Thanks to technology, the human attention span is at its lowest ever.
According to research, the average person now has an attention span of merely eight seconds. We’re now lagging behind goldfish in terms of being able to focus on something. 🙂
This is an important thing to remember when you’re creating marketing newsletters. This specifically applies to the first thing your subscriber would see when they click onto your email – the newsletter header.
Your newsletter header should be able to capture a reader’s attention right away. If it doesn’t, they’ll probably move on to the other email in their inbox within seconds.
If you have never put much thought into creating newsletter headers before, now’s the time to reconsider. You need to use this space wisely, and we’re going to help you with that.
In this blog, we’re going to discuss everything you need to know about newsletter headers – from tips and tricks to the best newsletter creator out there. Ready? Let’s go!
What’s a Newsletter Header?
Usually, an email newsletter header is the upper section of your newsletter. It can include your company logo, company name, a picture, and some text.
The header of your newsletter is a great, great opportunity to strengthen your newsletter. You can use it for branding, marketing, or to get your call-to-action across.
There is no secret formula for creating a great email header. However, there are a few tips that can help you on the journey. Let’s check them out!
4 Tips For Designing Awesome Newsletter Headers
1. Add Your Logo
For brand recognition purposes, you should always insert your logo in your newsletter’s header.
Now, here’s the catch: if your company is brand new to the market, and people are still not very familiar with your brand, you should always add the name of your company along with the logo.
Why? Because your company’s name is something that the recipients recognize you by. No matter whether your newsletter is a trigger or promotional one, you should add your company’s name along with the logo.
However, if your company is uber-famous and you’re sure that your audience will recognize you by your logo, then you can exclude the name of the company and use the logo only!
2. Make Sure Your Color Palette Fits Your Brand Identity
You need to pick the newsletter header’s colors with utmost care. You’ve to make sure that the colors you’re choosing fit with your company’s visual identity.
For example, if you’re selling products specially designed for older people, make sure that you don’t use colors that are too extravagant and fancy. Also, if you’re selling surfing boards, avoid using dull colors.
3. Aim For a Clean Newsletter Header
The world is already messy as it is. Why add a cluttered newsletter header to it, right? Yes, it might be really tempting to include a lot of information in the header, but you should not fall into the temptation.
Because when it comes to the header of your newsletter, less is actually more. The whole purpose of the header is to grab the reader’s attention. So, if you add too many images or words, the reader might bail on it.
4. Experiment, Experiment & Experiment
Let’s be honest. You won’t know if your newsletter header is solid until you test it out. You need to experiment with a few headers and for that, you can set up an A/B test.
While conducting the test, make sure that you keep everything in the newsletters exactly the same – except for the newsletter header. This way, you would know which kind of header is working the best for you.
These tips would definitely make you a PRO at creating newsletter headers. Now let’s check out some real-world examples of wonderful newsletter headers.
3 Amazing Newsletter Examples With Beautiful Headers
1. Ghirardelli Chocolate
Ghirardelli Chocolate has chosen colors that complement its brand. The gold accent, the brand’s logo, and motto – all the elements are blending incredibly well together. The best part? This newsletter header is visually appealing, without being overwhelming!

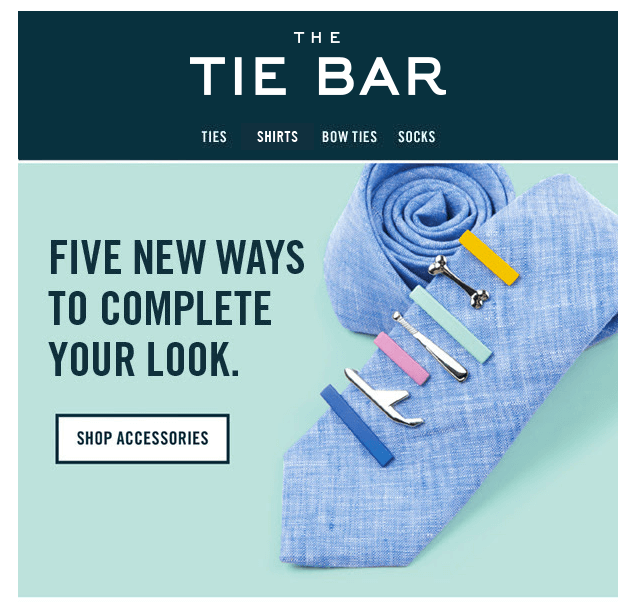
2. The Tie Bar
This newsletter header is sleek, clutter-free, and straight to the point. The brand has used colors strategically to draw in the readers. Moreover, this header is extremely versatile and can be inserted into separate emails.

