Before we proceed with the nitty-gritty of grid layouts, let’s do a quick experiment to understand how important a grid can be.
Take a sheet of paper and draw a few shapes on it randomly. No need to focus on size or neatness.
Now, take another blank paper and try to copy the shapes you made earlier on it. (Don’t cheat by tracing the shapes!)
What did you notice?
It’s practically impossible to fully replicate the first design, isn’t it? Even if you have an eagle eye or sure hand.
Now, coming to the next step, take two squared or graph papers, and repeat the procedure.
The replica is almost the same now, right?

The point being, the grids made by the intersecting lines of this paper lets us create things accurately.
You already know that a web page and a printed page don’t have a big difference. These grids are used in web and app designs too!
But, creating a grid system for a virtual page is a little more complicated than for a physical page.
The reason is, browsers handle information in a different manner, and screens differ in size. Despite the differences, the core principles stay the same.
It’s time to understand the basics of grids, what they are, why they are so important, and how you can create effective grid layouts.
Grid Layout – What is it?
According to the internet, “a grid is a set of intersecting horizontal and vertical lines that divide your pages into countless columns and rows.”
In simple words, grids are a system for creating a sort of order among the elements of your website. We can call it an invisible glue that carries a design together.
How many hours do you spend staring at a blank canvas, trying to decipher where elements should be positioned?
If you have a good underlying grid, you won’t have to do that anymore. Grids tell you where and how elements will be positioned, and you’ll get plenty of time to work on other things. They ensure balance and structure, giving you a sound template to create the site on.
Don’t worry! A grid won’t make your site look like a newspaper. What we are trying to say is, a grid doesn’t make your site boring. It helps you in creating a uniform structure from which you can start your design.
As Josef Müller-Brockmann said, “The grid system is an aid, not a guarantee. It permits a number of possible uses and each designer can look for a solution appropriate to his personal style. But one must learn how to use the grid; it is an art that requires practice.”
What he means by the above lines is that in order for grids to work in the best manner, you need to ace them. After all, paying attention to details is what makes great designers great.
Let’s consider the grids you see in maps.
Cities, lakes, towns, islands appear in the same place in all the maps, on a set of East-West/North-South coordinates.
These coordinates are used by the GPS to guide us.
Can you imagine the chaos there would be if GPS didn’t have a grid system to latch on to?
Here are a few more reasons that would convince you to use incorporate grid layouts in your design.
Read more: Best Website Widgets That Can Drastically Improve Your Website
4 Reasons Why You Should Use Grid Layouts
1) Better organization of elements
As we told you before, grid layouts make it easier for designers to place text, images, and other functionalities in a consistent way in the design.

They offer a clear structure of horizontal and vertical lines and it becomes much easier to keep everything in order. All the elements have their place that we can instantly reproduce elsewhere.
2) Improves efficiency
Time is money. Each one of us is looking to get things done as fast as possible. Grids can improve and fasten your entire design process because they tell you where you can place your content.
When collaborating with designers and developers, a clear grid layout helps to avoid any chaos, misunderstanding, and mistakes.
3) Creates consistency
A clear grid layout gives you and your team consistency and structure to your projects – be it in terms of size, spacing, or blocks. Not just that, the visual hierarchy also gets so much better because of grids.
4) Better text-readability
Many websites have text incorporated into their grid system. When done in the right manner, the impression that the website leaves on a visitor is amazing. Type-heavy layouts appear stylish, clearer, and more structured, enhancing the readability of the text it contains.
You have looked around, you have read all the arguments on why to use a grid, why to use one, and you’re totally on board with all of that. Now, let’s learn how to create one the fastest way!
Read more: Image Carousels & Sliders: Definition, Benefits, Examples and Steps!
Elink – The Ultimate Tool for Creating a Grid Layout for your Website
Whenever you begin with a new project, half the fight is starting on the right foot, and keeping it there. You browse through countless tools, hundreds of blogs, trying to find out what will work and what won’t.
Luckily, you don’t need to look anymore, because we have got one of the best tools out there for you. Low-tech and inexpensive, elink.io is a great resource if you want to create a grid layout.

