Do you have problems with creating beautiful HTML newsletters? It’s something that many people struggle with on a daily basis, but there is a simple way to create HTML newsletters in minutes. In this article, you’ll learn exactly how to create HTML newsletters and send them to your targets.
“HTML newsletters”, two words that, when combined, can bring a racing heart and sweaty palms to marketers and developers. If you’re an HTML developer, it’s inevitable that coding an email will be a daunting task that will come to your desk at some point in your career, whether you like it or not.
But fret not, through this article we are going to help you create HTML newsletters in a simple and easy way.
Newsletters have always been a great tool for digital marketers and brands to stay on the top of mind of customers. Email newsletters are a great way to engage customers and prospects. It’s a method to create a more intimate relationship with an audience than simply sharing content on social media. Don’t believe us? Take a look at these mind-blowing stats:
- 83% of B2B companies use email newsletters as part of their content marketing program.
- 40% of B2B marketers say email newsletters are the most critical part of their content marketing success.
- It’s estimated that the U.S. will spend over 350 million dollars on email advertising in 2019.
As you can see, HTML Newsletter has been a key component of a company’s marketing mix and are instrumental in getting those conversion rates up!
What Exactly Are HTML Newsletters?
Just in case you need it, here’s a quick refresher and overview on what HTML newsletters are.
In the world of email marketing, there are two types of email. Plain-text emails and HTML emails.
HTML stands for hypertext markup language. It also makes up the skeleton of your websites.
An HTML email helps to bring the visual advantages of the Web to an email inbox. The world prior to HTML emails, messages were previously shared by only plain boring text. As email inboxes become cluttered, HTML email provided a visual way to stand out from the crowd of messages.
Some of the available elements for HTML emails include graphics like images and videos, formatted text and background colors. If used strategically, HTML emails have the potential to communicate more information, which can lead to higher response rates.
Why Should We Create HTML Newsletters?
The need for an email newsletter depends on your business. Here are some of the ways you use HTML newsletters:
- Drive sales through featured products and discount coupons.
- Connect with customers and clients through helpful tips and information.
- Boost your social following or traffic to your site.
Most organizations, especially those that use email for marketing, use HTML emails.
It’s a cost-effective way for companies to communicate with their users, clients, and customers.
If work in fashion, for example, your newsletter could invite customers to read about recent trends in fashion, celebrity fashion, new collections, product sales, etc.
If you work in content publishing, your newsletter could include an attractive headline for each new article to get users to click over to your site. This helps you engage your audience, generate traffic to your website and ultimately resulting in higher profits for your business.
As long as you’re offering content that your customers or users find useful, email newsletters will help to keep your brand fresh in people’s minds.
Talking about content, let’s see what we should add in create an engaging HTML newsletter!
Read more: HTML Emails: The Complete Guide (+ The Best HTML Email Generator)
What Should We Add In HTML Newsletter?
1. A Good Title
This is one of the first things your readers will see and is likely to be in the subject line of your email so make it fun and interesting!
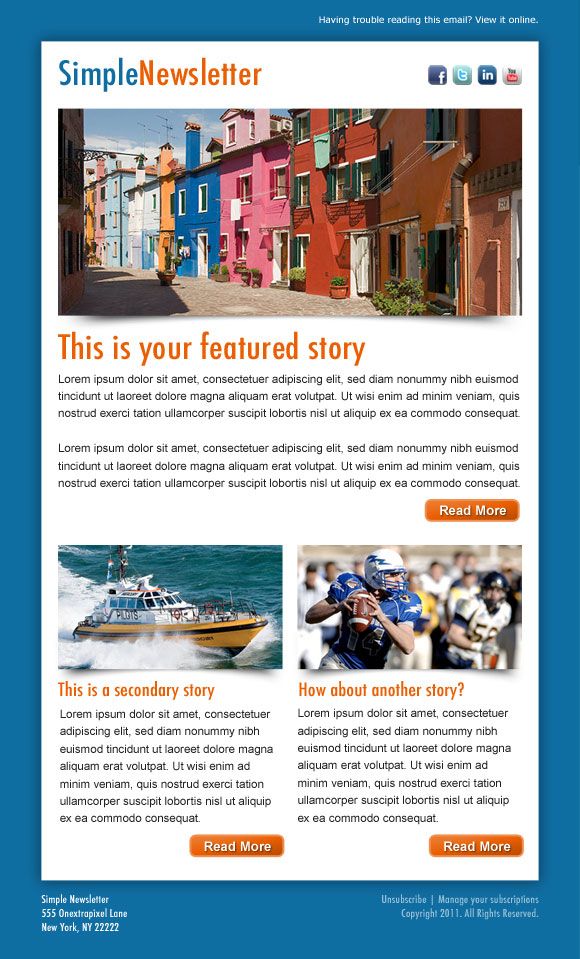
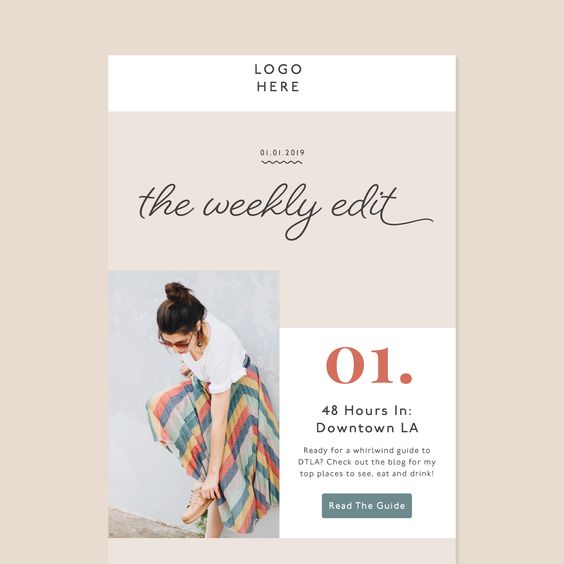
2. Eye-catching Visuals
Visuals are always the first thing people see before they start to read your newsletter, beautiful images and engaging graphics will always catch the reader’s eye and help convey what your newsletter is about.
