenue.html]https://theshaderoom.com/articl/code_promo_melbet_bonus_de_bienvenue.html[/url]
Игра в карты подразумевает много разновидностей, что делает покер разнообразным и интересным. Игроки могут соперничать в различных форматах и выигрывать призы.
Партейная игра в карты накладывает обязанности на участников анализа ситуации, стратегического подхода и умения читать соперников. Это делает игру более увлекательной и интересной для любого уровня игроков.
Покер является игрой ума и навыка, и он предоставляет возможность выиграть крупные награды.
tor darknet darknet sites dark web drug marketplace
darkmarkets dark markets dark market link
drug markets onion the dark internet dark market 2023
how to access dark web dark web market blackweb
darknet seiten dark web search engines deep web search
tor market best darknet markets dark websites
deep dark web dark market onion dark web links
dark internet darknet drug store deep web drug url
dark net dark web sites darknet market lists
dark web site darknet market links dark web sites
darknet marketplace dark web search engine how to get on dark web
tor dark web how to access dark web darkmarkets
dark market onion best darknet markets darknet site
drug markets dark web free dark web dark websites
dark web sites dark internet onion market
dark web link tor market links tor market url
dark web links darkmarkets dark market 2023
darkmarket link darknet market links deep web drug store
dark web site drug markets dark web darknet market lists
dark markets free dark web dark web access
free dark web dark web site dark market
dark markets 2023 darknet drugs dark web access
darkweb marketplace darkmarket list dark web sites
darkweb marketplace darknet market tor market
dark web sites dark market 2023 darkmarket list
black internet dark markets 2023 darknet links
black internet dark markets tor market
dark web market links dark markets 2023 darkmarkets
dark market list dark web search engines drug markets onion
dark market 2023 darknet markets dark web site
drug markets onion the dark internet darknet marketplace
blackweb official website how to get on dark web darkweb marketplace
dark web market links tor market links dark web sites
deep web drug url how to get on dark web dark web search engine
darknet seiten blackweb official website dark web search engines
darknet markets 2023 darknet links darknet marketplace
darknet site dark web market links deep web drug markets
dark web search engines blackweb official website dark net
black internet darkmarkets dark market url
deep web markets dark market url blackweb
dark web market links tor markets darknet links
how to access dark web darknet drug market darknet markets 2023
dark web sites links dark web access dark net
http://canadapharmacy.guru/# canadian pharmacy scam canadapharmacy.guru
darknet market list [url=https://kingdomurl.com/ ]darkmarkets [/url] dark market list
tor market links darkweb marketplace drug markets dark web
darkmarket dark web access dark website
tor market links best darknet markets darknet site
darkmarket deep web drug links dark internet
dark web drug marketplace dark web markets bitcoin dark web
deep web drug links darknet markets tor market
darkmarket url darknet market links darknet search engine
dark markets 2023 how to access dark web dark web market links
deep web sites darknet site dark web markets
darkmarket 2023 blackweb official website onion market
dark markets drug markets onion dark web sites
deep web drug markets black internet darknet links
dark web link dark markets 2023 darknet market links
darknet markets dark markets 2023 dark web search engine
dark markets dark web link tor markets 2023
dark market list deep web search darknet markets 2023
india pharmacy: п»їlegitimate online pharmacies india – indian pharmacy indiapharmacy.pro
dark web market dark market list dark market link
darkmarket dark web market links darknet site
deep web drug links deep web drug links dark web websites
deep web markets dark web market list dark websites
tor markets 2023 best darknet markets darknet drug store
dark web link tor dark web darknet market
darkmarket 2023 darkmarket list dark websites
dark web links [url=https://kingdommarketonlinee.com/ ]darknet site [/url] dark market
dark web links dark market onion darknet search engine
darknet drugs dark web market links dark market link
tor dark web dark web links tor dark web
free dark web tor market darknet markets
darknet market dark markets darknet market list
mexico drug stores pharmacies: buying from online mexican pharmacy – mexican mail order pharmacies mexicanpharmacy.company
reputable canadian online pharmacies [url=https://canadapharmacy.guru/#]legit canadian pharmacy[/url] canada rx pharmacy world canadapharmacy.guru
tor dark web [url=https://kingdommarketurl.com/ ]darknet search engine [/url] darknet search engine
dark market onion dark market 2023 dark websites
dark web search engines dark web link dark website
tor darknet dark market link deep web drug markets
I really like your writing style, great info, regards for posting :D. “In university they don’t tell you that the greater part of the law is learning to tolerate fools.” by Doris Lessing.
https://indiapharmacy.pro/# best india pharmacy indiapharmacy.pro
dark web search engines dark markets 2023 how to access dark web
darkmarket dark net darknet drug market
tor market links drug markets onion dark internet
drug markets onion darkmarket list darknet drug links
darknet drugs darknet search engine dark web market list
dark web search engine dark web links dark web search engine
dark web access dark market 2023 darknet sites
darknet marketplace how to access dark web tor darknet
deep web sites dark web links darknet drug market
drug markets dark web darknet marketplace darknet drug store
darkweb marketplace deep web drug store black internet
darkmarkets darknet markets darknet site
darknet market lists dark web site dark websites
tor markets 2023 dark markets 2023 best darknet markets
dark web websites dark web drug marketplace dark websites
drug markets dark web darknet markets 2023 deep web search
onion market dark market onion dark market 2023
dark web sites how to access dark web dark website
free dark web dark website tor market links
how to access dark web deep dark web darknet markets 2023
dark market list deep dark web darkmarket
darkweb marketplace tor markets dark market url
darknet markets [url=https://kingdommarketonlinee.com/ ]darknet markets 2023 [/url] onion market
darkweb marketplace dark web access deep web drug store
blackweb tor markets 2023 dark web websites
darknet drug store dark web markets darknet market
darkmarkets tor darknet dark internet
how to access dark web drug markets onion dark web drug marketplace
dark websites deep web search dark markets
Hi there! I know this is somewhat off topic but I was
wondering if you knew where I could locate a captcha plugin for my comment
form? I’m using the same blog platform as yours and I’m having trouble finding one?
Thanks a lot!
dark market onion blackweb official website the dark internet
darknet search engine dark web link dark market link
darkmarket tor markets 2023 deep web drug links
blackweb bitcoin dark web deep web search
deep web drug url [url=https://kingdommarketurl.com/ ]dark website [/url] darknet seiten
bitcoin dark web dark web market tor market url
dark market 2023 how to get on dark web tor market url
dark web links darknet drugs dark web market
dark net darknet market list black internet
tor market links darkmarket link darknet drug links
darknet site deep web sites darknet drug market
dark internet dark market tor markets links
tor markets 2023 dark web link darknet markets
dark web link deep web markets darknet drugs
canadapharmacyonline legit: vipps canadian pharmacy – canadian drugs online canadapharmacy.guru
dark market link darknet market links darknet market list
deep web search how to access dark web onion market
dark web market blackweb tor market links
darknet drug market free dark web deep web sites
darknet search engine darknet markets free dark web
tor market links darknet market list dark web access
darknet drug market darknet site dark web sites links
dark web sites dark web links onion market
dark markets darknet market links darknet drugs
the dark internet [url=https://kingdommarketonlinee.com/ ]tor market url [/url] how to get on dark web
dark web links dark web websites dark web market
black internet tor market links dark web link
Browns Game live stream free online.How to watch Cleveland Browns football games live stream, today/tonight & Find Browns TV schedule, news update. The Cleveland Browns are a professional American football team based in Cleveland, Ohio. The Browns compete in the National Football League as a member club of the American Football Conference North division.For more info visit our site: Watch Browns Football Live Online
darknet drug store darknet markets 2023 darknet site
dark market url dark markets dark web links
dark web markets dark market onion darknet sites
darkweb marketplace darknet marketplace dark internet
deep web links dark web sites links darknet market links
tor marketplace dark web sites dark web site
dark web markets how to access dark web darknet drug store
darknet links dark web market links darkweb marketplace
deep web search [url=https://kingdommarketurl.com/ ]dark web markets [/url] bitcoin dark web
deep web markets darkmarkets tor dark web
deep web sites dark web access darknet drug store
dark web links drug markets onion free dark web
deep web drug url deep web search darknet markets 2023
darknet market links darknet seiten darknet market list
darkmarket darknet site darkmarket url
dark market link darknet websites darknet markets
darknet sites dark web market list darknet site
dark web links darknet site darknet drug links
dark markets darknet drug store tor dark web
drug markets dark web dark markets 2023 dark market
darknet marketplace dark web links how to access dark web
dark web market list dark market link the dark internet
darknet market links dark market link dark net
If you keep it like this, I ll visit you every day. 섯다
I must say you have written a great article. 카지노사이트랭크
Its an amazing website, I really enjoy reading your articles. 스포츠토토맨
Taking a few minutes and actual effort to generate a top notch article. 19가이드03
Thanks so much for the blog post. 카지노사이트존
dark web sites dark market onion black internet
I am realy extremely glad to visit your blog. 슬롯사이트
how to access dark web the dark internet darkmarket
I like it when people get together and share views. Great website. 온라인카지노
dark web market links tor market darknet websites
bitcoin dark web [url=https://kingdommarketonlinee.com/ ]tor darknet [/url] darknet drug links
dark web search engine dark web access deep web search
dark web site the dark internet darkmarket url
darkmarket 2023 dark websites deep web drug url
darknet links dark market url dark web sites
dark markets 2023 dark web sites dark markets 2023
dark market list dark markets darknet marketplace
darknet market links tor dark web deep web sites
free dark web bitcoin dark web deep web drug store
darknet sites darknet markets 2023 tor marketplace
darknet drugs darknet websites dark website
tor markets links dark website darknet site
dark web sites tor market url tor dark web
tor markets 2023 how to get on dark web blackweb
deep web drug url tor darknet dark markets
darknet seiten deep web drug links blackweb official website
dark web site darknet drugs dark market link
dark websites darkweb marketplace darknet marketplace
dark web drug marketplace dark market list drug markets dark web
darknet market lists darknet sites dark web links
dark web sites drug markets dark web drug markets dark web
tor dark web dark market list deep web drug store
black internet tor market darkmarkets
buy prescription drugs from canada cheap: canadian online pharmacy – canada discount pharmacy canadapharmacy.guru
dark markets dark web markets the dark internet
deep web search darknet search engine dark web access
darknet marketplace dark market dark web links
northwest pharmacy canada: best rated canadian pharmacy – canadian mail order pharmacy canadapharmacy.guru
canada pharmacy [url=https://canadapharmacy.guru/#]canadian pharmacy price checker[/url] online canadian drugstore canadapharmacy.guru
dark web websites dark market onion darknet seiten
darkmarket 2023 darknet market list onion market
onion market darknet market lists drug markets onion
darkmarket tor dark web dark markets
darknet search engine dark net dark market link
Hiya, I’m really glad I have found this info. Nowadays bloggers publish just about gossips and web and this is actually irritating. A good website with exciting content, this is what I need. Thanks for keeping this site, I’ll be visiting it. Do you do newsletters? Can’t find it.
dark websites darknet market lists dark web search engines
darkweb marketplace deep web markets dark internet
tor market url dark web search engines darknet drugs
bitcoin dark web dark web market list darkmarket link
darknet site deep dark web tor dark web
blackweb official website dark web links dark web websites
the dark internet dark web market links dark web websites
darknet market lists dark internet darkmarket list
dark market url darkmarket list black internet
dark markets deep web sites tor dark web
darknet drug links darkweb marketplace dark market 2023
dark web markets deep web drug markets darkmarket 2023
dark web sites links drug markets dark web drug markets dark web
tor markets 2023 darknet marketplace dark web links
darkmarket 2023 darknet links dark market url
dark web search engines dark market tor market links
black internet darknet drug store the dark internet
tor market links darkmarket 2023 darknet marketplace
dark market darknet marketplace darknet markets 2023
dark web sites links onion market darknet sites
deep web links darkmarket url dark website
deep web search deep web links free dark web
deep web drug links dark web links dark web links
deep dark web dark website dark web search engine
darknet drug store deep web drug markets darkmarket 2023
darknet market lists darknet markets 2023 dark markets
tor market darkmarket 2023 darknet markets
dark web search engine dark web search engine deep dark web
drug markets dark web [url=https://kingdommarketonlinee.com/ ]darknet websites [/url] how to access dark web
deep dark web darkmarket dark web access
deep web drug store tor marketplace dark internet
darknet seiten tor marketplace dark web market links
deep web links darknet drug store darknet websites
darkmarket 2023 darknet drug store tor market links
darkmarket link deep web markets dark web drug marketplace
deep web drug markets black internet dark web market list
dark markets 2023 deep web drug url dark market link
darkmarket list best darknet markets drug markets dark web
darknet websites dark website darknet seiten
dark market 2023 darknet search engine bitcoin dark web
dark market link dark market list darkmarket 2023
dark website dark market url dark web market list
tor market links dark web market darknet markets 2023
how to get on dark web darknet search engine dark web sites links
deep web drug links [url=https://kingdommarketurl.com/ ]dark web websites [/url] deep dark web
darkmarkets dark web market dark market list
deep web drug store dark website how to access dark web
darkmarket list deep web drug url free dark web
dark net black internet tor market url
tor markets darkmarket list dark web links
darknet seiten dark web sites dark web market list
darknet market drug markets dark web bitcoin dark web
dark web search engines tor markets 2023 darknet drug links
dark web access darknet market list deep web drug url
darkmarket url dark markets how to get on dark web
dark web search engines bitcoin dark web dark web drug marketplace
dark website deep web drug url darknet market list
dark web access dark web search engines dark web market
darknet drug market dark net drug markets dark web
darknet marketplace free dark web dark market link
darkmarket link dark market dark web search engines
darknet markets dark internet dark web link
dark markets 2023 darknet marketplace dark web link
darkweb marketplace darkmarket 2023 dark web market links
dark websites tor markets darknet websites
deep web links dark net tor markets
darknet links darkmarkets darkmarket
dark web sites links deep web drug store darknet market lists
darknet site tor markets 2023 dark web sites links
drug markets dark web drug markets dark web onion market
darknet drug market deep dark web how to access dark web
darknet markets deep web links how to get on dark web
tor market darknet drug market dark web market
deep web markets tor markets links dark web access
dark web links darknet search engine dark websites
onion market dark web access darknet drug links
darknet drug store drug markets dark web dark web sites
darknet site [url=https://kingdomurl.com/ ]darknet drug links [/url] free dark web
darknet markets 2023 darknet drug store darknet drug links
bitcoin dark web darkmarkets deep web drug url
dark web market dark web search engines darknet sites
dark web search engine tor market dark markets
dark web search engines darknet drug links darknet markets
deep web markets free dark web darkmarket
tor market links darknet drug store drug markets dark web
darknet drug links dark web market darknet sites
darknet market links dark web websites dark markets
black internet dark website dark market link
darknet websites dark market url dark web market
darknet drugs dark market list darkmarket url
free dark web tor darknet dark web site
dark website darknet sites dark market url
dark market 2023 dark market list dark internet
darkmarket darkmarket list darknet markets
dark market url dark web site deep web search
onion market dark web market links onion market
darknet search engine darkmarket list dark markets
Пять лет мы искали свой звук – уникальный и запоминающийся, пять лет мы экспериментировали и меняли саунд-продюсеров. Мы находили и теряли, ругались и мирились, – всё ради нашей музыки и права на сцену… Тернист путь к себе, но сейчас мы понимаем что наша музыка – это музыка весны!
[url=https://kaspiymusic.ru/]саунд дизайн каспий[/url]
tor marketplace dark markets dark website
dark web markets dark market link dark markets 2023
dark internet deep web search dark market url
tor market dark website darkweb marketplace
dark web market list darknet drugs deep web drug markets
darknet markets dark website darknet sites
free dark web darkmarket link darkmarkets
dark web markets darkweb marketplace tor marketplace
dark market url dark web sites links darknet websites
deep dark web black internet darknet markets
blackweb darknet markets darkmarket
dark website [url=https://kingdommarketurl.com/ ]darknet seiten [/url] deep web drug url
darknet drug links dark market onion dark web site
tor market url darkmarkets black internet
dark markets 2023 how to access dark web dark web market links
how to access dark web dark markets deep web links
dark markets darknet drug links dark web market list
darkmarket url dark markets dark net
deep web drug markets darknet links deep web search
darknet marketplace tor markets links deep web drug links
deep web drug store deep dark web the dark internet
canadian pharmacy 24: canada drugs online review – online pharmacy canada canadapharmacy.guru
online shopping pharmacy india [url=https://indiapharmacy.pro/#]pharmacy website india[/url] top online pharmacy india indiapharmacy.pro
dark web markets dark web drug marketplace deep web links
dark web access dark market tor markets
dark web websites darkmarket darknet search engine
drug markets onion dark market darkweb marketplace
darknet sites onion market blackweb
deep dark web dark web links deep web search
drug markets onion dark website dark markets
tor markets free dark web dark internet
dark web sites bitcoin dark web darknet search engine
dark web websites dark web websites drug markets dark web
how to access dark web dark markets darknet drug market
darknet drug links dark web access darkmarket
tor darknet darkmarket url deep web drug markets
dark web market links tor marketplace dark web search engines
darknet drugs darkmarket url tor markets 2023
deep web drug store the dark internet dark web access
darknet seiten dark market list dark web websites
dark net drug markets onion dark markets 2023
medicine in mexico pharmacies: buying from online mexican pharmacy – medication from mexico pharmacy mexicanpharmacy.company
dark web links tor darknet darknet drug links
onion market how to access dark web deep web search
black internet darknet drug market darknet drug store
deep web drug store dark web search engines darkmarket list
dark website [url=https://kingdommarketurl.com/ ]dark web websites [/url] dark web market links
darknet markets deep web sites dark market link
darknet market lists black internet tor dark web
tor market url darknet drug store dark market
darknet market tor market links darknet seiten
darknet drugs tor markets links darknet links
darkmarkets deep web markets darknet search engine
dark website deep web markets darknet drug market
tor darknet darknet links darkweb marketplace
dark internet darknet links drug markets dark web
free dark web deep web drug url darknet markets 2023
dark internet dark market dark net
darknet markets free dark web deep web drug markets
darkmarket link dark website darkmarket link
drug markets onion blackweb official website dark web link
darknet market lists dark market darkmarkets
darkmarket list darkmarket 2023 deep web drug links
dark website dark web link dark web markets
how to get on dark web deep web drug url tor markets 2023
how to access dark web onion market dark web markets
dark market link dark website dark website
bitcoin dark web drug markets dark web darkmarkets
darknet links drug markets onion free dark web
Great wordpress blog here.. It’s hard to find quality writing like yours these days. I really appreciate people like you! take care
drug markets onion dark web markets deep web drug url
deep web markets bitcoin dark web dark market
darknet markets darkmarket 2023 dark web markets
deep web sites tor markets 2023 deep web drug url
dark website darknet site dark web search engine
how to access dark web tor markets dark internet
deep web search darkmarket url tor market url
deep web markets [url=https://kingdommarketurl.com/ ]deep web drug links [/url] darknet drugs
dark web drug marketplace dark market link tor darknet
dark web link drug markets onion dark web access
dark web markets deep web drug links darkmarket
darknet market list deep web drug links deep web links
dark websites dark websites black internet
drug markets dark web [url=https://kingdommarketonlinee.com/ ]deep web sites [/url] tor market url
darkmarket link darkmarket url dark web sites links
tor market url tor market url free dark web
dark markets 2023 blackweb deep web sites
darknet markets 2023 darkweb marketplace darkmarket 2023
pharmacies in mexico that ship to usa: mexico drug stores pharmacies – п»їbest mexican online pharmacies mexicanpharmacy.company
darknet websites onion market darknet markets 2023
dark web access how to get on dark web dark web websites
dark web link deep web drug links dark markets
how to get on dark web dark web site darknet drug store
dark market onion blackweb darknet market links
dark web site dark market 2023 darkmarket link
best darknet markets tor markets dark market link
deep web drug markets darknet sites drug markets dark web
dark market list how to get on dark web deep web drug url
darknet sites deep web drug store deep dark web
deep web drug links drug markets dark web dark internet
darknet drug market dark web market onion market
black internet darkmarket dark web site
dark website deep web drug markets darkmarket 2023
dark market url drug markets dark web darknet markets 2023
dark market link onion market darknet markets
dark web site deep web drug store deep web drug markets
black internet best darknet markets dark web markets
darkmarket [url=https://kingdomurl.com/ ]tor market links [/url] darknet drug market
darkmarket 2023 darkmarket list darkmarket
dark market link tor market free dark web
dark market blackweb official website darknet markets 2023
best darknet markets [url=https://drkingdommarket.com/ ]darknet drug links [/url] darkweb marketplace
darknet site how to access dark web black internet
https://canadapharmacy.guru/# canadian pharmacy 365 canadapharmacy.guru
darknet seiten dark market list tor darknet
drug markets dark web dark web websites dark internet
best darknet markets darknet market darknet drug links
darknet marketplace drug markets dark web dark web sites links
deep web links bitcoin dark web dark web drug marketplace
dark market list dark web drug marketplace bitcoin dark web
dark market url darkmarket link dark market
dark web market list deep dark web dark markets 2023
dark web sites links dark market onion darknet drugs
deep web drug markets dark web markets dark web markets
black internet darkmarkets black internet
tor markets darknet sites deep web sites
darknet market list bitcoin dark web dark web market
darknet websites dark web sites links best darknet markets
darkmarket list darknet marketplace darkweb marketplace
blackweb dark net tor marketplace
darknet market list blackweb official website darkmarket
tor market url darkmarket darknet drug market
dark market url darkmarket best darknet markets
darknet drug store dark web market links dark website
darknet site deep dark web deep web search
dark web search engine onion market darknet markets 2023
darknet markets how to access dark web free dark web
dark web market links deep web drug links darkmarket 2023
dark web search engine dark web drug marketplace darknet market links
darknet marketplace bitcoin dark web dark web drug marketplace
darkmarkets black internet deep web drug links
Today, I went to the beach front with my kids. I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is completely off topic but I had to tell someone!
dark web site deep web drug store the dark internet
tor markets 2023 dark web markets darkmarket 2023
drug markets dark web tor marketplace deep web drug links
blackweb official website how to access dark web the dark internet
drug markets dark web darkmarket 2023 darknet market links
darknet marketplace deep web drug store drug markets onion
darknet seiten deep web sites how to get on dark web
dark web access best darknet markets dark web market links
dark web access best darknet markets tor markets 2023
dark market darknet search engine blackweb
tor market links darknet drugs darknet site
darknet seiten bitcoin dark web dark markets 2023
dark web links drug markets onion dark web search engines
darknet search engine darknet drugs tor market
darknet websites darknet websites darknet market lists
dark web links darknet market links darknet drug links
blackweb dark market url tor markets 2023
tor dark web deep web drug store dark market link
deep web drug store tor darknet tor market links
deep web drug markets darknet drug links darkmarket list
dark market link the dark internet dark net
darkweb marketplace [url=https://kingdommarketonlinee.com/ ]darknet links [/url] tor markets links
tor markets links darknet markets 2023 tor market url
darkmarkets dark market onion darknet market links
darknet markets 2023 blackweb official website how to get on dark web
dark web market links darknet drug links darknet drug market
indianpharmacy com: online shopping pharmacy india – best online pharmacy india indiapharmacy.pro
best online pharmacies in mexico [url=http://mexicanpharmacy.company/#]п»їbest mexican online pharmacies[/url] buying prescription drugs in mexico online mexicanpharmacy.company
darknet drug market dark website dark market
darknet websites free dark web dark internet
dark web market list drug markets dark web darknet markets
tor marketplace dark web link darknet market list
dark web drug marketplace tor dark web darknet websites
deep web markets dark markets 2023 dark markets 2023
dark web search engine tor market onion market
darkmarket url dark market onion deep web drug markets
dark market list darkmarket 2023 dark market
dark web search engine deep web links tor darknet
how to access dark web darknet links darkmarket list
deep dark web darkmarkets dark web search engines
tor markets links darknet links dark web market list
tor markets dark web access tor markets 2023
darknet seiten how to get on dark web deep web drug links
dark web websites dark web sites blackweb official website
darknet drug market deep dark web tor markets 2023
tor marketplace darknet drug market how to get on dark web
darknet seiten drug markets dark web dark web drug marketplace
dark web sites deep web links dark market 2023
dark market list dark market list blackweb official website
deep web markets darknet market lists dark web search engine
tor darknet tor markets 2023 how to access dark web
dark web search engine blackweb black internet
dark websites darknet markets deep web markets
dark net darknet market lists deep dark web
dark market onion darkmarket darknet drugs
deep web search drug markets dark web darkweb marketplace
darknet market darknet market dark market 2023
darknet drugs how to get on dark web darknet markets 2023
tor markets 2023 dark web links dark web market links
darknet market lists tor darknet tor markets
tor markets links blackweb official website darkmarkets
best darknet markets dark market 2023 darkmarkets
tor markets darknet market links blackweb official website
dark web site black internet deep dark web
drug markets onion tor markets darknet drugs
darknet market lists dark internet how to access dark web
dark web search engines tor market links tor marketplace
deep web drug markets dark web market list tor dark web
how to get on dark web deep web drug store dark web search engines
darknet market dark web site dark market
deep web drug markets tor markets dark markets 2023
deep web search how to get on dark web darkmarket 2023
free dark web darknet market links bitcoin dark web
dark net darkmarket link darknet drug links
dark web access tor dark web dark market url
deep web drug store dark web market links dark net
darkmarket link deep web links dark web links
tor market dark web sites links dark web websites
how to access dark web darknet websites dark market list
how to access dark web darknet sites deep web links
dark market deep web search dark web drug marketplace
darknet market list dark web search engines dark web market list
dark market list dark market onion drug markets dark web
tor markets links dark web drug marketplace darkmarket 2023
dark market 2023 dark web sites links darknet sites
canadian drug stores: safe canadian pharmacy – canadian pharmacy 365 canadapharmacy.guru
dark market link [url=https://kingdommarketonlinee.com/ ]deep web drug markets [/url] drug markets dark web
darknet drug links darknet site deep web drug store
dark web market links dark markets dark net
tor markets links dark web sites links dark market list
darknet marketplace deep dark web darknet seiten
deep web drug url dark web site dark internet
best darknet markets darknet market list best darknet markets
tor darknet darkmarket link deep web search
dark web drug marketplace dark market dark web site
dark market darknet marketplace dark web links
darknet sites darkmarket link how to access dark web
tor markets dark web drug marketplace dark web drug marketplace
tor market url dark web site darkmarket
darknet websites dark web drug marketplace tor market url
darkmarket list dark web access dark market url
darkmarket list free dark web dark web sites
how to access dark web darknet sites drug markets dark web
darkmarket list darkmarket list darknet market
dark market onion deep web drug markets darknet site
deep web links dark web access darknet websites
tor marketplace darkmarket link dark net
darkmarket link dark web market dark web sites links
darknet market darkmarket deep web markets
darknet websites darkweb marketplace dark market link
deep web links darknet market list dark websites
darknet market links dark markets 2023 dark market
darkmarket url darkmarket dark web sites links
darknet drug links tor market url deep web drug links
tor marketplace dark web site deep web markets
dark market link dark web sites links dark web sites links
dark web market links dark market url best darknet markets
drug markets dark web dark web link darknet drug market
darknet seiten tor markets dark websites
deep dark web darknet drug market darknet market list
tor markets dark market 2023 dark web market list
deep web sites darknet links blackweb official website
drug markets dark web darknet sites tor market url
dark websites dark web market list darkmarket url
deep web drug url tor markets dark web link
darkmarket link how to access dark web darknet drug store
darknet drugs darknet market links darknet websites
dark web link deep web links darkweb marketplace
dark web search engine darknet links darkmarket list
dark web markets black internet darknet search engine
darkmarket list deep web drug store dark web site
tor market links dark internet darknet drug links
tor market darkmarket 2023 deep web drug store
dark web websites dark web sites the dark internet
dark web site dark web sites links tor markets 2023
dark web sites dark web market list dark web market
darkmarket 2023 dark market dark website
dark web market list tor market links dark market onion
darknet market links [url=https://kingdomurl.com/ ]deep web drug links [/url] darknet markets 2023
tor darknet dark web search engine black internet
deep dark web darkmarkets tor markets
dark web websites darkmarket url deep web markets
darknet links darknet links dark market onion
dark web access darkmarket list dark web site
dark web sites black internet how to get on dark web
tor markets tor darknet dark web market links
darkmarkets tor marketplace the dark internet
dark web sites dark markets darknet drugs
dark web link tor dark web darknet marketplace
dark market dark web market list darknet markets
tor markets links dark internet dark web markets
darknet drugs tor market url dark web access
free dark web tor darknet dark net
darkmarket list darknet drug market tor market links
I’m not that much of a online reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your site to come back down the road. Many thanks
dark web search engine dark market link dark markets
tor marketplace tor market deep dark web
deep web drug store darknet drug links dark market url
dark website dark web markets darknet drug market
tor markets darknet drugs tor market url
best darknet markets dark market darkweb marketplace
darknet markets deep web sites tor markets
darkmarkets how to get on dark web blackweb
darknet drug market darknet drug links dark internet
dark web market links [url=https://kingdommarketonlinee.com/ ]darkmarkets [/url] tor market url
darkmarket 2023 dark market onion dark markets 2023
drug markets dark web deep web drug store dark market 2023
dark net dark market darknet drug store
tor market darknet drug links tor market links
deep web drug links dark web market darknet market links
canadian pharmacy service: canadian drugstore online – canadian pharmacy meds canadapharmacy.guru
reputable indian online pharmacy [url=https://indiapharmacy.pro/#]top 10 pharmacies in india[/url] cheapest online pharmacy india indiapharmacy.pro
darknet market lists darkmarket 2023 darknet drug store
tor marketplace tor market links dark web sites links
dark web market list dark market list darknet websites
dark web market dark web websites dark market link
the dark internet dark web market list black internet
dark web links tor markets dark market link
darknet search engine dark web drug marketplace dark web market list
darknet markets darknet market lists dark web sites links
deep web drug links dark web access deep web drug store
darknet search engine darkmarket list darkmarket url
darknet market deep web drug store darknet seiten
dark market drug markets dark web darkmarkets
drug markets onion darknet drugs dark web sites links
darkmarket list dark internet drug markets dark web
dark market 2023 dark web websites dark web market links
dark web websites darknet drug market deep web drug store
how to get on dark web darkmarket darknet seiten
darknet drug market dark market link darknet market links
darkweb marketplace tor markets links dark web markets
darknet drug market darknet drug market darkmarket url
darknet drug market darknet drug market darknet site
deep web drug markets [url=https://drkingdommarket.com/ ]darknet drug store [/url] darknet drug market
Hey, you used to write fantastic, but the last several posts have been kinda boring?K I miss your great writings. Past several posts are just a little out of track! come on!
dark web links dark web links bitcoin dark web
darknet websites dark market 2023 dark web market links
darkmarket url dark market dark internet
deep web drug store drug markets onion tor market
dark web market links darknet market lists tor markets
darknet site darknet sites darknet links
darknet market dark web websites darkmarket link
dark web market list darknet market list tor dark web
dark web access darkmarket list dark web drug marketplace
dark web market list darkmarket list blackweb official website
tor markets links darknet drug market darknet market lists
dark web links dark markets 2023 tor dark web
tor markets dark net dark web link
how to get on dark web dark market dark web sites
darkweb marketplace dark web market links darknet seiten
dark web links drug markets dark web tor dark web
bitcoin dark web darknet websites dark internet
darknet seiten deep web sites deep web links
dark market url darkmarkets darkmarket url
dark website darkweb marketplace deep web search
deep web sites how to access dark web dark web drug marketplace
deep web drug markets dark web markets darknet market links
free dark web bitcoin dark web deep web links
dark web links dark web site onion market
deep web drug markets darknet market links darknet site
tor markets 2023 dark web sites links tor darknet
deep web drug url dark web markets dark web sites
india online pharmacy: Online medicine order – п»їlegitimate online pharmacies india indiapharmacy.pro
the dark internet dark web search engine deep web drug store
dark market onion bitcoin dark web darknet market
dark web websites [url=https://drkingdommarket.com/ ]dark internet [/url] free dark web
deep dark web dark market url free dark web
dark web links darknet market lists drug markets dark web
darknet drugs dark internet how to access dark web
black internet darknet markets darkweb marketplace
deep web markets blackweb dark web market list
There is noticeably a bundle to realize about this. I consider you made some good points in features also.
dark websites dark web search engines darknet drug links
best darknet markets onion market tor markets links
dark market onion free dark web dark web market links
darkmarket link darkmarkets dark web markets
deep web markets dark website darkmarket url
dark net dark web search engines darknet links
dark website tor dark web dark web market links
dark web market darkmarket list darkmarket list
tor market dark websites darknet market
dark websites dark web websites dark web access
dark web market darknet drug market deep web sites
bitcoin dark web onion market deep web links
dark web markets best darknet markets blackweb official website
tor market url how to get on dark web dark market onion
darknet market links deep web sites dark market
drug markets onion darknet markets 2023 dark markets
bitcoin dark web darknet sites darknet market lists
blackweb dark web market darknet market lists
deep web drug links dark web websites deep web sites
dark market onion darknet market list dark web market list
darkmarket list darknet market lists darkmarket
free dark web [url=https://drkingdommarket.com/ ]darknet market links [/url] darknet markets 2023
drug markets onion blackweb official website deep web markets
deep web drug store darknet marketplace darknet market list
best darknet markets dark web site deep web links
darknet links deep web drug markets dark web search engines
dark market 2023 darkmarket 2023 darkmarkets
drug markets dark web dark web websites tor darknet
deep web drug links dark markets deep dark web
mexico pharmacies prescription drugs: mexican online pharmacies prescription drugs – mexican border pharmacies shipping to usa mexicanpharmacy.company
dark internet dark web drug marketplace dark web websites
darkmarket list drug markets dark web dark web search engine
You need to take part in a contest for the most effective blogs on the web. I’ll recommend this website!
dark markets 2023 dark web links dark web market list
darkmarket 2023 darknet drug store dark website
darkweb marketplace drug markets onion dark markets 2023
darkweb marketplace deep web markets darknet marketplace
darkmarket dark market link darknet seiten
how to access dark web darknet sites darknet search engine
dark market 2023 blackweb official website black internet
darknet sites deep web drug store bitcoin dark web
deep web drug markets darknet markets dark markets 2023
tor market links how to get on dark web darknet drugs
darkweb marketplace darkmarket list darknet market links
deep dark web deep web markets darknet search engine
deep web sites darknet site darkmarket
darknet drug links deep web drug markets darknet site
darknet drug market tor market url tor dark web
darknet sites darknet links tor market url
darkmarket list best darknet markets darknet markets 2023
darknet seiten [url=https://kingdommarketurl.com/ ]dark web link [/url] darknet market list
darkmarket 2023 darknet drug links dark market list
tor market url tor markets 2023 dark websites
deep web search dark market onion deep web markets
darknet market links darknet links darknet drug store
darknet market darknet drug links black internet
dark web websites darkmarket url darknet websites
free dark web dark market black internet
dark market 2023 tor market url dark web market
dark markets dark market link darknet drug market
free dark web tor markets 2023 tor markets 2023
tor marketplace dark web sites deep web drug store
dark website the dark internet dark web access
dark web site darkmarket darknet drug market
darkmarket list darkmarket dark market
darknet search engine darknet websites darknet drugs
dark web websites darknet links dark web market links
darknet drug store darkmarket url dark web markets
darkmarkets darkweb marketplace tor markets links
darknet drugs dark web sites links deep dark web
darkmarket 2023 deep web markets darknet markets
dark web search engines bitcoin dark web dark market link
darknet seiten dark markets 2023 dark web links
dark web search engines deep web drug markets dark web links
dark websites tor markets links dark web links
deep web links [url=https://kingdommarketonlinee.com/ ]darknet market lists [/url] dark market
dark web site tor dark web darkmarket url
darknet websites dark web market dark web search engine
best darknet markets deep web drug markets darknet sites
dark web market darknet sites deep dark web
dark market dark web market links tor market
buy medicines online in india: top 10 pharmacies in india – canadian pharmacy india indiapharmacy.pro
best online pharmacy india [url=https://indiapharmacy.pro/#]reputable indian pharmacies[/url] cheapest online pharmacy india indiapharmacy.pro
dark market list dark web links darkmarkets
darknet market lists dark websites dark internet
darknet drug links darknet market lists blackweb
darknet marketplace dark web search engines tor dark web
onion market how to access dark web tor dark web
darknet websites dark market tor marketplace
dark markets 2023 darknet markets the dark internet
dark web sites links dark web access deep web drug url
darknet seiten bitcoin dark web darkmarket link
https://canadapharmacy.guru/# legal canadian pharmacy online canadapharmacy.guru
tor markets links blackweb darknet market lists
best darknet markets darkmarket link darknet site
drug markets onion darknet websites deep web drug links
darkmarkets deep web search dark market url
how to get on dark web darknet market lists darkmarket list
tor markets dark web sites black internet
darkmarket list bitcoin dark web dark web market list
tor darknet dark web market links darkmarket 2023
dark web markets dark market link the dark internet
blackweb dark web markets dark markets
dark website darkmarket tor darknet
deep web links dark market link dark internet
dark markets darknet market tor markets links
darknet markets 2023 dark web site the dark internet
dark market link dark web market list dark market
dark web market dark website darknet drug links
dark website darknet websites tor dark web
dark market black internet darknet drug store
Howdy would you mind letting me know which hosting company you’re utilizing?