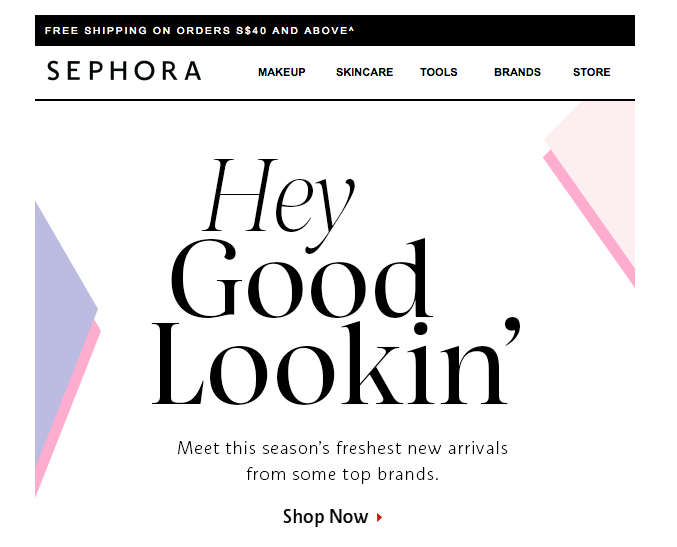
3. Sephora
Sephora’s newsletter header has a logo, a company name, a menu bar, a headline (Hey Good Lookin’), and a CTA (Shop Now). Even though there are many elements, the header looks clutter-free and classy – something you should always aim for while creating a newsletter header.

Now that you’ve some inspiration, let’s get to the best part – how to create amazing newsletter headers.
No, you don’t need to be an amazing designer to create one, because there’s a newsletter creator out there that has done all the heavy lifting for you.
Want to know more? Read on!
elink.io – The Best Platform For Creating Beautiful Newsletters With Perfect Headers
See, you have a lot to compete within your subscribers’ inboxes. That’s why using a powerful newsletter creator like elink.io is critical to designing an email newsletter that people want to click through.

elink is the fastest, coolest, and most efficient way to create and share newsletters on any topic in a visually appealing, smooth way. Just add links to the content you need to share, and elink will create a stunning newsletter for you in minutes.
elink’s superpower is its extensive editor that allows for distraction-free newsletter creation and various smart widgets that you can insert into your header and footer. You can add various size images, call-to-action buttons, social icons, and much more.

Here’s how it works: Just click on any blank line, and you’ll see a + button appear that you can click on to access different types of blocks and widgets.
You can choose from six header styles, blockquote, numbered list, bullet list, images, buttons, social icons, and dividers. You can also access the widget menu by typing / (forward slash).

7 Ways You Can Revamp Your Newsletter Header Using elink ✨
1. Add Images
You can add any type of images like icons, logos, content-related, signatures, profile pictures, ad banners, and more to your newsletter’s header and footer body.
You can even choose from three different image sizes to make everything perfect. For example, you can add a container size image, 50% image size, or 25% image size. You can also justify your images to make them left-aligned, centered, or right-aligned.

2. Add Hyperlink to Images
Whether you want to add hyperlinks behind any image, a website link behind your logo, a link to your website from a splashy image, OR a link to your ad banners and drive traffic – you can do everything on elink!