3. Relevant and Informative Content
It is important that your newsletter is about subjects related to your industry, expertise, etc. Your newsletter can be personal, light-hearted and you should always bring it back to what you do best, that provides relevant content to viewers.
4. Call-to-Action
Add buttons and links to push traffic to a website, blog, social profile, account sign-ups, products, application downloads, etc. Remember that this is your time to get your audience to interact and move them down your sales and marketing funnel!
5. Link Social Media Profiles
It may sound obvious, but if your brand is on social media make sure you let people know! Always include links to your social media profiles in your newsletter. This can lead to higher follower counts, brand engagement, increased touch points across platforms, and an increase in your click rates.
Now that we’ve gone through the components you can add in a newsletter, let’s jump right into the fun stuff….creating your HTML newsletter!
The Best Ways to Create HTML Newsletters
- Adobe Photoshop
- Adobe InDesign
- elink.io – Easiest and fastest way of creating html newsletter
Create HTML Newsletter Using Adobe Photoshop
- Start by creating a new blank document.
- The width should be a tad bit bigger than a usual newsletter(500-600 pixels) because this will allow you to include a background to your HTML newsletter. The recommended total width anywhere between 800-850 pixels.
- Choose a length of 1000-1200 pixels. This should be enough for most newsletter content.
- Coming to resolution, 72 DPI will suffice for a newsletter. Like all images for the web, you should choose RGB color, as it is better for printing.
- Create a 600-650-pixel-wide box in the document and center it. This is where your newsletter’s content will go. Next, choose a background color for the document. White or light gray as a background color creates a pleasant reading experience that is not distracting and gaudy.
- Following the header comes the body of your newsletter or email campaign. Insert a 600-650-pixel rectangle here, and add text and insert images to your liking. You can edit the image and text in Photoshop itself. You can also add an optional link on top of the header to view in the browser.
- If you want to add more content to your newsletter, copy the first content block and insert it underneath. Make sure you use sufficient spacing to ensure proper segmentation and improve readability.
- Finally, add the footer where users can update their subscription preferences. You may use smaller fonts to keep it discreet but should be visible enough to the readers.
And done, with these steps you have designed an HTML newsletter on Adobe Photoshop. Phew you just have to add the awesome image(s) to your HTML email newsletter code and you’re good to go!

Related: 30 Awesome Curated Newsletter Ideas For 2021
Create HTML Newsletter Using Adobe InDesign
1. To design an HTML Newsletter using Adobe InDesign, you need to create a new document with 600-700 pixels page width. As far as the length is concerned, go with 1000-1200 pixels. There is no limit to length so go with whatever you’re comfortable with. Save the page as a custom format and launch it. Your email layout will follow the same structure as when using Photoshop:
- Optional link to view in browser
- Header image above the fold
- Body (main content)
- Footer
2. Use the rectangular tool to create 3 rectangles on top of each other that will have page-wide width. This is where you will insert the header, newsletter content, and footer.
3. Now add an image to the header like the way you did in Photoshop. Make sure that the images you’ll use in an InDesign newsletter must be hosted online so that your viewers will be able to see them.
4. Add a background of your choice in the newsletter body to make your newsletter pop out. Feel free to add some text and images here. Make sure that the page has proper margins to give it a clean look.
5. After that add the footer with a call to action like view more, or subscribe now, etc.
Your HTML newsletter is ready to be shared with your world!

Phew! That’s a whole lot of steps just to create a simple HTML newsletter!
Don’t you think there should be an easier way to do this?