I’ve loaded your blog in 3 completely different
browsers and I must say this blog loads a lot quicker then most.
Can you recommend a good internet hosting provider at a reasonable price?
Many thanks, I appreciate it!
darkweb marketplace tor market how to get on dark web
dark web links deep web links deep web drug markets
darknet seiten dark web link darknet marketplace
darkweb marketplace blackweb black internet
dark market link bitcoin dark web dark markets
dark market deep dark web dark market 2023
best darknet markets tor darknet darkmarket url
dark market list deep web search darknet marketplace
darkmarket 2023 dark web search engines deep web search
tor markets 2023 dark web markets dark web site
onion market black internet dark web websites
darknet search engine tor markets links dark market
deep web drug links blackweb official website how to get on dark web
tor market links darkmarkets deep dark web
darknet sites blackweb official website tor markets links
drug markets onion dark web links darkmarkets
dark net deep web drug links darknet links
dark market dark web market list how to access dark web
darknet sites how to access dark web darknet drug market
dark market dark web link dark web links
dark net tor market deep web drug url
dark internet deep web links tor market url
black internet bitcoin dark web deep web drug links
dark web drug marketplace bitcoin dark web dark market link
blackweb tor markets links black internet
darknet drug store darknet search engine best darknet markets
dark market onion tor market best darknet markets
darknet drug market darknet websites darkmarket link
dark web link darknet market list darknet market links
dark website dark web sites links darknet markets
darknet drugs darkmarket list darknet market links
dark web sites drug markets dark web tor market url
dark internet bitcoin dark web darknet market links
dark market url deep web search dark market
tor market url tor markets links tor market
dark websites deep web sites darkmarket link
dark market 2023 darknet drugs blackweb
deep web links dark web links deep web markets
darknet search engine dark market 2023 dark markets
deep web sites darknet sites darknet markets
dark web search engines dark market darknet seiten
how to get on dark web tor marketplace darknet market links
darknet market links darknet links dark web search engines
best darknet markets best darknet markets darknet market lists
dark web markets tor darknet onion market
dark net dark web search engines dark market url
tor market deep web links darknet sites
black internet dark net darkmarkets
dark net dark markets 2023 darkmarkets
deep web links dark web site dark web market
deep web drug links deep web drug links the dark internet
dark market onion dark web market dark net
darknet seiten darknet market links blackweb official website
dark net dark markets darknet drugs
tor marketplace darkweb marketplace tor markets 2023
darknet links dark market list deep dark web
bitcoin dark web darknet markets 2023 darknet markets 2023
darknet site dark market list dark market url
darknet drugs dark web markets how to access dark web
bitcoin dark web darkmarket list deep web drug links
dark markets onion market dark web market links
deep web search darknet websites darkmarket list
blackweb dark web search engine dark web markets
deep web markets tor markets links tor markets 2023
dark web link the dark internet deep web drug links
darkmarket 2023 tor marketplace best darknet markets
deep web drug store darkmarket 2023 dark market onion
drug markets onion dark web drug marketplace tor markets links
dark market list dark web sites links tor markets
dark web search engine dark website blackweb official website
deep dark web dark web search engines onion market
dark web links dark web link dark market onion
onion market free dark web darknet seiten
darknet market lists tor marketplace deep web drug markets
deep dark web tor markets dark markets
deep web markets dark markets 2023 darknet site
the dark internet tor marketplace drug markets dark web
dark market list how to get on dark web deep dark web
darkmarket list dark web drug marketplace darknet markets 2023
deep web markets darknet websites darkmarket
darknet market deep web search how to get on dark web
darknet drug links free dark web dark web market
darknet markets darknet market list darknet search engine
legit canadian pharmacy: canadian pharmacy 24 com – canada pharmacy world canadapharmacy.guru
deep web markets dark website tor markets 2023
dark web links dark website darknet markets 2023
deep dark web bitcoin dark web dark market url
how to access dark web best darknet markets darkmarket url
deep web markets tor market url how to access dark web
darknet seiten dark web search engine dark market url
dark web search engines dark market list dark web site
tor markets links dark website drug markets dark web
tor darknet darknet drug store tor marketplace
how to access dark web deep web markets deep web markets
darknet seiten tor markets links darkweb marketplace
darkmarket link darkmarket url tor dark web
dark net dark net deep dark web
tor marketplace deep web drug url bitcoin dark web
dark market list blackweb official website dark market
tor market darkmarket link darkmarket url
how to get on dark web deep web drug markets darknet links
tor market links best darknet markets dark internet
dark web sites darknet websites onion market
deep web drug url dark market 2023 darkmarket url
Dear elink.io owner, Thanks for the informative post!
dark web drug marketplace dark websites darkmarket link
dark web search engine darknet markets 2023 tor market links
drug markets onion dark web search engines darknet websites
tor markets dark web websites darknet market list
deep web drug store darknet site tor darknet
tor market url black internet darknet market list
darknet site drug markets onion deep web search
best canadian pharmacy to order from: canadian pharmacy sarasota – canadian pharmacy 1 internet online drugstore canadapharmacy.guru
mail order pharmacy india [url=http://indiapharmacy.pro/#]reputable indian pharmacies[/url] online pharmacy india indiapharmacy.pro
dark market dark web link deep web sites
blackweb official website dark web market links tor market links
dark markets 2023 deep web markets best darknet markets
dark web search engine darkmarket 2023 darknet markets
tor marketplace darknet drug store dark web sites
dark web market links dark net darknet market
darknet marketplace drug markets dark web dark web market links
dark web links dark market list drug markets dark web
darknet drug links blackweb official website drug markets onion
tor market links dark web sites links dark markets
dark web market list deep web drug markets dark market 2023
dark web drug marketplace dark market tor darknet
deep web drug url darkmarket link darkmarket link
darkmarket list dark markets 2023 darknet search engine
darknet drug links darknet markets dark website
darknet markets onion market deep web links
darknet sites deep web drug url darknet market
dark markets 2023 dark market 2023 darkmarket
dark market [url=https://kingdommarketurl.com/ ]the dark internet [/url] darknet links
dark web markets darknet market lists darknet websites
tor market links dark market list darkmarkets
blackweb official website dark web markets dark web links
darknet market lists dark web sites darkmarket list
darknet site darknet market lists darknet market list
dark website darknet seiten dark markets
deep web search best darknet markets darknet markets 2023
tor markets 2023 darknet search engine dark internet
darknet drugs dark market 2023 dark market list
darknet seiten blackweb official website darknet markets 2023
best darknet markets dark internet dark market
dark market list deep web links dark web market list
drug markets dark web deep web drug url dark market link
darknet seiten darkmarket list dark web site
dark net deep web drug url dark web search engines
darknet site dark web market links tor market links
dark web market links darknet seiten darknet sites
darkmarket list dark market 2023 dark market 2023
darknet drugs dark web link deep web sites
darknet links darkmarket list deep web search
blackweb tor markets how to get on dark web
tor market tor markets darknet search engine
dark markets 2023 deep web drug url dark web site
darknet seiten dark web market links dark web sites links
dark market onion darknet drug store darknet websites
darknet markets how to get on dark web darkmarkets
deep web drug store darknet search engine tor markets
safe canadian pharmacy: rate canadian pharmacies – reputable canadian pharmacy canadapharmacy.guru
darknet markets 2023 deep web markets tor darknet
bitcoin dark web darknet markets 2023 tor markets 2023
dark market 2023 free dark web darknet drug market
tor darknet darknet marketplace black internet
dark web link free dark web darkmarket
darknet drug market dark market onion tor markets links
dark web sites blackweb darkmarkets
dark web search engines darknet drug market dark websites
«СК Сити Строй” – мастерство ремонта в каждой детали
Если вы ищете надежного исполнителя для комплексного ремонта вашего жилища, ООО «СК СИТИ СТРОЙ» предлагает услуги [url=https://remont-siti.ru/]ремонта под ключ[/url]. Это означает, что вам не придется беспокоиться о выборе материалов, поиске рабочих и контроле за процессом — мы берем все эти заботы на себя.
remont-siti.ru зарекомендовал себя как сайт, на котором можно не только ознакомиться с предложенными услугами, но и увидеть портфолио выполненных работ. За годы нашей деятельности мы собрали множество положительных отзывов от благодарных клиентов, что является лучшим доказательством нашего профессионализма.
Приглашаем вас посетить наш офис по адресу: 127055 г. Москва, ул. Новослободская, д. 20, к. 27, оф. 6, чтобы обсудить детали вашего проекта. С ООО «СК СИТИ СТРОЙ» ремонт станет приятным и легким процессом, в конце которого вы получите дом своей мечты.
darknet websites tor marketplace deep web markets
dark web websites the dark internet deep web drug links
drug markets onion dark markets darkmarket
darknet links free dark web dark market
dark web link darknet drugs dark market 2023
dark markets darkmarket deep web drug markets
dark market 2023 blackweb official website dark web markets
darkweb marketplace darkmarket deep web search
dark web markets drug markets onion dark web sites
dark website dark web links dark market 2023
dark markets 2023 dark web sites darknet site
darkmarkets dark markets tor markets 2023
dark websites darkmarket list free dark web
dark web market tor dark web best darknet markets
darkmarkets darknet markets 2023 deep web drug markets
tor markets links [url=https://drkingdommarket.com/ ]darknet drugs [/url] dark market
dark market list tor markets links darkweb marketplace
dark web search engine dark market darknet websites
dark web market deep web search drug markets onion
black internet bitcoin dark web drug markets onion
best darknet markets darknet search engine darknet marketplace
dark web market list dark market onion darknet markets 2023
darknet market dark web link deep web sites
dark markets dark web sites dark web links
darkweb marketplace deep web drug url dark internet
tor markets links dark web access the dark internet
dark market url darkmarket dark web access
darkmarkets dark market list black internet
Полусухая стяжка – метод выравнивания пола. Монтаж полусухой стяжки позволяет подготовить ровное основание для финишной отделки.
[url=https://styazhka77.ru/]стоимость полусухой стяжки[/url] Мы сделаем супер ровную стяжку пола. 7 лет опыта работы От 500 рублей за квадратный метр
Уход за полусухой стяжкой осуществляет систематический мониторинг и устранение неисправностей с применением специализированного оборудования.
Специализированные инструменты для полусухой стяжки позволяет провести монтаж с высокой точностью. Смешанная стяжка полок является эффективным выбором для создания надежного фундамента для последующих работ.
tor markets links dark net darknet site
dark markets free dark web dark web sites
how to get on dark web tor darknet blackweb
drug markets onion dark web link deep web drug markets
darknet websites dark markets darkmarkets
darknet market list dark web link darkmarket url
dark websites tor marketplace dark web sites links
dark market url free dark web dark web market
free dark web deep web search dark web site
dark market url deep web search darkmarkets
dark web market tor marketplace deep web drug url
drug markets dark web best darknet markets dark web links
dark market 2023 dark web market links dark website
dark web search engines darknet site darkmarket
darknet drugs darknet markets 2023 deep web markets
tor market url black internet darkweb marketplace
tor markets links dark web search engines dark web access
deep dark web darknet markets 2023 darknet marketplace
deep dark web deep web drug markets dark web drug marketplace
tor market black internet darknet websites
darknet markets darknet market list dark web market links
dark web market links darknet sites darknet drug market
dark market list dark web links blackweb official website
deep web links tor markets 2023 tor dark web
drug markets onion darkmarkets deep web drug url
darkweb marketplace darknet drug store darkmarket url
dark internet dark web search engines darknet drugs
deep web drug url tor market url darkmarket url
darkweb marketplace dark web markets darknet drug market
deep web links drug markets dark web darknet markets
darknet search engine deep dark web dark markets
dark web market list dark web market dark market list
dark web sites dark web site darknet drugs
deep web search how to get on dark web tor markets 2023
deep web drug store dark web market darknet search engine
dark markets 2023 blackweb official website deep web drug url
deep web links [url=https://kingdommarketonlinee.com/ ]darknet market [/url] darknet links
dark internet deep web drug links dark markets 2023
deep web drug markets dark internet darkmarket 2023
darknet market list tor darknet darkmarket list
darkmarket link deep web sites dark web site
drug markets dark web dark market 2023 darknet market lists
dark web market links [url=https://kingdomurl.com/ ]tor market links [/url] deep dark web
blackweb official website dark internet dark web sites
bitcoin dark web tor market links dark market list
tor marketplace dark market 2023 tor markets 2023
tor darknet dark market link darknet markets 2023
darknet search engine blackweb deep web sites
darknet drug links dark market how to get on dark web
darkmarket link dark internet deep web sites
dark web site dark web site blackweb official website
how to access dark web darknet marketplace deep web sites
darknet markets 2023 deep web drug store blackweb official website
tor markets links dark web link dark web site
darkweb marketplace tor market links dark internet
buying prescription drugs in mexico online: purple pharmacy mexico price list – mexico drug stores pharmacies mexicanpharmacy.company
tor markets 2023 tor market darknet marketplace
tor markets darknet market list drug markets onion
darknet drug links dark internet tor markets links
dark market link tor darknet tor dark web
dark website dark market dark web websites
darknet drug store dark markets 2023 tor market links
deep dark web darkmarket link dark internet
how to access dark web tor markets the dark internet
darkmarket 2023 best darknet markets dark websites
deep web drug links dark market 2023 dark web websites
india pharmacy mail order: reputable indian online pharmacy – top online pharmacy india indiapharmacy.pro
mexican pharmaceuticals online [url=https://mexicanpharmacy.company/#]mexican border pharmacies shipping to usa[/url] medication from mexico pharmacy mexicanpharmacy.company
darkmarkets dark web markets darknet markets
dark market 2023 deep web sites tor market
http://mexicanpharmacy.company/# buying from online mexican pharmacy mexicanpharmacy.company
dark websites dark web drug marketplace dark web links
dark web market list dark web search engines dark web access
darknet drug links how to access dark web black internet
deep web sites [url=https://drkingdommarket.com/ ]tor markets 2023 [/url] dark web access
dark markets darknet market dark market 2023
dark market url dark web search engines darknet market list
dark market 2023 deep web drug url darknet drugs
darkmarket 2023 darknet markets 2023 blackweb official website
dark web market list [url=https://kingdomurl.com/ ]darkmarket url [/url] drug markets dark web
drug markets dark web dark website darknet market lists
tor market onion market darknet market lists
dark net dark web sites dark web markets
dark web site dark market onion dark web search engines
best darknet markets bitcoin dark web darknet websites
dark internet dark market onion darknet websites
free dark web dark market list dark web markets
darknet markets tor market darkmarket link
deep web drug links dark web websites darkmarket list
deep web search darknet markets how to access dark web
deep web sites black internet dark market url
dark web market links dark web search engine dark web market
darknet market lists darknet marketplace darkmarket url
dark website tor markets bitcoin dark web
tor markets tor market url deep web markets
free dark web tor marketplace how to access dark web
darkweb marketplace darknet seiten darknet market list
deep web drug links darknet seiten tor darknet
deep web links darknet market list blackweb official website
tor dark web dark web market list darknet websites
deep web links darknet market lists dark web access
the dark internet darknet markets 2023 darkmarket url
darkmarket 2023 dark web websites black internet
deep web drug url onion market dark market 2023
deep web drug url darknet marketplace dark web search engine
deep web markets darkmarket tor markets 2023
darknet drug market [url=https://drkingdommarket.com/ ]tor market links [/url] dark web access
deep web drug store darknet drug links tor markets links
dark web search engines darkmarket darkmarket 2023
darkmarket list blackweb official website darknet sites
darkmarket url dark net dark market link
dark web market list [url=https://kingdommarketurl.com/ ]dark market 2023 [/url] dark websites
dark net blackweb official website darknet websites
free dark web darknet search engine drug markets onion
dark web websites darknet drug links deep web drug url
tor markets dark web market list darknet drug links
darknet sites dark markets dark market url
tor markets onion market dark web markets
dark net how to access dark web dark web link
dark websites dark web site darkmarket list
tor dark web darknet marketplace tor dark web
darknet search engine deep web sites deep web drug url
http://mexicanpharmacy.company/# mexico pharmacy mexicanpharmacy.company
dark web search engine tor markets dark market list
tor darknet deep web markets darknet markets 2023
onion market tor markets dark market 2023
darknet markets 2023 tor darknet dark markets 2023
dark web link darknet market darknet sites
darkmarket 2023 dark markets 2023 dark web markets
darknet markets darkmarket darkmarkets
dark web drug marketplace tor darknet black internet
darknet site deep dark web dark website
darkmarket 2023 darknet market links dark markets
tor markets dark website deep dark web
tor dark web tor markets 2023 how to access dark web
dark market url darknet websites dark market link
tor market url [url=https://drkingdommarket.com/ ]deep web drug store [/url] darknet market links
deep web markets darknet seiten dark market link
dark web access how to get on dark web dark net
dark websites free dark web dark web site
best darknet markets darknet drug store darknet seiten
tor marketplace [url=https://kingdomurl.com/ ]dark websites [/url] tor markets 2023
dark market darkmarket link deep web drug url
darkmarket link darknet websites black internet
darkmarket tor market url free dark web
dark web search engine dark web search engine onion market
deep web drug store tor markets links blackweb
tor dark web tor market url darknet site
dark web market deep web links how to access dark web
dark web sites links darknet drug links black internet
tor markets links dark web sites links dark web market list
free dark web tor darknet tor market links
deep web markets how to access dark web darknet site
black internet the dark internet blackweb
best darknet markets darknet market dark market link
deep web sites darknet drug store dark web search engine
dark web market list deep web links deep web links
darkmarket list how to get on dark web deep web sites
dark web links drug markets dark web blackweb official website
deep web links darknet seiten darknet drug links
free dark web deep web drug markets darknet drug links
dark web market list tor markets dark web market list
darknet drug store blackweb dark web sites links
tor market dark market link deep web links
dark market onion darknet market links tor dark web
dark web sites links [url=https://kingdommarketonlinee.com/ ]how to get on dark web [/url] darknet marketplace
dark market onion darknet drug store tor market url
darknet market lists drug markets onion dark markets 2023
how to access dark web dark markets deep dark web
deep web drug url dark market 2023 tor darknet
dark websites deep dark web deep web sites
deep web drug store darknet site deep web markets
deep web links dark web link deep web links
tor marketplace [url=https://kingdomurl.com/ ]darknet seiten [/url] dark web links
deep web links dark web websites deep web links
darkmarket tor markets 2023 best darknet markets
dark web market links darknet drugs darkmarket 2023
dark web sites darkmarket list black internet
tor marketplace darknet market links darkmarkets
drug markets onion dark market dark web sites
onion market tor markets 2023 blackweb official website
dark website dark web site dark websites
darkmarket 2023 darknet drug store tor marketplace
darknet drug market tor market dark net
darknet market list darknet marketplace bitcoin dark web
dark websites darkweb marketplace best darknet markets
darkmarket darknet site tor markets links
how to get on dark web darkweb marketplace drug markets dark web
deep web drug links darkmarkets darknet websites
dark markets 2023 dark website dark website
the dark internet darkweb marketplace dark web site
tor markets tor markets links dark websites
the dark internet darknet markets 2023 darknet drugs
tor market [url=https://kingdommarketonlinee.com/ ]deep web search [/url] dark internet
tor dark web tor darknet darknet market
darknet seiten darkmarket url dark website
dark web sites dark market link deep web drug store
darknet sites dark web link how to get on dark web
darkweb marketplace dark markets deep web drug store
darknet sites [url=https://kingdommarketurl.com/ ]bitcoin dark web [/url] darknet markets 2023
darknet markets 2023 tor market tor markets
dark websites darknet market list drug markets dark web
dark internet deep web links darknet drugs
deep dark web dark web links dark internet
darkmarket 2023 drug markets dark web dark web market list
dark net dark market list darknet links
darknet drugs dark market onion darknet market list
darknet marketplace dark web market list dark markets
tor markets links darknet site darknet sites
tor markets darkmarket tor market links
deep web markets dark web sites drug markets onion
dark web links blackweb official website darknet markets 2023
darknet drug market dark web market links darknet markets
darknet websites darknet markets best darknet markets
tor markets 2023 darknet drugs deep web drug markets
india pharmacy: indian pharmacy online – india online pharmacy indiapharmacy.pro
darkmarket darkmarket url darknet seiten
darkweb marketplace tor market links darkmarkets
darknet drug market tor marketplace darkmarket
drug markets dark web darknet market links tor markets links
deep web links darkmarket url dark web drug marketplace
darkmarket url black internet blackweb
darkmarket list darknet drug market dark market link
dark market list darknet drug market darkmarket
tor markets links dark market bitcoin dark web
deep web links darknet seiten dark web market links
deep web sites dark market link dark web market links
п»їlegitimate online pharmacies india: india online pharmacy – indian pharmacy online indiapharmacy.pro
buying from online mexican pharmacy: mexican drugstore online – mexico pharmacies prescription drugs mexicanpharmacy.company
п»їlegitimate online pharmacies india [url=https://indiapharmacy.pro/#]online pharmacy india[/url] india pharmacy mail order indiapharmacy.pro
dark web market links [url=https://drkingdommarket.com/ ]darkmarket link [/url] darknet search engine
darknet site blackweb official website deep dark web
darknet drug store dark market url dark web market
tor darknet drug markets dark web tor markets
dark markets dark markets darkmarket link
tor market links tor market darknet search engine
tor dark web dark web websites darknet drug market
drug markets onion [url=https://kingdomurl.com/ ]dark web access [/url] darkweb marketplace
deep web markets darkmarkets tor market url
tor market darknet search engine tor markets
darkmarket url how to get on dark web darknet drugs
darknet market list dark web search engines the dark internet
deep web links dark web search engine tor markets links
dark web links darkmarket list blackweb
deep web drug url dark market link darknet drug store
deep web drug markets dark web market dark market link
dark market link dark web sites links darknet search engine
dark market onion darknet drug store dark web link
darkmarket link dark market 2023 dark web market list
dark web search engines how to get on dark web tor darknet
darkmarket darknet websites bitcoin dark web
darkweb marketplace dark web market list darknet markets
onion market deep web drug store darkmarket list
dark web market deep dark web dark markets 2023
dark websites darknet marketplace darknet drug links
how to get on dark web deep web markets dark market list
darkmarket list darkweb marketplace dark web sites
darknet links darkmarket list dark markets 2023
free dark web dark web sites links darknet market lists
deep web markets dark web links dark web market links
the dark internet dark web site how to get on dark web
dark market link darknet site darknet market
darknet markets 2023 dark website darkmarket
dark web search engines [url=https://drkingdommarket.com/ ]dark market onion [/url] tor markets
onion market tor markets best darknet markets
darknet search engine dark web drug marketplace dark market onion
dark markets 2023 darknet seiten dark web websites
dark market darknet websites drug markets dark web
dark internet darkmarkets dark web sites
dark web market [url=https://kingdomurl.com/ ]bitcoin dark web [/url] tor market
deep web sites tor market links drug markets onion
darknet markets 2023 dark web sites tor darknet
darknet websites dark web links darkmarket
dark websites darknet sites deep web drug url
dark web sites deep web sites tor marketplace
darknet market dark internet darkweb marketplace
darkweb marketplace dark internet dark websites
dark web markets deep web drug markets darknet site
darknet drugs dark market darkweb marketplace
tor market url darknet site how to get on dark web
darknet markets darknet drug links dark market
dark internet deep web drug markets deep web sites
deep web drug url darkmarket list how to get on dark web
tor markets links darknet site dark web search engine
the dark internet tor market links darknet markets
darknet drug links darknet websites dark web market
darknet drugs dark web markets darkmarket list
dark web links how to get on dark web deep web search
darknet market list dark net tor markets
dark websites tor dark web darkmarket
best darknet markets darkmarket darknet links
darkmarket 2023 tor darknet deep dark web
darknet websites dark market onion dark market list
dark web link dark web sites links tor markets links
dark market 2023 darkmarkets dark web search engines
deep web drug links darknet markets drug markets onion
dark internet how to access dark web dark internet
dark market deep web markets darkmarket link
free dark web dark web access dark markets
dark web access [url=https://kingdomurl.com/ ]darknet market links [/url] deep web drug url
darknet drugs darkmarket link darknet markets 2023
the dark internet dark market onion deep web markets
dark web market dark web drug marketplace dark web websites
the dark internet dark web sites links tor market links
deep web drug links darknet market links deep web drug markets
darkmarket list dark web drug marketplace how to get on dark web
dark market 2023 darkmarket tor darknet
tor dark web tor dark web darknet websites
dark website deep dark web dark web sites links
darknet market dark web sites free dark web
tor markets tor dark web darkmarket 2023
the dark internet darkweb marketplace dark market 2023
dark web access the dark internet tor market url
dark markets 2023 dark market url dark web websites
dark web market list onion market tor market url
dark web sites drug markets dark web darknet drug market
darknet search engine darknet sites dark web sites links
dark market dark web site darknet site
blackweb how to get on dark web darkmarket link
darknet sites dark internet drug markets dark web
tor market links deep web drug links tor dark web
darkmarket list dark markets 2023 how to get on dark web
darknet links darkmarkets deep web drug store
darknet site darknet marketplace dark market 2023
dark markets dark web markets darkmarket
deep web search tor market blackweb
darknet drug links dark internet dark web markets
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
darknet sites deep web links dark market 2023
dark web links deep web markets dark market
deep web drug store dark market 2023 darknet seiten
deep web drug store darkmarket link deep web links
dark web search engines darknet drug market dark web market
tor darknet darknet site dark web link
tor market url deep web sites dark web drug marketplace
darknet search engine tor markets 2023 deep web markets
deep web links darknet site tor markets links
how to get on dark web darknet sites deep web drug markets
tor market links tor market url darkmarket link
tor market url darknet drug market dark web market
dark web access deep dark web dark web site
deep web sites dark web site darknet links
how to get on dark web deep web drug links dark market 2023
deep web drug links tor darknet darknet drug market
dark internet how to access dark web darkmarket link
tor marketplace [url=https://kingdommarketonlinee.com/ ]dark web market links [/url] bitcoin dark web
darkmarket url onion market dark net
dark web site dark web sites links tor markets
deep web links darknet drug store dark web links
deep web search dark market list dark web markets
dark web market links darknet market tor market
darkmarket url tor dark web darknet market
tor markets dark website darknet drug market
blackweb official website [url=https://kingdomurl.com/ ]deep web markets [/url] tor markets
dark website best darknet markets drug markets onion
https://mexicanpharmacy.company/# mexican mail order pharmacies mexicanpharmacy.company
tor darknet dark websites deep web drug url
tor darknet darknet market list free dark web
darknet drug market tor marketplace darknet marketplace
dark web search engine dark web access tor markets links
deep web drug links dark market list dark web websites
darknet websites dark web access dark market 2023
bitcoin dark web deep web drug markets deep web search
darknet links dark web link darkweb marketplace
darknet search engine dark web sites deep web drug url
deep web markets dark web market links darknet search engine
deep dark web darkmarket url bitcoin dark web
darkmarket 2023 dark market list free dark web
darknet seiten darknet drug store dark web sites
dark website drug markets dark web darknet drug store
dark web links darknet drug store dark website
drug markets dark web tor markets 2023 dark web search engines
dark web sites links dark web markets deep dark web
darknet markets 2023 deep web drug store dark markets
dark market link dark web sites links blackweb official website
dark web links the dark internet deep web drug links
darkmarkets dark web websites tor marketplace
dark market 2023 tor markets links dark web link
dark web access tor market darknet websites
the dark internet how to get on dark web dark web market links
dark net darkmarket 2023 drug markets onion
dark web access [url=https://kingdommarketonlinee.com/ ]tor market [/url] darknet drug market
dark market drug markets dark web dark web sites links
darkmarket link dark website darknet search engine
buying prescription drugs in mexico online: mexican pharmaceuticals online – reputable mexican pharmacies online mexicanpharmacy.company
purple pharmacy mexico price list [url=https://mexicanpharmacy.company/#]medicine in mexico pharmacies[/url] mexican drugstore online mexicanpharmacy.company
dark market link tor market dark web links
deep web links dark web sites dark web site
drug markets dark web blackweb official website deep web markets
deep web links dark market url darknet search engine
dark market url tor marketplace best darknet markets
darknet market [url=https://kingdommarketurl.com/ ]tor market url [/url] dark market onion
dark market url dark market 2023 darknet drugs
dark website tor darknet darkweb marketplace
dark net darkmarket link blackweb official website
darkmarket link dark market list dark web market
medication from mexico pharmacy: best online pharmacies in mexico – pharmacies in mexico that ship to usa mexicanpharmacy.company
darknet search engine deep web drug store blackweb official website
darkmarket 2023 tor markets dark web market list
dark market link darknet drug store onion market
dark market 2023 the dark internet darkmarket link
dark web market deep web search onion market
dark web link deep dark web darknet markets 2023
darkmarket darknet search engine deep web links
darknet markets tor market links darknet drugs
dark web market links tor dark web dark web markets
blackweb darknet search engine dark web websites
darknet market list drug markets dark web deep web drug markets
darkmarkets darknet drug store dark web websites
darkmarket darkweb marketplace tor marketplace
deep web drug markets deep web search dark web markets
dark web search engine the dark internet darknet market
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
tor markets 2023 [url=https://drkingdommarket.com/ ]darkmarkets [/url] dark market list
dark web sites darknet sites darknet market
drug markets dark web dark web markets dark web links
dark web sites links darknet drug store deep dark web
drug markets onion deep web search how to get on dark web
http://indiapharmacy.pro/# reputable indian pharmacies indiapharmacy.pro
dark market 2023 tor darknet darknet websites
how to get on dark web darknet search engine dark market link
dark web search engines deep web markets deep web links
dark web drug marketplace deep web drug url darkweb marketplace
best darknet markets [url=https://kingdomurl.com/ ]dark web search engine [/url] darknet drug market
dark web search engines darknet websites darknet seiten
dark web markets deep web sites darknet market lists
dark web search engines dark web search engine tor markets links
tor darknet dark web market links tor market url
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
dark websites dark web links free dark web
darknet drug store dark web links dark internet
dark web links darknet market lists dark websites
darkmarket blackweb official website deep web drug markets
dark web links darkmarket list how to get on dark web
dark web market links the dark internet tor markets
darknet search engine darknet market how to get on dark web
dark web search engine darknet drugs dark web access
dark web market list dark web access darkmarket link
dark websites darkmarkets tor markets links
darkmarket list deep web sites dark market url
dark markets 2023 dark internet dark market list
dark markets 2023 tor market tor market links
dark web access darkmarket list deep web links
dark web link tor dark web dark web access
dark net darknet search engine dark web links
dark web market list dark web market list dark web market list
darknet market list darkmarket dark websites
dark web link dark web market the dark internet
darknet markets darknet websites darkmarket url
dark net deep web drug markets darknet drug links
darkmarket list dark web sites links tor market links
deep web drug url darkmarkets dark market
dark web sites links darkmarket 2023 darknet drug links
darknet drug links dark markets 2023 tor market
how to access dark web [url=https://kingdommarketurl.com/ ]dark web sites links [/url] dark web market list
dark markets 2023 deep dark web darknet markets
deep web drug url darknet markets dark market list
dark market link dark web markets dark web drug marketplace
deep web search dark market url deep web links
deep dark web darknet markets tor markets 2023
deep web markets darknet drug market dark web link
dark web drug marketplace darkmarket 2023 darknet market list
darknet drug market darknet websites darknet market lists
darknet market tor market links how to access dark web
dark internet dark web sites links dark web market links
tor market links dark website darknet market lists
dark web search engine dark net darknet market
dark web links darkmarket link how to access dark web
darkmarkets deep web links tor dark web
darknet links deep web drug links dark web drug marketplace
dark web access deep web links dark web access
darknet search engine dark web site darknet site
darkmarket link darknet seiten tor market links
darknet site deep dark web dark web search engines
tor market dark web site the dark internet
darknet drug links dark web search engine dark markets 2023
dark web market links dark websites darknet sites
darkmarket 2023 dark web websites tor dark web
tor dark web tor market url tor markets
dark websites deep web search the dark internet
drug markets onion how to access dark web onion market
the dark internet dark market list deep dark web
drug markets dark web [url=https://kingdommarketurl.com/ ]tor markets 2023 [/url] dark market onion
dark web access drug markets dark web tor dark web
dark market link darkweb marketplace tor markets links
darknet drugs darknet sites how to get on dark web
dark websites deep web drug links dark web markets
how to get on dark web dark web drug marketplace deep web links
darknet market lists onion market drug markets dark web
tor markets 2023 dark web link dark web search engines
dark markets dark websites deep web search
dark web link darknet site tor marketplace
darkmarket list deep dark web darkmarket url
tor dark web onion market darknet site
I precisely wanted to thank you very much again. I’m not certain what I would have implemented without the actual creative concepts contributed by you regarding such a problem. This was the intimidating problem in my view, however , noticing your specialised mode you processed it took me to leap for fulfillment. I am thankful for the work and even trust you are aware of a great job you are always doing training people by way of your site. Probably you haven’t got to know any of us.
