Okay so, what’s the most important aspect of a website?
If you ask any website developer, the first thing they’ll say is “layout”, and with good reason.
Plenty of websites shine with color, beautiful images, and valuable content but, if you rip off all that, what is left?
You’ll come down to the skeleton of a website and realize that it’s, indeed, the layout that really adds spice to the website.
This initial ‘feel’ for the website is just like a piece of screening equipment, quickly filtering out websites that may not be able to give them what they want.
Well, it’s not shocking then, that choosing a layout is one of the first things website designers do when they start building a new website.
And if you Google ‘website layouts’, countless layout templates would pop up.
But, the one that you’ll see in almost all corners of the internet is *drumroll* grid layout.
Before you start wondering, no, it isn’t a coincidence or done out of pure laziness.
There’s one simple reason why everyone loves grid layouts: they really, really work.
The best part? Building a website using a grid layout doesn’t have to be super complex. It can be a cakewalk and not as much “fluff” as you’d presume.
All you need is the right grid generator, and we’ve got just that for you.
What is a Grid Generator? (Definition)
A grid generator is a tool using which you can easily create grid layouts for your website.
It offers pre-made grid layouts that can be fully customized to look unique and fresh, yet familiar.
Grid generators aim to make your website building experience easy and fast.
When you choose a grid layout, it will look like a fully completed web page; except for the fact that the content will not be yours, giving you the chance to insert your own content!
How awesome is that?
Umm But…Why Should I Use a Grid Generator?
Even though you know that you need a grid generator to bring effectiveness to your design, we know that there’s a part of you trying to reason out why you should be using them in the first place.
Well, these reasons are more than enough to convince you!
1. Grid Layouts Rock
First things first, grid layouts are incredible.
You want to give everyone who visits your website a delightful experience, right?
You obviously don’t want to just randomly toss elements on the page without thought.
Well, grid layouts help you do just that and more. They help your audience predict where elements and information will be, making them easier to locate and navigate.
Even though this layout system is a part of heritage design, it is still super relevant in the current system.
Considering how amazing grid layouts are, it’s clear that you need to use them on your website, which brings us to the next part.
Read more: Create Grid Layouts for Webpages in 5 Simple Steps!
2. Don’t Know How to Code? No Problem!
Gone are the days when you had to learn CSS and all those languages to create a grid layout.
Grid generators remove the need to be a tech expert and allow you to quickly create a stunning grid layout.
Yes, you read that right.
You don’t need to go through the pain of learning all those coding languages anymore to use a grid layout on your website, even a not so tech-savvy person can build one!
3. Makes your Job a Hundred Times Easier
Okay, let’s admit it.
We humans always want to get things done in a simpler and quicker manner.
But using grid generators is something that actually makes your work faster and better.
They speed up the entire design process, improve your design layouts, and make everything as easy as ABC.
No, we aren’t just saying that to sound funny or anything, it is literally super easy to create a grid layout for your website if you use the best content curation tool on Earth – elink.io.
With its prebuilt, fully responsive grid layouts (one column, two-column, three-column, and multi-column), the heavy-lifting has already been done.
Elink.io – What on Earth is That?

Elink is the fastest and the best way to create stunning content for your website using a myriad of stunning templates and layouts. All you have to do is collect links around any topic, customize the title & description, and publish. Believe it or not, you can embed your elink content onto nearly any website.
Key Features: (This is just the surface though because elink has many, many more features to offer!)
- Smart Editor: Just add the links you want to share and elink will create a gorgeous content page with visual cards for all the links in minutes. You can edit them to add your own voice.
- Fully Responsive Templates: Your customers will love the clean and responsive design, no matter what device they view your website on. Yes, all the templates are fully responsive!
- Real-Time Updates: Elink’s robust browser extensions let you add new links to your published content whenever you want. You can save any new links to any existing Elink collection and it’ll update in real-time.
- Content Automation: Elink offers an amazing automation tool that saves you precious time by automating content creation for your website, newsletters, and more. You can add filters and choose sources to make your content more relevant and powerful.
- Beautiful Layouts: You can choose from more than 70+ responsive layouts, including the grid layouts, that can be interchanged at any time. There is a layout for everything on elink.
So, How do I Actually Create a Grid Layout Using elink?
Now, let’s get to the part you all have been waiting for – how to actually create grid layouts for your website using elink. Just follow these easy-peasy steps and your design will be ready within minutes!
1. Create an account