Also, unfortunately, it won’t make a good HTML newsletter as it isn’t optimized and your design might look different on email. You will still have to program these designs in HTML for better optimization and make sure they look as intended.
Create HTML Newsletter Using Elink.io
Using Photoshop and InDesign is not easy. You need loads of practice to master these two softwares and that requires a lot of time and energy. On top of all this, they are really expensive too! So how can we create beautiful HTML newsletters within minutes? That’s where elink.io comes in!
elink.io is a great solution to send out visually appealing and responsive newsletters. Elink significantly reduces the amount of time it takes to create a newsletter.
How significantly you ask? It will take you less than 5 minutes to make an awesome looking newsletter and don’t worry about it working on a desktop or mobile device.
This nifty tool offers a huge collection of beautiful and fully responsive newsletter templates from which you can choose your favorite, and customize it however you want.
Just copy and paste the links to the content (videos, documents, blog posts, webinars, etc.). elink will automatically convert those web links into visual blocks with a picture, title, and a short description.
Moreover, elink has a robust editor that allows you to add elements like images, texts, bullet lists, numbered lists, dividers, buttons, and even social media icons in your header and footer body. You can even add a search bar in the newsletter and make it easy for your readers to find what they are looking for.
Step 1: Choose a Newsletter Template
The coolest thing about elink is that you don’t have to worry about all the tricky design rules. With elink’s stunning newsletter templates, you’re already way ahead when it comes to designing.
Now, here’s what you need to do: choose a template and customize it the way you want. We’ve quite a splendid collection to choose from, so take your time to find the one that fits your needs the best.
By the way, you can also create a newsletter from scratch. It’s totally up to you.

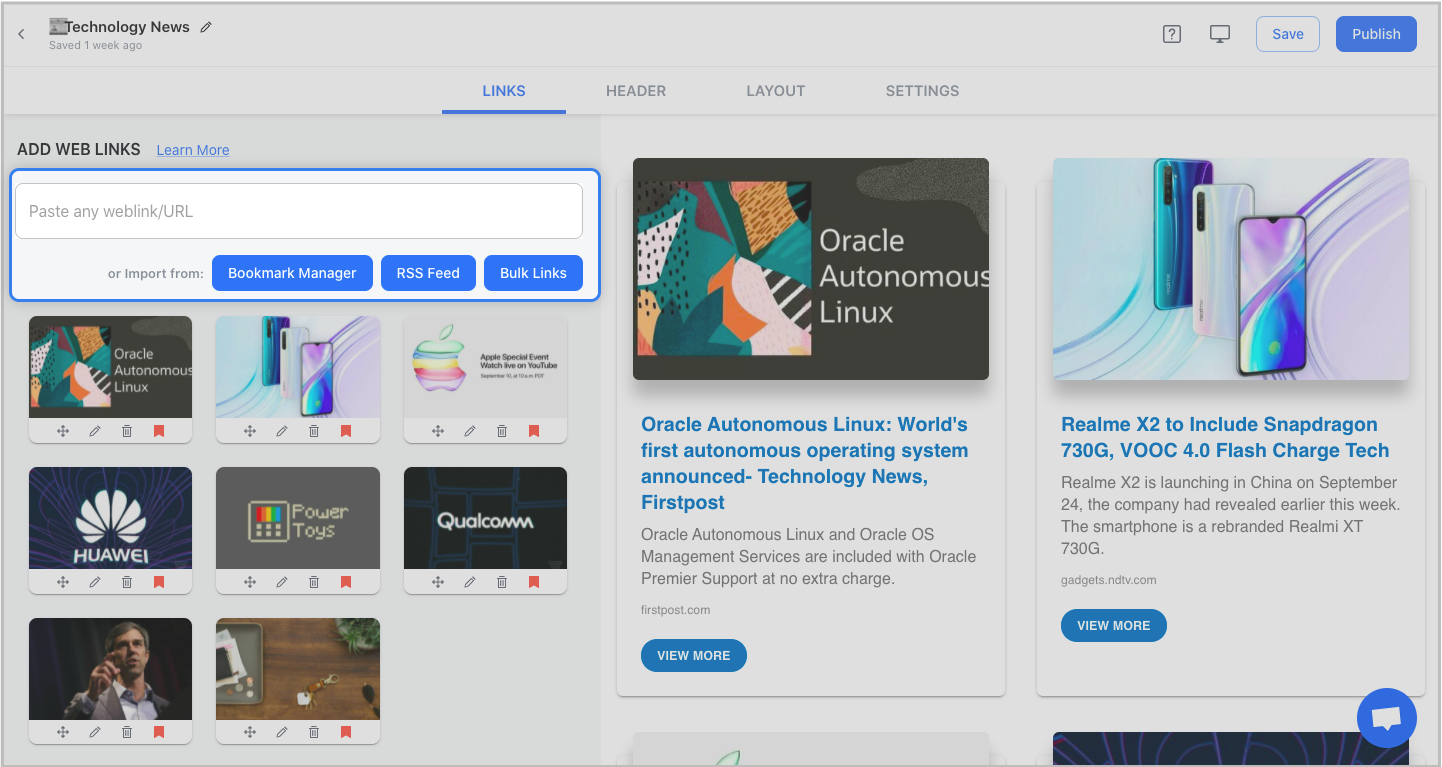
Step 2: Add Links to the Newsletter
Here comes the fun part. You can add links to the content (articles, videos, products, etc.) that you want to show up in your html newsletter.