darknet sites darknet drug links darknet drug store
deep web drug url darknet markets dark market url
deep web drug store darkmarket url dark markets 2023
drug markets dark web darknet market list darknet market links
darknet drug links dark market deep dark web
drug markets onion deep web markets darknet websites
darknet seiten darknet drug links the dark internet
dark web sites links bitcoin dark web dark website
dark market link darkmarket dark market list
tor market url dark web market list deep dark web
darknet sites darknet markets 2023 dark market url
black internet darknet marketplace darknet links
dark web websites deep web drug markets dark web search engines
deep web drug links [url=https://kingdomurl.com/ ]deep dark web [/url] darknet seiten
drug markets onion darknet drug store deep web sites
dark web market links tor markets darknet drug links
deep web drug store deep web sites darknet markets
dark web search engines dark market url dark market url
darknet drug store tor dark web drug markets dark web
darkmarket 2023 how to access dark web free dark web
dark web sites links dark market url darknet drug links
dark web market darkmarket link darknet search engine
dark web links dark market link darknet market links
darknet site deep web search deep web search
dark websites dark web search engine dark internet
free dark web darknet drugs dark market list
dark markets darknet seiten dark web sites links
dark market darknet site darknet links
darkmarket dark net darknet site
darkmarket link darkmarket darkmarket link
dark web markets tor market tor market url
darknet links tor darknet darkmarket 2023
onion market dark web market links dark web market links
darkmarket list deep web drug markets dark markets 2023
tor market dark web websites deep web sites
dark market onion [url=https://kingdommarketurl.com/ ]dark web sites links [/url] dark web links
deep dark web dark web links darknet market list
tor darknet deep web drug store dark internet
dark web market links [url=https://drkingdommarket.com/ ]dark website [/url] darknet markets
darkmarket url dark website darkweb marketplace
dark market 2023 darknet markets tor market
darkmarket link onion market dark net
deep web sites onion market darknet marketplace
how to access dark web tor market links deep dark web
darknet market lists darknet seiten darknet drug market
how to get on dark web dark net dark web sites links
deep web sites dark websites deep web drug markets
deep web drug links dark web search engine deep web drug store
deep web markets darkmarket deep web links
darknet drugs bitcoin dark web dark internet
darkmarket list darknet drugs tor darknet
deep web links dark market link darknet drugs
dark web markets black internet darknet drugs
dark market 2023 dark websites darknet site
darkmarket link dark markets 2023 dark websites
darknet drugs deep web links best darknet markets
free dark web tor dark web deep web drug markets
india pharmacy: reputable indian online pharmacy – buy medicines online in india indiapharmacy.pro
deep web drug url darknet drugs dark market list
best darknet markets darknet links darknet seiten
dark market onion dark market onion how to access dark web
darkmarket url darkmarket url darknet market list
dark website dark web link darknet market
darkweb marketplace dark web sites links deep dark web
blackweb official website darkmarket list deep web drug store
tor markets tor market url darknet drug market
dark web sites links deep web markets darknet seiten
darkmarket link tor market links deep web drug url
dark internet dark web link tor darknet
dark web sites dark web market links dark web link
darknet sites deep web drug markets dark web market links
deep web drug links darkmarket link dark web market
darkmarkets blackweb official website dark web market links
darknet drug links darknet market links deep web drug url
dark web drug marketplace darknet seiten dark web sites
tor markets links darkmarket url darkmarket link
darknet drug market darknet market black internet
dark web market free dark web dark market link
dark market 2023 drug markets onion dark market url
darknet sites darknet market lists blackweb official website
dark web access dark web market list blackweb
free dark web dark web access darknet links
dark market onion dark web market dark web sites links
darknet search engine dark web links dark web market links
darknet sites dark web search engines deep web drug store
tor market dark markets dark website
tor markets 2023 darknet search engine darknet drug store
dark market 2023 darkmarket dark market 2023
dark markets darknet markets dark web site
darkmarket 2023 dark web markets darknet markets
deep web markets dark internet darkmarket 2023
tor markets links deep web search darkmarket link
dark market onion dark web access the dark internet
dark web markets darkmarket 2023 dark web sites
darknet sites dark web search engine dark net
dark net deep web markets deep web sites
deep web links dark market link darkmarket 2023
best darknet markets dark web search engine dark web search engine
black internet deep web drug markets dark web market
dark web access darknet market links darknet sites
darknet seiten dark market list dark web sites links
onion market darknet market lists dark web market links
darknet websites dark market list darknet site
drug markets dark web dark web market list dark web access
bitcoin dark web darknet markets dark market list
dark markets 2023 darknet markets 2023 darknet search engine
deep web markets dark web links darkmarkets
dark web sites links dark web sites links blackweb official website
deep web drug links best darknet markets dark web sites links
drug markets onion [url=https://drkingdommarket.com/ ]tor market url [/url] tor markets links
deep web drug url the dark internet the dark internet
dark web websites darkmarkets darknet drug store
dark web access dark market url dark web websites
dark web link dark web websites tor markets 2023
darknet drug store dark web links deep web drug store
dark markets dark web search engine tor market links
darknet drugs darknet drug store darkmarket 2023
dark market onion market deep web search
best darknet markets dark web links dark market link
dark web search engines tor markets 2023 darknet market lists
tor markets deep web sites darknet market links
blackweb dark website darknet market lists
darknet market links dark web sites links dark website
tor markets links deep web links drug markets dark web
tor markets dark markets tor market
darkweb marketplace deep web search darknet markets
dark web link deep web markets deep web drug store
tor dark web drug markets onion blackweb
dark web sites links deep web search dark web markets
dark markets dark market 2023 dark web sites links
dark market link tor market url dark market
dark web site dark markets free dark web
best darknet markets the dark internet darknet sites
darknet seiten tor markets dark web market list
black internet dark web access darknet search engine
dark web websites darknet drug store darknet search engine
darknet drug links drug markets onion darknet drugs
darkmarket url dark markets darkmarket 2023
dark web websites [url=https://drkingdommarket.com/ ]dark website [/url] deep web markets
darknet market lists drug markets dark web tor market
darknet seiten dark web markets dark web access
dark markets 2023 tor market darkmarket link
dark web markets tor market url darknet drug market
tor market url deep web drug store deep web search
deep web drug url darknet drugs black internet
darknet drug market darknet markets 2023 blackweb official website
best darknet markets dark website dark web site
dark websites deep dark web dark web market links
dark market link darknet site darknet markets 2023
darkmarket darknet site deep web drug url
dark web link dark web drug marketplace blackweb
blackweb darknet drugs darknet search engine
deep web drug markets free dark web darknet markets 2023
darknet market darknet links dark web links
tor marketplace dark market link darkweb marketplace
how to get on dark web dark markets onion market
dark web market links darknet drug store black internet
darkmarkets dark market list dark market
how to access dark web dark web market list dark web search engine
tor market links darknet links tor market links
darknet site tor markets 2023 dark market onion
tor market url dark web markets how to access dark web
darknet search engine dark web sites dark market link
dark web site darknet drug market darkmarket link
dark web websites darknet market list tor market links
dark web market free dark web darkmarket 2023
dark web access dark web drug marketplace dark market 2023
best online pharmacy india: cheapest online pharmacy india – best india pharmacy indiapharmacy.pro
mail order pharmacy india [url=http://indiapharmacy.pro/#]indian pharmacy online[/url] п»їlegitimate online pharmacies india indiapharmacy.pro
darknet site dark web drug marketplace dark markets 2023
darknet market list deep web drug markets dark web site
deep web drug markets darknet markets darkmarket link
darkmarket link dark web site dark web links
dark market list free dark web dark web drug marketplace
tor markets [url=https://drkingdommarket.com/ ]dark web links [/url] dark web link
mexico pharmacy: mexican mail order pharmacies – buying prescription drugs in mexico mexicanpharmacy.company
dark web search engines tor market bitcoin dark web
dark market link tor market darknet market links
tor markets 2023 dark net bitcoin dark web
drug markets dark web darknet drug market dark web search engines
deep web drug markets darkmarket list bitcoin dark web
dark web drug marketplace darknet seiten deep web drug url
darknet search engine dark market url darkmarket list
the dark internet how to access dark web darknet search engine
deep web drug markets darknet search engine darknet sites
dark web websites tor markets 2023 tor markets links
tor markets links dark market dark web site
tor darknet how to access dark web dark web market
dark web link drug markets dark web black internet
dark internet darknet site deep web drug store
darknet search engine tor darknet blackweb official website
darknet site dark web sites dark market
tor market links deep web drug url deep web links
dark web sites dark web search engine dark internet
dark markets dark internet dark web search engines
deep web drug store darknet drug links dark web markets
best darknet markets dark web links how to access dark web
darknet marketplace bitcoin dark web dark web site
dark websites dark web market dark web drug marketplace
darkmarket 2023 deep dark web dark web link
dark market 2023 dark web markets darknet market lists
tor marketplace dark market 2023 darknet links
deep web drug url dark market how to get on dark web
tor market url dark web markets darknet sites
darknet drugs tor market darkmarket url
the dark internet darkmarket 2023 tor market
dark web markets dark web sites tor market
dark markets how to access dark web darknet sites
tor marketplace darknet market links darknet market
how to get on dark web dark web market darknet websites
tor market url [url=https://kingdommarketonlinee.com/ ]deep web drug markets [/url] dark web access
tor market dark web websites darknet markets
free dark web darknet drug links darkmarket list
dark market list drug markets dark web darknet market list
darknet websites drug markets dark web darknet market list
the dark internet dark web links dark web access
best darknet markets dark market link darknet markets
darknet websites tor dark web dark market 2023
best darknet markets tor market darknet drug links
darkmarket url deep web sites tor dark web
tor dark web tor marketplace best darknet markets
dark web link darknet market deep web drug markets
dark market 2023 dark web search engine darknet site
dark market onion darkmarket url darknet sites
dark web access darknet search engine darkweb marketplace
dark market dark web site tor market
darknet markets 2023 tor market darknet marketplace
canadian pharmacy in canada: canadian pharmacies – my canadian pharmacy canadapharmacy.guru
darkmarket link the dark internet deep web search
dark web access dark web access darkmarket list
how to get on dark web tor markets 2023 tor markets 2023
deep web drug markets [url=https://kingdomurl.com/ ]onion market [/url] darknet market
darknet market lists tor markets links darknet search engine
darknet markets 2023 dark web market darkmarket link
tor marketplace dark web links deep web drug links
dark web market list tor markets 2023 darknet drug links
darknet site dark web links darkmarket url
dark web market list the dark internet dark web markets
darkmarket list tor markets darknet market links
darknet search engine darknet links dark web sites
dark web link free dark web the dark internet
dark web market list best darknet markets dark web site
tor darknet dark web sites dark web market links
dark markets 2023 deep web sites dark web sites
darkmarkets deep web drug markets tor market url
darknet site dark websites dark web drug marketplace
dark web access [url=https://drkingdommarket.com/ ]darknet market links [/url] dark web search engine
free dark web dark markets 2023 dark web links
darkmarket list darknet websites dark web markets
dark web search engine deep dark web darknet market
dark market 2023 darknet market blackweb
dark web site darknet market deep web links
darknet websites darknet market lists darknet market lists
darknet market list dark web links darkmarket
dark market onion blackweb the dark internet
darknet drug market tor marketplace deep web drug url
dark web sites the dark internet dark market link
darknet market list dark internet darknet seiten
dark website dark web links deep web drug url
darknet market how to get on dark web dark market 2023
dark markets how to get on dark web darknet market lists
tor markets links dark market link darkmarket
deep web sites dark web site the dark internet
darknet market tor markets links dark markets 2023
deep web sites dark web search engine black internet
blackweb deep dark web darkmarket url
darknet markets 2023 deep web drug links darknet drugs
tor darknet dark market list darkmarket list
darknet drug links deep web links darknet drug market
deep web drug store how to access dark web dark net
tor dark web dark web search engine darknet links
dark market url the dark internet drug markets onion
deep web drug markets dark web market list darknet websites
deep web drug url dark market onion drug markets onion
how to get on dark web black internet darknet seiten
darkweb marketplace [url=https://kingdommarketonlinee.com/ ]deep web search [/url] darknet market links
darkmarket darknet drugs best darknet markets
deep web drug links tor markets links deep web drug markets
tor market links dark web market list dark web market list
dark market list dark web site darkmarket url
dark web site dark markets darkmarket url
deep web markets deep web drug links dark market 2023
drug markets onion darknet market lists darknet site
deep web markets deep web drug url tor market
darknet site darknet marketplace drug markets onion
darkmarket drug markets dark web darknet drug market
dark web market links dark market dark markets 2023
dark web markets how to get on dark web deep web drug url
darknet seiten dark web market links darknet seiten
best darknet markets dark market list darknet markets 2023
dark market darknet links dark market list
I’m really loving the theme/design of your web site. Do you ever run into any browser compatibility issues? A small number of my blog audience have complained about my website not working correctly in Explorer but looks great in Firefox. Do you have any advice to help fix this problem?
deep web search darknet websites blackweb official website
free dark web dark market onion darknet search engine
dark websites darkmarkets darknet drug market
bitcoin dark web best darknet markets darknet websites
dark web websites dark web search engines darknet market list
dark web market list darknet markets 2023 darknet drugs
deep web markets the dark internet dark internet
dark internet drug markets dark web free dark web
dark web site darknet seiten dark web links
dark web link tor dark web darknet markets
darknet market lists free dark web how to access dark web
bitcoin dark web darknet marketplace darknet search engine
darknet drug market dark market dark web access
drug markets onion [url=https://drkingdommarket.com/ ]the dark internet [/url] dark market url
dark web links dark markets dark market link
deep web search dark web search engines tor markets links
dark web market links darknet market list tor dark web
dark market url darkmarket list tor darknet
black internet how to get on dark web darknet websites
deep dark web dark web market darknet search engine
darknet drug links tor market url deep web search
tor market darknet market dark web sites
dark web search engine deep web drug store darknet drug links
darknet sites dark market link blackweb
dark market dark web search engine tor markets 2023
darkmarket link darknet links tor markets 2023
bitcoin dark web dark web market list darknet site
deep web drug store darkmarket url dark market
darkmarket url tor markets dark web link
how to get on dark web dark web search engine darknet drug market
dark web links tor market url darknet drugs
deep web drug store dark web market dark market list
darknet marketplace free dark web tor markets
darkmarket darknet drug store darkmarket url
dark net darknet site darknet market list
tor market links dark web sites links drug markets onion
darknet drug store best darknet markets deep web drug store
darknet marketplace darknet websites best darknet markets
indian pharmacy online: top online pharmacy india – top 10 pharmacies in india indiapharmacy.pro
mexico drug stores pharmacies [url=http://mexicanpharmacy.company/#]pharmacies in mexico that ship to usa[/url] mexican rx online mexicanpharmacy.company
tor market darkweb marketplace darknet links
blackweb dark web websites darknet market list
free dark web darkweb marketplace darkweb marketplace
dark web markets darknet site blackweb
dark web site dark markets darknet links
dark web markets deep web links deep web links
darknet drug links [url=https://kingdommarketonlinee.com/ ]darkmarkets [/url] deep web links
dark web market list deep web drug links darknet site
darknet drug store deep web sites tor market url
dark web drug marketplace dark web search engine darkmarket
darknet market list darknet drug store bitcoin dark web
darknet market darknet market lists tor market
deep web markets dark web sites links dark web access
dark web market links dark markets 2023 dark internet
dark net tor markets links drug markets onion
dark market how to get on dark web free dark web
tor dark web deep web markets darknet sites
darkweb marketplace tor dark web darkmarket link
tor markets dark web access darknet drug market
darknet market links dark net tor dark web
darknet seiten dark web site tor dark web
dark market onion tor markets darkweb marketplace
blackweb official website tor marketplace darkmarket url
darknet market links darknet markets tor market url
tor darknet darknet drug links tor markets
dark web sites links how to access dark web darknet market lists
darknet drugs darknet search engine tor markets
deep web drug links deep web markets dark markets 2023
how to get on dark web darknet links dark market url
dark net dark web sites links darkmarket 2023
bitcoin dark web tor markets deep web sites
drug markets dark web darknet search engine dark web market links
drug markets onion dark web markets dark web sites links
deep web sites dark website darkmarkets
black internet dark web sites the dark internet
tor market url dark web websites dark websites
tor markets 2023 tor darknet how to access dark web
deep web sites [url=https://drkingdommarket.com/ ]dark web link [/url] dark web sites links
deep web drug store darkweb marketplace darkmarket list
darkmarket url drug markets dark web dark internet
deep web drug url darkmarkets darknet markets 2023
dark market 2023 dark markets darknet market links
the dark internet dark web site dark internet
blackweb deep web markets dark internet
darkweb marketplace tor markets darknet drug market
dark web markets dark web markets tor market url
dark web sites links darkmarket url dark markets 2023
darknet market list dark markets darknet markets 2023
dark market darknet drugs dark markets 2023
dark market onion dark market onion dark web market
drug markets onion dark websites darknet markets
tor dark web deep web markets dark web search engine
dark net darknet websites tor markets
tor marketplace dark net tor market url
darkmarket url tor marketplace deep web search
dark web search engines darknet drug market darkweb marketplace
darknet market list darkmarket dark websites
darkmarket url darknet market links darknet sites
darkmarket deep web drug store dark net
dark market link dark markets 2023 the dark internet
blackweb dark website dark markets 2023
dark web link dark web market links darkmarket
deep web markets the dark internet free dark web
dark web sites dark web sites deep web links
tor dark web deep web drug store blackweb official website
dark net darkweb marketplace dark web drug marketplace
darknet markets 2023 [url=https://kingdommarketurl.com/ ]darkmarket link [/url] tor darknet
dark web search engines dark market 2023 how to access dark web
darknet drug store [url=https://drkingdommarket.com/ ]darknet market [/url] tor markets
darknet market lists how to get on dark web darknet drug store
world pharmacy india: п»їlegitimate online pharmacies india – indian pharmacy online indiapharmacy.pro
darknet market lists deep web drug markets blackweb
darkmarket list dark web links dark market url
dark web websites darknet seiten deep web markets
dark net deep web drug links how to get on dark web
dark web market darknet marketplace darknet drug store
darkmarket 2023 darknet markets deep web drug markets
drug markets onion dark internet deep web links
free dark web darkweb marketplace best darknet markets
darknet market lists dark web markets how to access dark web
dark market url tor darknet darkmarket
the dark internet drug markets onion darknet drug store
darkweb marketplace the dark internet dark web links
tor market links tor markets deep dark web
darkmarket link dark websites dark web link
darknet marketplace darknet sites darknet market lists
tor markets 2023 tor markets links free dark web
darknet market blackweb tor dark web
black internet dark web drug marketplace free dark web
dark market onion darknet search engine tor market url
darknet drugs dark markets dark internet
dark web drug marketplace dark web site darknet drug store
tor dark web [url=https://kingdommarketurl.com/ ]dark web drug marketplace [/url] the dark internet
dark market list darknet marketplace dark market link
the dark internet how to get on dark web tor markets links
how to access dark web darknet market darkmarket link
darkmarket [url=https://drkingdommarket.com/ ]darkmarket 2023 [/url] dark web drug marketplace
darknet drug store drug markets onion darknet site
dark web sites tor dark web dark web link
dark web markets dark web search engine darknet market list
darknet drugs dark web market list darknet drug store
darknet drug store darkmarket 2023 onion market
tor marketplace dark web search engines the dark internet
dark web market list dark web market links dark web search engines
tor markets deep web drug store deep web drug store
darknet sites deep web drug markets the dark internet
best darknet markets blackweb official website darkmarket link
drug markets dark web deep web drug store dark web markets
deep web drug store tor markets dark web link
darknet links darknet search engine darkmarket url
dark web markets drug markets dark web dark web market links
dark web site darkmarkets dark markets
darknet markets 2023 dark websites how to access dark web
darknet site dark markets 2023 darkmarket
darknet market links darknet websites dark web drug marketplace
dark web market list deep web drug store darkmarkets
dark markets dark web market darknet search engine
tor darknet onion market dark web link
darkmarket link the dark internet dark web markets
deep web drug links darknet drug market dark web access
bitcoin dark web darknet links deep web drug url
darknet sites dark web sites links tor dark web
deep web drug links tor marketplace dark market list
darknet drug links [url=https://kingdommarketonlinee.com/ ]deep dark web [/url] dark web drug marketplace
dark web sites links dark market darknet links
dark web market list dark web market links dark web drug marketplace
how to access dark web tor market links dark web sites links
dark markets 2023 darknet markets dark web drug marketplace
darknet drugs darknet site tor markets links
darknet websites tor darknet best darknet markets
dark web search engine dark markets dark web markets
tor market links darknet search engine darknet sites
darknet market list how to get on dark web dark market 2023
dark web link dark web drug marketplace dark market list
deep web sites deep dark web darknet site
darknet market links deep web drug links tor dark web
darknet marketplace dark internet darknet drug market
Great website. A lot of useful information here. I am sending it to a few friends ans also sharing in delicious. And obviously, thank you in your effort!
darknet markets darkmarket link darknet search engine
dark markets 2023 deep web links dark web market list
darknet seiten onion market dark markets 2023
darknet sites [url=https://kingdomurl.com/ ]darkmarkets [/url] darknet search engine
dark website tor market links onion market
tor market dark web market bitcoin dark web
tor markets links darknet market list best darknet markets
dark web links tor dark web dark web sites
dark market onion darkweb marketplace dark web market list
dark web links darknet marketplace dark market url
dark market url tor marketplace deep web sites
darknet market links deep web drug url dark markets 2023
how can i get clomid without a prescription: can i purchase cheap clomid without rx – can i buy generic clomid without a prescription
http://propecia.sbs/# buy propecia online
darknet markets tor market deep web drug url
tor marketplace deep web drug markets tor dark web
darknet market links tor marketplace tor markets links
bitcoin dark web tor market dark market link
tor market [url=https://kingdommarketonlinee.com/ ]dark web site [/url] darknet search engine
darknet market list deep web drug url darknet markets
darknet seiten tor market dark web market list
deep web drug markets dark web market list dark web links
darknet seiten deep web sites darknet marketplace
deep web links best darknet markets dark internet
how to get on dark web darknet markets dark web websites
darkweb marketplace darknet market list darknet site
darknet drug links dark web markets dark net
dark web markets dark web drug marketplace free dark web
darknet market links dark websites tor market
deep web drug markets darknet market links darkmarket 2023
deep web markets how to access dark web dark web sites
dark web link tor darknet dark web search engines
free dark web dark market 2023 dark web drug marketplace
darknet site dark web links darkmarkets
dark web search engines darknet markets 2023 deep web drug store
darknet drug store deep web drug markets darknet websites
tor markets darkmarket list dark market url
darknet drug store dark web link dark market
darknet drugs darknet drug store how to access dark web
dark web markets dark websites drug markets dark web
dark market 2023 tor market dark web link
darknet sites darknet market links darkmarket url
deep dark web black internet darknet search engine
darkweb marketplace deep web search deep web markets
darknet websites dark web site dark market
dark web drug marketplace [url=https://kingdommarketonlinee.com/ ]darknet market [/url] dark web sites
dark market 2023 onion market drug markets dark web
darknet drug store dark web websites dark net
onion market dark markets 2023 deep web drug url
darkmarket url darknet market links dark web access
deep web search tor markets 2023 tor dark web
dark web link darknet links how to get on dark web
dark market onion darknet market dark web market
dark net dark net dark market 2023
dark market tor markets darkmarket
darkmarket darknet market darkweb marketplace
dark web markets tor market url free dark web
darknet websites darknet drug links dark web sites
darknet drugs darkmarket list dark market list
darknet market list blackweb official website best darknet markets
onion market drug markets dark web dark market url
dark websites darknet markets 2023 dark web websites
darknet market dark web market blackweb official website
dark market link darknet drug links tor marketplace
blackweb official website darkmarket dark web market
darknet links darknet markets tor dark web
tor market tor market url darknet marketplace
onion market blackweb official website dark market onion
dark net darknet drug store dark web market list
tor markets 2023 [url=https://kingdommarketonlinee.com/ ]dark web market list [/url] dark web market links
tor darknet dark web market list dark web market links
darknet site deep web drug markets darkmarket link
drug markets dark web darknet links dark markets 2023
darknet drug market deep web sites dark market list
tor markets links dark markets darknet drugs
bitcoin dark web the dark internet deep web drug links
darknet search engine dark website tor dark web
darknet sites drug markets dark web onion market
dark websites darknet market lists dark web access
darknet market lists dark web search engines darkmarkets
dark web access dark websites darknet market links
deep web drug url dark market link tor market links
dark market onion dark market 2023 dark web market list
dark market list darknet markets darknet drugs
deep web search blackweb official website darknet marketplace
darkmarkets deep web drug url darkmarket
the dark internet dark web access dark market 2023
how to access dark web darknet seiten darknet market links
tor darknet dark web market list tor market url
darknet markets tor markets links dark web sites
drug markets onion dark website darkmarket 2023
dark web market blackweb tor darknet
dark market dark market url darkmarket
tor darknet [url=https://drkingdommarket.com/ ]dark web site [/url] dark market link
blackweb official website dark websites darkweb marketplace
dark web market links darknet drugs deep web markets
tor darknet darknet seiten deep web markets
darknet drug store darkmarket link drug markets onion
darknet drug links blackweb official website dark market
darknet drug links dark market list dark net
dark market url darknet market deep web search
darknet drug market the dark internet dark web market links
dark websites tor markets links dark web search engine
darknet site deep web drug url deep web sites
dark market 2023 dark website tor market url
cheap clomid without dr prescription: buying generic clomid without prescription – buy cheap clomid price
darknet markets 2023 dark web links darknet drug market
deep web drug url dark market dark web markets
darknet market list dark web market links dark web market
dark market url tor market url deep web drug links
how to get on dark web dark website dark websites
darknet market lists blackweb dark web sites
dark market 2023 bitcoin dark web dark web site
darkmarket 2023 darkmarket url deep dark web
deep web drug links tor markets darkmarket url
http://prednisone.digital/# prednisone brand name
blackweb darknet drugs darknet websites
darknet site dark web market list darknet market lists
dark market list tor market links dark web sites links
deep web drug store blackweb tor darknet
tor dark web dark market link tor marketplace
dark market url [url=https://drkingdommarket.com/ ]dark web market links [/url] darknet drug market
dark web site how to access dark web darknet drugs
dark web websites deep web links dark market 2023
darknet search engine deep dark web darkweb marketplace
deep dark web deep web search darknet drug links
darknet site darknet drug market tor market url
bitcoin dark web darkmarket 2023 how to access dark web
bitcoin dark web deep web drug store darknet drug store
dark market list darkmarket link darknet seiten
deep web links tor market dark web links
dark web access dark web links darknet site
darknet links dark markets dark web links
darknet links blackweb deep dark web
dark web markets darknet drugs dark net
darknet drug market darknet market lists darknet links
how to get on dark web darkmarket link dark market link
darknet sites onion market deep web drug store
deep dark web tor market deep web drug url
darkweb marketplace dark market list blackweb
tor markets dark internet dark market 2023
deep web search tor darknet bitcoin dark web
deep web links dark market 2023 darknet search engine
blackweb blackweb darknet markets 2023
dark web search engines dark web link dark web link
free dark web deep web markets onion market
darknet sites dark markets 2023 tor market links
dark web link darknet links dark market 2023
darknet drugs [url=https://drkingdommarket.com/ ]dark market [/url] free dark web
deep dark web darkweb marketplace tor marketplace
dark market list deep web drug url tor markets 2023
deep web drug store dark market blackweb
dark web link [url=https://kingdommarketurl.com/ ]dark web market list [/url] dark market
dark market darknet market list deep web links
tor markets darknet seiten dark markets 2023
dark web search engine tor marketplace blackweb official website
deep web drug markets darknet market links darknet drug market
the dark internet tor marketplace the dark internet
dark market 2023 darknet search engine darknet drug store
darknet market links how to get on dark web free dark web
blackweb tor markets links darknet site
darknet market deep web sites darknet drugs
tor market darknet marketplace drug markets dark web
tor market links deep web drug store dark market link
darkmarket link how to access dark web darknet seiten
dark net darkweb marketplace drug markets onion
blackweb official website dark web websites dark markets
dark web sites links darknet seiten tor darknet
tor market tor market dark web access
deep dark web drug markets onion darknet marketplace
free dark web how to get on dark web tor markets 2023
how to get on dark web bitcoin dark web tor dark web
tor market url tor darknet darknet market lists
dark websites dark market link drug markets dark web
deep web sites deep web drug url dark web market
darknet markets [url=https://kingdommarketonlinee.com/ ]dark market url [/url] dark markets
darkmarket list dark market list deep web drug markets
dark web access best darknet markets dark web websites
darknet market list deep web links darknet market
dark web websites dark market list tor marketplace
dark websites drug markets onion darknet drug market
bitcoin dark web [url=https://kingdommarketurl.com/ ]darknet drug store [/url] darknet market links
darknet search engine darknet markets 2023 darknet market list
dark websites onion market deep web search
darknet marketplace darkmarket list deep web drug store
darkmarket list darknet market links dark websites
deep web drug url darknet seiten dark market onion
dark web market list darkmarket url darknet search engine
darknet marketplace dark web markets darknet drugs
dark websites the dark internet tor market url
darknet marketplace deep web drug store dark market
tor markets links dark web links dark web drug marketplace
dark net darkmarket 2023 deep dark web
darknet site tor market links darknet search engine
darknet sites darknet market lists deep web drug links
how to access dark web dark market onion darknet markets
darknet market links darknet drug store darknet drug market
darkmarket dark market link dark web market list
bitcoin dark web darknet seiten free dark web
dark web market darknet market lists darknet drug market
darknet marketplace dark web site deep web drug markets
dark markets 2023 dark web access blackweb
dark market onion deep web drug url dark web websites
deep web drug links darknet drugs dark web drug marketplace
deep dark web onion market darknet markets
dark web market links blackweb official website deep web drug url
darknet sites darknet market lists darknet seiten
tor markets 2023 best darknet markets darknet market lists
get cheap propecia: cost of generic propecia online – cost of cheap propecia without rx
darknet sites darknet market tor markets
darknet market lists darknet marketplace deep web markets
drug markets dark web [url=https://kingdommarketurl.com/ ]dark internet [/url] darknet sites
tor marketplace darknet market lists darknet sites
darkmarket list dark market list darknet drug store
darkmarkets dark web market list drug markets dark web
dark net dark market onion deep dark web
deep web search dark market link dark web market
deep web drug markets bitcoin dark web deep web links
how to access dark web dark web access deep web markets
darknet market links how to access dark web dark web sites
darknet websites tor darknet dark web markets
deep web drug url deep web search tor marketplace
darknet marketplace darknet drug store tor dark web
darknet marketplace dark websites tor market links
dark web market blackweb official website the dark internet
darkmarkets darknet drug links dark websites
dark markets 2023 dark web search engines darknet websites
dark market tor market links darkmarket url
blackweb dark web markets dark net
https://clomid.sbs/# can you buy clomid for sale
darknet seiten dark web drug marketplace dark web market
blackweb darknet sites tor darknet
darknet drug market darknet market links dark web search engines
deep web drug markets deep web links darknet drugs
dark market onion tor markets blackweb official website
darkweb marketplace drug markets dark web tor markets 2023
deep web drug links darknet market list darknet drugs
tor market tor market url tor market links
dark web drug marketplace dark web market links deep web links
dark market link how to get on dark web dark web markets
dark websites [url=https://kingdommarketurl.com/ ]darknet links [/url] dark web links
dark web site dark web site darknet drug links
dark market link drug markets dark web dark web drug marketplace
deep web search dark web sites deep web drug url
dark markets darknet markets darkmarket url
how to access dark web deep web drug url onion market
dark web site drug markets onion dark website
darknet links darknet market lists bitcoin dark web
deep web drug links dark web market list dark markets
drug markets onion darkmarket 2023 best darknet markets
dark web links dark market deep web drug url
darknet websites darknet drugs dark markets
dark internet dark market 2023 darknet market links
dark markets deep web drug store dark market list
dark markets 2023 [url=https://kingdommarketonlinee.com/ ]how to access dark web [/url] darknet websites
tor market url deep web markets dark web market
tor dark web dark market link blackweb official website
free dark web darknet sites dark website
tor markets 2023 darkmarket tor markets links
darknet drug links dark web sites dark web websites
darknet market list dark web link dark web sites links
deep web drug links dark web markets deep web drug markets
dark net darknet sites blackweb official website
dark market list dark markets 2023 dark market url
darkweb marketplace dark web site bitcoin dark web
tor market links tor dark web tor marketplace
amoxicillin capsule 500mg price: amoxicillin 500 – where can i buy amoxicillin without prec
dark web websites darkmarket url dark web links
blackweb official website darknet market lists darkmarket list
darknet market list [url=https://kingdomurl.com/ ]dark website [/url] darknet drug links
black internet darkmarket darknet site
darknet drugs dark web link tor markets 2023
darknet websites darkmarket url dark web sites
darknet drug store darknet market list blackweb official website
darknet market lists how to get on dark web dark market onion
darknet websites darknet market links dark web market links
dark web access tor dark web blackweb official website
deep dark web darknet market links darknet drug store
black internet darknet site black internet
blackweb official website [url=https://kingdommarketonlinee.com/ ]darkmarket 2023 [/url] tor darknet
dark market url darknet site darknet site
darknet drugs deep dark web darkmarket url
deep web drug url darknet markets darknet drugs
blackweb darknet market links deep web drug store
darkweb marketplace dark markets darknet sites
darknet markets 2023 deep web links darknet drug market
darknet websites deep web markets darknet site
drug markets dark web deep web drug links darknet drug links
dark net dark markets 2023 dark market
blackweb darknet drug store deep web sites
tor marketplace the dark internet dark web sites links
dark web access tor markets best darknet markets
tor markets 2023 blackweb official website darknet drug links
black internet darknet marketplace dark market onion
dark internet [url=https://kingdomurl.com/ ]free dark web [/url] darknet drug market
buy doxycycline without prescription: buy cheap doxycycline online – doxycycline
darkmarket 2023 darkweb marketplace darknet marketplace
darknet search engine blackweb official website darkweb marketplace
dark web link darknet marketplace dark market 2023
darknet sites dark web search engines dark web site
darknet sites darkmarket 2023 darkmarket link
the dark internet darknet markets drug markets dark web
tor dark web darknet seiten tor market
tor markets 2023 darknet market links drug markets onion
darknet links deep dark web dark web market links
darknet market lists dark web link onion market
dark markets 2023 [url=https://kingdommarketonlinee.com/ ]darknet drugs [/url] deep web links
best darknet markets darknet links dark web site
tor market links dark internet darknet sites
dark market 2023 deep web drug markets deep dark web
darkweb marketplace darknet market list dark markets
deep web sites darknet drug links dark web market list
tor markets 2023 tor darknet best darknet markets
dark web links darkmarket 2023 darknet market lists
best darknet markets tor market url darknet websites
dark web search engine darkmarket best darknet markets
black internet dark market onion dark market onion
dark web search engine dark web market list dark market list
darknet markets 2023 deep web drug store deep web sites
tor markets 2023 dark web access dark web market links
darknet sites [url=https://kingdomurl.com/ ]darknet drug links [/url] tor dark web
drug markets onion darknet websites darknet links
darknet drug links dark market url deep web drug url
dark web site darkmarket url darknet websites
darknet sites dark market onion how to get on dark web
dark web websites darknet sites dark web market
darkmarket url darknet drugs tor markets 2023
dark web links darknet markets darknet market list
tor dark web free dark web tor markets links
deep web drug links tor market url tor dark web
tor markets 2023 tor market darkmarket link
tor market links dark markets how to access dark web
deep web drug url darknet drug store free dark web
dark market [url=https://kingdommarketonlinee.com/ ]dark markets 2023 [/url] dark web drug marketplace
dark market drug markets onion dark web access
dark markets 2023 dark web market links deep web drug links
how to get on dark web dark internet dark web market links
black internet darknet sites darknet market links
deep web drug markets dark web market list blackweb official website
dark market link darknet drug store darknet market list
dark web market links deep web drug store darkmarkets
dark web market list tor market darknet market
dark market link darknet websites deep web sites
dark net dark web links how to access dark web
deep web drug links drug markets dark web dark market 2023
tor market url darknet drug links tor marketplace
darkmarket darknet links dark market onion
dark market darknet sites how to access dark web
dark web market [url=https://kingdommarketurl.com/ ]darknet sites [/url] dark market link
darknet markets 2023 drug markets dark web darknet drug store
tor markets deep web drug links deep web sites
darknet market darknet websites dark web market
drug markets onion dark markets dark web link
dark web access free dark web deep web links
tor markets links drug markets dark web deep web drug url
dark web market darknet markets 2023 deep web sites
darknet market lists darknet market links deep web markets
dark web search engine drug markets onion blackweb official website
darkmarket darkmarket 2023 darknet market list
dark market link tor market darknet search engine
tor marketplace darknet links dark web sites
dark web market links [url=https://kingdommarketonlinee.com/ ]tor darknet [/url] dark web market links
darkmarket list dark market black internet
bitcoin dark web darkweb marketplace dark web drug marketplace
dark web site dark web market dark web drug marketplace
how to access dark web deep web drug store drug markets dark web
blackweb darknet seiten blackweb
deep web drug url dark web search engines tor market links
tor markets deep web drug store darkmarket link
dark web sites blackweb official website how to get on dark web
dark web drug marketplace the dark internet dark markets 2023
Hello elink.io webmaster, Excellent work!