3. Add 4 Styles of Buttons
elink allows you to add buttons in your header or footer. This way, you can add call-to-action where ever you need it. You can choose from filled rectangular buttons, filled rounded buttons, outlined rectangular buttons, or outlined rounded buttons.

4. Add Social Icons
You can add social share icons to your header or footer. Further, you can customize your widget by adding any link from Instagram, Twitter, Facebook, Linkedin, or YouTube. How cool is that?

5. Different Heading Styles
elink lets you choose from 6 different heading styles – from large font size to small font size. You can add large headers and subheaders or a tiny font that can be used for image captions, small disclaimers, copyright verbiage, and much more.

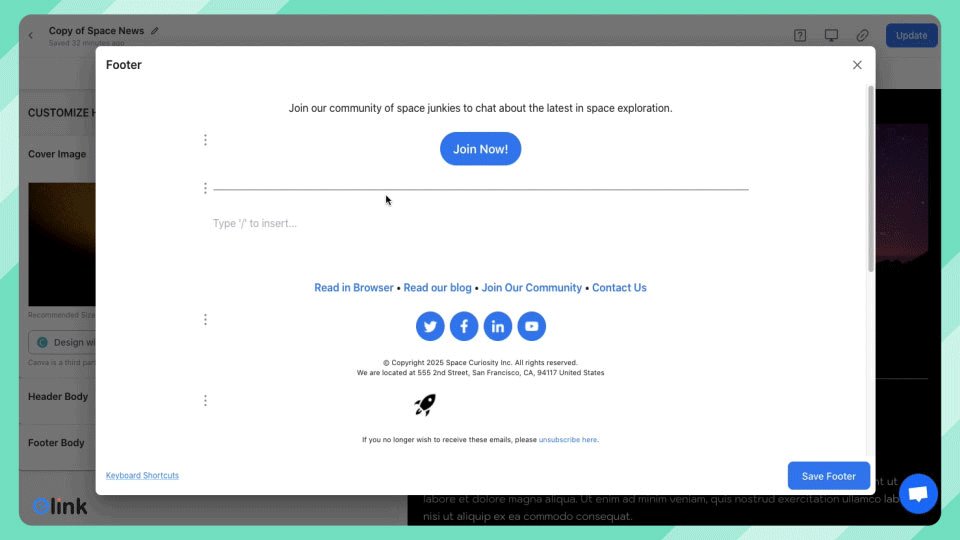
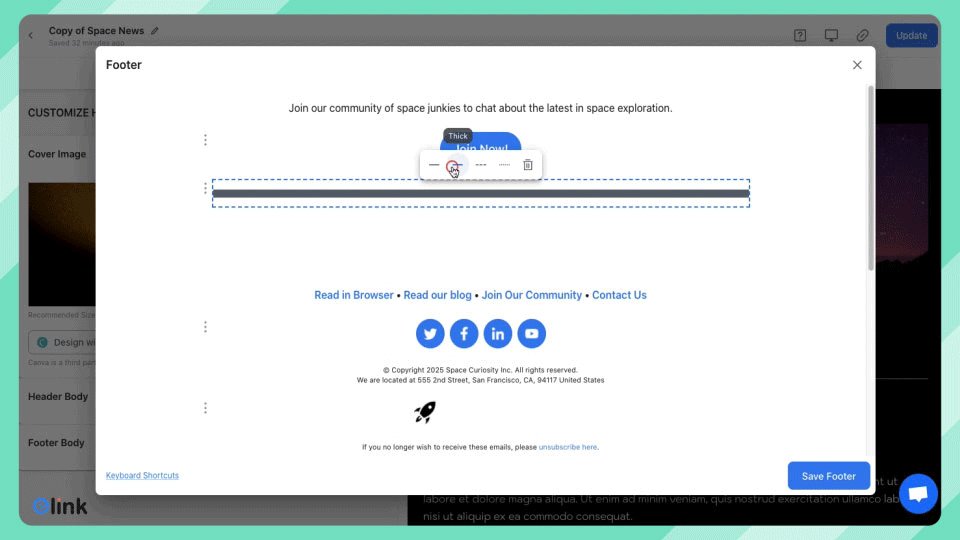
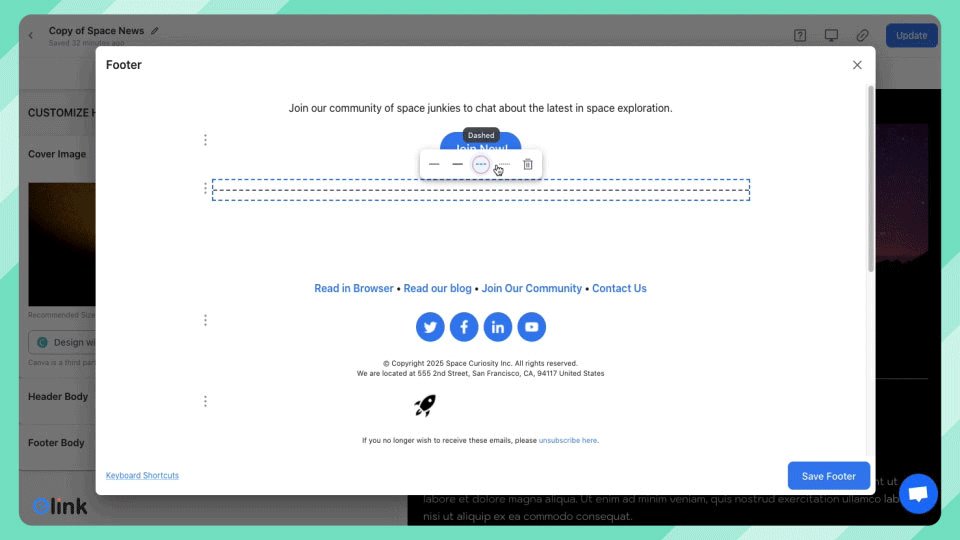
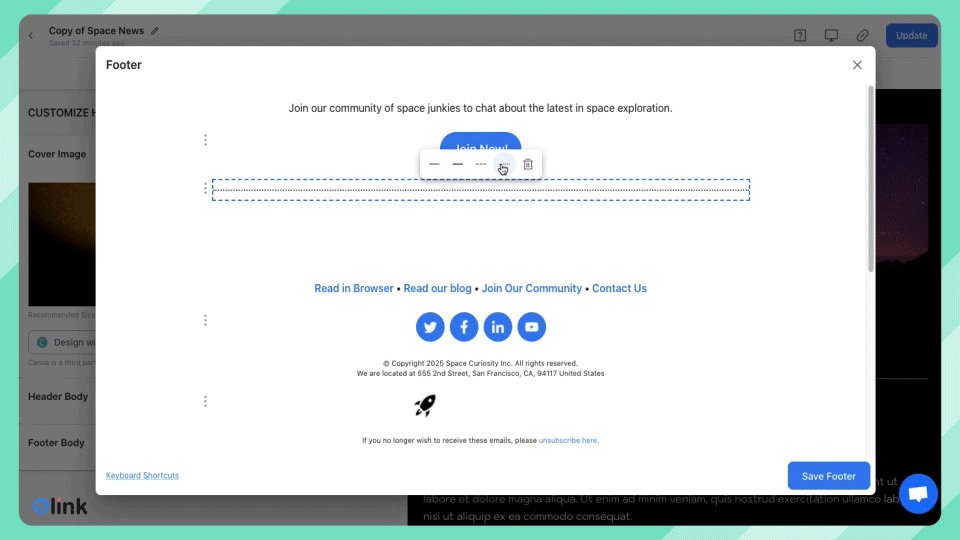
6. Insert a Divider
You can stylize your page and create a structure with the content you share by using dividers. You can add normal skinny dividers, thick dividers, dashed dividers, or dotted dividers. These dividers will help you create segments and help your audience to follow your content flow.