elink is so robust that it will automatically generate an image, a title, and a short description with each link. Of course, you can modify and customize any of this information if you want.
elink is also an RSS reader and a bookmark manager so you can quickly select your preselected links directly from the link library or the RSS feeds or enter them manually.

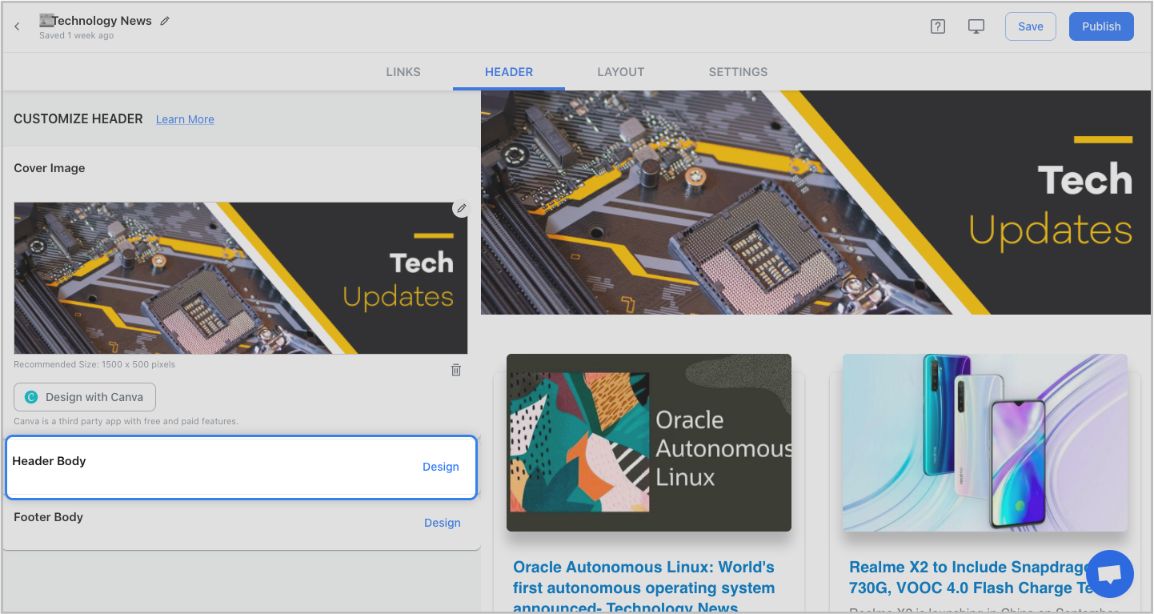
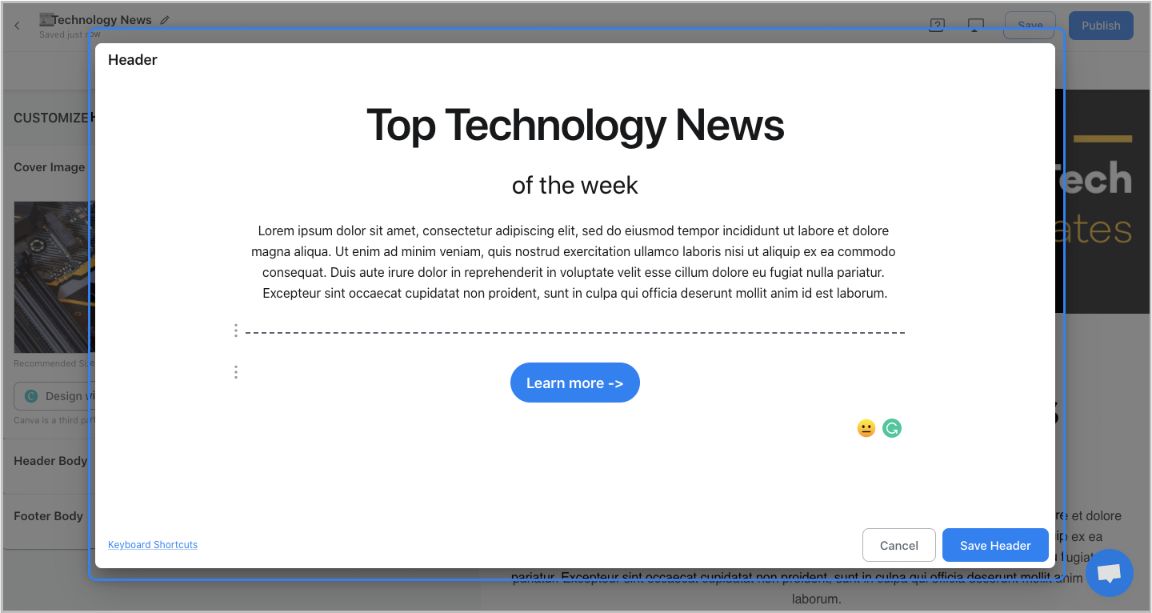
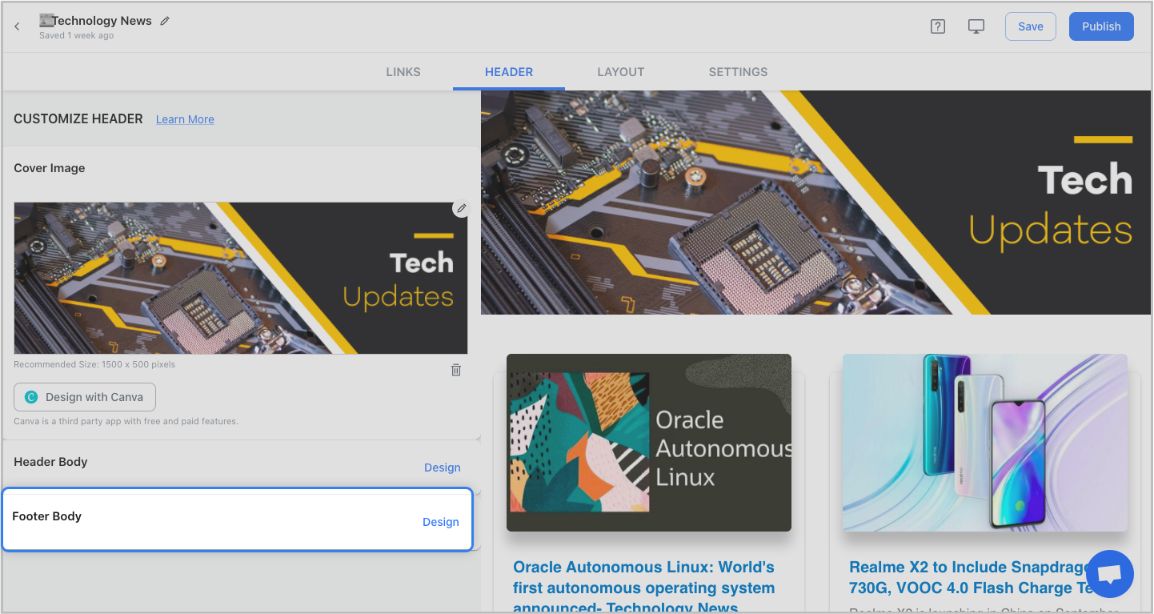
Step 3: Add Header
We know that a compelling email header design decides whether the reader would read your entire newsletter or bail on it. That’s why we’ve given you the option of designing your header body the way you want.