tor marketplace dark web sites links bitcoin dark web
tor markets links tor markets links dark web drug marketplace
deep web sites dark market dark net
free dark web dark net dark web sites links
dark web market dark market list dark market
darknet market links dark web site darkmarket url
blackweb official website dark web access darkmarket
tor markets links darknet market darknet search engine
darknet marketplace [url=https://kingdommarketurl.com/ ]dark web market list [/url] how to access dark web
drug markets dark web darknet drugs bitcoin dark web
darknet market lists tor darknet dark market onion
darknet websites tor markets 2023 darknet markets
tor market links dark web markets darknet markets
darknet market deep web sites tor marketplace
dark web market links dark market darknet drug links
tor markets links dark websites dark web search engine
tor market tor market links dark web market links
darkmarket list dark web drug marketplace darknet markets
tor darknet dark web market links dark web search engines
how much is amoxicillin prescription: amoxicillin 500mg buy online canada – cost of amoxicillin
blackweb dark markets 2023 dark market link
dark web markets darkweb marketplace black internet
dark web sites darkmarket 2023 darknet websites
deep web sites darknet links deep web drug links
darknet markets 2023 [url=https://kingdommarketonlinee.com/ ]drug markets dark web [/url] deep web drug url
best darknet markets bitcoin dark web best darknet markets
black internet dark market onion tor market url
dark web sites links drug markets onion dark market url
darknet seiten darknet marketplace darknet market
dark web search engines dark web access deep web drug store
dark market link darknet sites darknet drug market
https://amoxil.world/# amoxicillin 500 mg tablet price
buy doxycycline online without prescription [url=https://doxycycline.sbs/#]how to buy doxycycline online[/url] where to get doxycycline
darknet market list the dark internet darkmarkets
deep dark web deep web markets onion market
dark web market list dark web sites dark web markets
dark web websites tor markets links deep web links
dark market 2023 dark web market darknet market links
darkmarket link tor market url deep web links
how to get on dark web drug markets dark web darknet site
dark websites dark websites deep web drug store
dark markets [url=https://kingdomurl.com/ ]dark market [/url] tor markets
free dark web darknet seiten darknet websites
deep web links dark web drug marketplace dark websites
darknet site darknet seiten dark market
dark market list onion market darknet drug links
dark web site tor markets links dark web market
dark market list tor markets 2023 darknet drug links
darkmarket url tor darknet dark web access
deep web drug markets darkmarkets darknet search engine
darknet drug market darkmarket 2023 dark web sites links
bitcoin dark web darkmarket list tor market
deep web drug links drug markets dark web darknet market links
tor dark web darknet market lists darknet search engine
dark web link dark website deep web markets
tor marketplace dark web market blackweb
the dark internet tor darknet darknet markets 2023
darkweb marketplace [url=https://kingdommarketonlinee.com/ ]darknet drug store [/url] darknet market links
best darknet markets best darknet markets tor marketplace
deep web drug links darknet market darknet drug store
dark web links dark market deep dark web
darknet market list tor markets 2023 drug markets onion
tor dark web darknet sites darkweb marketplace
dark web search engines deep web search deep web markets
darknet links dark web websites how to access dark web
how to access dark web darknet websites tor market links
deep web search bitcoin dark web darkmarket 2023
dark markets black internet darknet site
dark web access dark web market links darkmarket url
drug markets dark web blackweb official website bitcoin dark web
darknet sites [url=https://kingdomurl.com/ ]dark web access [/url] darkmarket 2023
dark web sites links darkmarket link drug markets onion
bitcoin dark web dark market 2023 dark market 2023
dark market darknet marketplace darkweb marketplace
dark net darknet sites dark web links
where can i buy prednisone without prescription: cost of prednisone 40 mg – prednisone 15 mg tablet
drug markets onion bitcoin dark web tor markets
deep web drug url how to access dark web how to get on dark web
dark market onion darknet market list dark web market
tor market url deep dark web deep web search
deep web drug links darknet drug store darknet links
darknet market lists onion market dark web search engine
deep web drug store dark markets drug markets dark web
drug markets dark web dark web market tor marketplace
dark internet dark internet darknet links
tor markets links [url=https://kingdommarketonlinee.com/ ]dark web link [/url] darkmarket link
dark market url darkmarket list darknet marketplace
dark web market darknet market dark market link
free dark web darknet market tor darknet
dark web search engines dark markets darkweb marketplace
dark web drug marketplace darknet markets 2023 dark web sites
dark market list dark web access darknet markets 2023
darkweb marketplace darknet websites darkmarket link
darkmarket darkmarket list tor dark web
tor market url tor markets 2023 dark web market links
dark market onion darkmarket 2023 bitcoin dark web
tor marketplace free dark web blackweb
darknet drug market tor market darkmarket
free dark web [url=https://kingdomurl.com/ ]darknet seiten [/url] darknet websites
tor markets links darkmarket list darknet market lists
darknet drug store dark markets 2023 tor markets 2023
darkweb marketplace drug markets onion darknet search engine
darknet markets 2023 deep web links deep dark web
darkmarket deep web drug markets darkmarkets
dark web link dark web market links dark internet
tor markets links darknet markets darknet market
darknet drug links darknet drug store dark market list
dark net dark net dark website
darkmarket 2023 darknet site tor marketplace
deep web sites dark web site tor market links
darknet markets 2023 deep web drug links deep web drug markets
tor markets 2023 drug markets dark web darkmarket 2023
deep web search dark market list darknet marketplace
tor markets 2023 [url=https://drkingdommarket.com/ ]deep dark web [/url] darknet market lists
dark web sites dark web sites darknet links
darknet market links dark web market links dark web search engines
deep web drug url tor markets darknet markets
darknet markets 2023 dark web sites dark markets
onion market darknet market links tor market
blackweb official website dark web market links darknet websites
how to access dark web dark internet darknet market
tor market links deep web drug links how to access dark web
best darknet markets darkweb marketplace best darknet markets
drug markets dark web darknet websites darkmarket url
darknet market list dark web markets deep web drug store
deep web drug store darkmarket list dark markets 2023
dark markets dark web search engine tor markets 2023
dark web sites links tor market deep dark web
dark markets deep web search darkmarket
deep web drug markets deep web links dark market link
darknet drug links darknet markets 2023 dark web market links
darknet market links deep web drug store how to get on dark web
tor darknet darkmarket 2023 tor darknet
tor dark web dark web link darknet market links
dark net deep web drug store dark internet
tor dark web deep web drug links dark website
how to get on dark web free dark web dark markets
darknet market lists tor markets 2023 tor marketplace
dark market link [url=https://drkingdommarket.com/ ]darknet site [/url] dark web link
darknet market lists tor dark web darkmarket list
darknet site dark web market list tor market
dark markets 2023 darknet market list darkmarket list
darkmarket link darkweb marketplace dark market 2023
dark web site darknet seiten darkmarket link
darkmarket link deep web drug links darknet site
tor market links tor markets links darkmarket 2023
darkmarket url darknet links drug markets onion
darknet seiten dark markets 2023 darknet websites
tor market links bitcoin dark web darknet search engine
darkmarket 2023 darknet drug links darknet site
dark market list darknet site darkmarket 2023
dark web market links bitcoin dark web tor market
blackweb official website tor markets 2023 deep web drug url
Абузоустойчивый VPS
Виртуальные серверы VPS/VDS: Путь к Успешному Бизнесу
В мире современных технологий и онлайн-бизнеса важно иметь надежную инфраструктуру для развития проектов и обеспечения безопасности данных. В этой статье мы рассмотрим, почему виртуальные серверы VPS/VDS, предлагаемые по стартовой цене всего 13 рублей, являются ключом к успеху в современном бизнесе
dark website [url=https://drkingdommarket.com/ ]dark internet [/url] drug markets onion
darknet market deep web sites drug markets dark web
dark market 2023 dark web link tor markets
tor markets 2023 dark web access darkweb marketplace
darkmarket tor dark web dark market
deep web sites darknet market links tor darknet
dark websites deep web drug url tor dark web
free dark web dark web links dark market list
how to access dark web darkmarkets bitcoin dark web
tor markets 2023 darknet drugs darkmarket link
tor markets 2023 dark websites darknet drugs
tor markets 2023 dark web search engine dark market onion
dark web access dark web drug marketplace dark web sites links
darknet marketplace dark web markets darknet site
the dark internet darkmarket url drug markets onion
darknet market list darknet links drug markets dark web
black internet [url=https://drkingdommarket.com/ ]darkmarkets [/url] darknet markets
http://amoxil.world/# buy amoxicillin without prescription
can i purchase generic clomid without dr prescription [url=https://clomid.sbs/#]can i purchase generic clomid tablets[/url] how to buy generic clomid without rx
bitcoin dark web tor dark web darkmarket list
darknet marketplace tor market links darknet drugs
blackweb official website dark web search engine darknet links
deep web search blackweb black internet
dark web drug marketplace darknet marketplace tor market url
dark markets 2023 deep dark web dark web drug marketplace
dark markets darkmarket url darkmarkets
darknet drug market darknet drug market dark markets 2023
best darknet markets dark net drug markets dark web
dark market list dark web market list bitcoin dark web
darknet drug store darknet search engine darknet site
dark net dark web search engine dark web sites
darknet drug market onion market darkweb marketplace
how to access dark web deep web links deep web search
dark web sites links darknet websites darknet market
darknet markets 2023 free dark web darknet seiten
darknet search engine darkmarket list dark web site
darkmarket list dark web markets dark website
blackweb official website dark market url how to access dark web
best darknet markets darknet websites darknet websites
dark websites dark internet dark web markets
tor dark web darkmarket 2023 the dark internet
darknet links blackweb dark market
generic for doxycycline: buy doxycycline without prescription uk – odering doxycycline
dark internet tor markets links black internet
tor markets dark market link onion market
darknet site darknet site darknet market list
deep web drug markets dark website darkmarket list
darknet markets [url=https://kingdomurl.com/ ]darkweb marketplace [/url] darknet search engine
tor darknet how to get on dark web darkweb marketplace
dark web markets darkmarkets darknet marketplace
drug markets onion dark net dark web market list
deep dark web deep web sites darknet drug links
deep web drug markets darknet site dark markets
tor market links tor market darknet market list
tor markets 2023 dark website darkmarket 2023
dark web search engine tor marketplace blackweb
drug markets onion black internet dark web market links
darknet site darknet markets 2023 tor markets
dark website dark market dark internet
dark web websites onion market dark market onion
dark market url dark web websites dark web search engine
dark market best darknet markets darknet markets
darknet search engine tor market url darknet seiten
darkmarket 2023 black internet darknet marketplace
dark website darknet search engine darknet market list
dark web markets darknet seiten deep web drug links
darknet market lists tor markets dark web market list
dark market dark websites black internet
darkmarket url darknet drug market deep web drug store
darknet market dark market link dark web search engine
darkmarket 2023 dark web access dark web markets
tor marketplace darknet search engine darkmarket list
deep web sites dark web markets deep web drug markets
darkweb marketplace dark internet tor markets
dark website [url=https://kingdommarketonlinee.com/ ]darkmarket [/url] tor markets links
darknet links dark web sites darknet site
dark net blackweb official website black internet
darknet markets dark web market links dark web market links
dark web sites tor markets links black internet
dark web market deep web drug links free dark web
darknet markets 2023 dark market link darknet sites
darknet seiten tor markets links darkweb marketplace
deep web drug markets dark internet dark web sites links
best darknet markets drug markets onion drug markets dark web
dark market 2023 darknet site dark website
darkmarket list tor market url dark website
dark web websites darknet sites darkmarkets
onion market dark markets 2023 how to access dark web
darknet site drug markets dark web best darknet markets
dark web access deep web drug store darknet drug market
free dark web darknet marketplace tor markets 2023
dark web market links darknet site dark net
onion market dark web websites tor markets 2023
darknet markets 2023 dark websites deep web links
darknet markets deep web search dark web access
darknet sites dark web market list tor markets links
how to get on dark web tor markets dark web search engine
dark web link deep web drug store tor markets 2023
darknet seiten [url=https://drkingdommarket.com/ ]darknet markets 2023 [/url] darknet drugs
best darknet markets tor market url darkmarket url
deep dark web [url=https://kingdomurl.com/ ]darkmarkets [/url] deep web drug markets
dark internet darkmarket list tor markets links
deep web drug links darknet market lists dark web market links
dark internet tor markets dark web markets
darknet market free dark web darknet search engine
free dark web drug markets onion dark market 2023
darknet market links tor markets dark web site
dark web markets tor market links onion market
darkmarket drug markets onion the dark internet
dark market onion dark web market dark markets
dark markets darknet drug links darknet market lists
First of all I want to say awesome blog! I had a quick question which I’d like to ask if you do
not mind. I was interested to know how you center yourself and clear
your mind prior to writing. I have had difficulty clearing my thoughts in getting my thoughts out.
I do take pleasure in writing however it just seems
like the first 10 to 15 minutes are usually lost simply just trying to figure out how to begin. Any
recommendations or tips? Appreciate it!
tor markets 2023 dark web market list bitcoin dark web
deep web drug url darkmarket 2023 dark web links
deep web links best darknet markets darknet websites
darkmarket url dark web sites links darknet drug market
blackweb dark web drug marketplace bitcoin dark web
dark web links dark websites darkmarket link
onion market dark web markets dark web market links
darknet site blackweb official website tor market links
dark market 2023 darknet market bitcoin dark web
dark web link dark web sites links deep web markets
dark market darknet market links darknet drug store
how to get on dark web dark web drug marketplace darkmarket
dark market url deep web markets dark web search engine
deep web drug markets darknet market lists darkmarkets
dark web site free dark web dark web search engines
darkmarket url dark web market links tor dark web
darknet site deep web drug links dark internet
tor markets tor market links darknet marketplace
darkmarket dark markets darknet drug links
dark web websites [url=https://kingdommarketonlinee.com/ ]dark market list [/url] dark website
tor market dark web markets dark market url
darknet websites [url=https://kingdomurl.com/ ]dark market onion [/url] darkweb marketplace
black internet darkmarkets dark web markets
darknet markets 2023 free dark web darknet market
dark net dark web websites darknet drug market
tor dark web dark web drug marketplace deep web sites
darknet drug links deep dark web dark websites
deep web markets deep web drug links dark web market
dark web link deep web markets tor marketplace
how to get on dark web dark web markets black internet
darknet drug links dark web access deep web drug url
tor darknet tor markets links dark web websites
tor marketplace darknet market lists dark web links
dark web sites deep web drug url darknet market list
dark web market list dark web links tor markets 2023
deep web sites darknet sites darknet search engine
darkweb marketplace dark web market darknet marketplace
dark web sites deep web search darkmarket list
blackweb official website dark market link dark web market
tor markets links blackweb dark web sites links
tor market links dark net free dark web
dark web search engines dark web websites dark web market links
dark web market list dark web market list darkmarket
darknet seiten darknet seiten dark market
free dark web darkmarket 2023 darknet websites
darknet marketplace darknet links darknet seiten
darknet links darknet market how to get on dark web
darkweb marketplace onion market dark web link
deep web drug store darknet search engine darknet drug store
deep web search dark market deep web drug markets
darkmarket url how to get on dark web dark market 2023
http://amoxil.world/# amoxicillin no prescipion
amoxicillin buy online canada [url=https://amoxil.world/#]where to buy amoxicillin[/url] where can i buy amoxicillin online
dark market link tor market darkweb marketplace
dark web market list [url=https://kingdomurl.com/ ]dark web market list [/url] dark market
dark web access deep web search dark web websites
darknet search engine darkmarket 2023 best darknet markets
bitcoin dark web dark website dark web markets
darknet search engine darkmarkets dark market
dark web market links darknet websites how to access dark web
dark markets best darknet markets dark markets 2023
deep web links deep web drug markets onion market
deep web drug links deep web drug url darknet sites
dark website darknet drug market deep web markets
deep web drug store the dark internet dark markets
how to get on dark web darknet drug store tor market
darknet links dark website deep web search
dark market link tor marketplace darknet drug links
dark market list tor dark web tor market url
cost of propecia no prescription: cheap propecia without dr prescription – buying propecia for sale
dark website best darknet markets drug markets onion
deep web drug url darknet search engine dark web search engines
deep web links darknet markets dark markets
dark markets dark market list deep web drug links
darkmarket darkweb marketplace darknet markets 2023
darknet marketplace deep web links dark market
darknet sites darknet drug store tor marketplace
deep web drug store [url=https://kingdommarketonlinee.com/ ]deep web drug store [/url] darknet marketplace
darknet seiten dark markets 2023 dark web site
dark website dark market tor darknet
tor market deep web sites deep web drug url
the dark internet tor market dark websites
dark web drug marketplace bitcoin dark web darknet sites
dark market list dark websites dark markets 2023
deep web drug url how to access dark web darknet drug store
darknet site dark market list darknet market lists
the dark internet darknet drugs blackweb
drug markets onion darknet market lists darknet sites
deep web drug store dark web market deep web sites
tor darknet darknet drug store deep web drug url
dark market url dark web search engine darkmarket 2023
tor markets links darknet drug market tor dark web
dark web links dark market darknet market
blackweb official website dark markets deep web markets
darkmarket dark web markets deep dark web
dark market tor markets links tor dark web
tor markets 2023 darknet site darknet links
dark markets 2023 darknet search engine tor markets
dark web site darknet site dark market link
onion market dark web search engines dark web link
tor markets links darknet markets 2023 dark web link
dark market url deep web drug links darkmarket url
dark web links [url=https://kingdommarketonlinee.com/ ]tor marketplace [/url] blackweb official website
darknet markets 2023 tor marketplace drug markets onion
darknet sites tor markets links dark markets 2023
tor market darkmarket list tor darknet
darkmarket 2023 free dark web blackweb official website
dark internet tor market dark market
dark web link tor marketplace darknet markets 2023
darkweb marketplace drug markets dark web darknet seiten
dark website dark web link dark web market links
best darknet markets darkmarket url darknet search engine
dark market how to access dark web dark web site
dark market url deep web drug markets darkweb marketplace
tor market url how to get on dark web bitcoin dark web
deep dark web dark markets 2023 dark web market links
dark markets deep web sites darknet market links
best darknet markets dark website deep web drug links
darknet links dark web drug marketplace dark markets 2023
dark web link dark market link tor marketplace
dark websites darknet site black internet
tor darknet dark market link deep web drug markets
blackweb official website darknet market dark market link
darkmarket list tor darknet dark web market list
dark web sites black internet darknet drugs
darkmarket 2023 blackweb deep web drug links
darknet market dark web sites deep web search
deep web drug links dark web search engine drug markets onion
deep web drug markets darkmarket list tor market links
blackweb official website onion market darkmarket list
deep web search how to get on dark web dark markets
best darknet markets darknet site darknet drug store
dark market link deep web sites dark market
tor markets links deep web markets tor markets
darknet seiten onion market best darknet markets
dark website tor market darknet market lists
darknet drug market black internet deep web search
dark net free dark web best darknet markets
darknet site darknet seiten free dark web
the dark internet deep dark web darkweb marketplace
darkmarket list darknet search engine dark web websites
dark market url dark internet darknet market
darkmarket 2023 darknet market links darknet websites
dark web market darknet markets 2023 dark markets 2023
dark markets deep web search darknet market
darknet websites dark web access darknet market list
darkmarket url deep web drug store how to get on dark web
drug markets dark web free dark web blackweb official website
dark web site darknet drug store dark markets 2023
dark web link darkmarket list tor market links
darkmarkets dark web drug marketplace dark market 2023
deep web drug markets drug markets dark web darknet search engine
dark market onion tor darknet darknet market links
dark market link deep web search deep web drug store
darknet market list deep web drug url deep web sites
bitcoin dark web darknet market list darkweb marketplace
tor market links deep web drug store darknet drug market
darknet market lists [url=https://kingdommarketonlinee.com/ ]darkweb marketplace [/url] tor markets 2023
darknet sites dark web link tor darknet
free dark web tor market links tor darknet
dark web market darkmarket 2023 tor darknet
darknet drug market tor markets links dark website
deep dark web darknet market links deep web drug links
darknet market lists tor market links darkmarket
dark net darkmarket list darknet search engine
tor markets 2023 dark market list dark web market links
deep web links how to get on dark web darknet markets 2023
bitcoin dark web dark website dark websites
darknet drugs darknet market list darknet links
darkmarket 2023 darknet drug store deep dark web
dark markets 2023 bitcoin dark web dark web search engine
dark website dark web site deep dark web
dark web access darknet marketplace deep web drug url
darkmarket 2023 drug markets onion darknet drug store
darknet markets 2023 darkmarket list drug markets dark web
drug markets dark web [url=https://kingdommarketonlinee.com/ ]darknet market lists [/url] dark web site
dark web links the dark internet dark web sites
drug markets dark web darkmarket url dark markets
dark markets 2023 blackweb official website dark net
dark web sites dark websites dark market list
darknet drug store tor markets dark website
tor markets 2023 deep web drug links deep web drug markets
darknet marketplace dark web sites links darkmarket link
dark market link dark websites dark market
tor marketplace dark internet dark web sites
darkmarket 2023 dark web search engine tor marketplace
blackweb official website darknet sites dark web market links
dark web access dark market onion dark markets
drug markets dark web deep web drug store dark market link
darknet markets dark market onion tor markets links
http://doxycycline.sbs/# doxycycline hyclate 100 mg cap
propecia generics [url=http://propecia.sbs/#]cheap propecia without prescription[/url] buy cheap propecia pills
dark net tor market links dark market list
darkmarkets darknet sites darknet drug links
dark web search engine darkmarket 2023 onion market
darknet market links tor markets 2023 dark web websites
darknet drug links darknet market links dark web access
darkmarkets dark web access darknet search engine
darknet market lists dark markets dark market
deep web drug markets deep web drug store deep web drug links
dark web sites blackweb official website darknet drugs
dark markets darkmarkets dark web search engine
tor darknet how to get on dark web dark web sites
tor market tor market dark web markets
drug markets dark web deep web links darknet drug store
darknet market list dark market list drug markets onion
darknet search engine dark markets 2023 dark markets 2023
tor marketplace dark web search engine darknet websites
dark websites deep web drug url drug markets dark web
dark website dark web market list tor markets 2023
tor marketplace how to get on dark web tor marketplace
I all the time used to study piece of writing in news papers but now as I am a user of
internet therefore from now I am using net for articles, thanks to
web.
darknet websites how to access dark web deep web search
dark websites deep web links deep web sites
free dark web tor market url darknet markets 2023
dark web access darkmarket link free dark web
darknet markets 2023 dark web site darkweb marketplace
dark market onion darknet marketplace darknet market links
darknet market links dark web market dark market url
darknet drug store darknet marketplace dark web drug marketplace
how to get on dark web darknet seiten darknet marketplace
dark web search engines darknet drugs dark net
darknet market list deep web drug markets darknet seiten
bitcoin dark web [url=https://drkingdommarket.com/ ]dark web market [/url] darknet marketplace
darknet markets 2023 tor dark web tor market url
dark markets deep dark web dark market list
deep web markets [url=https://kingdommarketurl.com/ ]darknet seiten [/url] tor markets links
deep web drug store dark market link tor market
dark web drug marketplace dark internet how to get on dark web
tor markets 2023 deep web drug store darknet market lists
bitcoin dark web dark market url darkmarket
tor marketplace dark web market links dark web drug marketplace
deep web drug url deep dark web darknet market
deep web links darkmarkets darknet websites
darknet links dark market url deep web drug links
tor dark web tor markets tor markets 2023
darkmarket 2023 darkmarket list darknet sites
Wow, wonderful blog structure! How lengthy have you ever
been running a blog for? you make running a blog look easy.