An awesome content curation tool, elink helps you save and build content. It is the fastest way to build beautiful content for your newsletters, websites, social media, and more. With its prebuilt, fully responsive grid layouts, the heavy-lifting has already been done. All you have to do is follow a few steps and your design will be ready within minutes!
Let’s get started!
1. Create an account

You can create an account on Elink in just a few seconds and trust us, it is worth it! Once you log in, you will be introduced to a plethora of amazing features you can explore. (If you already have an account on Elink, brownie points for you!)
2. Create a post

You can either create one from scratch or you can choose from our ready-to-go, super awesome templates. Not everyone has the time and budget to hire a designer, so our team has done all the hard work for you.
3. Add links

Let’s get straight to business now. Copy and paste links to the articles, images, products, or other sources you want to use in your grid. elink will automatically generate an image, a title, and a short descriptive text regarding each link.
For us, you are the king so we let you change and customize those titles and descriptions according to your wish! You can even change the link image by uploading a new one.
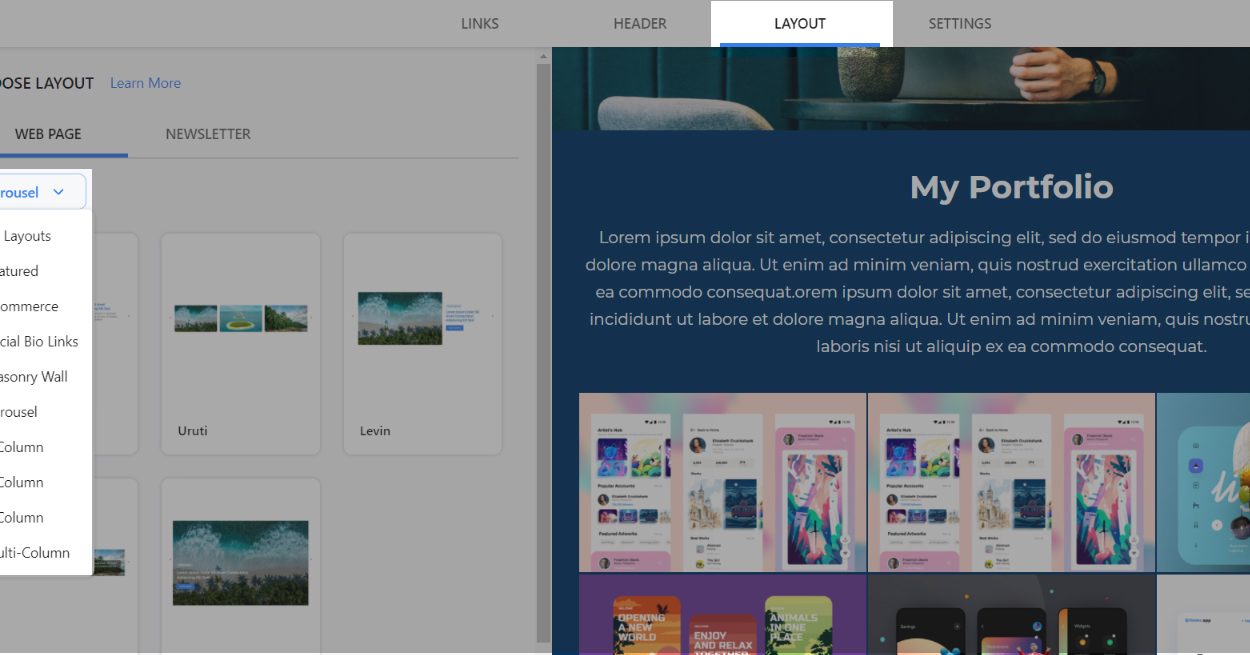
4. Click on Layout & Choose a Grid Type

Finally, the step you’ve been waiting for! When you’ll click on layout, and scroll down, you’d see many types of grids to choose from – one column, two-column, three-column, and multi-column. All of them have different uses, so select the one that works best for you. You can customize elements of the theme design too!
5. Publish

Congratulations! You’ve now made an amazing design using grids that is ready to be shared with the world. You can embed it on your website (Wix, WordPress, Squarespace, etc.) or share the link online on any social platform. We told you it is super easy, didn’t we?
Final Words
Our daily lives & the way we search for information have been drastically changed by technological devices.
According to a study by Google, 90% of all media interactions are screen-based. Mobile phones, laptops, tablets, smartwatches, television are being used avidly, making it super important for businesses to design for multiple screens.
“Winging it” and relying on your guts just doesn’t do it anymore.
You have to create thoughtful, organized, neat, and structurally sound designs. You have to make it a delightful experience for people who use your products — and creating a grid layout on elink can help you do that.
Grid layouts were, are, and will always be relevant to this multiscreen world we live in.
Are you all set to use the grid layout feature on elink? Let us know how it goes by tweeting us @elink.io!
Further reads:
How To Create A News Page For Any Website?
Grid Generator: What is it & How to Use it to Create Grid Layouts?
E-Newsletter: The Key to Quickly Grow Your Small Business
The Best Online Press Clipping Tool: Elink
How to Save any Webpage or Link?
Best WordPress Slider and Carousel Plugins For Websites