You can add images, text, bullet lists, numbered lists, buttons, social icons, and dividers in your header body. elink even lets you choose from over 6 font sizes for your header body.
What’s more? You can also use elink’s Canva integration and design an eye-catching banner directly in elink.


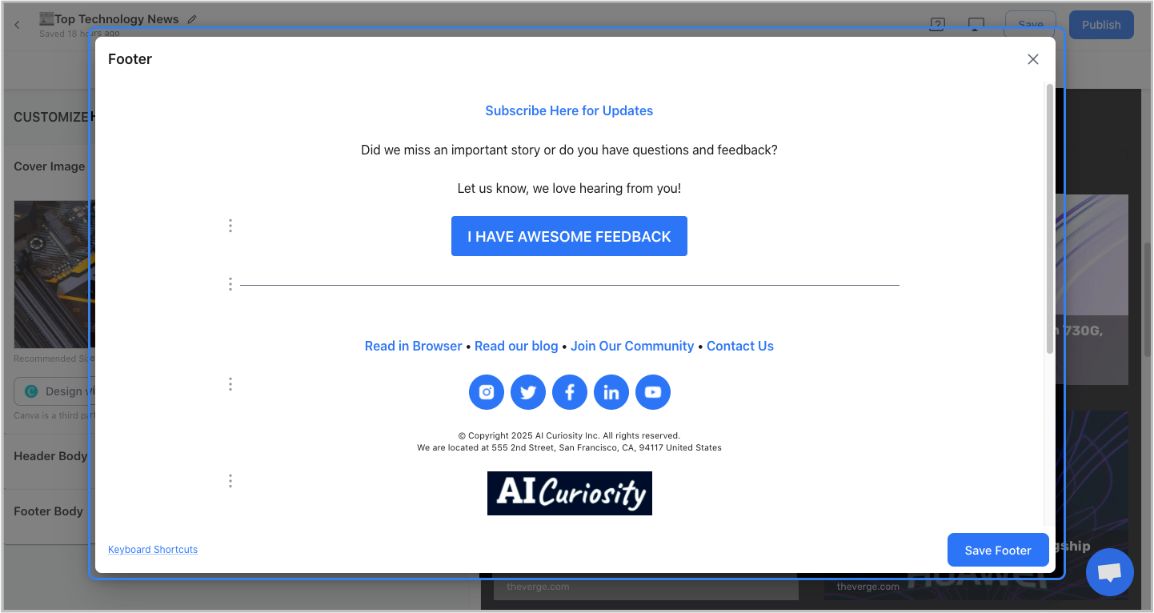
Step 4: Add Footer
An email footer is a place where the recipients would look for details about your brand. It is a place for transparency, clarity, and good design – exactly what elink provides.