The full glance of your website is wonderful, let alone the
content!
dark web links darknet marketplace dark web market links
dark web site tor markets links blackweb official website
deep web links darkmarket url dark web search engine
buy generic doxycycline: buy doxycycline monohydrate – order doxycycline
darknet search engine tor dark web darknet market
bitcoin dark web dark web search engines deep dark web
darknet market dark web search engines darkmarket 2023
darknet markets darknet websites dark markets
darknet search engine dark market list darknet sites
dark internet dark web search engines drug markets onion
deep dark web darkmarket link how to get on dark web
dark web market links tor market dark websites
darknet site [url=https://drkingdommarket.com/ ]tor market [/url] dark web links
blackweb official website [url=https://kingdommarketurl.com/ ]tor market links [/url] blackweb official website
tor dark web dark net tor marketplace
drug markets dark web dark web market tor markets 2023
deep web drug markets dark web site dark web link
drug markets onion dark web links deep web sites
dark web link tor market free dark web
blackweb official website dark web websites darknet drug links
darknet websites dark web market dark web link
deep web drug markets deep web drug markets darkmarket 2023
tor market url deep web links dark web link
deep web links tor dark web darknet markets
darknet market list darknet drug market darknet site
onion market black internet dark web search engine
tor marketplace deep web markets dark web market
dark web search engine dark web links deep web drug store
dark web link dark websites tor dark web
dark net deep web sites dark market link
tor market darknet market lists dark markets
dark web search engines darknet market links dark internet
onion market tor markets links tor darknet
darknet marketplace darknet markets deep dark web
darknet market [url=https://drkingdommarket.com/ ]dark markets [/url] darknet drug links
deep web sites [url=https://kingdommarketurl.com/ ]dark markets 2023 [/url] darknet drug store
deep web drug links free dark web dark markets
deep web markets drug markets onion deep dark web
how to get on dark web black internet darknet drug links
darkweb marketplace tor markets 2023 tor market
dark internet deep web markets tor market
dark internet bitcoin dark web dark web drug marketplace
deep web drug store dark net dark market list
tor marketplace darkmarket link dark market
how to get on dark web dark internet dark web markets
darknet markets free dark web darknet drug links
dark market url darknet market list dark web market list
dark web market links deep web drug url darknet market lists
dark markets darknet drug links dark web market
deep dark web [url=https://kingdommarketurl.com/ ]darknet market list [/url] tor markets
best darknet markets darknet drugs dark web search engine
darknet markets dark market onion darknet site
dark websites darknet markets 2023 deep web drug links
deep web links darknet sites deep web drug markets
dark web search engines darkmarket url dark net
dark web sites links darkmarket list tor market url
drug markets dark web how to get on dark web drug markets dark web
drug markets onion darknet drug store free dark web
darknet drugs darknet markets dark web site
best darknet markets tor markets links darknet markets
dark web access dark internet darknet drug links
deep web drug links darknet market list dark web search engine
dark web access dark market link deep web drug store
blackweb dark web markets tor market
tor markets links darkmarket 2023 dark markets
dark web sites onion market darknet websites
dark web sites links darknet markets darkmarkets
dark web sites deep web markets tor markets 2023
tor dark web [url=https://kingdommarketurl.com/ ]dark web drug marketplace [/url] dark web market
dark market dark web sites links onion market
darknet market links dark market 2023 tor dark web
dark web search engine dark market list darknet market lists
dark websites tor markets 2023 darknet links
dark market 2023 darknet marketplace tor markets
darkmarket tor market dark websites
http://propecia.sbs/# cost generic propecia pill
tor markets drug markets dark web darknet drug store
tor darknet dark market onion best darknet markets
dark web market dark web websites blackweb
dark market onion darknet drug store dark websites
deep dark web darknet markets deep web search
dark markets 2023 deep web search dark web websites
tor markets dark web markets dark web search engine
I’m gone to say to my little brother, that he should also go to see this weblog
on regular basis to get updated from most up-to-date news.
dark web drug marketplace deep web drug markets dark web access
https://amoxil.world/# amoxicillin 500 mg for sale
amoxicillin 875 125 mg tab [url=https://amoxil.world/#]amoxicillin capsule 500mg price[/url] amoxicillin 500 tablet
darknet site dark web market best darknet markets
dark market onion darknet websites darknet market
dark web websites dark market link tor darknet
dark markets [url=https://kingdommarketurl.com/ ]darknet marketplace [/url] dark web site
how to get on dark web dark website dark web sites links
deep web links darknet seiten darkmarket 2023
deep web drug links dark web sites links dark website
deep web markets black internet darknet websites
dark web search engines dark web markets dark web link
how to access dark web dark web link darknet site
darkmarkets dark net dark markets
blackweb official website dark market link darkmarkets
tor market darkmarket 2023 darknet markets 2023
darkmarkets dark web sites links darknet market list
Very energetic blog, I liked that bit. Will there be a part 2?
blackweb darkmarket deep web drug links
dark website darknet sites black internet
darknet markets tor markets darknet market lists
blackweb dark market darkmarket 2023
dark web sites links tor market dark market onion
deep dark web [url=https://drkingdommarket.com/ ]dark net [/url] deep web drug store
darkmarket 2023 dark web drug marketplace tor marketplace
bitcoin dark web darknet marketplace darknet sites
how to get on dark web tor markets links darkmarket 2023
black internet dark market dark web search engines
darkmarket link darknet drugs dark web site
dark net darkmarket list darknet drug market
dark web market dark markets darknet search engine
dark internet deep web drug markets blackweb
darkmarket list dark websites dark web market list
dark web sites dark net darknet marketplace
tor market links deep web search dark markets
darknet drugs darknet links dark net
darkmarket url drug markets dark web bitcoin dark web
where can i get doxycycline: doxycycline generic – doxycycline pills
darknet search engine drug markets dark web darkweb marketplace
drug markets onion free dark web darknet seiten
blackweb tor marketplace deep web sites
dark web sites darknet drug market deep web links
dark net darknet site dark web market list
deep web drug store dark web market dark web market links
drug markets onion [url=https://drkingdommarket.com/ ]bitcoin dark web [/url] dark web search engine
dark web market links dark web search engines darkmarket link
dark internet darkmarket 2023 free dark web
dark web links drug markets dark web bitcoin dark web
blackweb darkweb marketplace darknet search engine
dark markets 2023 darknet websites dark websites
best darknet markets dark market tor dark web
tor market links blackweb official website best darknet markets
dark net darkmarket list deep web sites
tor dark web darknet market list dark web links
deep web search tor dark web darknet market
dark markets 2023 darknet site dark web access
dark web markets dark web access blackweb
black internet dark market dark web websites
darknet markets the dark internet darknet sites
deep web sites darknet drug links dark markets 2023
darknet market list dark web market links darknet search engine
best darknet markets deep web drug markets dark web link
drug markets onion darknet market best darknet markets
darknet sites [url=https://kingdommarketurl.com/ ]blackweb official website [/url] drug markets onion
tor market dark market onion deep web drug markets
dark market list dark web sites deep web links
deep web drug url dark web link deep web drug store
deep web drug store tor markets 2023 dark web market list
deep web drug markets deep web links tor market
deep web links dark market drug markets dark web
dark web link dark web market list darknet site
dark web markets black internet dark web websites
dark markets 2023 deep web markets deep web links
black internet darknet market links darknet drug market
best darknet markets dark web websites darkmarket link
darkmarkets tor dark web dark market
darknet markets dark web market dark web search engine
dark web drug marketplace dark web search engine bitcoin dark web
bitcoin dark web dark web sites tor darknet
dark market drug markets dark web darkmarket
darknet market lists dark market onion black internet
tor markets links black internet dark market onion
dark market link how to access dark web darkmarket 2023
dark market [url=https://kingdomurl.com/ ]tor darknet [/url] tor market url
tor markets links deep dark web dark websites
dark web access dark website dark web access
drug markets dark web deep web sites darknet seiten
tor markets bitcoin dark web darknet search engine
darknet market lists dark web market links darknet market lists
dark web market list best darknet markets tor market
bitcoin dark web darknet websites how to access dark web
darknet websites tor dark web darkmarket list
darkmarket link black internet tor dark web
dark markets 2023 how to access dark web deep web drug markets
dark web access tor dark web bitcoin dark web
dark web search engine dark web site darknet drug links
the dark internet dark market 2023 darknet site
deep web sites darkmarket 2023 dark web sites links
dark market url blackweb dark web drug marketplace
deep web drug links free dark web dark web websites
tor markets links darknet market darkmarket
darknet drug market [url=https://kingdommarketurl.com/ ]dark web market list [/url] dark market list
darkmarket 2023 dark markets 2023 dark web site
http://amoxil.world/# amoxicillin buy no prescription
canada pharmacy prednisone [url=https://prednisone.digital/#]brand prednisone[/url] prednisone 5 mg tablet without a prescription
darknet drug store free dark web dark web site
darkmarket url dark market 2023 darknet site
darknet market list dark market url darknet links
dark web search engines deep web links darknet marketplace
dark web search engine darknet markets black internet
Hi, after reading this amazing post i am also delighted to
share my familiarity here with colleagues.
tor marketplace darknet market list drug markets onion
darknet drug store darknet site dark markets
dark market link darknet markets darkmarket link
darkmarket url darknet links dark web websites
deep web drug markets deep web drug links onion market
darknet drug links dark web market links free dark web
darkmarket 2023 dark web sites dark markets
deep web search darknet search engine dark net
dark website dark markets 2023 dark web drug marketplace
tor darknet deep dark web dark net
dark market onion [url=https://kingdommarketonlinee.com/ ]darknet drugs [/url] darknet markets 2023
dark markets deep web links tor market links
deep web drug links dark web market links darkmarket 2023
deep dark web deep web search darknet site
dark web search engines how to get on dark web blackweb official website
deep web links deep web search dark net
the dark internet darknet drug market dark web access
darkmarket list onion market how to get on dark web
blackweb dark web market links tor market
dark website tor dark web dark web search engine
darkmarket 2023 drug markets onion the dark internet
darknet drug market dark internet dark internet
dark web link darkweb marketplace onion market
dark web site [url=https://drkingdommarket.com/ ]dark markets 2023 [/url] darknet drug market
tor markets dark websites deep dark web
dark web search engine blackweb free dark web
darknet drugs darkmarkets black internet
dark market 2023 drug markets onion deep web drug markets
darknet marketplace deep web sites darknet market list
deep web drug store dark market link dark web search engine
black internet darkmarket 2023 dark web market links
dark market onion dark web search engine darkmarket link
dark internet dark web market darkmarket
darknet market links dark markets 2023 dark market list
deep web sites dark web markets darkmarkets
dark web sites darkmarket link blackweb
tor dark web darkmarket 2023 drug markets onion
darknet market links tor market links darknet sites
darknet drug market [url=https://kingdommarketurl.com/ ]darknet drug store [/url] darkmarket url
blackweb official website tor market tor market url
drug markets onion darkmarkets darknet drug store
dark web search engines darknet drugs dark web markets
darknet websites dark net darkmarket
dark web market links darknet market links drug markets dark web
tor markets 2023 dark web sites dark internet
the dark internet darkmarket list free dark web
darknet market dark market url free dark web
dark market url blackweb darknet site
dark markets 2023 darknet marketplace dark markets
darkmarket darknet market list free dark web
dark web drug marketplace [url=https://kingdommarketurl.com/ ]dark web drug marketplace [/url] dark market list
darknet websites dark markets 2023 how to get on dark web
dark web access dark markets drug markets dark web
dark market list dark markets 2023 darknet links
tor marketplace deep web drug store deep web drug links
onion market darknet market deep web drug markets
tor market links dark web sites dark market link
tor markets links darknet links deep web search
http://mexicopharm.shop/# medicine in mexico pharmacies
buy medicines online in india [url=http://indiapharm.guru/#]online pharmacy india[/url] indian pharmacies safe
tor marketplace dark web markets onion market
dark web market list darknet site deep web drug url
darknet drug store dark market onion drug markets onion
deep web drug store dark web market list darknet seiten
tor market dark web drug marketplace darknet drug store
dark web markets darknet drugs dark market url
blackweb official website dark web access darknet links
dark market onion deep web links free dark web
darkmarket deep web search deep web sites
drug markets onion darknet drug store black internet
dark web access dark market link darknet drug market
darknet links darknet drugs dark market onion
tor marketplace how to get on dark web darknet websites
dark market onion dark market darknet drug links
darkmarket list deep web drug url dark web links
tor markets 2023 free dark web tor market
darknet markets 2023 tor market url darknet drug store
darknet market darknet market lists darknet search engine
darkmarkets darknet seiten tor dark web
tor markets links darkmarket dark web drug marketplace
blackweb official website dark web sites bitcoin dark web
tor market links darknet search engine tor markets 2023
darknet market lists dark web sites deep web drug links
darknet market list blackweb official website how to access dark web
dark web site deep web drug markets dark website
deep web drug url dark web websites tor dark web
dark web market list deep web sites dark web site
dark markets 2023 tor markets 2023 dark web site
tor market dark web markets deep web links
tor markets links dark websites deep dark web
darkmarket [url=https://kingdommarketurl.com/ ]deep dark web [/url] deep web drug store
tor dark web darknet sites dark web market list
dark web markets free dark web darknet links
dark website black internet darkmarket
how to get on dark web darkweb marketplace drug markets dark web
onion market deep web drug markets best darknet markets
darkmarket url dark markets 2023 dark web sites
tor marketplace tor market url darkmarket url
dark web sites dark web search engine darkmarket link
dark web market list dark market 2023 tor marketplace
deep web drug markets deep web drug url darknet seiten
darknet drug market [url=https://kingdomurl.com/ ]darkweb marketplace [/url] free dark web
dark market 2023 darknet market list deep web markets
deep web drug store dark net deep web search
deep web drug url dark web drug marketplace dark markets
dark web websites blackweb free dark web
drug markets dark web dark web sites links darknet sites
free dark web tor market dark web sites links
dark web access the dark internet dark market onion
darkmarkets dark web sites dark markets 2023
darknet market links dark websites darknet search engine
dark web market list dark web search engine darknet markets
deep dark web darknet market list dark market onion
darknet site darkmarket list tor markets links
dark web link dark web market links dark market link
deep web markets the dark internet tor darknet
darknet markets deep web drug markets deep dark web
dark web market links dark web websites darknet links
dark markets darknet site darkmarkets
how to access dark web darknet drug market tor marketplace
blackweb dark markets 2023 darknet markets
tor market url tor dark web how to access dark web
darknet websites deep web links dark markets
darkmarket list darknet market darknet market
darknet markets black internet darkmarket list
darknet markets dark web markets dark market url
darkmarket link darknet drug links dark market
drug markets onion best darknet markets tor markets 2023
how to get on dark web darkmarket list dark web links
bitcoin dark web [url=https://kingdommarketurl.com/ ]bitcoin dark web [/url] darknet drug links
deep dark web dark web sites links darkmarket
tor market url darknet market lists dark web markets
dark markets darknet websites darkmarket
darknet markets 2023 darknet market links dark web market list
dark web site darknet market links darkweb marketplace
dark web search engine dark markets darknet site
drug markets dark web best darknet markets tor markets links
dark web market list bitcoin dark web tor market url
deep web sites dark web sites links dark web markets
darkmarket url [url=https://kingdomurl.com/ ]darkmarket link [/url] darkmarket list
dark web search engines darknet market links darknet websites
dark web markets bitcoin dark web darknet site
darknet marketplace dark web sites deep web drug links
dark web drug marketplace deep dark web best darknet markets
darknet market list darknet market links dark markets
deep web sites darknet site dark web search engines
deep web sites dark web link dark internet
dark web market dark web market list dark web market list
deep web links darknet links darknet links
darkmarket 2023 dark internet free dark web
dark web search engines how to get on dark web how to access dark web
drug markets dark web darknet links best darknet markets
bitcoin dark web dark markets free dark web
free dark web dark web site darkweb marketplace
dark web access dark websites deep web drug store
tor markets 2023 dark web links deep web drug url
deep web drug store tor markets 2023 tor market url
dark web websites dark web drug marketplace darknet markets 2023
blackweb how to access dark web dark web market list
darknet markets [url=https://drkingdommarket.com/ ]tor market [/url] dark net
darknet markets 2023 dark web market links dark web market list
darknet seiten darkmarket 2023 deep web drug url
black internet darknet drug store dark web websites
darknet market list darknet drugs darknet markets
dark web search engine dark web markets deep web drug url
tor market url tor markets 2023 deep web search
Hi there, I discovered your site by the use of Google while searching for a related subject, your web site got here up, it seems to be good. I have bookmarked it in my google bookmarks.
tor market links free dark web darknet drug links
tor markets [url=https://kingdommarketurl.com/ ]dark web search engines [/url] dark market list
tor dark web darkmarket deep web drug url
drug markets onion dark web markets dark web search engine
darknet markets 2023 dark market list darkmarket url
deep web drug url dark market onion darknet marketplace
darkmarket url darknet market list dark net
darknet seiten dark market 2023 dark market link
dark web markets [url=https://drkingdommarket.com/ ]dark web search engine [/url] dark web markets
darknet drug store drug markets onion darknet sites
onion market tor market links tor markets links
dark market onion dark web sites tor markets 2023
tor markets 2023 dark market onion dark market url
darknet sites tor markets links dark web site
dark market list darkmarket 2023 dark web search engine
darkmarket 2023 deep web drug url deep web markets
best darknet markets darkmarket 2023 darknet market lists
dark web search engines darkmarket url darknet drug store
free dark web dark markets darknet markets 2023
tor markets links darknet site dark web links
deep web markets tor marketplace darknet marketplace
how to access dark web tor market url blackweb official website
dark market link [url=https://kingdommarketonlinee.com/ ]how to get on dark web [/url] darknet search engine
dark web market list darkmarket link darknet market
dark web site darknet drug market tor market
dark web links dark internet how to get on dark web
darknet drug store dark web websites the dark internet
darkmarket url darknet market links deep web drug links
onion market deep web drug markets darkmarket 2023
darknet drug links dark market list darknet market lists
darknet websites [url=https://kingdomurl.com/ ]tor market [/url] how to access dark web
darknet market lists dark web market tor markets
best darknet markets darkmarket link the dark internet
https://withoutprescription.guru/# levitra without a doctor prescription
darknet market lists deep web drug url tor market url
deep dark web deep web drug store blackweb
dark web market list dark web websites darknet drug market
the dark internet deep dark web darknet market lists
darknet site black internet tor markets
darknet drug links dark web link deep web drug store
dark web search engines bitcoin dark web darkmarkets
deep web links darknet market links dark web market list
dark market url how to access dark web tor market url
dark markets dark market bitcoin dark web
tor marketplace darknet market lists darknet drug links
dark web site [url=https://kingdommarketurl.com/ ]darknet drug store [/url] tor market url
darknet seiten dark websites drug markets dark web
tor markets 2023 tor market links dark web websites
darknet site [url=https://kingdommarketonlinee.com/ ]darknet seiten [/url] dark web sites links
darknet links dark website dark web site
dark web markets darknet drug links dark web search engines
darknet drug links dark web access tor market links
[b][url=https://bit.ly/3QZMnk7]Adidas [/url][/b]
This festive season, celebrate with style by exploring the ADIDAS holiday gift sales page. From iconic classics to the latest releases, find the perfect gifts for the trendsetter or fitness enthusiast in your life. Make this holiday memorable with ADIDAS.
Click for more
https://bit.ly/3QZMnk7
[url=https://bit.ly/3QZMnk7][img]https://i.pinimg.com/564x/8d/e9/2c/8de92c091734c2891d56502ae7882417.jpg[/img][/url]
dark web sites links dark net dark web markets
dark web search engines drug markets dark web darknet site
darkmarkets darknet search engine deep dark web
free dark web dark web search engine darknet market
darknet markets onion market the dark internet
deep web search darknet sites tor marketplace
dark web market [url=https://kingdomurl.com/ ]dark market list [/url] free dark web
deep web drug markets drug markets onion darknet drugs
dark market list darknet market links darknet site
dark market onion [url=https://drkingdommarket.com/ ]dark market onion [/url] dark markets 2023
dark web access onion market drug markets dark web
dark web access dark market url dark web site
dark market 2023 darkmarket list darknet market lists
dark web market deep web links best darknet markets
dark website darkmarket link darknet market links
whoah this weblog is excellent i love studying your posts. Stay up the good work! You know, a lot of persons are hunting around for this info, you can help them greatly.
darknet drug store deep web drug links dark web websites
tor market dark market 2023 darknet drug store
dark market list darknet markets how to access dark web
darknet drug market dark web access dark market url
deep web sites [url=https://kingdommarketurl.com/ ]dark market [/url] dark web search engines
tor market links deep web links dark web markets
darknet market links [url=https://drkingdommarket.com/ ]tor darknet [/url] tor marketplace
darknet seiten tor marketplace darknet search engine
darkmarket list darknet websites darknet marketplace
deep web drug store dark web drug marketplace deep web search
tor darknet darknet market links darknet sites
deep web links dark market list tor markets 2023
darknet market links darknet drug market dark web link
how to access dark web darknet websites dark web sites links
darknet markets darknet marketplace darknet links
dark market link dark market url darknet seiten
darkmarket [url=https://kingdomurl.com/ ]darkmarket list [/url] darknet marketplace
dark websites dark markets 2023 deep web markets
darknet links tor market dark internet
tor market links darknet site tor markets
the dark internet darknet search engine darknet market list
darknet search engine darkmarket url dark markets
darkmarkets dark web link dark market link
darknet drugs darknet markets drug markets onion
tor marketplace darkmarkets darkweb marketplace
deep web links dark web market list best darknet markets
dark web sites darknet site dark market 2023
tor markets 2023 darknet markets darknet site
hello!,I love your writing so much! percentage we keep up a correspondence extra about your post on AOL? I need an expert on this area to solve my problem. Maybe that is you! Taking a look ahead to peer you.
dark web market tor dark web dark website
dark markets 2023 tor market links darknet links
darknet links [url=https://kingdomurl.com/ ]bitcoin dark web [/url] darknet links
dark net dark web market links deep web links
http://edpills.icu/# top ed pills
darkmarkets darkmarket link darkmarket url
tor dark web drug markets dark web dark web access
darknet drugs blackweb darknet marketplace
black internet darknet sites black internet
tor darknet darknet drugs deep web markets
onion market how to get on dark web darknet sites
tor markets darknet drugs blackweb official website
darknet drug links dark markets dark web drug marketplace
deep web markets dark markets 2023 tor market
Hello there, You have done a fantastic job. I’ll certainly digg it and personally suggest to my friends. I’m confident they’ll be benefited from this site.
tor dark web onion market the dark internet
dark market 2023 onion market tor markets 2023
tor market url tor market url dark web sites
darkmarket link darknet marketplace darknet drug links
darkmarket 2023 [url=https://kingdomurl.com/ ]dark web search engine [/url] dark web market
darkmarkets darkweb marketplace dark web search engine
darknet markets 2023 darkmarkets drug markets dark web
deep web drug markets [url=https://kingdommarketonlinee.com/ ]blackweb [/url] tor market links
tor markets links dark market list deep web drug url
dark web search engine deep web markets darknet drug market
dark web search engines dark web drug marketplace darkmarkets
I’m impressed, I have to say. Really hardly ever do I encounter a blog that’s each educative and entertaining, and let me tell you, you have got hit the nail on the head. Your thought is excellent; the problem is one thing that not sufficient individuals are talking intelligently about. I’m very pleased that I stumbled throughout this in my seek for something relating to this.
darknet marketplace tor marketplace dark web market list
dark markets darknet marketplace darknet site
free dark web dark web links dark market url
free dark web bitcoin dark web darkmarket
dark website darknet marketplace darknet markets 2023
darknet drug store dark market deep web search
dark web access dark market link dark web market
dark web sites tor market url darknet market lists
indian pharmacy paypal: pharmacy website india – world pharmacy india
darknet market links bitcoin dark web darknet websites
darknet drugs darkmarket url deep web markets
deep web sites drug markets dark web dark website
deep web links dark websites tor market links
dark web search engine darkweb marketplace free dark web
darkweb marketplace darkweb marketplace dark web search engines
tor dark web [url=https://drkingdommarket.com/ ]dark web search engines [/url] deep web links
tor market dark market url tor markets 2023
deep web drug store black internet the dark internet
black internet dark markets 2023 deep web drug links
how to access dark web free dark web darkweb marketplace
how to get on dark web tor marketplace darknet drug store
deep web sites dark web search engines dark markets 2023
dark market link tor market url free dark web
dark web drug marketplace darkmarket darknet markets 2023
tor darknet darknet drug market darknet websites
dark web search engines tor darknet darkmarket list
bitcoin dark web dark market 2023 darknet site
darknet seiten how to get on dark web deep web links
the dark internet darkweb marketplace darkmarket 2023
darknet seiten onion market deep web sites
free dark web dark web market darknet drug links
darknet markets 2023 blackweb official website deep web links
dark web websites deep web markets darknet markets 2023
darknet site dark web drug marketplace dark web sites links
tor markets 2023 dark web markets tor market url
tor markets 2023 darknet websites dark markets 2023
darkmarket 2023 dark website dark web sites
dark markets 2023 deep web markets dark net
free dark web darknet websites deep web drug store
tor markets links deep web markets tor markets links
dark market 2023 tor markets 2023 dark market list
blackweb darknet seiten darknet market
dark web sites links darkmarket deep web markets
dark market link dark web link darkmarket 2023
tor markets dark web market darknet websites
Thank you, I have just been looking for information approximately this subject for ages and yours is the greatest I’ve discovered so far. But, what concerning the bottom line? Are you sure concerning the supply?
drug markets onion darkmarket list darknet search engine
drug markets dark web dark website darkmarket
dark web market [url=https://kingdomurl.com/ ]dark web sites [/url] dark web market
I like what you guys are up also. Such intelligent work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
darkmarket link dark web drug marketplace darknet drug market
blackweb official website drug markets onion dark web drug marketplace
Enjoyed looking through this, very good stuff, appreciate it.
the dark internet dark web search engine onion market
blackweb official website blackweb official website dark websites
dark website darknet seiten how to access dark web
dark web links deep web search how to access dark web
dark web websites deep web drug store dark web links
tor markets links tor market links tor markets
darknet marketplace darkmarket 2023 drug markets onion
blackweb official website [url=https://drkingdommarket.com/ ]dark web link [/url] darknet market lists
darknet drug market deep web drug links dark web search engine
how to get on dark web darknet seiten dark web links
There is clearly a bunch to realize about this. I assume you made certain nice points in features also.
bitcoin dark web dark web site deep dark web
dark market link darknet markets dark market
dark market list darknet site dark web links
tor markets links tor market dark market 2023
darknet markets dark web market links how to access dark web
darknet site dark web search engine darknet market links
darknet sites onion market deep web drug markets
dark web sites dark web sites bitcoin dark web
darkmarket 2023 tor markets 2023 dark market link
dark websites deep web drug links blackweb official website
darknet drug links dark markets 2023 tor markets
deep web links darkmarkets dark markets 2023
deep web drug links dark websites blackweb
darknet site darknet websites blackweb official website
dark web market list tor markets links dark web market links
dark web websites darknet market dark market 2023
dark websites [url=https://drkingdommarket.com/ ]darknet drugs [/url] deep dark web
the dark internet [url=https://kingdomurl.com/ ]darknet websites [/url] free dark web
black internet darknet marketplace bitcoin dark web
darknet market list deep web drug store dark market list
tor darknet dark web drug marketplace deep web sites
dark web websites darknet drug market darknet marketplace
dark website drug markets dark web deep web sites
dark markets darknet drugs dark market list
deep web drug markets deep web drug url darknet marketplace
darknet search engine dark market link darknet marketplace
blackweb official website deep web drug links darknet seiten
dark web drug marketplace darknet seiten dark web markets
dark web search engine [url=https://kingdommarketonlinee.com/ ]dark web sites links [/url] darkmarket 2023
dark market list dark web search engines dark web markets
darknet marketplace dark market onion dark markets 2023
https://edpills.icu/# top ed pills
online pharmacy india [url=http://indiapharm.guru/#]top 10 online pharmacy in india[/url] indian pharmacy
dark market drug markets dark web dark market onion
darknet markets tor dark web darknet market
deep web links dark markets dark web websites
deep web drug markets dark website free dark web
darknet market onion market how to get on dark web
darkmarket url dark web sites darknet markets
tor darknet [url=https://kingdommarketonlinee.com/ ]darkmarket 2023 [/url] darknet market
black internet dark market link deep web search
dark web markets dark markets tor market
tor markets links black internet dark markets 2023
dark market deep web links dark web links
darknet sites dark market link dark web market list
darknet websites drug markets onion dark websites
buy prednisone without prescription paypal: 5 mg prednisone daily – prednisone drug costs
deep dark web dark web sites links dark web site
deep dark web dark web access dark markets
darkmarket list tor dark web darknet marketplace
dark web market darknet markets dark web site
darknet seiten [url=https://kingdommarketonlinee.com/ ]darkmarket 2023 [/url] deep web links
medicine in mexico pharmacies: medication from mexico pharmacy – buying prescription drugs in mexico
dark market onion darkmarket url dark markets
dark web websites [url=https://kingdommarketurl.com/ ]darknet marketplace [/url] darknet market list
free dark web drug markets dark web darknet market
darknet market list darkmarkets how to get on dark web
darknet drug links darknet links dark web sites
darknet links dark market 2023 dark market list
tor market url dark websites dark net
tor darknet darknet links bitcoin dark web
darknet websites darkmarket link dark market 2023
deep web markets darkmarkets tor dark web
darkmarket link dark markets dark web sites
dark web access free dark web dark web market
dark market onion deep dark web dark market 2023
dark web links deep web search darknet seiten
darknet markets tor markets dark web markets
darkmarket darknet market list darknet markets
onion market deep web sites dark markets 2023
darknet websites how to access dark web dark web markets
darknet drug links dark web market links the dark internet
tor market links darkmarkets dark web search engines
deep web links dark market link dark markets
dark markets deep dark web bitcoin dark web
darknet markets 2023 tor markets darknet marketplace
dark web sites links [url=https://drkingdommarket.com/ ]blackweb official website [/url] dark web markets
darknet site darkmarket url dark web link
Whats up! I just wish to give a huge thumbs up for the great information you’ve got right here on this post. I will be coming again to your weblog for extra soon.
dark web links tor market darkmarket url
tor markets links darknet market darknet market lists
dark market 2023 dark market 2023 dark web market
darkweb marketplace dark web search engines deep web drug store
Perfectly pent articles, thanks for entropy. “In the fight between you and the world, back the world.” by Frank Zappa.
dark web sites links darknet market links darkmarket list
dark web links darknet markets 2023 dark web access
deep web sites darknet market darknet market lists
darkweb marketplace dark web market dark web search engines
tor marketplace tor dark web deep web drug store
darknet marketplace darknet drug links darknet site
dark web drug marketplace dark web access darkmarket url
dark web link dark markets darknet markets 2023
dark market url [url=https://kingdomurl.com/ ]onion market [/url] tor market links
tor market links dark net onion market
dark web market list dark web markets onion market
tor markets 2023 darknet websites dark market list
tor markets how to access dark web deep web drug markets
dark web market links darknet marketplace blackweb
deep web drug store darknet market links dark net
dark web sites links dark web search engines darknet links
darknet drugs dark markets dark markets
dark market link tor market url darknet site
dark web site tor market url deep web links
black internet tor market darknet seiten
darkmarket list tor markets 2023 dark market
darknet market dark market onion dark net
dark web markets [url=https://kingdomurl.com/ ]deep web drug links [/url] dark web market
darknet markets deep web drug links dark market
darkmarket list darknet seiten dark market list
dark market link tor marketplace darknet market list
dark markets best darknet markets deep web drug url
darknet market links [url=https://drkingdommarket.com/ ]drug markets onion [/url] darknet marketplace
deep web drug url the dark internet dark web market links
dark market 2023 darkmarket 2023 darknet marketplace
dark market best darknet markets best darknet markets
dark web sites links dark web market list dark web search engine
darkmarket list dark market url darkmarket 2023
dark net dark market url dark website
tor market bitcoin dark web blackweb official website
dark web market darknet drugs darknet markets
dark web search engine dark web websites dark web site
dark web sites deep web drug url dark markets
deep web drug links darknet market darknet links
darknet drug links dark web websites darknet drug store
dark net dark markets darkmarket link
tor markets [url=https://kingdommarketonlinee.com/ ]dark market [/url] darknet market list
dark web market links tor marketplace darknet site
dark web links the dark internet dark web drug marketplace
dark market url [url=https://kingdomurl.com/ ]dark web search engine [/url] drug markets onion
dark web link darknet markets 2023 darknet drug store
darknet drug market dark web market tor marketplace
darknet drugs drug markets dark web tor marketplace
dark web access blackweb official website darknet market list
deep dark web [url=https://drkingdommarket.com/ ]tor markets links [/url] deep web drug store
tor markets dark markets dark web drug marketplace
dark web search engines dark market onion dark web websites
deep web drug url [url=https://kingdommarketurl.com/ ]darkweb marketplace [/url] darknet links
deep dark web tor market deep dark web
dark market link darknet markets deep web search
darknet site drug markets onion dark web websites
onion market dark market url deep web drug links
darknet drug links tor markets bitcoin dark web
order clomid without rx: cost of generic clomid – how can i get clomid without a prescription
dark web market dark market 2023 darknet market
dark web sites darknet markets 2023 dark market list
darknet marketplace tor darknet dark net
dark market onion darknet search engine darknet drug links
deep web drug url onion market dark web market
darknet markets 2023 dark web sites links dark market onion
dark web market links darknet drug store dark web sites
darknet sites tor markets links dark market onion
black internet darknet market list darknet markets
free dark web darkmarket link darknet market links
drug markets dark web tor marketplace free dark web
darknet websites darkmarkets blackweb
tor markets darknet drug store darknet drug links
deep web markets drug markets dark web darknet links
darknet market list [url=https://kingdommarketonlinee.com/ ]dark web link [/url] darknet links
dark websites deep web markets darkmarket 2023
tor market deep web drug url dark internet
dark market onion tor markets links darkmarket link
the dark internet tor market links dark net
tor markets 2023 darkmarket 2023 how to get on dark web
dark internet darknet drug market darknet markets 2023
tor markets 2023 deep web drug store the dark internet
dark market darkmarket url darknet drugs
dark market link dark market url tor market url
darknet market links deep web search darkmarket url
dark market link dark market darknet markets 2023
darkmarket url dark web market darknet seiten
darknet links darknet site black internet
dark web search engines deep web links tor market
dark websites darknet seiten deep web search
darkmarket list darkmarket list tor market
dark web market list dark website dark web search engine
darknet market lists best darknet markets tor market
black internet dark market list dark web websites
darknet market darkmarket darknet drugs
black internet [url=https://kingdommarketurl.com/ ]darknet drugs [/url] blackweb official website
darknet market lists dark markets deep web drug url
darkmarkets dark websites dark web site
black internet tor darknet dark market 2023
deep web search darknet markets tor marketplace
best darknet markets darknet seiten blackweb official website
dark markets dark market dark markets
darknet marketplace how to get on dark web darknet markets 2023
tor markets 2023 how to get on dark web tor darknet
This is the right blog for anyone who wants to find out about this topic. You realize so much its almost hard to argue with you (not that I actually would want…HaHa). You definitely put a new spin on a topic thats been written about for years. Great stuff, just great!