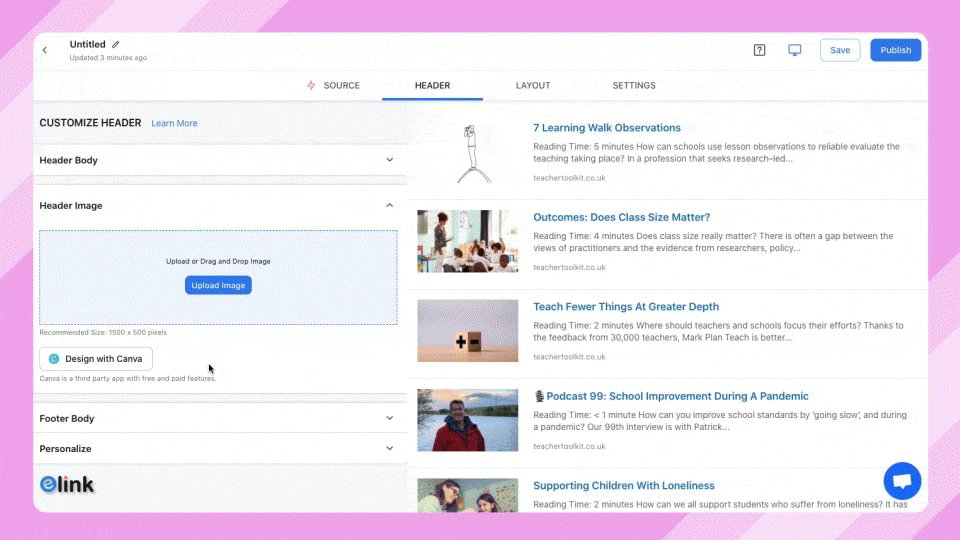
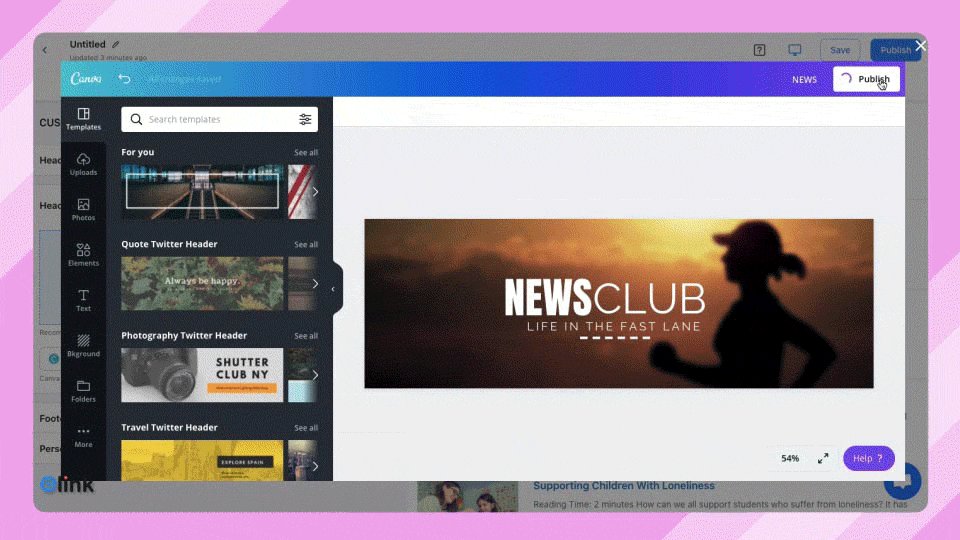
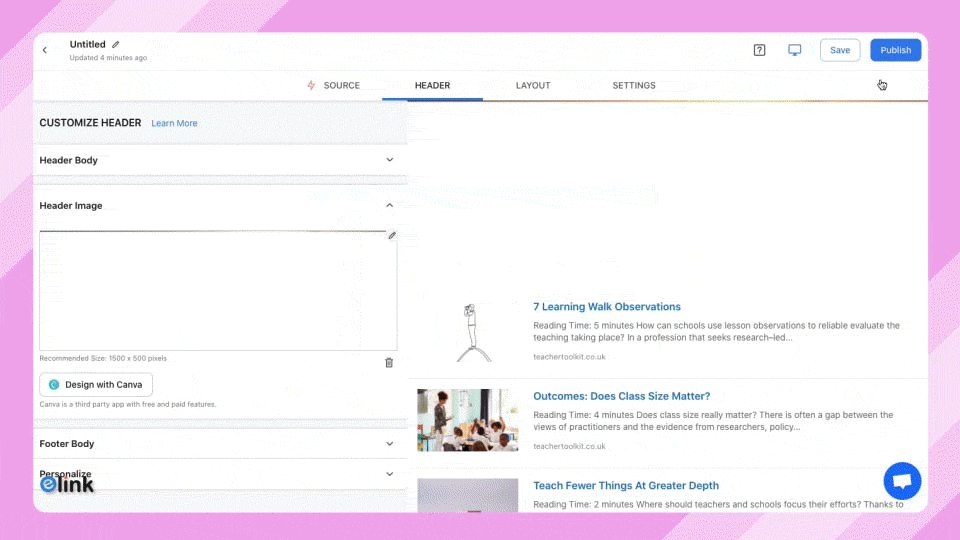
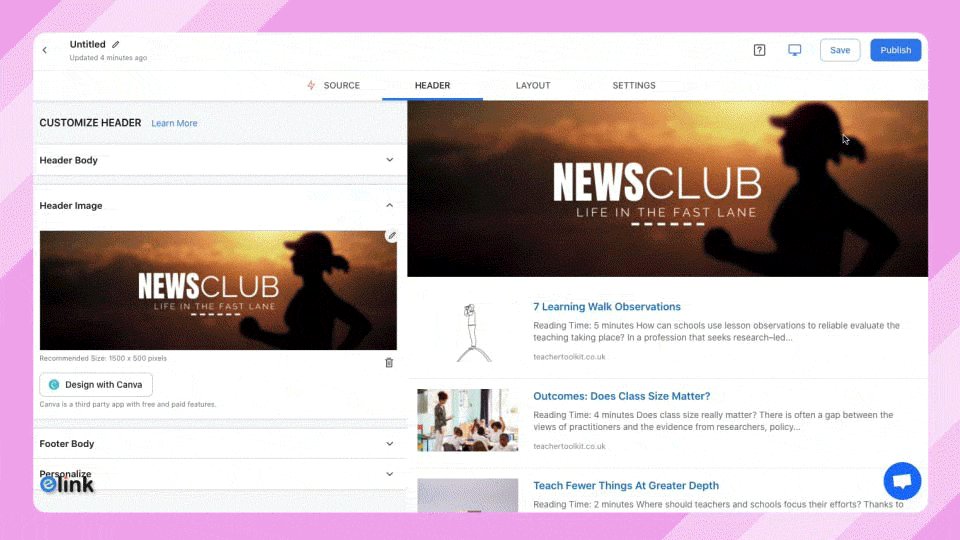
7. Canva Header Integration
Instead of having to open up Adobe or go off to a third-party app to create beautiful headers, we’ve integrated elink with Canva so you can build stunning, eye-catching headers for your elink posts in minutes!

Wrapping Up
Whether it’s bold, subtle or a combination of both, your newsletter header is something that can make people fall in love with your newsletter, explore your website, and even share their love with others.
Simply put, your newsletter header sets the tone for your entire newsletter. That means you need to design a header that strikes a chord with your audience instantly.
Just follow the tips and tricks we’ve given in this blog, practice, experiment – and you’ll soon end up with a solid newsletter header. We’re rooting for you!
Got any queries, suggestions, or concerns? We’re listening! Just hit us up on Twitter @elink.io and we’d get back to you. Good luck. 🌸
Further reads:
RSS to Email: Create Automated Email Newsletters Using RSS!
What are Editable Newsletter Templates & Where to Find Them?
9 Graphic Design Newsletters to Get Some Inspirations!
9 Awesome Business Newsletter Templates You Must Check Out!