You can add images, text, bullet lists, numbered lists, buttons, social icons, and dividers in your footer. Moreover, you can link the social icons with your own social media accounts in seconds.


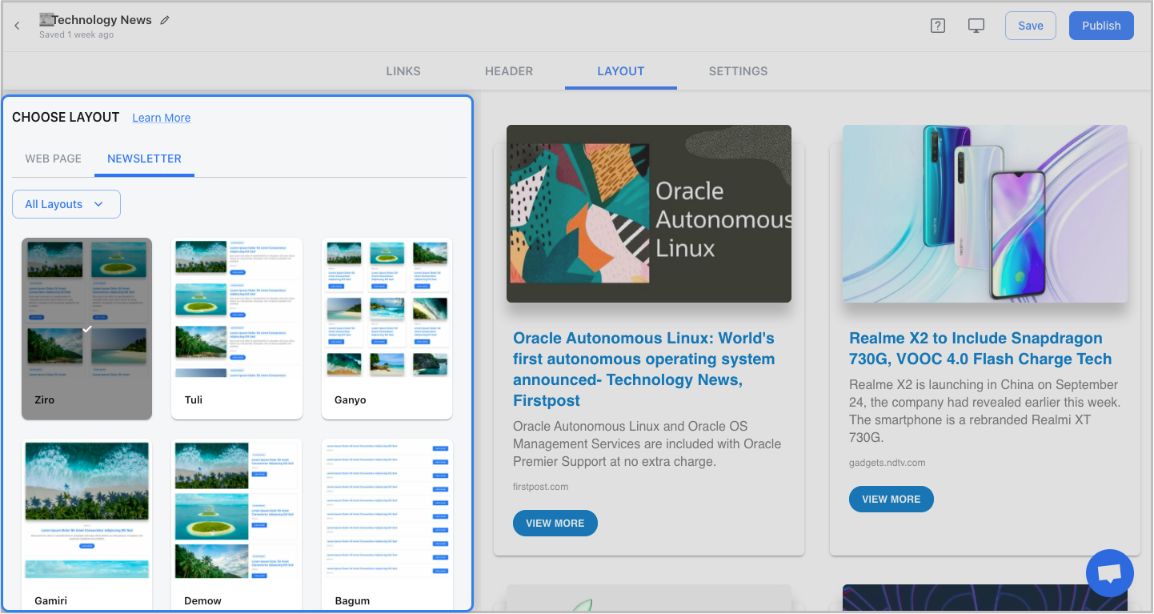
Step 5: Choose a Layout for your links:
Just jump right in and don’t worry about wasting valuable time designing the layout of your html newsletter. elink has already done all the heavy lifting for you. You can choose your favorite layout from all the different options with a simple click of a button and elink will change the formatting of those tiles to your chosen style.