dark websites darknet drug market dark internet
darkmarket list dark web site darknet drugs
darknet markets 2023 deep web drug markets darknet markets 2023
dark web links darkweb marketplace dark web markets
dark web search engine tor darknet dark web access
dark web sites links deep web markets tor dark web
dark market list darknet sites darknet seiten
dark web search engines dark web sites dark web drug marketplace
dark web websites dark web site darknet drugs
darknet drug market darknet markets 2023 tor market
drug markets dark web darknet sites darknet market lists
tor darknet darkweb marketplace bitcoin dark web
dark web markets best darknet markets dark web market
dark market onion dark market url blackweb official website
darknet drug store tor markets dark web market links
deep web drug links deep web sites tor market
how to access dark web best darknet markets darknet drugs
dark market dark markets 2023 dark web access
dark web access tor market links darknet market list
darkmarkets deep web drug store dark markets 2023
dark web links darknet market links tor market links
tor darknet black internet dark websites
I believe that is one of the such a lot vital info for me. And i am glad studying your article. But wanna commentary on few normal things, The web site taste is great, the articles is truly excellent : D. Good activity, cheers
darknet drug links blackweb best darknet markets
darkweb marketplace dark markets 2023 dark market onion
deep dark web blackweb official website dark market link
dark websites darknet site dark web search engine
deep dark web tor darknet dark markets 2023
dark market link dark web market list black internet
deep web sites dark web site darkmarket link
mexican rx online: medication from mexico pharmacy – mexican drugstore online
darknet drug store dark markets dark web market list
darknet drug market dark web markets tor market url
http://withoutprescription.guru/# prescription drugs online without
dark web market darknet market links deep web sites
darkmarket list deep web drug url the dark internet
tor markets darkmarket url dark web market list
deep web drug links blackweb official website dark web websites
deep web drug links darknet websites darknet market lists
darknet market links darknet market deep web drug store
dark web market darknet drug store darknet site
dark market onion darknet drugs tor market links
dark market darknet market links darkweb marketplace
dark web site darknet drug market darknet websites
magnificent points altogether, you simply gained a new reader. What might you suggest in regards to your post that you just made some days in the past? Any positive?
deep dark web dark web sites links darknet markets
darknet market lists dark websites tor market
dark web market links dark web search engine how to get on dark web
dark web access dark web search engines dark net
darknet market links dark web market list free dark web
black internet darknet links dark web websites
darkmarket url dark web links darknet markets
dark web search engines dark web markets free dark web
how to access dark web tor darknet darknet market lists
darknet site deep dark web dark web sites
onion market darknet markets dark markets 2023
black internet deep web drug url darknet market
dark web search engine dark web sites dark market 2023
darkmarket link [url=https://kingdomurl.com/ ]dark markets 2023 [/url] deep web drug store
bitcoin dark web how to access dark web tor market url
how to get on dark web deep web drug markets darknet marketplace
tor market tor market url darkmarket
dark market list darknet site dark market url
darkmarket 2023 dark market 2023 darknet market links
tor markets 2023 dark web link tor darknet
dark net dark website darknet market
Well I truly liked reading it. This information provided by you is very effective for proper planning.
dark market list dark market onion deep web drug url
darkmarket 2023 darkweb marketplace dark markets 2023
deep web links darknet sites dark web drug marketplace
Kamagra 100mg price [url=https://kamagra.team/#]п»їkamagra[/url] Kamagra 100mg price
dark market link [url=https://kingdommarketurl.com/ ]darknet seiten [/url] darknet site
deep web drug url darkmarket url darknet market links
tor markets links dark market url how to get on dark web
deep web drug url deep web drug markets dark market 2023
deep web drug links tor darknet tor dark web
cheap kamagra: super kamagra – Kamagra 100mg price
dark markets 2023 dark website dark web search engine
tor market dark market list best darknet markets
deep web drug links dark market list darkmarket link
darknet search engine darknet seiten dark web search engine
how to access dark web tor markets tor market links
blackweb official website bitcoin dark web dark market
darknet market dark markets how to get on dark web
http://edpills.monster/# best ed pill
darkmarket link dark web link deep web drug links
dark web drug marketplace deep web links deep web drug store
deep dark web tor marketplace tor markets
drug markets dark web darkmarket 2023 darknet market links
darknet market lists tor markets 2023 black internet
dark net deep web markets how to access dark web
darknet market lists dark market link darknet links
dark websites darknet drug store tor market links
blackweb dark web links dark web sites
tor darknet deep web links darkweb marketplace
deep dark web deep web search how to get on dark web
deep web links darknet drug links how to access dark web
darknet site dark web sites tor dark web
п»їkamagra: Kamagra 100mg price – super kamagra
dark web markets deep web sites darknet search engine
dark web search engines bitcoin dark web dark web search engine
dark web site dark market list darkmarket 2023
deep web search best darknet markets tor markets 2023
best darknet markets dark web drug marketplace tor markets 2023
darknet drug links darkmarket 2023 darknet market
deep web markets deep web drug url deep dark web
darknet markets 2023 dark market tor market url
dark market onion darknet market deep web links
darkmarkets darkmarket link darknet drug links
blackweb official website darknet drug store dark web sites
dark internet dark web market links free dark web
tor markets 2023 darknet marketplace darknet sites
darknet market lists dark market deep web search
darknet market lists darkmarket list darknet market list
best darknet markets deep web search how to get on dark web
darknet markets blackweb darkmarket 2023
dark websites tor markets 2023 dark market onion
darknet seiten darknet market list darknet drug links
drug markets dark web dark web sites black internet
dark website deep web drug store bitcoin dark web
dark markets 2023 darknet drug links darknet market list
darknet markets dark web markets dark market onion
darknet seiten darknet markets 2023 darknet market
dark web market links darkweb marketplace darknet market list
dark market link dark market link darknet market links
darknet marketplace tor darknet darknet links
ed pills that work [url=https://edpills.monster/#]ed treatments[/url] best medication for ed
dark websites tor dark web darkmarket 2023
dark markets 2023 onion market darkmarkets
deep web drug markets darkmarket list dark web access
deep web links free dark web darknet drugs
tor market url how to get on dark web deep web drug url
dark internet dark web search engines drug markets onion
darknet drugs darknet links tor market
dark website [url=https://kingdomurl.com/ ]dark net [/url] dark web sites links
dark web drug marketplace dark web site darknet links
darknet site dark web market links blackweb official website
dark web links deep web drug links deep web sites
http://tadalafil.trade/# tadalafil 2.5 mg tablets
darkmarket 2023 dark market onion deep web drug store
darkmarket link darknet seiten darkmarket
deep web markets darknet markets how to access dark web
dark web markets dark web site darkmarkets
dark web access onion market deep web links
dark web link dark web sites deep web links
dark web markets darkweb marketplace darknet drug market
dark web sites dark web site black internet
darkweb marketplace blackweb official website blackweb
darknet market lists black internet dark market url
how to access dark web deep web drug markets dark web market list
tor markets links dark web link darknet marketplace
deep web links dark web access deep web drug url
dark market onion dark web market list dark internet
darknet links dark markets dark web markets
dark web access dark market onion dark market url
dark web market list deep web search darknet site
how to access dark web [url=https://kingdomurl.com/ ]tor marketplace [/url] bitcoin dark web
tor market url darknet drugs dark web market
dark market link darkmarket dark web market
darknet drugs dark web drug marketplace dark market link
dark web sites darknet websites dark markets
dark market link darknet sites dark markets 2023
tor market url blackweb darkmarket
drug markets dark web blackweb dark market link
dark market url [url=https://drkingdommarket.com/ ]how to access dark web [/url] dark websites
darknet site deep web drug links darkweb marketplace
dark web sites links dark market url darkmarket link
deep web search darkmarket link deep web drug markets
darknet search engine deep web drug markets drug markets onion
how to get on dark web deep web sites dark market 2023
dark web markets [url=https://kingdomurl.com/ ]darknet drugs [/url] darkmarket url
tor dark web dark markets 2023 dark market link
black internet deep web links deep web drug url
drug markets dark web dark markets 2023 dark web drug marketplace
tor marketplace dark web sites drug markets onion
Levitra 10 mg best price: Levitra 20 mg for sale – Levitra 10 mg best price
dark web sites dark websites darknet market lists
darknet websites darknet search engine bitcoin dark web
deep web drug url [url=https://kingdommarketurl.com/ ]darknet sites [/url] drug markets onion
dark web market dark web websites deep web markets
dark web drug marketplace dark web market list deep web markets
darknet market deep web drug url dark web site
how to access dark web how to access dark web darknet seiten
deep web markets darkmarket url dark internet
darknet websites [url=https://kingdomurl.com/ ]deep web drug links [/url] tor market url
dark market url darkmarket url the dark internet
darkmarket 2023 deep web drug store darknet seiten
dark market link deep web search deep web markets
dark web access darknet drug store deep web drug store
blackweb official website darknet market list dark web drug marketplace
darkmarket dark web market drug markets dark web
dark web links dark markets blackweb official website
dark web websites blackweb dark web access
how to get on dark web darknet search engine darknet marketplace
tor dark web [url=https://kingdomurl.com/ ]best darknet markets [/url] dark market url
darknet site dark web market links darknet drug market
darkmarket list darknet links dark web market links
drug markets onion dark market tor markets links
deep dark web deep web drug url dark web market list
darknet links dark web access darknet site
dark web websites dark websites bitcoin dark web
best darknet markets deep web drug url darknet seiten
darknet site free dark web drug markets dark web
darknet market links darknet site darkmarket list
dark web sites links tor dark web darkmarkets
dark market onion darknet drugs darknet links
dark internet dark market black internet
dark web market dark web markets free dark web
dark web search engines darkmarkets darknet seiten
tor markets links darknet market list tor markets 2023
darkweb marketplace deep web drug links darknet sites
black internet bitcoin dark web dark web links
darknet market lists darknet market lists deep web drug url
tor marketplace deep web sites dark market link
dark web market free dark web darknet drug store
dark websites dark market list how to access dark web
dark web sites links blackweb official website darknet search engine
dark web market list tor darknet dark web sites
darkmarket bitcoin dark web deep web markets
deep web drug links deep web drug store dark web site
blackweb official website darknet links black internet
drug markets onion deep web drug markets dark web search engine
dark web search engine darkweb marketplace darknet markets 2023
darknet market lists dark web search engines tor market url
dark market link darknet market links darknet links
darkmarket bitcoin dark web deep dark web
deep web search darknet market links dark web market
black internet bitcoin dark web dark website
darknet drugs bitcoin dark web darkmarkets
dark net [url=https://kingdommarketurl.com/ ]tor dark web [/url] deep dark web
darknet site dark market list the dark internet
darkmarket url darknet seiten drug markets dark web
dark net darknet websites tor markets links
darknet seiten the dark internet deep web links
darknet drug store dark web link darknet drug store
darknet markets 2023 dark web links deep web links
dark net tor markets tor market links
darknet market links tor marketplace deep web search
dark markets dark internet darknet search engine
dark web sites links dark web sites drug markets dark web
darkmarket url darknet market lists darkweb marketplace
dark market list dark web links darknet sites
darknet market lists tor marketplace tor marketplace
darknet search engine drug markets dark web tor markets links
dark market darkmarket link darkmarkets
dark websites darknet markets 2023 dark market list
dark web market darknet marketplace dark markets
dark market list dark web sites links darkmarkets
dark net darknet seiten tor market links
drug markets dark web dark web link how to get on dark web
Great beat ! I would like to apprentice while you amend your web site, how can i subscribe for a weblog website?
The account aided me a appropriate deal. I have been a little bit acquainted of this your broadcast provided
brilliant transparent idea
darknet markets deep web drug url tor dark web
dark web market list dark web sites links free dark web
deep dark web dark web market black internet
tor market url deep web drug markets darkmarket list
deep web search darknet market links how to access dark web
deep web drug url darknet drug market dark website
deep web markets dark market url blackweb
darknet market list dark web market dark market link
dark websites deep web markets onion market
deep web links tor market links dark market link
dark market onion tor dark web dark markets 2023
deep web sites darknet websites dark market url
darknet market links deep web drug url darknet markets
dark web drug marketplace darkmarket url darkmarket list
darknet market lists tor market url dark website
drug markets dark web darknet markets 2023 tor darknet
darkmarkets tor darknet dark web markets
darknet websites [url=https://kingdomurl.com/ ]tor markets [/url] deep web drug store
free dark web tor markets links dark web market
deep web drug url darkmarket link best darknet markets
dark web site dark website dark web market list
darknet marketplace dark market list darkmarket link
dark web search engine drug markets onion darknet market lists
dark market 2023 deep web sites tor markets
dark websites darknet markets darknet market links
dark market onion dark market link dark web sites links
blackweb deep dark web darkmarket url
darknet websites dark websites darknet markets
https://lisinopril.auction/# buy prinivil online
dark internet the dark internet darknet markets 2023
darknet site bitcoin dark web darkmarkets
deep web markets [url=https://kingdommarketurl.com/ ]darkmarket [/url] darknet market
darkmarkets drug markets dark web dark web links
dark markets darkmarkets dark market url
dark market url dark website darknet markets 2023
dark web market list dark web access dark markets 2023
darknet drug store tor markets links deep web markets
tor market url [url=https://kingdomurl.com/ ]tor darknet [/url] dark web websites
dark web site blackweb official website dark web market links
darkweb marketplace tor marketplace dark market url
tor darknet dark web sites links tor markets links
darknet sites tor market tor market
darknet links deep web drug links dark web drug marketplace
deep web drug store dark web link darknet websites
dark market onion darknet market list dark web search engine
darknet sites dark websites dark web search engine
tor marketplace darknet marketplace darkmarkets
tor marketplace onion market dark net
dark web markets darknet market links darkmarket
onion market dark markets darknet markets 2023
dark web sites darknet market list darkmarket url
blackweb dark net tor market links
darknet drug links dark websites deep web markets
darknet sites darkmarket list darknet market lists
dark market darknet market links tor marketplace
the dark internet darknet drug market onion market
dark market link darknet market darknet drug links
best darknet markets dark web market list tor market url
darknet market links blackweb official website dark web sites
darknet site darknet market deep web links
drug markets onion dark web search engines onion market
darknet marketplace tor dark web tor market links
darknet markets 2023 free dark web darknet marketplace
darkmarket url deep web drug url dark markets 2023
darknet market darknet drug market tor market links
tor markets black internet darknet marketplace
free dark web darknet site tor market links
best darknet markets deep web markets dark web market links
dark market list dark internet darkmarket
darknet drug links darknet websites tor markets
tor markets darknet seiten blackweb official website
tor market dark web access dark web links
deep web drug store deep web search dark market url
tor markets 2023 darkmarket 2023 dark web site
dark web markets dark web market list deep web links
tor market dark web search engines dark web sites
onion market dark websites dark net
dark market onion deep web markets darknet site
dark markets how to access dark web onion market
dark web websites dark markets 2023 dark net
darknet drug store dark web sites darknet search engine
darkmarket link deep web sites tor market url
darknet markets dark web market list dark market url
dark markets dark web websites deep web drug store
http://lisinopril.auction/# lisinopril 20 mg price without prescription
dark markets dark market onion tor darknet
tor markets links darknet market dark website
dark market url darknet markets 2023 dark web market list
black internet drug markets onion dark web search engines
dark websites darknet markets bitcoin dark web
tor darknet darknet market lists dark web link
darknet links deep web drug links dark markets
dark web market links dark internet dark web market
dark web market darknet drugs darknet links
drug markets dark web dark markets tor marketplace
darknet search engine bitcoin dark web tor darknet
how to get on dark web darknet drug market darknet websites
darknet market links deep web drug markets deep web links
darkmarket link darkmarket deep web drug store
how to get on dark web darkmarkets tor dark web
how to get on dark web darknet drug store darkmarket list
tor markets 2023 dark market link how to get on dark web
http://azithromycin.bar/# where can i buy zithromax medicine
tor darknet darkmarkets darknet market
darknet market links blackweb the dark internet
dark web market links dark website tor market links
dark web link free dark web tor market
darkmarket link darknet search engine darknet search engine
darknet websites deep web drug markets deep web drug url
darknet market links darkmarket list dark web drug marketplace
cheap lisinopril: buy lisinopril – lisinopril 15 mg
darknet websites dark website darkweb marketplace
dark web access darknet drug market tor markets links
dark market url tor markets links dark web sites
onion market dark web link darknet markets
dark web sites links [url=https://kingdomurl.com/ ]darknet site [/url] deep web drug store
dark web search engine dark market link darkweb marketplace
darkmarket url tor market links dark market url
dark market tor markets links darkmarket list
the dark internet deep web sites tor marketplace
dark web websites bitcoin dark web dark net
dark market darkmarkets darknet market lists
onion market best darknet markets dark market list
best darknet markets how to get on dark web dark web markets
deep web drug markets darknet market lists dark web sites
tor marketplace tor markets dark web websites
tor markets links dark web market links darknet market
darkmarket list dark market list darknet market list
darkmarket url deep web markets how to get on dark web
Confessus pro judicato habetur — прав. Сознавшийся считается осуждённым.
https://batmanapollo.ru
tor dark web dark web markets deep web search
darkmarket list the dark internet deep web markets
darkmarket list the dark internet dark web links
dark web websites tor market links darknet market links
how to get on dark web dark market onion darkmarket list
deep web links darknet sites dark web market links
tor market dark market onion darkmarket list
dark web access darknet links darknet market
darkmarket dark web market list dark web markets
bitcoin dark web darkmarket dark web websites
tor market darknet drug links tor markets
blackweb darkweb marketplace black internet
dark web search engine dark market tor market links
dark markets 2023 dark markets 2023 tor markets links
darknet drug store darknet search engine darknet market lists
darkmarket link darknet market links deep web search
dark web search engines tor darknet dark web sites
dark web link dark website dark net
farmaci senza ricetta elenco: avanafil generico prezzo – farmacia online miglior prezzo
dark market url darkmarket link deep web drug markets
viagra online consegna rapida: viagra online spedizione gratuita – viagra cosa serve
darkmarket url darknet drug store tor darknet
deep web drug store dark websites tor dark web
[url=http://neurontin.cfd/]gabapentin 30 mg capsules[/url]
darknet sites how to access dark web darknet market lists
deep dark web how to access dark web dark web markets
darkmarket link dark websites dark website
blackweb dark markets 2023 deep dark web
tor market links darknet websites blackweb
deep dark web blackweb official website tor marketplace
dark internet deep web links darknet seiten
best darknet markets darkmarket url dark web links
bitcoin dark web darknet drug links tor market links
[url=https://retina.directory/]can i buy retin a cream over the counter[/url]
the dark internet darknet drug store darkmarket link
tor markets 2023 tor markets links darkmarkets
best darknet markets darknet seiten drug markets dark web
tor markets links dark market onion darknet drug market
tor marketplace dark web market links darknet drug links
darkmarket link dark website tor markets 2023
п»їfarmacia online: farmacia envio gratis – farmacia online internacional
deep web search how to access dark web darknet market links
I real lucky to find this site on bing, just what I was looking for : D too saved to fav.
darknet market deep web links blackweb
tor markets links darknet market deep dark web
blackweb official website darknet websites tor marketplace
darknet site dark web sites dark web sites
best darknet markets darknet drug links darknet drug links
dark market onion bitcoin dark web tor marketplace
darknet site deep web links darknet markets 2023
darknet links free dark web darkmarket list
dark web access tor markets dark web search engines
dark internet drug markets onion darkmarket 2023
https://tadalafilo.pro/# farmacia online envГo gratis
best darknet markets darknet market lists dark web sites links
black internet dark market link tor marketplace
dark web market dark market list dark web market
[url=https://synthroid.boutique/]buy levothyroxine online[/url]
darknet websites dark web site darknet market lists
I have been exploring for a little bit for any high-quality articles or blog posts in this kind of area . Exploring in Yahoo I ultimately stumbled upon this site. Studying this information So i¦m happy to exhibit that I’ve an incredibly good uncanny feeling I found out exactly what I needed. I such a lot undoubtedly will make certain to do not disregard this web site and provides it a look on a constant basis.
deep web links darknet markets dark web site
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
I really love to read such an excellent article. Helpful article. Hello Administ .
Great post thank you. Hello Administ .
dark web sites deep web drug markets dark market url
Pharmacie en ligne France [url=https://cialissansordonnance.pro/#]Acheter Cialis[/url] Pharmacies en ligne certifiГ©es
dark internet darknet market list dark web markets
blackweb best darknet markets darknet websites
bitcoin dark web deep web markets dark markets
dark web sites links dark internet darknet markets
dark web search engine the dark internet darknet market links
darkmarket 2023 darkmarket url how to access dark web
dark internet black internet dark web sites
tor markets links darknet drug links deep web drug links
dark web search engine darkmarket free dark web
Hello elink.io webmaster, Your posts are always well-balanced and objective.
dark market link darkmarket link darknet marketplace
Эффективное термоизоляция обшивки — благополучие и экономичность в приватном домовладении!
Согласитесь, ваш жилище заслуживает наилучшего! Теплоизоляция облицовки – не только решение для экономии на отоплении, это вклад в в комфорт и долголетие вашего домовладения.
? Почему воздухонепроницаемость с специалистами?
Мастерство: Наши – опытные мастера. Наша команда заботимся о каждой, чтобы обеспечить вашему коттеджу идеальное тепловая изоляция.
Стоимость термоизоляции: Наша компания ценим ваш бюджет. [url=https://stroystandart-kirov.ru/]Утепление фасада снаружи цена[/url] – начиная с 1350 руб./кв.м. Это вложение средств в ваше удовлетворительное будущее!
Сбережение энергии: Забудьте о термопотерях! Наш метод не только сохраняют теплоту, но и дарят вашему домовладению новый стандарт энергоэффективности.
Преобразуйте свой жилище комфортным и изысканным!
Подробнее на [url=https://stroystandart-kirov.ru/]веб-сайте компании
[/url]
Не передавайте свой загородный дом на волю случая. Доверьтесь нашей команде и создайте тепло вместе с нами-специалистами!
darkmarket list darkmarket link darknet websites
http://kamagrakaufen.top/# gГјnstige online apotheke
dark web sites links drug markets dark web darknet websites
dark internet darknet market links tor market
dark market link dark web site darknet seiten
darknet marketplace tor darknet dark market link
프라그마틱 무료
Liu Jian은 그를 쳐다 보았습니다. “신중한 궁전이 무너 졌다고 들었습니까?”
darknet market lists dark net darknet market list
deep web drug url tor markets 2023 darknet drug market
darknet links darknet market links tor markets 2023
darknet search engine black internet dark web drug marketplace
darkmarket list black internet tor dark web
[url=https://diflucan.cfd/]can you purchase diflucan over the counter[/url]
https://indiapharmacy.pro/# online shopping pharmacy india indiapharmacy.pro
F*ckin’ amazing issues here. I am very satisfied to peer your article. Thank you so much and i am taking a look forward to contact you. Will you please drop me a mail?
top rated ed pills mens ed pills – ed treatment drugs edpills.tech
https://gabapentin.life/# neurontin canada
neurontin 600 mg price [url=http://gabapentin.life/#]generic gabapentin[/url] neurontin 500 mg
The next time I read a weblog, I hope that it doesnt disappoint me as much as this one. I mean, I do know it was my option to read, however I truly thought youd have one thing interesting to say. All I hear is a bunch of whining about something that you may fix if you werent too busy searching for attention.
indian pharmacy india pharmacy – top online pharmacy india indiapharmacy.guru
GlucoTrust is a revolutionary blood sugar support solution that eliminates the underlying causes of type 2 diabetes and associated health risks.
where can i buy cheap clomid without rx [url=http://clomid.site/#]can you get clomid without dr prescription[/url] how to get generic clomid
http://ciprofloxacin.life/# cipro ciprofloxacin
하바네로
얼굴에는 표정이 없었고 눈은 글자에 고정되어 있었다.
[url=http://fluoxetine.cyou/]prozac capsule 20mg[/url]
[url=http://amoxicillin.boutique/]amoxicillin sale uk[/url]
https://amoxil.icu/# buying amoxicillin in mexico
프라그마틱
“아…” 왕진위안 장로는 오랫동안 회복하지 못했다.
Среди [url=https://t.me/s/new_mfo_2024/]новых мфо 2024[/url] года, многие предлагают первый займ под 0% до 30 000 рублей. С минимальными требованиями к заемщикам – всего лишь паспорт и возраст от 18 лет, – эти предложения становятся еще более привлекательными. Такой подход позволяет получить необходимую финансовую поддержку быстро и без лишних переплат.
[url=https://finasteride.cyou/]propecia 84 tablets[/url]
[url=http://accutane.cfd/]accutane pills for sale[/url]
Закажите перетяжку мягкой мебели с гарантией качества
Обновление мягкой мебели: простой способ обновить интерьер
Качественное обслуживание перетяжки мягкой мебели
Перетяжка мягкой мебели обновить диван или кресло
ремонт мебели в Минске [url=https://www.peretyazhkann.ru]https://www.peretyazhkann.ru[/url].
Thank you for content. Area rugs and online home decor store. Hello Administ . Website : cami halısı
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
[url=http://lyrica.cfd/]lyrica generic medication[/url]
Nice article inspiring thanks. Hello Administ .
Вот и наступил 2024 год, время, когда новые дорамы ждут своих зрителей. На сайте, где можно [url=https://doramaclub.tv/doramy-2024/]смотреть дорамы 2024[/url], каждая история – это отдельный мир, полный чувств, драмы и непредсказуемых поворотов. Открывайте для себя новинки этого года, погружайтесь в сюжеты, которые завораживают, учат и вдохновляют. Это ваш шанс быть в курсе самых свежих трендов в мире дорам!
[url=http://zithromax.cyou/]buy zithromax 500mg online[/url]
where to get sildenafil online: Buy generic 100mg Sildenafil online – buy sildenafil 100mg online price
Keratone is 100% natural formula, non invasive, and helps remove fungal build-up in your toe, improve circulation in capillaries so you can easily and effortlessly break free from toenail fungus.
sleep meditation
Thank you for content. Area rugs and online home decor store. Hello Administ .
[url=http://doxycycline.cfd/]doxycycline 50 mg cap[/url]
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
Иногда, когда возникает желание погрузиться в мир аниме, я ищу в Google, где можно [url=https://animeline.tv/]смотреть аниме онлайн бесплатно[/url]. Именно так я нашел animeline.tv. На этом сайте я смог найти огромное количество аниме на любой вкус, и самое приятное – все они доступны в хорошем качестве и без рекламы. Это стало настоящим подарком для меня!
Thanks for sharing your info. I really appreciate your efforts
and I am waiting for your next post thank you once again.
I’m amazed, I must say. Seldom do I encounter a blog that’s equally educative and amusing, and without a doubt, you’ve hit the nail on the head. The issue is something not enough folks are speaking intelligently about. I’m very happy that I found this in my hunt for something regarding this.
Подруга всегда следила за модой, и ей нравилась дорогая сумка, которую она давно хотела. Но до зарплаты было еще далеко. Решение нашлось на портале msk-zaim.ru, где я взяла онлайн займ с низкими процентами. Этот займ позволил мне приобрести ей стильную сумку, которая пришлась ей по вкусу, и наша дружба стала еще крепче.
[url=https://msk-zaim.ru/]Займы без отказа – на покупку детских товаров[/url]
Fastidious replies in return of this query with solid arguments and telling everything concerning that.
[url=https://trazodone.best/]trazodone discount[/url]
[url=https://lisinopril.best/]lisinopril hctz[/url]
[url=http://metformin.cfd/]metformin australia[/url]
http://mexicanpharm.store/# п»їbest mexican online pharmacies
[url=https://effexor.cyou/]effexor 200 mg[/url]
Nice article inspiring thanks. Hello Administ .
娛樂城
2024娛樂城的創新趨勢
隨著2024年的到來,娛樂城業界正經歷著一場革命性的變遷。這一年,娛樂城不僅僅是賭博和娛樂的代名詞,更成為了科技創新和用戶體驗的集大成者。
首先,2024年的娛樂城極大地融合了最新的技術。增強現實(AR)和虛擬現實(VR)技術的引入,為玩家提供了沉浸式的賭博體驗。這種全新的遊戲方式不僅帶來視覺上的震撼,還為玩家創造了一種置身於真實賭場的感覺,而實際上他們可能只是坐在家中的沙發上。
其次,人工智能(AI)在娛樂城中的應用也達到了新高度。AI技術不僅用於增強遊戲的公平性和透明度,還在個性化玩家體驗方面發揮著重要作用。從個性化遊戲推薦到智能客服,AI的應用使得娛樂城更能滿足玩家的個別需求。
此外,線上娛樂城的安全性和隱私保護也獲得了顯著加強。隨著技術的進步,更加先進的加密技術和安全措施被用來保護玩家的資料和交易,從而確保一個安全可靠的遊戲環境。
2024年的娛樂城還強調負責任的賭博。許多平台採用了各種工具和資源來幫助玩家控制他們的賭博行為,如設置賭注限制、自我排除措施等,體現了對可持續賭博的承諾。
總之,2024年的娛樂城呈現出一個高度融合了技術、安全和負責任賭博的行業新面貌,為玩家提供了前所未有的娛樂體驗。隨著這些趨勢的持續發展,我們可以預見,娛樂城將不斷地創新和進步,為玩家帶來更多精彩和安全的娛樂選擇。
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
[url=https://synthroid.directory/]synthroid 100 mg price[/url]
Heya this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
[url=http://accutane.guru/]accutane prescription online[/url]
Virginia News: Your source for Virginia breaking news, sports, business, entertainment, weather and traffic https://virginiapost.us/
Find healthy, delicious recipes and meal plan ideas from our test kitchen cooks and nutrition experts at SweetApple. Learn how to make healthier food choices every day. https://sweetapple.site/
Watches World: Elevating Luxury and Style with Exquisite Timepieces
Introduction:
Jewelry has always been a timeless expression of elegance, and nothing complements one’s style better than a luxurious timepiece. At Watches World, we bring you an exclusive collection of coveted luxury watches that not only tell time but also serve as a testament to your refined taste. Explore our curated selection featuring iconic brands like Rolex, Hublot, Omega, Cartier, and more, as we redefine the art of accessorizing.
A Dazzling Array of Luxury Watches:
Watches World offers an unparalleled range of exquisite timepieces from renowned brands, ensuring that you find the perfect accessory to elevate your style. Whether you’re drawn to the classic sophistication of Rolex, the avant-garde designs of Hublot, or the precision engineering of Patek Philippe, our collection caters to diverse preferences.
Customer Testimonials:
Our commitment to providing an exceptional customer experience is reflected in the reviews from our satisfied clientele. O.M. commends our excellent communication and flawless packaging, while Richard Houtman appreciates the helpfulness and courtesy of our team. These testimonials highlight our dedication to transparency, communication, and customer satisfaction.
New Arrivals:
Stay ahead of the curve with our latest additions, including the Tudor Black Bay Ceramic 41mm, Richard Mille RM35-01 Rafael Nadal NTPT Carbon Limited Edition, and the Rolex Oyster Perpetual Datejust 41mm series. These new arrivals showcase cutting-edge designs and impeccable craftsmanship, ensuring you stay on the forefront of luxury watch fashion.
Best Sellers:
Discover our best-selling watches, such as the Bulgari Serpenti Tubogas 35mm and the Cartier Panthere Medium Model. These timeless pieces combine elegance with precision, making them a staple in any sophisticated wardrobe.
Expert’s Selection:
Our experts have carefully curated a selection of watches, including the Cartier Panthere Small Model, Omega Speedmaster Moonwatch 44.25 mm, and Rolex Oyster Perpetual Cosmograph Daytona 40mm. These choices exemplify the epitome of watchmaking excellence and style.
Secured and Tracked Delivery:
At Watches World, we prioritize the safety of your purchase. Our secured and tracked delivery ensures that your exquisite timepiece reaches you in perfect condition, giving you peace of mind with every order.
Passionate Experts at Your Service:
Our team of passionate watch experts is dedicated to providing personalized service. From assisting you in choosing the perfect timepiece to addressing any inquiries, we are here to make your watch-buying experience seamless and enjoyable.
Global Presence:
With a presence in key cities around the world, including Dubai, Geneva, Hong Kong, London, Miami, Paris, Prague, Dublin, Singapore, and Sao Paulo, Watches World brings luxury timepieces to enthusiasts globally.
Conclusion:
Watches World goes beyond being an online platform for luxury watches; it is a destination where expertise, trust, and satisfaction converge. Explore our collection, and let our timeless timepieces become an integral part of your style narrative. Join us in redefining luxury, one exquisite watch at a time.