You can create an account on elink in just a few seconds and trust us, it is worth the effort! Once you sign in, you will be introduced to an abundance of marvelous features. (By the way, if you already have an account on elink, brownie points for you!)
2. Create a post

You can either create a post from scratch or you can choose from elink’s ready-to-go, stunning templates. We know that not everyone has the budget to hire a designer, so our team has done all the hard work for you.
3. Add links

Let’s get to the fun part now. Just copy and paste links to the blogs, images, videos, products, or anything else that you want to use in your grid. elink will generate an image, a title, and a short descriptive text for each link automatically.
For elink, you are the king so it lets you change and customize those titles and descriptions. You can even change the link of the image by uploading a new one.
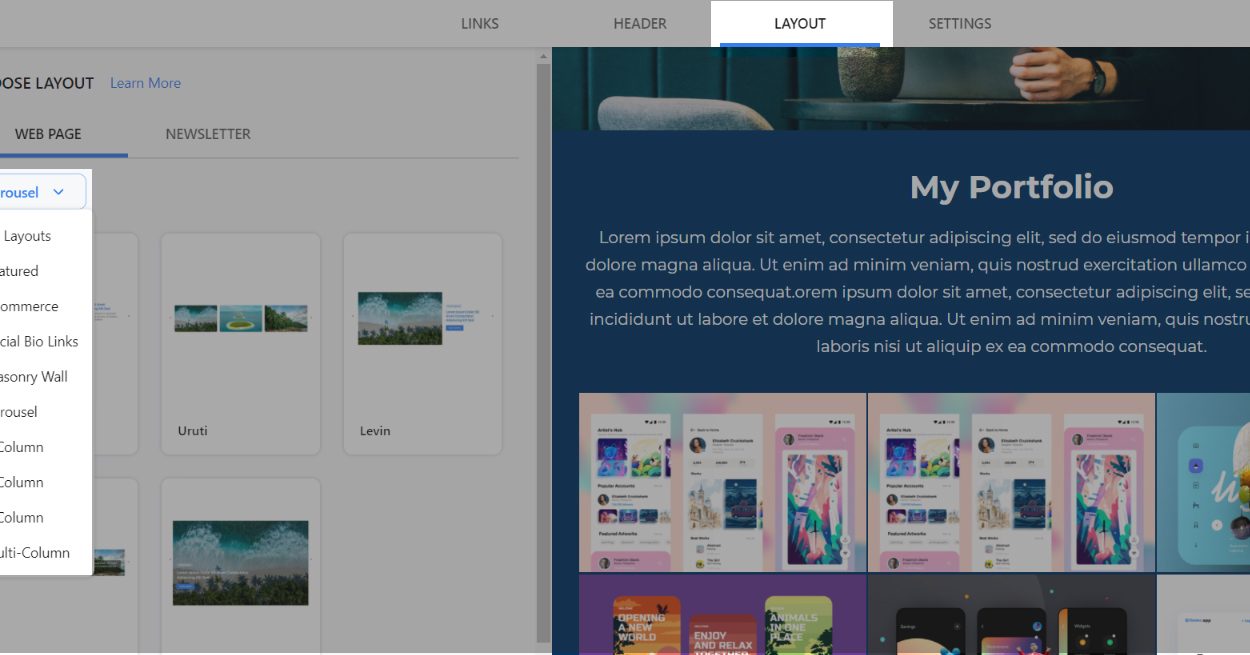
4. Click on Layout & Choose a Grid Type

Finally, the moment you’ve been waiting for! Once you click on layout, just scroll down and you’d see multiple types of grids to choose from, like one column, two-column, three-column, and multi-column. Pick the one you love the most! The best part? You can edit the layout of an elink post at any time even after it’s been published.
5. Publish

Voila! You’ve now made a masterpiece using a grid layout that is ready to be shared with everyone. You can embed it on your website, send it as a newsletter or share the link online on any social platform. The possibilities are endless!
Wrapping Up
Look around you.
Look at the windows of a building, maps, and chess boards.
Grids exist in more places than you can imagine.
They have opened up a whole load of new possibilities when it comes to a website layout.
However, getting your head around the syntax and codes can be challenging to say the least, but grid generators like elink.io have got your back!
So, are you ready to commence the journey of using grid layouts on your website?
Let us know how it goes by tweeting us @elink.io!
Further reads:
Image Carousels & Sliders: Definition, Benefits, Examples and Steps!
Best Website Widgets That Can Drastically Improve Your Website
Best WordPress Slider and Carousel Plugins For Websites
How to Create a Custom Social Media Wall for Your Website?
8 Resource Page Examples for Websites!