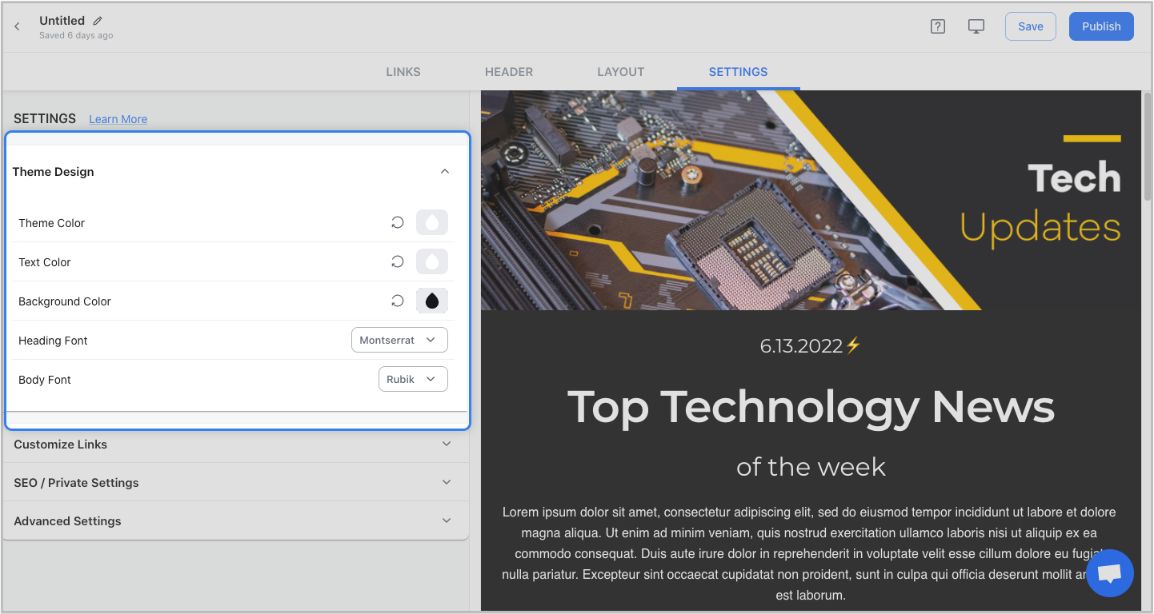
Step 6: Design and Customize
You’ll get a perfect combination of colors in our templates. But, if you want to change the colors, you can do that too. Apart from that, you can also customize the font styles, button text, and more – in just a few clicks.
One of the most robust features of elink is that you can even add a search bar if you are adding a bunch of links such as resources etc.

Step 7: Share Your Newsletter
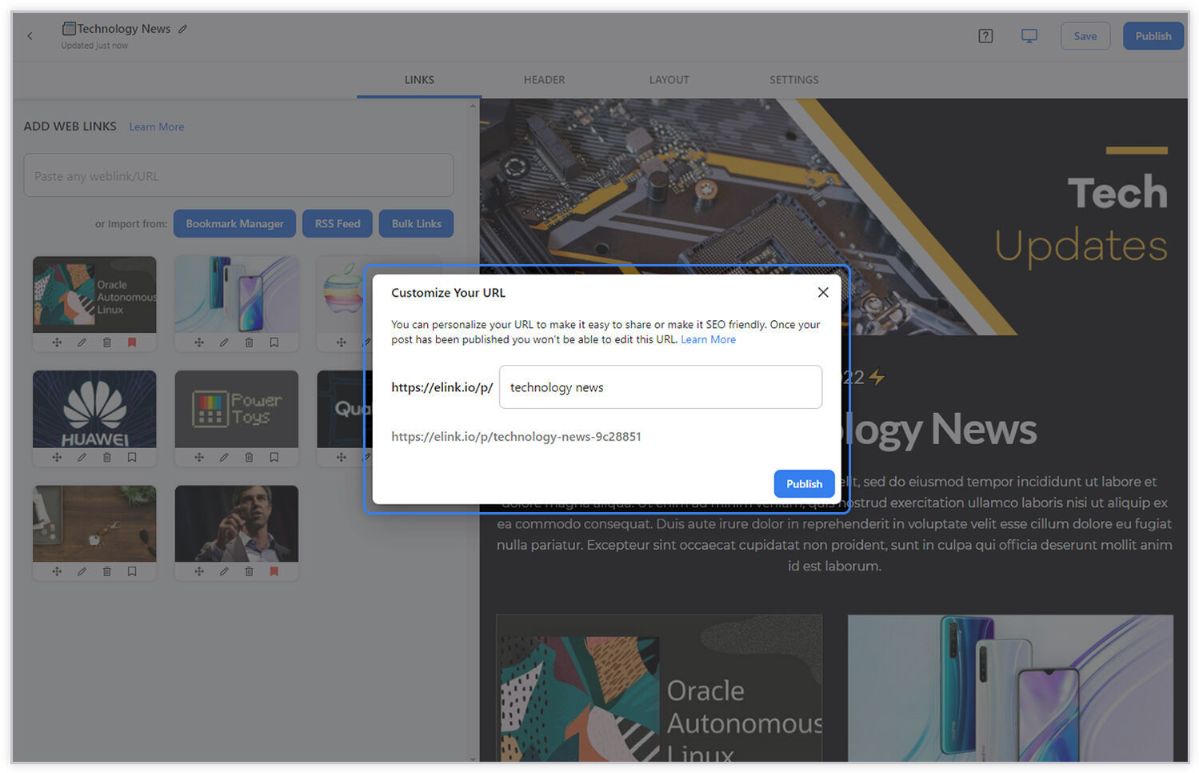
Yay! You’ve now created a stunning html newsletter that is ready to be shared with the world. Now, hit the ‘Publish’ button on the far right corner of the screen, and a pop-up will appear, allowing you to customize your content URL.