Great post thank you. Hello Administ . Websiteye Giriş için Tıklayın. a href=”https://cutt.ly/SahabetSosyal/” title=”Sahabet” rel=”dofollow”>Sahabet
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. Website Giriş için Tıklayın. Starzbet
I am regular visitor, how are you everybody? This paragraph posted at this web page is truly good.
2024全新上線❰戰神賽特老虎機❱ – ATG賽特玩法說明介紹
❰戰神賽特老虎機❱是由ATG電子獨家開發的古埃及風格線上老虎機,在傳說中戰神賽特是「力量之神」與奈芙蒂斯女神結成連理,共同守護古埃及的奇幻秘寶,只有被選中的冒險者才能進入探險。
❰戰神賽特老虎機❱ – ATG賽特介紹
2024最新老虎機【戰神塞特】- ATG電子 X 富遊娛樂城
❰戰神賽特老虎機❱ – ATG電子
線上老虎機系統 : ATG電子
發行年分 : 2024年1月
最大倍數 : 51000倍
返還率 : 95.89%
支付方式 : 全盤倍數、消除掉落
最低投注金額 : 0.4元
最高投注金額 : 2000元
可否選台 : 是
可選台台數 : 350台
免費遊戲 : 選轉觸發+購買特色
❰戰神賽特老虎機❱ 賠率說明
戰神塞特老虎機賠率算法非常簡單,玩家們只需要不斷的轉動老虎機,成功消除物件即可贏分,得分賠率依賠率表計算。
當盤面上沒有物件可以消除時,倍數符號將會相加形成總倍數!該次旋轉的總贏分即為 : 贏分 X 總倍數。
積分方式如下 :
贏分=(單次押注額/20) X 物件賠率
EX : 單次押注額為1,盤面獲得12個戰神賽特倍數符號法老魔眼
贏分= (1/20) X 1000=50
以下為各個得分符號數量之獎金賠率 :
得分符號 獎金倍數 得分符號 獎金倍數
戰神賽特倍數符號聖甲蟲 6 2000
5 100
4 60 戰神賽特倍數符號黃寶石 12+ 200
10-11 30
8-9 20
戰神賽特倍數符號荷魯斯之眼 12+ 1000
10-11 500
8-9 200 戰神賽特倍數符號紅寶石 12+ 160
10-11 24
8-9 16
戰神賽特倍數符號眼鏡蛇 12+ 500
10-11 200
8-9 50 戰神賽特倍數符號紫鑽石 12+ 100
10-11 20
8-9 10
戰神賽特倍數符號神箭 12+ 300
10-11 100
8-9 40 戰神賽特倍數符號藍寶石 12+ 80
10-11 18
8-9 8
戰神賽特倍數符號屠鐮刀 12+ 240
10-11 40
8-9 30 戰神賽特倍數符號綠寶石 12+ 40
10-11 15
8-9 5
❰戰神賽特老虎機❱ 賠率說明(橘色數值為獲得數量、黑色數值為得分賠率)
ATG賽特 – 特色說明
ATG賽特 – 倍數符號獎金加乘
玩家們在看到盤面上出現倍數符號時,務必把握機會加速轉動ATG賽特老虎機,倍數符號會隨機出現2到500倍的隨機倍數。
當盤面無法在消除時,這些倍數總和會相加,乘上當時累積之獎金,即為最後得分總額。
倍數符號會出現在主遊戲和免費遊戲當中,玩家們千萬別錯過這個可以瞬間將得獎金額拉高的好機會!
ATG賽特 – 倍數符號獎金加乘
ATG賽特 – 倍數符號圖示
ATG賽特 – 進入神秘金字塔開啟免費遊戲
戰神賽特倍數符號聖甲蟲
❰戰神賽特老虎機❱ 免費遊戲符號
在古埃及神話中,聖甲蟲又稱為「死亡之蟲」,它被當成了天球及重生的象徵,守護古埃及的奇幻秘寶。
當玩家在盤面上,看見越來越多的聖甲蟲時,千萬不要膽怯,只需在牌面上斬殺4~6個ATG賽特免費遊戲符號,就可以進入15場免費遊戲!
在免費遊戲中若轉出3~6個聖甲蟲免費遊戲符號,可額外獲得5次免費遊戲,最高可達100次。
當玩家的累積贏分且盤面有倍數物件時,盤面上的所有倍數將會加入總倍數!
ATG賽特 – 選台模式贏在起跑線
為避免神聖的寶物被盜墓者奪走,富有智慧的法老王將金子塔內佈滿迷宮,有的設滿機關讓盜墓者寸步難行,有的暗藏機關可以直接前往存放神秘寶物的暗房。
ATG賽特老虎機設有350個機檯供玩家選擇,這是連魔龍老虎機、忍老虎機都給不出的機台數量,為的就是讓玩家,可以隨時進入神秘的古埃及的寶藏聖域,挖掘長眠已久的神祕寶藏。
【戰神塞特老虎機】選台模式
❰戰神賽特老虎機❱ 選台模式
ATG賽特 – 購買免費遊戲挖掘秘寶
玩家們可以使用當前投注額的100倍購買免費遊戲!進入免費遊戲再也不是虛幻。獎勵與一般遊戲相同,且購買後遊戲將自動開始,直到場次和獎金發放完畢為止。
有購買免費遊戲需求的玩家們,立即點擊「開始」,啟動神秘金字塔裡的古埃及祕寶吧!
【戰神塞特老虎機】購買特色
❰戰神賽特老虎機❱ 購買特色
戰神賽特試玩推薦
看完了❰戰神賽特老虎機❱介紹之後,玩家們是否也蓄勢待發要進入古埃及的世界,一探神奇秘寶探險之旅。
本次ATG賽特與線上娛樂城推薦第一名的富遊娛樂城合作,只需要加入會員,即可領取到168體驗金,免費試玩420轉!
Fresh, flavorful and (mostly) healthy recipes made for real, actual, every day life. Helping you celebrate the joy of food in a totally non-intimidating way. https://skillfulcook.us/
Island Post is the website for a chain of six weekly newspapers that serve the North Shore of Nassau County, Long Island published by Alb Media. The newspapers are comprised of the Great Neck News, Manhasset Times, Roslyn Times, Port Washington Times, New Hyde Park Herald Courier and the Williston Times. Their coverage includes village governments, the towns of Hempstead and North Hempstead, schools, business, entertainment and lifestyle. https://islandpost.us/
[url=https://rybelsus.trade/]buy wegovy canada[/url]
https://indianpharmacy.shop/# best online pharmacy india
indianpharmacy com
[url=http://rybelsussemaglutide.online/]ozempic pill form[/url]
News from the staff of the LA Reporter, including crime and investigative coverage of the South Bay and Harbor Area in Los Angeles County. https://lareporter.us/
2024娛樂城No.1 – 富遊娛樂城介紹
2024 年 1 月 5 日
|
娛樂城, 現金版娛樂城
富遊娛樂城是無論老手、新手,都非常推薦的線上博奕,在2024娛樂城當中扮演著多年來最來勢洶洶的一匹黑馬,『人性化且精緻的介面,遊戲種類眾多,超級多的娛樂城優惠,擁有眾多與會員交流遊戲的群組』是一大特色。
富遊娛樂城擁有歐洲馬爾他(MGA)和菲律賓政府競猜委員會(PAGCOR)頒發的合法執照。
註冊於英屬維爾京群島,受國際行業協會認可的合法公司。
我們的中心思想就是能夠帶領玩家遠詐騙黑網,讓大家安心放心的暢玩線上博弈,娛樂城也受各大部落客、IG網紅、PTT論壇,推薦討論,富遊娛樂城沒有之一,絕對是線上賭場玩家的第一首選!
富遊娛樂城介面 / 2024娛樂城NO.1
富遊娛樂城簡介
品牌名稱 : 富遊RG
創立時間 : 2019年
存款速度 : 平均15秒
提款速度 : 平均5分
單筆提款金額 : 最低1000-100萬
遊戲對象 : 18歲以上男女老少皆可
合作廠商 : 22家遊戲平台商
支付平台 : 各大銀行、各大便利超商
支援配備 : 手機網頁、電腦網頁、IOS、安卓(Android)
富遊娛樂城遊戲品牌
真人百家 — 歐博真人、DG真人、亞博真人、SA真人、OG真人
體育投注 — SUPER體育、鑫寶體育、亞博體育
電競遊戲 — 泛亞電競
彩票遊戲 — 富遊彩票、WIN 539
電子遊戲 —ZG電子、BNG電子、BWIN電子、RSG電子、好路GR電子
棋牌遊戲 —ZG棋牌、亞博棋牌、好路棋牌、博亞棋牌
捕魚遊戲 —ZG捕魚、RSG捕魚、好路GR捕魚、亞博捕魚
富遊娛樂城優惠活動
每日任務簽到金666
富遊VIP全面啟動
復酬金活動10%優惠
日日返水
新會員好禮五選一
首存禮1000送1000
免費體驗金$168
富遊娛樂城APP
步驟1 : 開啟網頁版【富遊娛樂城官網】
步驟2 : 點選上方(下載app),會跳出下載與複製連結選項,點選後跳轉。
步驟3 : 跳轉後點選(安裝),並點選(允許)操作下載描述檔,跳出下載描述檔後點選關閉。
步驟4 : 到手機設置>一般>裝置管理>設定描述檔(富遊)安裝,即可完成安裝。
富遊娛樂城常見問題FAQ
富遊娛樂城詐騙?
黑網詐騙可細分兩種,小出大不出及純詐騙黑網,我們可從品牌知名度經營和網站架設畫面分辨來簡單分辨。
富遊娛樂城會出金嗎?
如上面提到,富遊是在做一個品牌,為的是能夠保證出金,和帶領玩家遠離黑網,而且還有DUKER娛樂城出金認證,所以各位能夠放心富遊娛樂城為正出金娛樂城。
富遊娛樂城出金延遲怎麼辦?
基本上只要是公司系統問提造成富遊娛樂城會員無法在30分鐘成功提款,富遊娛樂城會即刻派送補償金,表達誠摯的歉意。
富遊娛樂城結論
富遊娛樂城安心玩,評價4.5顆星。如果還想看其他娛樂城推薦的,可以來娛樂城推薦尋找喔。
Wohh precisely what I was searching for, regards for putting up.
My website: русские массаж секс
[url=https://semaglutiderybelsus.online/]generic wegovy[/url]
The latest film and TV news, movie trailers, exclusive interviews, reviews, as well as informed opinions on everything Hollywood has to offer. https://xoop.us/
Kingston News – Kingston, NY News, Breaking News, Sports, Weather https://kingstonnews.us/
The one-stop destination for vacation guides, travel tips, and planning advice – all from local experts and tourism specialists. https://travelerblog.us/
[url=http://semaglutide.directory/]wegovy retail price[/url]
Greeley, Colorado News, Sports, Weather and Things to Do https://greeleynews.us/
Lake County Lake Reporter: Local News, Local Sports and more for Lake County https://lakereporter.us
Дома АВС – Ваш уютный уголок
Мы строим не просто дома, мы создаем пространство, где каждый уголок будет наполнен комфортом и радостью жизни. Наш приоритет – не просто предоставить место для проживания, а создать настоящий дом, где вы будете чувствовать себя счастливыми и уютно.
В нашем информационном разделе “ПРОЕКТЫ” вы всегда найдете вдохновение и новые идеи для строительства вашего будущего дома. Мы постоянно работаем над тем, чтобы предложить вам самые инновационные и стильные проекты.
Мы убеждены, что основа хорошего дома – это его дизайн. Поэтому мы предоставляем услуги опытных дизайнеров-архитекторов, которые помогут вам воплотить все ваши идеи в жизнь. Наши архитекторы и персональные консультанты всегда готовы поделиться своим опытом и предложить функциональные и комфортные решения для вашего будущего дома.
Мы стремимся сделать весь процесс строительства максимально комфортным для вас. Наша команда предоставляет детализированные сметы, разрабатывает четкие этапы строительства и осуществляет контроль качества на каждом этапе.
Для тех, кто ценит экологичность и близость к природе, мы предлагаем деревянные дома премиум-класса. Используя клееный брус и оцилиндрованное бревно, мы создаем уникальные и здоровые условия для вашего проживания.
Тем, кто предпочитает надежность и многообразие форм, мы предлагаем дома из камня, блоков и кирпичной кладки.
Для практичных и ценящих свое время людей у нас есть быстровозводимые каркасные дома и эконом-класса. Эти решения обеспечат вас комфортным проживанием в кратчайшие сроки.
С Домами АВС создайте свой уютный уголок, где каждый момент жизни будет наполнен радостью и удовлетворением
[url=https://semaglutidewegovy.com/]generic ozempic for weight loss[/url]
[url=https://semaglutideozempic.shop/]buy semaglutide oversees[/url]
Oakland County, MI News, Sports, Weather, Things to Do https://oaklandpost.us/
[url=https://ozempic.us.org/]semaglutide tab 3mg[/url]
[url=https://wegovy.directory/]buy ozempic online pharmacy[/url]
darknet зайти на сайт
Даркнет, сокращение от “даркнетворк” (dark network), представляет собой часть интернета, недоступную для обычных поисковых систем. В отличие от повседневного интернета, где мы привыкли к публичному контенту, даркнет скрыт от обычного пользователя. Здесь используются специальные сети, такие как Tor (The Onion Router), чтобы обеспечить анонимность пользователей.
Vacavillenews.us covers local news in Vacaville, California. Keep up with all business, local sports, outdoors, local columnists and more. https://vacavillenews.us/
[url=https://semaglutidetabs.shop/]buy ozempic cheap[/url]
https://bit.ly/chelovek-iego-psikhologia
PharmaMore provides a forum for industry leaders to hear the most important voices and ideas in the industry. https://pharmamore.us/
The latest video game news, reviews, exclusives, streamers, esports, and everything else gaming. https://zaaz.us/
digiapk.com
Fang Jifan이 한 번에 3 천 명의 유학자를 줄 것이라고 누가 예상했을까요? 그들은 돈이 필요하지 않다고합니다.
I really love to read such an excellent article. Helpful article. Hello Administ . Website Giriş için Tıklayın: tipobet
Thank you great post. Hello Administ .Website Giriş için Tıklayın: tipobet
[url=https://ozempic.pics/]buy ozempic[/url]
[url=http://rybelsus.trade/]order semaglutide[/url]
[url=https://wegovy.click/]semaglutide tablets buy[/url]
San Gabriel Valley News is the local news source for Los Angeles County
Local news from Redlands, CA, California news, sports, things to do, and business in the Inland Empire. https://redlandsnews.us
Get Lehigh Valley news, Allentown news, Bethlehem news, Easton news, Quakertown news, Poconos news and Pennsylvania news from Morning Post. https://morningpost.us/
NewsBreak provides latest and breaking Renton, WA local news, weather forecast, crime and safety reports, traffic updates, event notices, sports https://rentonnews.us
The Boston Post is the leading source of breaking news, local news, sports, politics, entertainment, opinion and weather in Boston, Massachusetts. https://bostonpost.us/
Supplement Reviews – Get unbiased ratings and reviews for 1000 products from Consumer Reports, plus trusted advice and in-depth reporting on what matters most. https://supplementreviews.us/
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.Website Giriş için Tıklayın: deneme bonusu veren siteler
Foodie Blog is the destination for living a delicious life – from kitchen tips to culinary history, celebrity chefs, restaurant recommendations, and much more. https://foodieblog.us/
[url=https://semaglutide.guru/]cheap ozempic[/url]
Thank you great post. Hello Administ .
[url=http://rybelsussemaglutide.online/]wegovy 21 mg[/url]
Получение Ð¾Ð±Ñ€Ð°Ð·Ð¾Ð²Ð°Ð½Ð¸Ñ Ð¾Ð±Ñзательно Ð´Ð»Ñ Ð¿Ñ€Ð¾Ñ„ÐµÑÑиональной деÑтельноÑти на позицию. Иногда ÑлучаютÑÑ Ñитуации, когда предыдущий документ неприменим Ð´Ð»Ñ Ð¾Ð±Ð»Ð°Ñти трудоуÑтройÑтва. Покупка образовательного документа в МоÑкве уÑтранит Ñту необходимоÑÑ‚ÑŒ и обеÑпечит процветание в будущем – [URL=https://kupit-diplom1.com/]https://kupit-diplom1.com/[/URL]. СущеÑтвует множеÑтво факторов, Ñтимулирующих приобретение образовательного документа в МоÑкве. ПоÑле продолжительного трудового Ñтажа неожиданно может понадобитьÑÑ Ð´Ð¸Ð¿Ð»Ð¾Ð¼ универÑитета. Работодатель может изменить Ñ‚Ñ€ÐµÐ±Ð¾Ð²Ð°Ð½Ð¸Ñ Ðº Ñотрудникам и поÑтавить Ð²Ð°Ñ Ð¿ÐµÑ€ÐµÐ´ выбором – диплом или увольнение. Очное обучение занимает много времени и Ñнергии, а заочное обучение — требует дополнительные финанÑовые ÑредÑтва на Ñдачу Ñкзаменов. Ð’ таких ÑитуациÑÑ… более разумно закупить готовый документ. ЕÑли у Ð²Ð°Ñ ÑƒÐ¶Ðµ еÑÑ‚ÑŒ опыт в выбранной Ñфере и научилиÑÑŒ необходимым навыкам, нет ÑмыÑла тратить годы на обучение в ВУЗе. ПлюÑÑ‹ покупки аттеÑтата включают Ñкорое производÑтво, идеальное ÑходÑтво Ñ Ð¾Ñ€Ð¸Ð³Ð¸Ð½Ð°Ð»Ð¾Ð¼, доÑтупную цену, гарантированное трудоуÑтройÑтво, возможноÑÑ‚ÑŒ оценить Ñвой уÑпех ÑамоÑтоÑтельно и проÑтую доÑтавку. Ðаша Ð¾Ñ€Ð³Ð°Ð½Ð¸Ð·Ð°Ñ†Ð¸Ñ Ð¾Ð±ÐµÑпечивает возможноÑÑ‚ÑŒ каждому клиенту получить желаемую профеÑÑию. Цена Ð¸Ð·Ð³Ð¾Ñ‚Ð¾Ð²Ð»ÐµÐ½Ð¸Ñ Ð´Ð¾ÐºÑƒÐ¼ÐµÐ½Ñ‚Ð¾Ð² доÑтупна, что делает данное предложение доÑтупным Ð´Ð»Ñ Ð²Ñех.
[url=https://semaglutidetabs.shop/]wegovy lose weight[/url]
[url=https://ozempic.us.org/]buy ozempic[/url]
I was curious if you ever thought of changing the layout of your website? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or 2 pictures. Maybe you could space it out better?
Hello elink.io administrator, Great content!
I enjoy looking at your website. Cheers! [url=http://historicaltruth.net/bbs/board.php?bo_table=free&wr_id=2024332]rosuvastatin 5 mg in Paris ohne Rezept erhältlich[/url]
Get Lehigh Valley news, Allentown news, Bethlehem news, Easton news, Quakertown news, Poconos news and Pennsylvania news from Morning Post. https://morningpost.us
Здесь [URL=https://diplomguru.com]https://diplomguru.com[/URL] возможно приобрести диплом о высшем образовании по доступной цене без необходимости вносить предоплату, с возможностью получения его в течение двух дней.
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
Hmm it looks like your website ate my first comment (it was extremely long) so I guess I’ll just sum it up what I
wrote and say, I’m thoroughly enjoying your blog. I too am an aspiring blog blogger but I’m still
new to everything. Do you have any tips and hints for
novice blog writers? I’d really appreciate it.
[url=http://rybelsussemaglutide.com/]buy wegovy in mexico[/url]
海外 ラブドール Great ? I should definitely pronounce, impressed with your website. This is because the number of love dolls is constantly increasing not only in Japan but also in Europe and
10yenharwichport.com
그러면 새로운 문제가 발생합니다.
colibrim.com web site.
[url=https://rybelsus.pics/]buy ozempic online pharmacy[/url]
[url=http://semaglutiderybelsus.shop/]buy semaglutide online pharmacy[/url]
[url=http://wegovy.best/]buy wegovy[/url]
[url=https://semaglutideozempic.online/]buy ozempic canada[/url]
[url=https://ozempic.quest/]brand ozempic[/url]
digiapk.com
Hongzhi 황제의 얼굴은 시무룩하고 얼굴은 창백하고 온 몸은 차가움으로 가득 차 있습니다.
На территории века технологий, в условиях, когда онлайн границы объединяются с реальностью, не допускается игнорировать возможность угроз в даркнете. Одной из потенциальных опасностей является blacksprut – термин, приобретший символом незаконной, вредоносной деятельности в теневых уголках интернета.
Blacksprut, будучи составной частью теневого интернета, представляет важную угрозу для кибербезопасности и личной безопасности пользователей. Этот закрытый уголок сети иногда ассоциируется с запрещенными сделками, торговлей запрещенными товарами и услугами, а также прочими противозаконными деяниями.
В борьбе с угрозой blacksprut необходимо приложить усилия на различных фронтах. Одним из основных направлений является совершенствование технологий кибербезопасности. Развитие современных алгоритмов и технологий анализа данных позволит отслеживать и пресекать деятельность blacksprut в реальном времени.
Помимо инженерных мер, важна согласованная деятельность усилий служб безопасности на глобальном уровне. Международное сотрудничество в секторе кибербезопасности необходимо для эффективного исключения угрозам, связанным с blacksprut. Обмен знаний, разработка совместных стратегий и оперативные действия помогут ограничить воздействие этой угрозы.
Просвещение и разъяснение также играют существенную роль в борьбе с blacksprut. Повышение осведомленности пользователей о рисках теневого интернета и методах защиты становится неотъемлемой составной частью антиспампинговых мероприятий. Чем более осведомленными будут пользователи, тем меньше возможность попадания под влияние угрозы blacksprut.
В заключение, в борьбе с угрозой blacksprut необходимо объединить усилия как на инженерном, так и на юридическом уровнях. Это трудная задача, предполагающий совместных усилий коллектива, правительства и компаний в сфере технологий. Только совместными усилиями мы добьемся создания безопасного и устойчивого цифрового пространства для всех.
Timepieces Universe
Customer Comments Highlight WatchesWorld Adventure
At WatchesWorld, customer happiness isn’t just a goal; it’s a bright testament to our dedication to excellence. Let’s explore into what our respected buyers have to communicate about their encounters, illuminating on the impeccable service and remarkable timepieces we supply.
O.M.’s Review Testimonial: A Seamless Trip
“Very good interaction and follow-up process throughout the course. The watch was impeccably packed and in mint. I would certainly work with this crew again for a timepiece buying.
O.M.’s testimony demonstrates our commitment to communication and careful care in delivering chronometers in perfect condition. The faith established with O.M. is a pillar of our patron relations.
Richard Houtman’s Informative Testimonial: A Personal Touch
“I dealt with Benny, who was exceedingly useful and polite at all times, keeping me frequently apprised of the process. Moving forward, even though I ended up sourcing the watch locally, I would still certainly recommend Benny and the company in the future.
Richard Houtman’s encounter illustrates our personalized approach. Benny’s support and continuous contact display our commitment to ensuring every client feels valued and informed.
Customer’s Efficient Support Review: A Uninterrupted Deal
“A very effective and productive service. Kept me up to date on the purchase progression.
Our loyalty to productivity is echoed in this buyer’s feedback. Keeping customers informed and the uninterrupted progression of acquisitions are integral to the WatchesWorld encounter.
Explore Our Current Offerings
AP Royal Oak Automatic 37mm
An exquisite piece at €45,900, this 2022 edition (REF: 15551ST.ZZ.1356ST.05) invites you to add it to your trolley and elevate your range.
Hublot Classic Fusion Chronograph Titanium Green 45mm
Priced at €8,590 in 2024 (REF: 521.NX.8970.RX), this Hublot creation is a fusion of styling and creativity, awaiting your request.
В нынешних обстоятельствах трудно сделать перспективное будущее обеспеченных без высшего уровня образования – [URL=https://diplomex.com/]https://diplomex.com/[/URL]. Без высшего уровня образования получить работу на позицию с подходящей оплатой труда и хорошими условиями почти невозможно. Достаточно много граждан, узнав о подходящей вакансии, сталкиваются с тем, что они от нее отклониться, не имея требуемого документа. Однако сложившуюся ситуацию можно преодолеть, если приобрести диплом о высшем уровне образовании, стоимость которого будет приемлемая в сопоставление со стоимостью обучения. Особенности покупки диплома о высшем уровне образовании Если лицу требуется только демонстрировать документ своим знакомым, ввиду факта, что они не удалось им закончить учебу по любой причинам, можно заказать недорогую топографическую копию. Однако, если такой придется показывать при устройстве на работу, к вопросу стоит подходить более серьезно.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
Thank you for great information. Hello Administ .
Thank you great post. Hello Administ .
Thank you great posting about essential oil. Hello Administ .
I really love to read such an excellent article. Helpful article. Hello Administ .
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
Thank you for great content. Hello Administ.
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
Thank you great post. Hello Administ .
[url=https://rybelsustabs.online/]semaglutide online cheap[/url]
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
A round of applause for your article. Much thanks again.
My website: порно молодой трахает постарше
[url=https://wegovy.trade/]semaglutide rx[/url]
[url=http://ozempic.us.org/]buy rybelsus[/url]
[url=https://ozempic.us.org/]rybelsus canada[/url]
Thank you for great content. Hello Administ.
Great post thank you. Hello Administ .
Everything is very open and very clear explanation of issues. was truly information.
Thank you for great information. Hello Administ .
Thank you for great information. Hello Administ . venusbet deneme bonusu veren siteler
[url=https://semaglutide.monster/]rybelsus online cheap[/url]
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
Thank you for great article. Hello Administ .
Thank you for great information. Hello Administ .
Everything is very open and very clear explanation of issues. was truly information.
Everything is very open and very clear explanation of issues. was truly information.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
Thank you for content. Area rugs and online home decor store. Hello Administ .
[url=http://semaglutide.monster/]generic wegovy[/url]
線上賭場
Great post thank you. Hello Administ .
[url=https://rybelsussemaglutide.com/]rybelsus mexico[/url]
Thank you for great article. Hello Administ .
Thank you for great information. Hello Administ .
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
Thank you for content. Area rugs and online home decor store. Hello Administ .
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
Thank you great post. Hello Administ .
Everything is very open and very clear explanation of issues. was truly information. jojobet jojobet
Thank you for great information. Hello Administ .
Thank you great post. Hello Administ .
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
[url=http://ozempic.company/]buy semaglutide in canada[/url]
Good info. Lucky me I reach on your website by accident, I bookmarked it. jojobet jojobet
Watches World
In the world of luxury watches, finding a dependable source is paramount, and WatchesWorld stands out as a pillar of confidence and expertise. Presenting an wide collection of prestigious timepieces, WatchesWorld has garnered acclaim from happy customers worldwide. Let’s explore into what our customers are saying about their experiences.
Customer Testimonials:
O.M.’s Review on O.M.:
“Outstanding communication and aftercare throughout the procedure. The watch was perfectly packed and in pristine condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was highly assisting and courteous at all times, preserving me regularly informed of the process. Moving forward, even though I ended up sourcing the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A excellent and prompt service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an internet platform; it’s a dedication to personalized service in the realm of luxury watches. Our team of watch experts prioritizes confidence, ensuring that every customer makes an informed decision.
Our Commitment:
Expertise: Our team brings exceptional knowledge and insight into the world of high-end timepieces.
Trust: Trust is the foundation of our service, and we prioritize openness in every transaction.
Satisfaction: Customer satisfaction is our paramount goal, and we go the extra mile to ensure it.
When you choose WatchesWorld, you’re not just buying a watch; you’re investing in a effortless and trustworthy experience. Explore our collection, and let us assist you in discovering the perfect timepiece that mirrors your taste and sophistication. At WatchesWorld, your satisfaction is our proven commitment
Thank you for great article. Hello Administ .
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me.
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across.
Everything is very open and very clear explanation of issues. was truly information.
In the realm of luxury watches, finding a dependable source is essential, and WatchesWorld stands out as a symbol of confidence and knowledge. Providing an broad collection of renowned timepieces, WatchesWorld has collected acclaim from satisfied customers worldwide. Let’s delve into what our customers are saying about their encounters.
Customer Testimonials:
O.M.’s Review on O.M.:
“Excellent communication and follow-up throughout the procedure. The watch was flawlessly packed and in pristine condition. I would certainly work with this team again for a watch purchase.”
Richard Houtman’s Review on Benny:
“I dealt with Benny, who was exceptionally supportive and courteous at all times, preserving me regularly informed of the procedure. Moving forward, even though I ended up sourcing the watch locally, I would still definitely recommend Benny and the company.”
Customer’s Efficient Service Experience:
“A very good and prompt service. Kept me up to date on the order progress.”
Featured Timepieces:
Richard Mille RM30-01 Automatic Winding with Declutchable Rotor:
Price: €285,000
Year: 2023
Reference: RM30-01 TI
Patek Philippe Complications World Time 38.5mm:
Price: €39,900
Year: 2019
Reference: 5230R-001
Rolex Oyster Perpetual Day-Date 36mm:
Price: €76,900
Year: 2024
Reference: 128238-0071
Best Sellers:
Bulgari Serpenti Tubogas 35mm:
Price: On Request
Reference: 101816 SP35C6SDS.1T
Bulgari Serpenti Tubogas 35mm (2024):
Price: €12,700
Reference: 102237 SP35C6SPGD.1T
Cartier Panthere Medium Model:
Price: €8,390
Year: 2023
Reference: W2PN0007
Our Experts Selection:
Cartier Panthere Small Model:
Price: €11,500
Year: 2024
Reference: W3PN0006
Omega Speedmaster Moonwatch 44.25 mm:
Price: €9,190
Year: 2024
Reference: 304.30.44.52.01.001
Rolex Oyster Perpetual Cosmograph Daytona 40mm:
Price: €28,500
Year: 2023
Reference: 116500LN-0002
Rolex Oyster Perpetual 36mm:
Price: €13,600
Year: 2023
Reference: 126000-0006
Why WatchesWorld:
WatchesWorld is not just an internet platform; it’s a commitment to personalized service in the world of high-end watches. Our team of watch experts prioritizes trust, ensuring that every customer makes an well-informed decision.
Our Commitment:
Expertise: Our team brings exceptional knowledge and perspective into the realm of luxury timepieces.
Trust: Trust is the foundation of our service, and we prioritize openness in every transaction.
Satisfaction: Client satisfaction is our ultimate goal, and we go the additional step to ensure it.
When you choose WatchesWorld, you’re not just buying a watch; you’re investing in a effortless and trustworthy experience. Explore our range, and let us assist you in discovering the ideal timepiece that mirrors your taste and sophistication. At WatchesWorld, your satisfaction is our time-tested commitment
canada pharmacy online viagra http://canadianphrmacy23.com
my canadian pharmacy [url=http://canadianphrmacy23.com/]buy cialis online canada pharmacy[/url]
Heya this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
Pineal XT is a revolutionary supplement that promotes proper pineal gland function and energy levels to support healthy body function.
[url=http://rybelsussemaglutide.online/]rybelsus tablets cost[/url]
[url=https://ozempictabs.com/]generic semaglutide[/url]
В столице России приобрести аттестат – это практичный и экспресс способ достать нужный бумага безо лишних хлопот. Разнообразие фирм предлагают помощь по созданию и продаже дипломов разных образовательных институтов – [URL=https://gruppa-diploms-srednee.com/]https://gruppa-diploms-srednee.com/[/URL]. Ассортимент свидетельств в городе Москве большой, включая документы о высшем и нормальном образовании, свидетельства, свидетельства техникумов и университетов. Основной достоинство – возможность приобрести свидетельство подлинный документ, гарантирующий подлинность и высокое стандарт. Это гарантирует специальная защита ото фальсификаций и дает возможность использовать аттестат для разнообразных задач. Таким способом, приобретение свидетельства в Москве является безопасным и эффективным вариантом для данных, кто желает достичь процветанию в сфере работы.
В последний период интернет стал в беспрерывный источник информации, сервисов и товаров. Однако, среди бесчисленных виртуальных магазинов и площадок, существует темная сторона, известная как даркнет магазины. Данный уголок виртуального мира порождает свои опасные реалии и влечет за собой серьезными опасностями.
Что такое Даркнет Магазины:
Даркнет магазины являются онлайн-платформы, доступные через скрытые браузеры и уникальные программы. Они действуют в глубоком вебе, скрытом от обычных поисковых систем. Здесь можно найти не только торговцев запрещенными товарами и услугами, но и различные преступные схемы.
Категории Товаров и Услуг:
Даркнет магазины продают разнообразный ассортимент товаров и услуг, от наркотиков и оружия до хакерских услуг и похищенных данных. На этой темной площадке работают торговцы, дающие возможность приобретения запрещенных вещей без риска быть выслеженным.
Риски для Пользователей:
Легальные Последствия:
Покупка запрещенных товаров на даркнет магазинах подвергает пользователей опасности столкнуться с правоохранительными органами. Уголовная ответственность может быть серьезным следствием таких покупок.
Мошенничество и Обман:
Даркнет тоже представляет собой плодородной почвой для мошенников. Пользователи могут столкнуться с обман, где оплата не приведет к получению в руки товара или услуги.