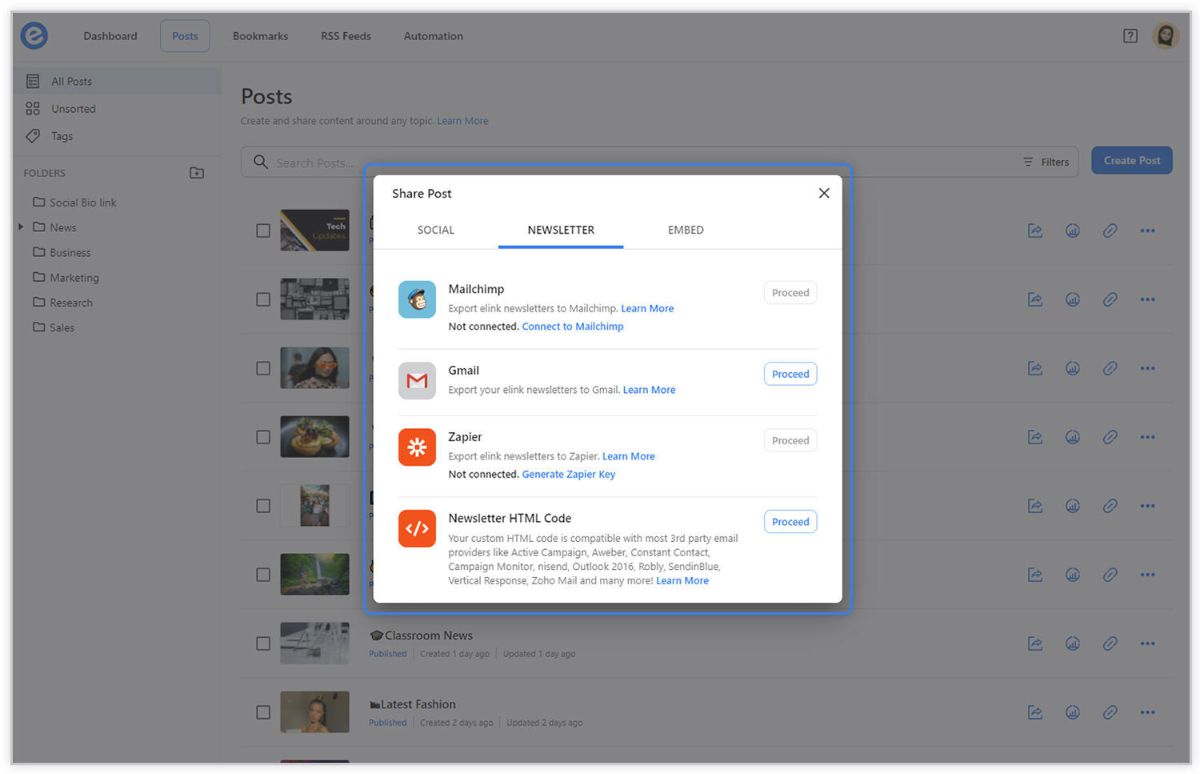
Once you have customized the URL, another popup will appear where you need to select the ‘newsletter’ option. From there, you can share your masterpiece via Gmail, Mailchimp, or any other third-party email marketing tools like Get Response, Mailchimp, etc.!

It’s that easy! Let’s show you how you can create HTML Newsletter with elink.
And boom!! You’ve created a beautiful HTML Newsletter within minutes, that too, without any knowledge of Photoshop or InDesign. Just copy the html code and paste it in your newsletter!
It was that simple!
With elink, you can create new and exciting newsletters in no time, with over 30 templates in its arsenal, createing HTML Newsletters have now become super easy and fast.
Checkout our Newsletter Templates!
- Business Templates
- Education Templates
- Marketing Templates
- News Templates
- Portfolio Templates
- Press Coverage Templates
- Product Page Templates
- Research Templates
- Sales Templates
- Social Bio Link Templates
To Learn More Watch This Video Tutorial 👀👇
Last Words…
HTML newsletters are undoubtedly crucial, as they can help serve multiple purposes. Not only do they make it easier for prospects to access information, but they can also help you share a personal touch with them and share engaging content.
So what are you waiting for?
Create the fastest HTML newsletters ever and send them to your prospects to give your business the boost it deserves!
Further reads:
- The Best Newsletter Creator in 2022 – Elink!
- 10 Newsletter Marketing Strategies for Marketers!
- 7 Newsletter Trends You May Have Missed!
- How to Create Awesome Newsletter Headers?
- Monthly Newsletter: How to Create it in Simple Steps? (Templates Included)
- RSS to Email: Create Automated Email Newsletters Using RSS!
- The 10 Best Email Newsletter Services In 2022
- Improve Email Open Rates with these 11 Powerful Tips & Tricks!
- Email Campaigns: What are they & How to Ace them with Steps!
Don’t want to forget this information?