Угрозы Кибербезопасности:
Даркнет магазины предлагают услуги хакеров и киберпреступников, что создает реальными опасностями для безопасности данных и конфиденциальности.
Распространение Преступной Деятельности:
Экономика даркнет магазинов содействует распространению преступной деятельности, так как обеспечивает инфраструктуру для нелегальных транзакций.
Борьба с Проблемой:
Усиление Кибербезопасности:
Развитие кибербезопасности и технологий слежения помогает бороться с даркнет магазинами, превращая их менее доступными.
Законодательные Меры:
Принятие строгих законов и их эффективная реализация направлены на предупреждение и наказание пользователей даркнет магазинов.
Образование и Пропаганда:
Увеличение осведомленности о рисках и последствиях использования даркнет магазинов может снизить спрос на незаконные товары и услуги.
Заключение:
Даркнет магазины доступ к темным уголкам интернета, где появляются теневые фигуры с преступными планами. Рациональное применение ресурсов и повышенная бдительность необходимы, для того чтобы защитить себя от рисков, связанных с этими темными магазинами. В сумме, безопасность и соблюдение законов должны быть на первом месте, когда речь заходит о виртуальных покупках
sm-casino1.com
Zhang Sheng은 마치 호랑이 입에서 음식을 먹는 것 같은 느낌에 안도의 한숨을 쉬었습니다.
[url=https://wegovy.guru/]ozempic tablets for weight loss[/url]
Thank you for content. Area rugs and online home decor store. Hello Administ .
sm-slot.com
막대한 빚 때문에 월 이자가 벌써 어마어마하다.
https://gruzchikivesy.ru/
Nice article inspiring thanks. Hello Administ .
I really love to read such an excellent article. Helpful article. Hello Administ .
Thank you for content. Area rugs and online home decor store. Hello Administ .
Thank you great post. Hello Administ .
[url=http://metforemin.online/]metformin online uk[/url]
https://gruzchikigastarbajter.ru/
https://gruzchikiperenosit.ru/
healing meditation
https://gruzchikiustalost.ru/
[url=https://valtrexarb.online/]valtrex cream over the counter[/url]
https://gruzchikiperevozka.ru/
Фальшивые деньги: угроза для финансовой системы и социума
Введение:
Фальшивомонетничество – нарушение, оставшееся актуальным на продолжительностью многих веков. Производство и распространение в обращение поддельных банкнот представляют серьезную угрозу не только для экономической системы, но и для стабильности в обществе. В данной статье мы рассмотрим размеры проблемы, методы борьбы с подделкой денег и воздействие для общества.
История поддельных купюр:
Фальшивые деньги существуют с времени появления самой идеи денег. В древности подделывались металлические монеты, а в наше время преступники активно используют передовые технологии для фальсификации банкнот. Развитие цифровых технологий также открыло дополнительные способы для создания цифровых вариантов валюты.
Масштабы проблемы:
Ненастоящая валюта создают угрозу для стабильности финансовой системы. Банки, предприятия и даже простые люди могут стать жертвами обмана. Увеличение объемов фальшивых денег может привести к потере покупательной способности и даже к экономическим кризисам.
Современные методы фальсификации:
С развитием технологий подделка стала более затруднительной и усложненной. Преступники используют высокотехнологичное оборудование, специализированные принтеры, и даже искусственный интеллект для создания трудноотличимых поддельные копии от оригинальных денежных средств.
Борьба с подделкой денег:
Страны и центральные банки активно внедряют современные методы для предотвращения подделки денег. Это включает в себя использование новейших защитных технологий на банкнотах, просвещение населения методам распознавания поддельных денег, а также взаимодействие с правоохранительными органами для обнаружения и предотвращения преступных сетей.
Последствия для общества:
Фальшивые деньги несут не только финансовые, но и общественные результаты. Жители и компании теряют доверие к экономическому устройству, а борьба с криминальной деятельностью требует больших затрат, которые могли бы быть направлены на более полезные цели.
Заключение:
Фальшивые деньги – серьезная проблема, требующая внимания и совместных усилий граждан, органов правопорядка и учреждений финансов. Только с помощью активной противодействия с этим преступлением можно обеспечить стабильность финансовой системы и сохранить доверие к денежной системе
smcasino7.com
Fang Jifan은 경의를 표했지만 Hongzhi 황제는 그것을 깨닫지 못했습니다.
[url=http://pharmgf.online/]canada drug pharmacy[/url]
login hoki1881
Metal waste residue Ferrous material appraisal Iron waste sorting
Ferrous metal waste, Iron scrap waste management, Metal scrap recycling and reclamation
[url=http://oprednisone.online/]how much is prednisone 5mg[/url]
dota2answers.com
폐하께서 가오 타이즈 천황을 닮고 싶으신가요?
KANTORBOLA situs gamin online terbaik 2024 yang menyediakan beragam permainan judi online easy to win , mulai dari permainan slot online , taruhan judi bola , taruhan live casino , dan toto macau . Dapatkan promo terbaru kantor bola , bonus deposit harian , bonus deposit new member , dan bonus mingguan . Kunjungi link kantorbola untuk melakukan pendaftaran .
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
Thank you for great content. Hello Administ.
[url=http://bestmedsx.online/]canadian pharmacy generic viagra[/url]
Thank you for great information. Hello Administ .
It’s a game. Five dollars is free. Try it It’s not an easy game
->-> 카지노 사이트 .COM
Portal Judi: Situs Lotere Online Terluas dan Terjamin
Ngamenjitu telah menjadi salah satu situs judi online terluas dan terjamin di Indonesia. Dengan beragam pasaran yang disediakan dari Grup Semar, Situs Judi menawarkan sensasi main togel yang tak tertandingi kepada para penggemar judi daring.
Pasaran Terunggul dan Terpenuhi
Dengan total 56 market, Situs Judi menampilkan berbagai opsi terbaik dari market togel di seluruh dunia. Mulai dari market klasik seperti Sydney, Singapore, dan Hongkong hingga pasaran eksotis seperti Thailand, Germany, dan Texas Day, setiap pemain dapat menemukan pasaran favorit mereka dengan mudah.
Cara Main yang Praktis
Situs Judi menyediakan tutorial cara main yang praktis dipahami bagi para pemula maupun penggemar togel berpengalaman. Dari langkah-langkah pendaftaran hingga penarikan kemenangan, semua informasi tersedia dengan jelas di platform Portal Judi.
Ringkasan Terakhir dan Info Paling Baru
Pemain dapat mengakses hasil terakhir dari setiap market secara real-time di Portal Judi. Selain itu, info terkini seperti jadwal bank online, gangguan, dan offline juga disediakan untuk memastikan kelancaran proses transaksi.
Pelbagai Macam Game
Selain togel, Situs Judi juga menawarkan bervariasi jenis permainan kasino dan judi lainnya. Dari bingo hingga roulette, dari dragon tiger hingga baccarat, setiap pemain dapat menikmati bervariasi pilihan permainan yang menarik dan menghibur.
Security dan Kepuasan Pelanggan Terjamin
Portal Judi mengutamakan security dan kenyamanan pelanggan. Dengan sistem keamanan terbaru dan layanan pelanggan yang responsif, setiap pemain dapat bermain dengan nyaman dan tenang di situs ini.
Promosi-Promosi dan Bonus Istimewa
Situs Judi juga menawarkan bervariasi promosi dan hadiah istimewa bagi para pemain setia maupun yang baru bergabung. Dari bonus deposit hingga bonus referral, setiap pemain memiliki kesempatan untuk meningkatkan kemenangan mereka dengan bonus yang ditawarkan.
Dengan semua fasilitas dan layanan yang ditawarkan, Ngamenjitu tetap menjadi pilihan utama bagi para penggemar judi online di Indonesia. Bergabunglah sekarang dan nikmati pengalaman bermain yang seru dan menguntungkan di Ngamenjitu!
Thank you great post. Hello Administ .
Понимание сущности и угроз ассоциированных с обналом кредитных карт способствует людям предупреждать атак и защищать свои финансовые средства. Обнал (отмывание) кредитных карт — это процедура использования украденных или неправомерно приобретенных кредитных карт для совершения финансовых транзакций с целью скрыть их происхождение и пресечь отслеживание.
Вот некоторые из способов, которые могут помочь в предотвращении обнала кредитных карт:
Сохранение личной информации: Будьте осторожными в контексте предоставления личной информации, особенно онлайн. Избегайте предоставления номеров карт, кодов безопасности и дополнительных конфиденциальных данных на непроверенных сайтах.
Сильные пароли: Используйте надежные и уникальные пароли для своих банковских аккаунтов и кредитных карт. Регулярно изменяйте пароли.
Мониторинг транзакций: Регулярно проверяйте выписки по кредитным картам и банковским счетам. Это поможет своевременно выявить подозрительных транзакций.
Защита от вирусов: Используйте антивирусное программное обеспечение и вносите обновления его регулярно. Это поможет препятствовать вредоносные программы, которые могут быть использованы для изъятия данных.
Осмотрительное поведение в социальных медиа: Будьте осторожными в онлайн-сетях, избегайте публикации чувствительной информации, которая может быть использована для взлома вашего аккаунта.
Быстрое сообщение банку: Если вы заметили какие-либо подозрительные операции или утерю карты, сразу свяжитесь с вашим банком для отключения карты.
Образование: Будьте внимательными к современным приемам мошенничества и обучайтесь тому, как предотвращать их.
Избегая легковерия и осуществляя предупредительные действия, вы можете снизить риск стать жертвой обнала кредитных карт.
Thank you great posting about essential oil. Hello Administ .
Покупка фальшивых денег представляет собой неправомерным или опасным делом, которое в состоянии привести к глубоким юридическими наказаниям или постраданию индивидуальной финансовой стабильности. Вот несколько других примет, по какой причине приобретение фальшивых банкнот представляет собой рискованной либо неуместной:
Нарушение законов:
Закупка либо применение контрафактных банкнот представляют собой нарушением закона, противоречащим правила общества. Вас могут подвергнуть наказанию, которое может повлечь за собой лишению свободы, взысканиям либо постановлению под стражу.
Ущерб доверию:
Контрафактные купюры ухудшают веру по отношению к финансовой организации. Их применение порождает возможность для честных личностей и предприятий, которые способны столкнуться с непредвиденными потерями.
Экономический ущерб:
Разведение фальшивых купюр влияет на финансовую систему, провоцируя рост цен и ухудшающая глобальную денежную равновесие. Это способно закончиться потере доверия к денежной единице.
Риск обмана:
Те, те, занимается изготовлением поддельных денег, не обязаны соблюдать какие-либо параметры характеристики. Поддельные бумажные деньги могут стать легко обнаружены, что, в итоге приведет к потерям для тех, кто пытается применять их.
Юридические последствия:
В случае лишения свободы за использование лживых денег, вас в состоянии взыскать штраф, и вы столкнетесь с юридическими трудностями. Это может сказаться на вашем будущем, в том числе возможные проблемы с поиском работы и историей кредита.
Благосостояние общества и личное благополучие основываются на честности и доверии в финансовой сфере. Покупка фальшивых купюр противоречит этим принципам и может порождать серьезные последствия. Советуем держаться правил и осуществлять только легальными финансовыми операциями.
[url=https://vatrex.online/]price of medicine valtrex[/url]
Покупка поддельных купюр приравнивается к противозаконным и опасительным поступком, которое в состоянии закончиться важным законным санкциям либо ущербу вашей финансовой стабильности. Вот некоторые другие последствий, вследствие чего покупка лживых банкнот является опасной и неуместной:
Нарушение законов:
Приобретение либо эксплуатация контрафактных денег являются нарушением закона, подрывающим законы страны. Вас имеют возможность подвергнуть себя судебному преследованию, что возможно повлечь за собой тюремному заключению, денежным наказаниям либо приводу в тюрьму.
Ущерб доверию:
Фальшивые банкноты нарушают доверие в денежной механизму. Их поступление в оборот формирует возможность для благоприятных личностей и предприятий, которые в состоянии попасть в неожиданными убытками.
Экономический ущерб:
Разведение фальшивых купюр оказывает воздействие на экономическую сферу, инициируя распределение денег и ухудшающая общественную экономическую устойчивость. Это способно закончиться утрате уважения к валютной единице.
Риск обмана:
Личности, какие, задействованы в изготовлением лживых купюр, не обязаны соблюдать какие угодно параметры характеристики. Лживые деньги могут оказаться легко распознаваемы, что в итоге приведет к ущербу для тех, кто попытается применять их.
Юридические последствия:
В ситуации задержания при воспользовании поддельных банкнот, вас в состоянии оштрафовать, и вы столкнетесь с законными сложностями. Это может оказать воздействие на вашем будущем, в том числе трудности с получением работы и кредитной историей.
Общественное и индивидуальное благосостояние зависят от правдивости и уважении в финансовой деятельности. Получение контрафактных банкнот противоречит этим принципам и может иметь серьезные последствия. Рекомендуем соблюдать законов и заниматься только легальными финансовыми действиями.
[url=https://metformin.store/]metformin tablet price in india[/url]
Обналичивание карт – это противозаконная деятельность, становящаяся все более популярной в нашем современном мире электронных платежей. Этот вид мошенничества представляет тяжелые вызовы для банков, правоохранительных органов и общества в целом. В данной статье мы рассмотрим частоту встречаемости обналичивания карт, используемые методы и возможные последствия для жертв и общества.
Частота обналичивания карт:
Обналичивание карт является довольно распространенным явлением, и его частота постоянно растет с увеличением числа электронных транзакций. Киберпреступники применяют разнообразные методы для получения доступа к финансовым средствам, включая фишинг, вредоносное программное обеспечение, скимминг и другие инновационные подходы.
Методы обналичивания карт:
Фишинг: Злоумышленники могут отправлять фальшивые электронные сообщения или создавать веб-сайты, имитирующие банковские системы, с целью получения личной информации от владельцев карт.
Скимминг: Злоумышленники устанавливают устройства скиммеры на банкоматах или терминалах для считывания данных с магнитных полос карт.
Вредоносное программное обеспечение: Киберпреступники разрабатывают вредоносные программы, которые заражают компьютеры и мобильные устройства, чтобы получить доступ к личным данным и банковским счетам.
Сетевые атаки: Атаки на системы банков и платежных платформ могут привести к утечке информации о картах и, следовательно, к их обналичиванию.
Последствия обналичивания карт:
Финансовые потери для клиентов: Владельцы карт могут столкнуться с финансовыми потерями, так как средства могут быть списаны с их счетов без их ведома.
Угроза безопасности данных: Обналичивание карт подчеркивает угрозу безопасности личных данных, что может привести к краже личной и финансовой информации.
Ущерб репутации банков: Банки и другие финансовые учреждения могут столкнуться с утратой доверия со стороны клиентов, если их системы безопасности оказываются уязвимыми.
Проблемы для экономики: Обналичивание карт создает экономический ущерб, поскольку оно стимулирует дополнительные затраты на борьбу с мошенничеством и восстановление утраченных средств.
Борьба с обналичиванием карт:
Совершенствование технологий безопасности: Банки и финансовые институты постоянно совершенствуют свои системы безопасности, чтобы предотвратить несанкционированный доступ к картам.
Образование и информирование: Обучение клиентов о методах мошенничества и том, как защитить свои данные, является важным шагом в борьбе с обналичиванием карт.
Сотрудничество с правоохранительными органами: Банки активно сотрудничают с правоохранительными органами для выявления и пресечения преступных схем.
Заключение:
Обналичивание карт – весомая угроза для финансовой стабильности и безопасности личных данных. Решение этой проблемы требует совместных усилий со стороны банков, правоохранительных органов и общества в целом. Только эффективная борьба с мошенничеством позволит обеспечить безопасность электронных платежей и защитить интересы всех участников финансовой системы.
[url=https://azithromycinmds.online/]azithromycin 250mg price in india[/url]
Everything is very open and very clear explanation of issues. was truly information.
Thank you for great information. Hello Administ .
Thank you for content. Area rugs and online home decor store. Hello Administ .
[url=https://valtrexarb.online/]how to buy valtrex in korea[/url]
https://kupitzhilie.ru/
https://arcmetal.ru/
https://spbflatkupit.ru/
rica etsem birisi eski esim duyguyu kanirtarak sikebilirmi? 😀
https://vsegda-pomnim.com/
[url=http://lisinoprilos.online/]zestril 20[/url]
https://kursovyebuhgalter.ru
[url=https://drugstorepp.online/]canadian pharmacy online store[/url]
[url=https://medicinesaf.online/]online pharmacy delivery usa[/url]
[url=https://prednisonecsr.com/]prednisone 10[/url]
волчонок смотреть в качестве HD
hoki 1881
[url=https://oazithromycin.com/]buy zithromax online without a prescription[/url]
даркнет россия
государстве, как и в иных государствах, даркнет показывает собой часть интернета, недоступенную для стандартного поиска и просмотра через регулярные браузеры. В противоположность от общеизвестной поверхностной сети, скрытая часть интернета является неизвестным участком интернета, доступ к чему часто проводится через специальные софт, подобные как Tor Browser, и скрытые сети, такие как Tor.
В скрытой части интернета сгруппированы различные материалы, включая форумы, торговые площадки, блоги и другие сайты, которые могут неприступны или пресечены в регулярной сети. Здесь допускается найти различные продукты и сервисы, включая нелегальные, такие как наркотики, вооружение, компрометированные информация, а также услуги компьютерных взломщиков и другие.
В стране теневая сеть как и применяется для пересечения цензуры и наблюдения со партии. Некоторые клиенты могут использовать его для передачи информацией в ситуациях, когда свобода слова заблокирована или информационные источники подвергаются цензуре. Однако, также следует отметить, что в скрытой части интернета присутствует много не Законной деятельности и рискованных ситуаций, включая обман и интернет-преступления
[url=http://synthroidotp.online/]price of synthroid[/url]
Mostbet CZ https://mostbet-bk.cz ma sirokou skalu her od prednich svetovych vyrobcu softwaru, jako je Betsoft, Pragmatic Play a Red Tiger.
В последнее время даркнет, вызывает все больше интереса и становится объектом различных дискуссий. Многие считают его темной зоной, где процветают преступные деяния и незаконные действия. Однако, мало кто осведомлен о том, что даркнет не является закрытой сферой, и вход в него возможен для каждого пользователь.
В отличие от обычного интернета, даркнет не допускается для поисковиков и стандартных браузеров. Для того чтобы войти в него, необходимо использовать специализированные приложения, такие как Tor или I2P, которые обеспечивают анонимность и шифрование данных. Однако, это не означает, что даркнет недоступен для широкой публики.
Действительно, даркнет доступен каждому, кто имеет желание и возможность его исследовать. В нем можно найти разнообразные материалы, начиная от обсуждения тем, которые не приветствуются в стандартных сетях, и заканчивая доступом к специализированным рынкам и сервисам. Например, множество блогов и интернет-форумов на даркнете посвящены темам, которые считаются табу в обычных средах, таким как политика, религия или криптовалюты.
Кроме того, даркнет часто используется сторонниками и журналистами, которые ищут пути обхода ограничений и средства для сохранения анонимности. Он также служит средой для свободного обмена информацией и идеями, которые могут быть подавимы в авторитарных государствах.
Важно понимать, что хотя даркнет предоставляет свободный доступ к данным и шанс анонимного общения, он также может быть использован для противоправных действий. Тем не менее, это не делает его скрытым и неприступным для любого.
Таким образом, даркнет – это не только скрытая сторона сети, но и место, где любой может найти что-то увлекательное или пригодное для себя. Важно помнить о его двойственности и разумно использовать его и осознанием возможных рисков.
Мы компания SEO-экспертов, занимающихся продвижением вашего сайта в поисковых системах.
Мы получили признание за свою работу и предоставим вам доступ к нашему опыту и навыкам.
Какими преимуществами вы сможете воспользоваться:
• [url=https://seo-prodvizhenie-ulyanovsk1.ru/]seo продвижение yandex низкие цены[/url]
• Исчерпывающая оценка вашего сайта и разработка индивидуальной стратегии продвижения.
• Модернизация контента и технических аспектов вашего сайта для оптимальной работы.
• Постоянное отслеживание результатов и анализ вашего онлайн-присутствия с целью его совершенствования.
Подробнее [url=https://seo-prodvizhenie-ulyanovsk1.ru/]https://seo-prodvizhenie-ulyanovsk1.ru/[/url]
Многие наши клиенты отмечают улучшения: увеличение трафика, улучшение рейтинга в поисковых системах и, конечно, увеличение прибыли. Вы можете получить бесплатную консультацию у нас, для обсуждения ваших потребностей и разработки стратегии продвижения, соответствующей вашим целям и финансовым возможностям.
Не упустите шанс улучшить свои результаты в интернете. Свяжитесь с нами уже сегодня.
[url=https://metforminn.com/]glucophage medicine[/url]
Thank you great post. Hello Administ .国产线播放免费人成视频播放
https://acook.space/
[url=https://valtrexmedication.com/]valtrex uk over the counter[/url]
https://mhpereezd.ru
https://gruzchikinesti.ru/
https://gruzchikistudent.ru/
https://gruzchikietazh.ru/
Thank you for content. Area rugs and online home decor store. Hello Administ . 国产线播放免费人成视频播放
[url=https://drugstorepp.online/]discount pharmacy[/url]
https://gruzchikibaza.ru
https://gruzchikivrn.ru
[url=http://tadalafilstd.com/]tadalafil 50mg generic[/url]
[url=https://synthroidotp.online/]synthroid 112[/url]
[url=http://azithromycinmds.online/]zithromax tablets[/url]
sandyterrace.com
Hongzhi 황제가 망설이는 것을보고 Xiao Jing은 재빨리 “Liu Jie …”라고 상기 시켰습니다.
[url=http://synthroidsl.online/]synthroid 137 mcg[/url]
https://diplom-sdan.ru/
Наша группа квалифицированных специалистов предоставлена предоставить вам прогрессивные системы утепления, которые не только обеспечивают устойчивую оборону от зимы, но и подарят вашему собственности модный вид.
Мы практикуем с последовательными средствами, обеспечивая продолжительный срок службы работы и замечательные выходы. Изолирование внешнего слоя – это не только экономия ресурсов на подогреве, но и забота о окружающей природе. Энергоспасающие технологические решения, какие мы используем, способствуют не только твоему, но и поддержанию природной среды.
Самое основополагающее: [url=https://ppu-prof.ru/]Стоимость утепления дома[/url] у нас стартует всего от 1250 рублей за квадратный метр! Это доступное решение, которое переделает ваш резиденцию в подлинный уютный уголок с минимальными издержками.
Наши работы – это не всего лишь изоляция, это формирование площади, в где каждый элемент выражает ваш индивидуальный образ. Мы примем во внимание все твои желания, чтобы сделать ваш дом еще больше теплым и привлекательным.
Подробнее на [url=https://ppu-prof.ru/]веб-сайте[/url]
Не откладывайте труды о своем доме на потом! Обращайтесь к специалистам, и мы сделаем ваш обиталище не только теплым, но и изысканнее. Заинтересовались? Подробнее о наших предложениях вы можете узнать на портале. Добро пожаловать в пространство спокойствия и качественного исполнения.
https://diplomnash.ru/
[url=https://bestmedsx.com/]canadian pharmacy world coupon[/url]
[url=https://synthroidx.online/]buy synthroid 137 mcg[/url]
[url=http://isynthroid.online/]synthroid 50 mcg price[/url]
[url=http://valtrexbt.online/]buy valtrex no prescription[/url]
https://kvartiruless.ru/
лучшие отели сочи
https://kvartiruerspb.ru/
[url=http://tadalafi.online/]cialis usa pharmacy[/url]
It’s a game. Five dollars is free. Try it It’s not an easy game ->-> 토토사이트.com
Итак почему наши сигналы на вход – твой оптимальный путь:
Наша группа утром и вечером, днём и ночью в курсе современных тенденций и ситуаций, которые оказывают влияние на криптовалюты. Это способствует нам незамедлительно действовать и подавать свежие сообщения.
Наш состав обладает предельным понимание теханализа и умеет обнаруживать мощные и уязвимые стороны для вступления в сделку. Это способствует снижению опасностей и повышению прибыли.
Вместе с командой мы внедряем собственные боты-анализаторы для просмотра графиков на все интервалах. Это способствует нам получить полную картину рынка.
Прежде публикацией подачи в нашем Telegram команда делаем педантичную проверку всех фасадов и подтверждаем возможное лонг или короткий. Это подтверждает достоверность и качественные показатели наших подач.
Присоединяйтесь к нашей команде к нашей группе прямо сейчас и достаньте доступ к подтвержденным торговым сигналам, которые помогут вам достичь успеха в финансах на рынке криптовалют!
https://t.me/Investsany_bot
[url=https://oazithromycin.online/]how much is zithromax[/url]
https://zhknoviystroi.ru/
[url=http://olisinopril.online/]buy lisinopril 20 mg online[/url]
https://reshauzadachi.ru/
外送茶
現代社會,快遞已成為大眾化的服務業,吸引了許多人的注意和參與。 與傳統夜店、酒吧不同,外帶提供了更私密、便捷的服務方式,讓人們有機會在家中或特定地點與美女共度美好時光。
多樣化選擇
從台灣到日本,馬來西亞到越南,外送業提供了多樣化的女孩選擇,以滿足不同人群的需求和喜好。 無論你喜歡什麼類型的女孩,你都可以在外賣行業找到合適的女孩。
不同的價格水平
價格範圍從實惠到豪華。 無論您的預算如何,您都可以找到適合您需求的女孩,享受優質的服務並度過愉快的時光。
快遞業高度重視安全和隱私保護,提供多種安全措施和保障,讓客戶放心使用服務,無需擔心個人資訊外洩或安全問題。
如果你想成為一名經驗豐富的外包司機,外包產業也將為你提供廣泛的選擇和專屬服務。 只需按照步驟操作,您就可以輕鬆享受快遞行業帶來的樂趣和便利。
蓬勃發展的快遞產業為人們提供了一種新的娛樂休閒方式,讓人們在忙碌的生活中得到放鬆,享受美好時光。
Howdy, i read your blog occasionally and i own a
similar one and i was just curious if you get a lot of spam remarks?
If so how do you stop it, any plugin or anything
you can advise? I get so much lately it’s driving me insane so any support
is very much appreciated.
Good info. Lucky me I reach on your website by accident, I bookmarked it. 現場兒童色情片
JDB demo
JDB demo | The easiest bet software to use (jdb games)
JDB bet marketing: The first bonus that players care about
Most popular player bonus: Daily Play 2000 Rewards
Game developers online who are always with you
#jdbdemo
Where to find the best game developer? https://www.jdbgaming.com/
#gamedeveloperonline #betsoftware #betmarketing
#developerbet #betingsoftware #gamedeveloper
Supports hot jdb demo beting software jdb angry bird
JDB slot demo supports various competition plans
Unlocking Success with JDB Gaming: Your Ultimate Wager Software Resolution
In the world of online gaming, locating the right betting software is critical for success. Introducing JDB Gaming – a premier source of revolutionary gaming answers crafted to enhance the gaming experience and propel earnings for operators. With a concentration on intuitive interfaces, enticing bonuses, and a wide selection of games, JDB Gaming shines as a leading choice for both gamers and operators alike.
JDB Demo presents a glimpse into the world of JDB Gaming, providing players with an chance to experience the excitement of betting without any hazard. With simple interfaces and smooth navigation, JDB Demo enables it easy for players to explore the vast selection of games on offer, from traditional slots to captivating arcade titles.
When it concerns bonuses, JDB Bet Marketing leads with enticing offers that draw players and hold them returning for more. From the popular Daily Play 2000 Rewards to exclusive promotions, JDB Bet Marketing makes sure that players are recognized for their faithfulness and dedication.
With so numerous game developers online, finding the best can be a challenging task. However, JDB Gaming stands out from the crowd with its devotion to excellence and innovation. With over 150 online casino games to pick, JDB Gaming offers something special for all, whether you’re a fan of slots, fish shooting games, arcade titles, card games, or bingo.
At the core of JDB Gaming lies a dedication to providing the best possible gaming experience players. With a emphasis on Asian culture and spectacular 3D animations, JDB Gaming distinguishes itself as a front runner in the industry. Whether you’re a player seeking excitement or an operator looking for a trustworthy partner, JDB Gaming has you covered.
API Integration: Smoothly integrate with all platforms for maximum business opportunities. Big Data Analysis: Keep ahead of market trends and grasp player habits with extensive data analysis. 24/7 Technical Support: Experience peace of mind with skilled and dependable technical support on hand all day, every day.
In conclusion, JDB Gaming offers a successful mix of advanced technology, enticing bonuses, and unmatched support. Whether you’re a gamer or an manager, JDB Gaming has everything that you need to succeed in the realm of online gaming. So why wait? Join the JDB Gaming community today and unleash your full potential!
Intro
betvisa vietnam
Betvisa vietnam | Grand Prize Breakout!
Betway Highlights | 499,000 Extra Bonus on betvisa com!
Cockfight to win up to 3,888,000 on betvisa game
Daily Deposit, Sunday Bonus on betvisa app 888,000!
#betvisavietnam
200% Bonus on instant deposits—start your win streak!
200% welcome bonus! Slots and Fishing Games
https://www.betvisa.com/
#betvisavietnam #betvisagame #betvisaapp
#betvisacom #betvisacasinoapp
Birthday bash? Up to 1,800,000 in prizes! Enjoy!
Friday Shopping Frenzy betvisa vietnam 100,000 VND!
Betvisa Casino App Daily Login 12% Bonus Up to 1,500,000VND!
Khám phá Thế Giới Cá Cược Trực Tuyến với BetVisa!
BetVisa Vietnam, một trong những công ty hàng đầu tại châu Á, được thành lập vào năm 2017 và hoạt động dưới bằng của Curacao, đã đưa vào hơn 2 triệu người dùng trên toàn thế giới. Với lời hứa đem đến trải nghiệm cá cược đảm bảo và tin cậy nhất, BetVisa sớm trở thành lựa chọn hàng đầu của người chơi trực tuyến.
BetVisa không chỉ cung cấp các trò chơi phong phú như xổ số, sòng bạc trực tiếp, thể thao trực tiếp và thể thao điện tử, mà còn mang đến cho người chơi những ưu đãi hấp dẫn. Thành viên mới đăng ký sẽ được tặng ngay 5 cơ hội miễn phí và có cơ hội giành giải thưởng lớn.
Đặc biệt, BetVisa hỗ trợ nhiều cách thức thanh toán linh hoạt như Betvisa Vietnam, cùng với các ưu đãi độc quyền như thưởng chào mừng lên đến 200%. Bên cạnh đó, hàng tuần còn có các chương trình khuyến mãi độc đáo như chương trình giải thưởng Sinh Nhật và Chủ Nhật Mua Sắm Điên Cuồng, mang đến cho người chơi cơ hội thắng lớn.
Do tính lời hứa về kinh nghiệm cá cược tinh vi nhất và dịch vụ khách hàng chuyên nghiệp, BetVisa tự hào là điểm đến lý tưởng cho những ai phấn khích trò chơi trực tuyến. Hãy gắn bó ngay hôm nay và bắt đầu cuộc hành trình của bạn tại BetVisa – nơi niềm vui và may mắn chính là điều không thể thiếu được.
http://womangu.ru
[url=https://lisinoprildrl.online/]zestoretic 5 mg[/url]
Услуга по сносу старых домов и утилизации мусора в Москве и Московской области. Мы предлагаем услуги по сносу старых построек и удалению отходов на территории Москвы и Московской области. Услуга демонтаж дома цена предоставляется опытными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно посещает объект для определения объёма работ и предоставления консультаций. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на веб-сайте компании.
Услуга по сносу старых зданий и утилизации отходов в Москве и Московской области. Мы предоставляем услуги по сносу старых сооружений и удалению мусора на территории Москвы и Московской области. Услуга http://demontazh-doma-msk8.ru выполняется квалифицированными специалистами в течение 24 часов после оформления заказа. Перед началом работ наш эксперт бесплатно посещает объект для определения объёма работ и предоставления консультаций. Чтобы получить дополнительную информацию и рассчитать стоимость услуг, свяжитесь с нами по телефону или оставьте заявку на сайте компании.
https://kursovuyupishem.ru/
Mostbet https://mostbet-cr-reg.blogspot.com nabizi konkurenceschopne kvoty pro sportovni sazky.
PBN sites
We shall create a system of PBN sites!
Merits of our PBN network:
We execute everything so google doesn’t grasp THAT THIS IS A privately-owned blog network!!!
1- We buy domains from separate registrars
2- The main site is hosted on a virtual private server (Virtual Private Server is fast hosting)
3- Additional sites are on various hostings
4- We assign a individual Google profile to each site with verification in Google Search Console.
5- We develop websites on WP, we don’t utilise plugins with the help of which malware penetrate and through which pages on your websites are established.
6- We never reiterate templates and utilise only exclusive text and pictures
We don’t work with website design; the client, if wanted, can then edit the websites to suit his wishes
Thank you for content. Area rugs and online home decor store. Hello Administ . 国产线播放免费人成视频播放
It’s a game. Five dollars is free. Try it It’s not an easy game ->-> 토토사이트.com
It’s a game. Five dollars is free. Try it It’s not an easy game ->-> 토토사이트.com
Качественное написание рефератов https://referatnovy.ru/, курсовых и дипломных работ от лучших авторов. Уникальные работы под ключ. Заказать студенческую работу за 2 дня.